一、HTML结构标签
| 标签名称 |
标签用途 |
| !DOCTYPE |
文档类型 |
| html |
HTML标识 |
| head |
网页头部 |
| title |
网页标题 |
| body |
网页主体 |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
二、块级标签(特点:独占一行)
| 标签名称 |
标签用途 |
| h1 |
一级标题 |
| h2 |
二级标题 |
| h3 |
三级标题 |
| h4 |
四级标题 |
| h5 |
五级标题 |
| h6 |
六级标题 |
| p |
定义段落 |
| ul 括 li |
无序列表 |
| ol 括 li |
有序列表 |
| dl 括 dt 括 dd |
目录定义 |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>第一段落</p>
<p>第二段落</p>
<p>第三段落</p>
<ul>
<li>齐国</li>
<li>楚国</li>
<li>秦国</li>
<li>燕国</li>
<li>赵国</li>
<li>魏国</li>
<li>韩国</li>
</ul>
<ol>
<li>唐僧</li>
<li>孙悟空</li>
<li>猪八戒</li>
<li>沙僧</li>
</ol>
<dl>
<dt>
第一单元
<dd>
第一课
</dd>
<dd>
第二课
</dd>
<dd>
第三课
</dd>
</dt>
<dt>
第二单元
<dd>
第一课
</dd>
<dd>
第二课
</dd>
<dd>
第三课
</dd>
</dt>
<dt>
第三单元
<dd>
第一课
</dd>
<dd>
第二课
</dd>
<dd>
第三课
</dd>
</dt>
</dl>
</body>
</html>
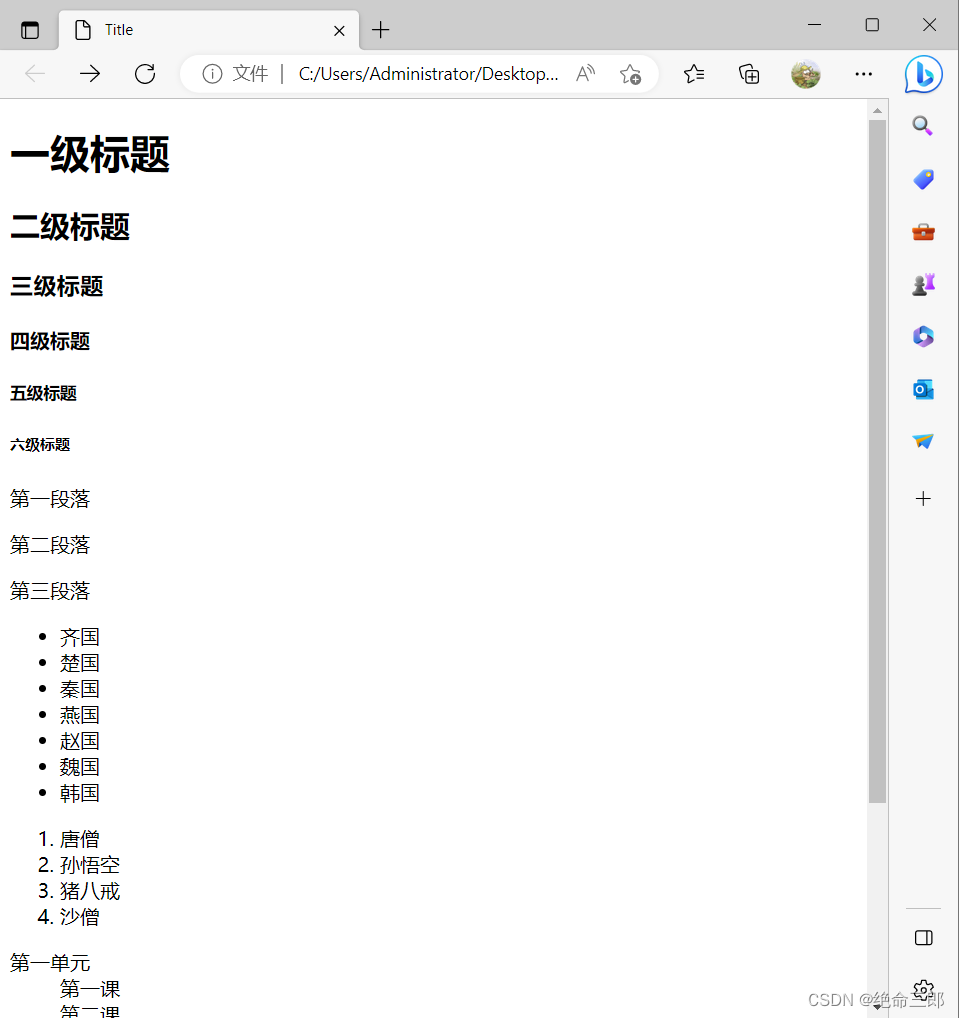
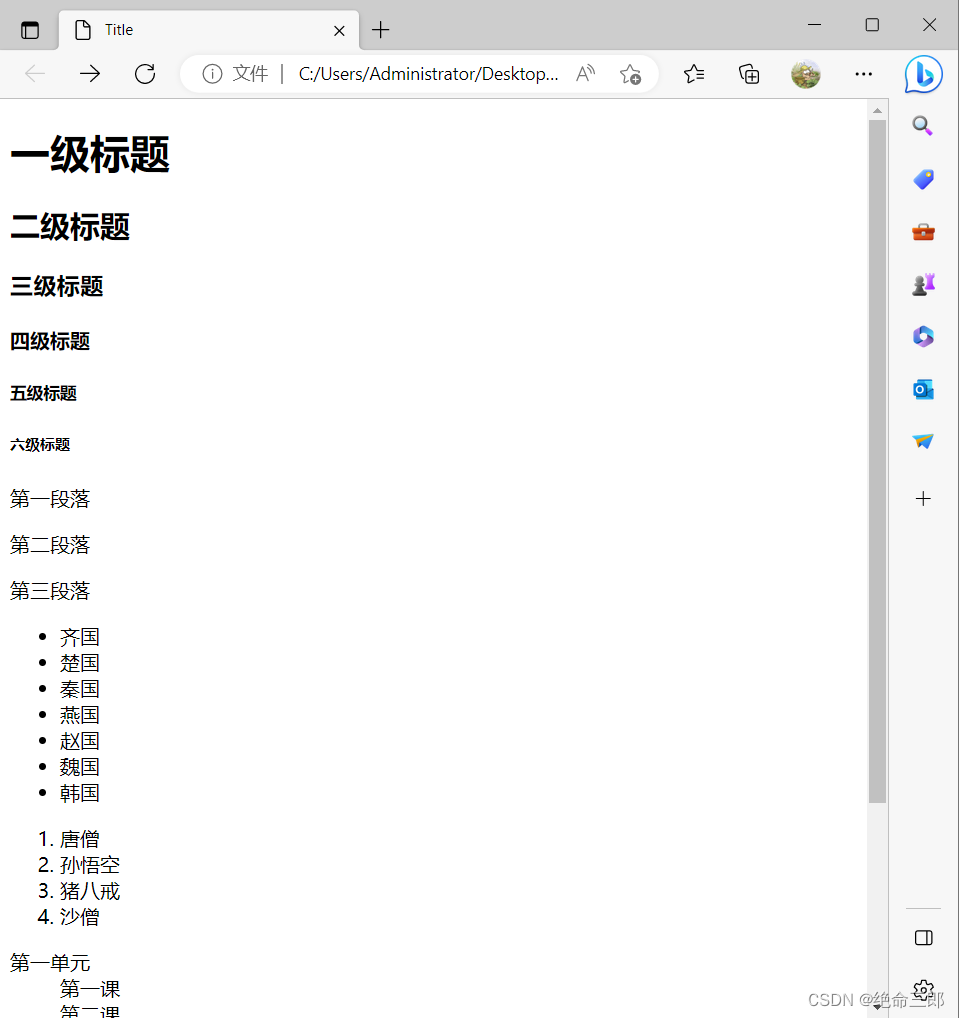
运行效果:(内容各占一)

三、行内标签
| 标签名称 |
标签用途 |
| a |
超链接 |
| img |
图片标签 |
| span |
少量文本 |
| i |
少量文本 |
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--target 是打开窗口的方式,默认的值是self 当前窗口打开页面, blank是新窗口打开页面 -->
<a href="http://www.baidu.com" target="_self">百度</a>
