文章目录
一、提出任务
后端利用Spring Boot查询班级表数据,前端利用ECharts绘制各班人数柱形图。
二、完成任务
(一)创建数据库与表
1、创建数据库
创建数据库-bootdb
命令:CREATE DATABASE bootdb;
2、创建数据表
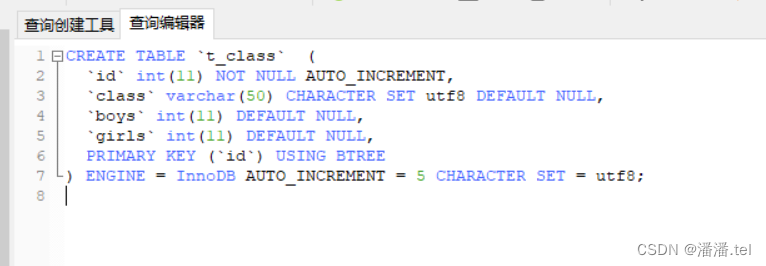
创建表结构-t_class
CREATE TABLE t_class (
id int(11) NOT NULL AUTO_INCREMENT, classvarchar(50) CHARACTER SET utf8 DEFAULT NULL, boysint(11) DEFAULT NULL, girls int(11) DEFAULT NULL, PRIMARY KEY (id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 5 CHARACTER SET = utf8;

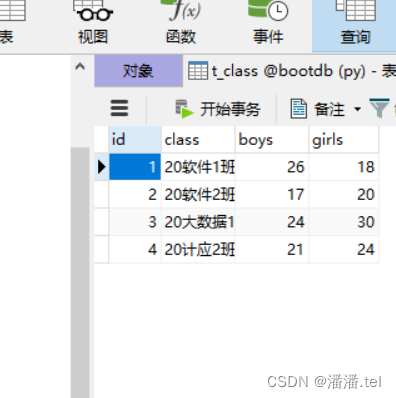
插入表记录
INSERT INTO t_class VALUES (1, ‘20软件1班’, 26, 18);
INSERT INTO t_class VALUES (2, ‘20软件2班’, 17, 20);
INSERT INTO t_class VALUES (3, ‘20大数据1班’, 24, 30);
INSERT INTO t_class VALUES (4, ‘20计应2班’, 21, 24);
查看班级表记录

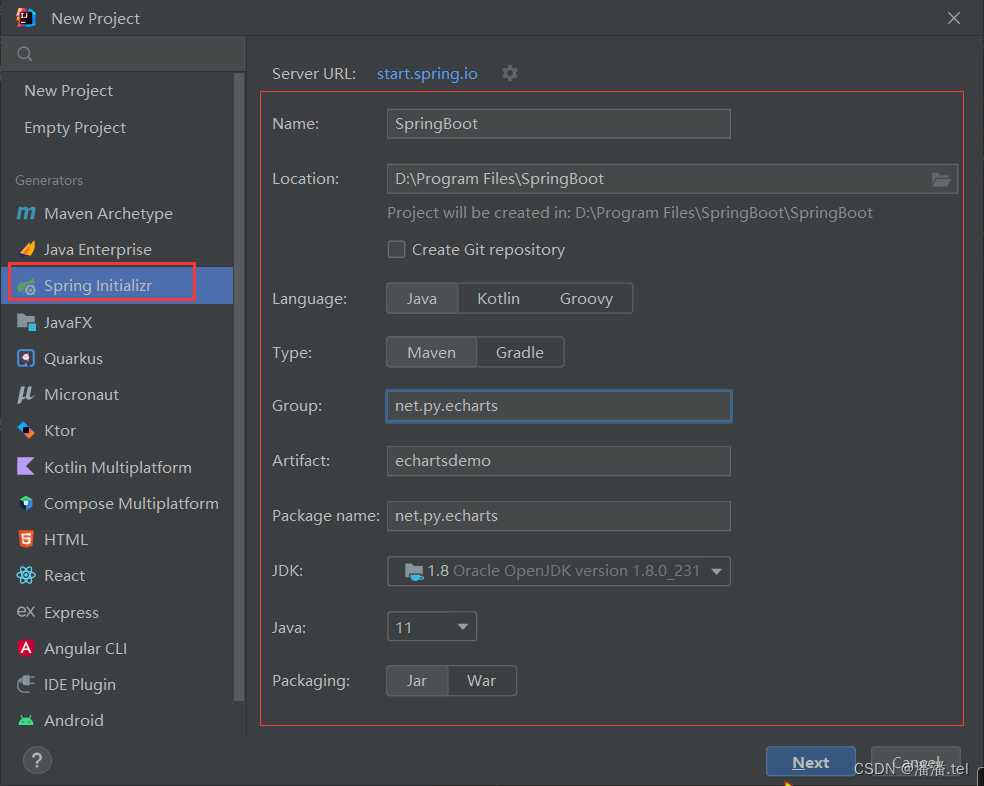
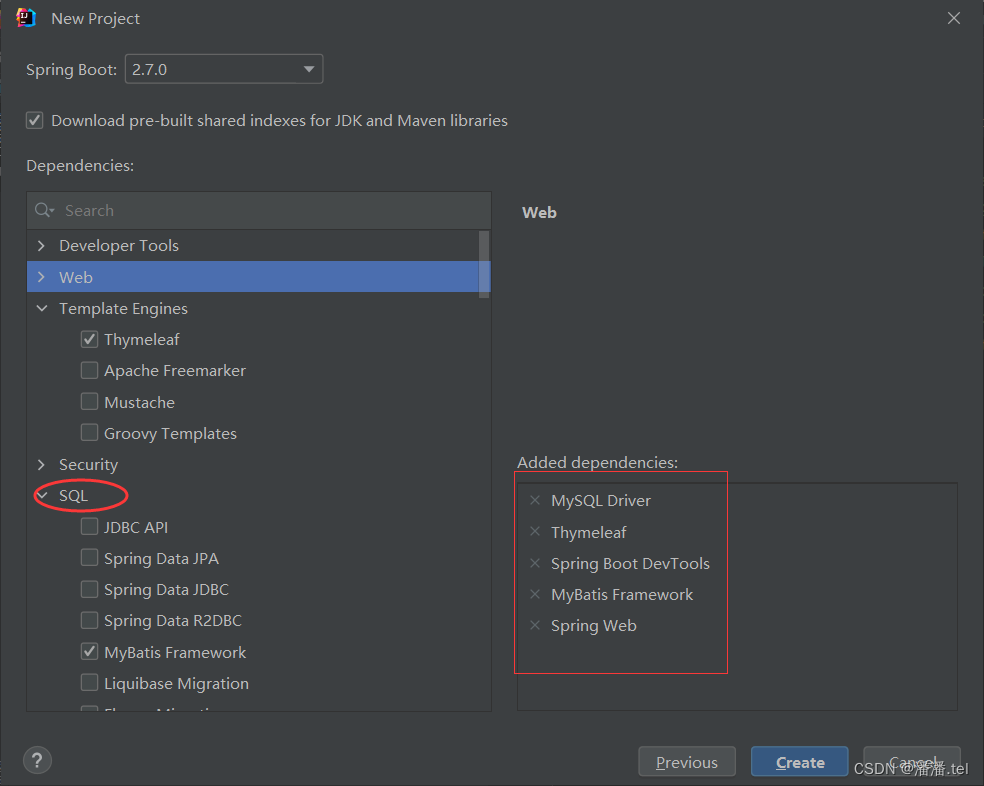
(二)创建SpringBoot项目