<a href="http://www.qq.com" target="_blank">腾讯</a>
<img src="图片路径"/>
<img src="图片路径"/>
<span>新浪</span>
<span>百度</span>
<span>网易</span>
<i>酷狗</i>
<i>搜狐</i>
<i>麦麦</i>
</body>
</html>
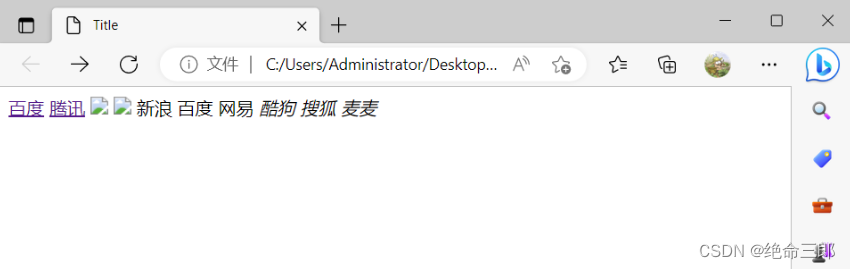
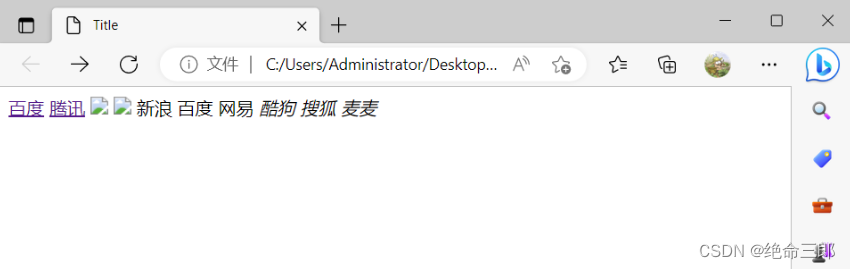
运行效果:(内容同行显示,满屏则自动换行)

四、表格
| 标签 |
标签解释 |
| table |
表格 |
| tr |
行 |
| th |
表头列 |
| td |
表身列 |
| thead |
表头 |
| tbody |
表身 |
| tfoot |
表尾 |
常用属性:
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table align="center" border="1" cellpadding="20" cellspacing="4" width="500">
<thead>
<tr>
<th>尺码/服装</th>
<th>已售</th>
<th>库存</th>
<th>破损</th>