添加依赖

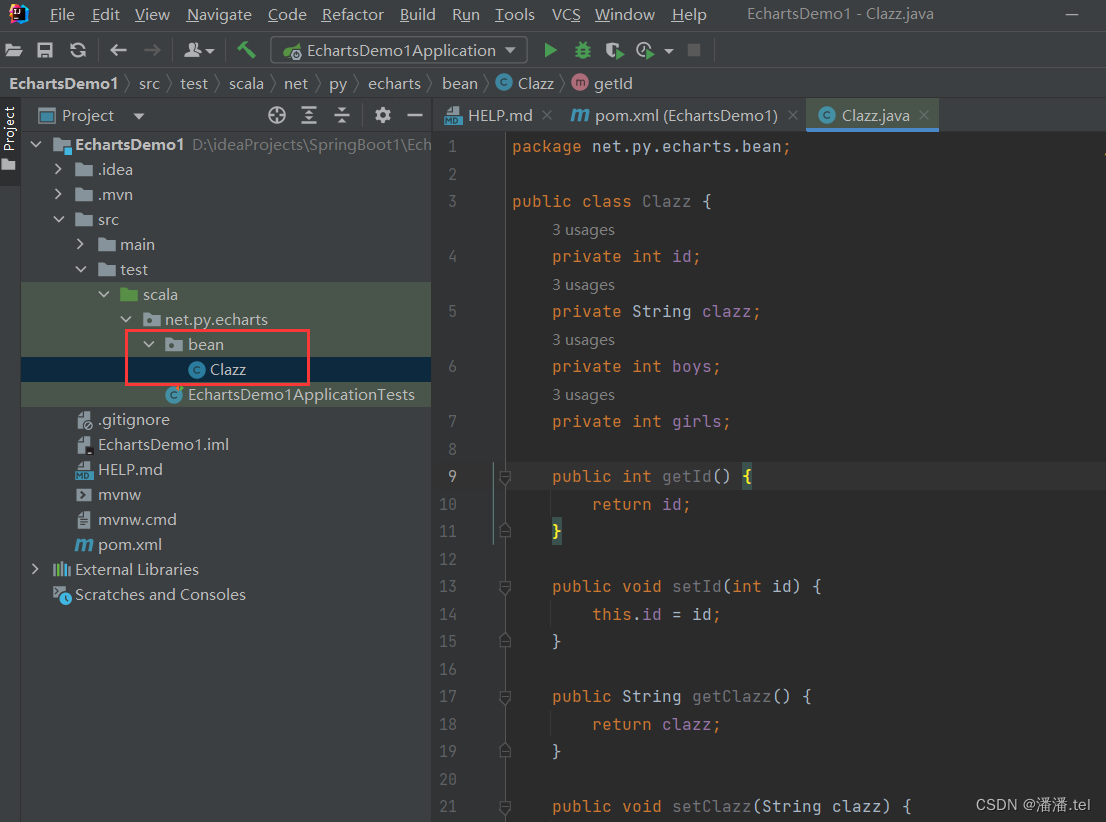
(三)创建班级实体类

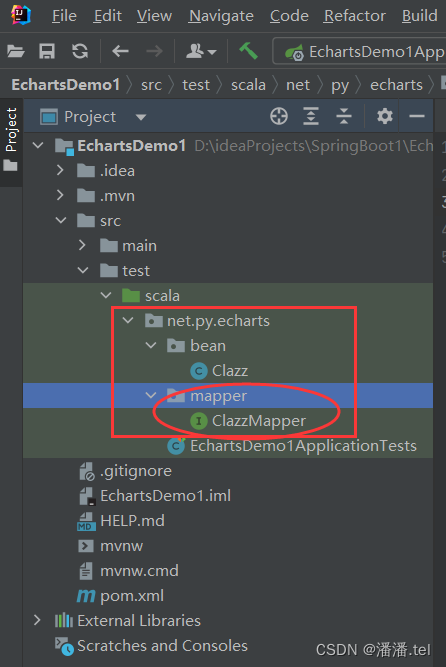
(四)创建班级映射器接口

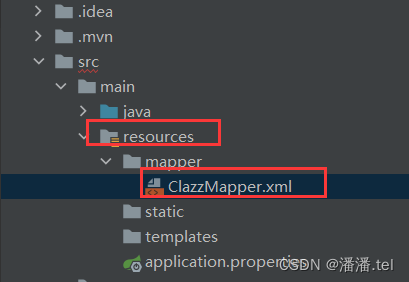
(五)创建班级映射器配置文件

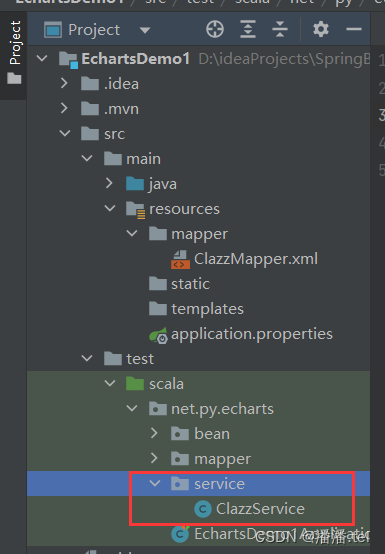
(六)创建班级服务类

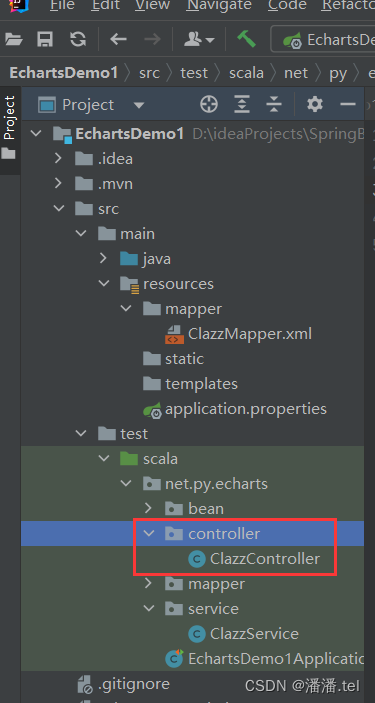
(七)创建班级控制器

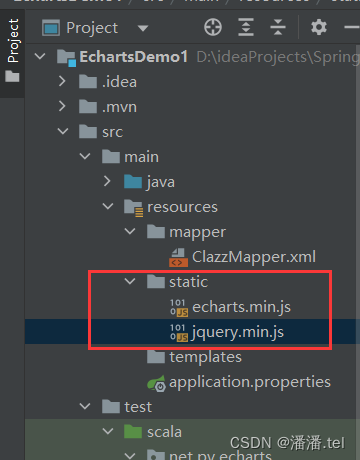
(八)添加ECharts和jQuery脚本
在static里创建js目录,添加echarts.min.js与jquery.min.js

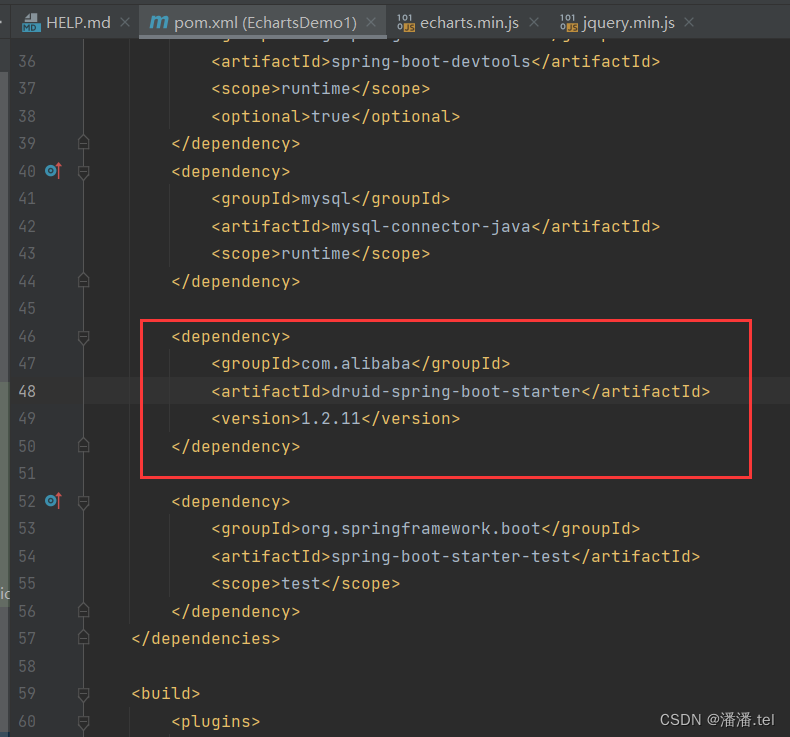
(九)添加Druid起步依赖
在pom.xml文件里添加Druid针对Spring Boot的起步依赖