<th>所属单位</th>
</tr>
</thead>
<tBody>
<tr>
<th>XS</th>
<td>34</td>
<td>45</td>
<td>3</td>
<td rowspan="7">昆明麦麦科技</td>
</tr>
<tr>
<th>S</th>
<td>65</td>
<td>45</td>
<td>0</td>
</tr>
<tr>
<th>M</th>
<td>45</td>
<td>65</td>
<td>2</td>
</tr>
<tr>
<th>L</th>
<td>65</td>
<td>45</td>
<td>4</td>
</tr>
<tr>
<th>XL</th>
<td>67</td>
<td>45</td>
<td>0</td>
</tr>
<tr>
<th>XXL</th>
<td>65</td>
<td>45</td>
<td>1</td>
</tr>
<tr>
<th>合计</th>
<td colspan="3">504(件)</td>
</tr>
</tBody>
</table>
</body>
</html>
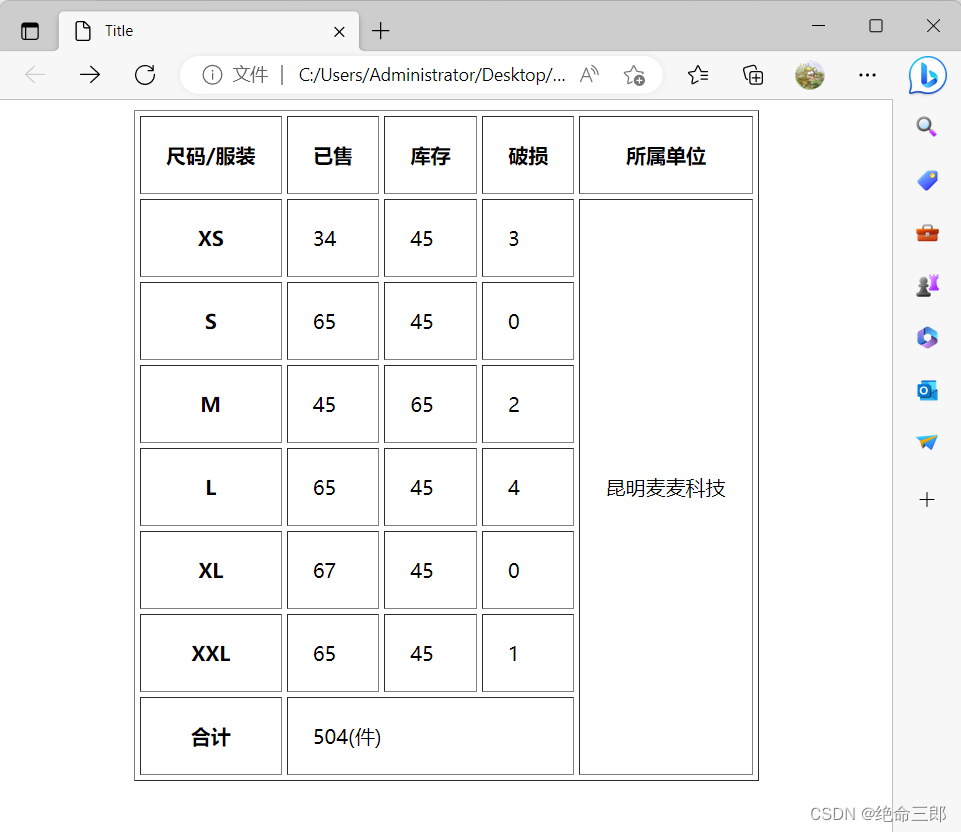
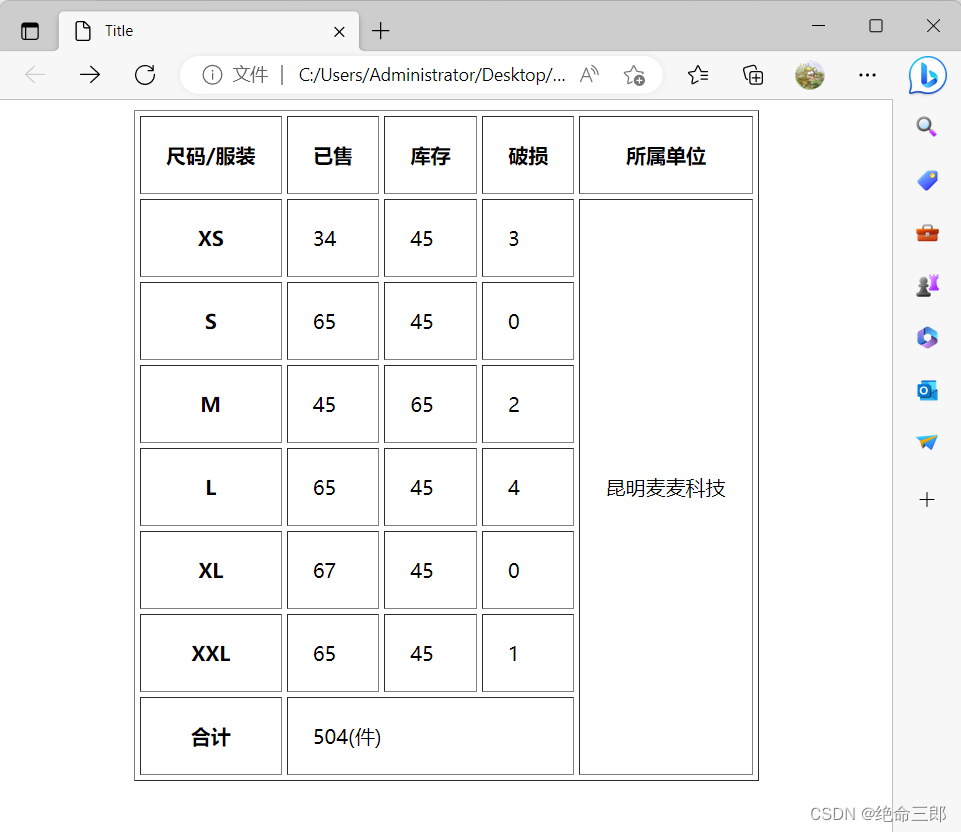