(十)修改应用属性文件
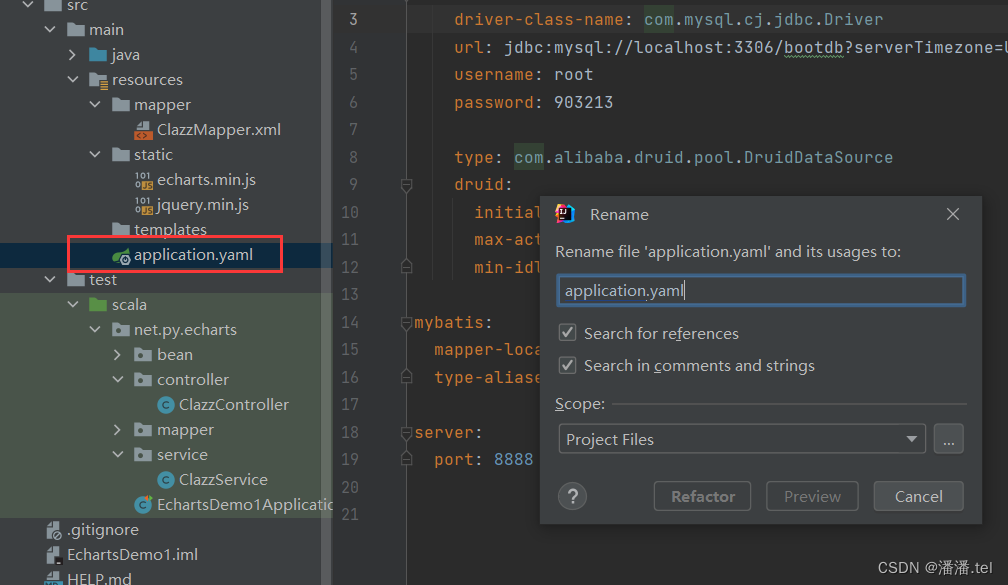
将application.properties更名为application.yaml

(十一)创建页面可视化数据
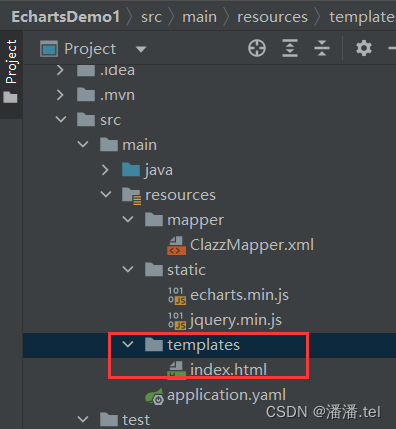
在templates目录里创建index.html

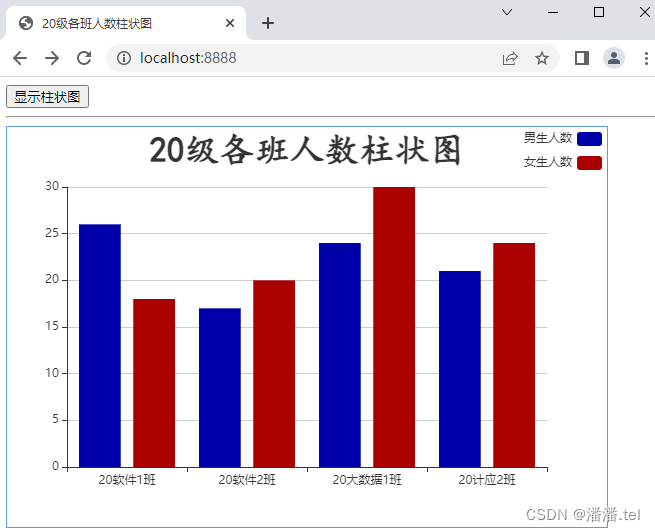
(十二)启动应用,查看结果
启动应用(端口号:8888)

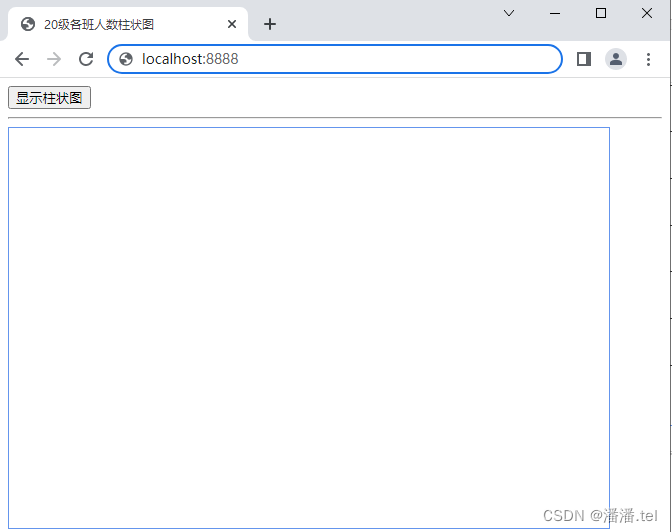
访问http://localhost:8888

单击【显示柱状图】按钮