运行效果:

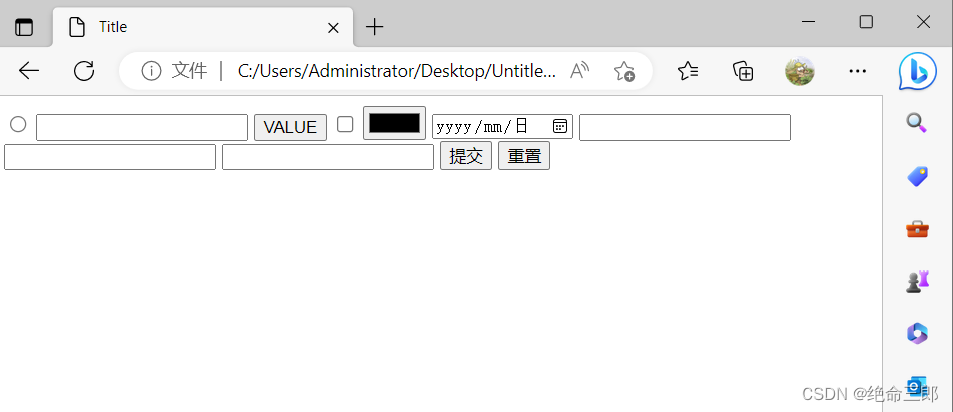
五、form表单
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="表单请求地址http://sfcae.top/LOGIN" method="请求方式post或者get">
<input type="radio">
<input type="text" name="name1">
<input type="button" value="name2">
<input type="checkbox" name="name3">
<input type="color" name="name4">
<input type="date" name="name5">
<input type="datetime" name="name6">
<input type="email" name="name7">
<input type="password" name="name8">
<input type="submit">
<input type="reset">
</form>
</body>
</html>
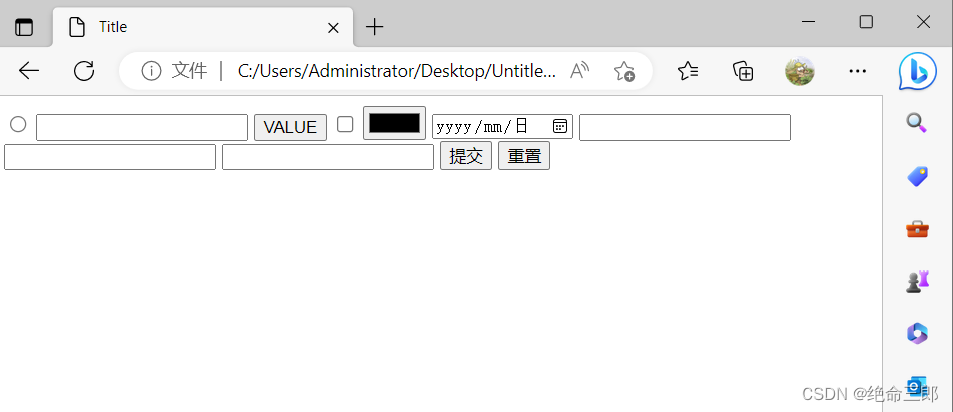
运行效果: