不知道大家遇到过一个问题没有,就是在写react代码的时候。格式化文档会报错,格式不正确。
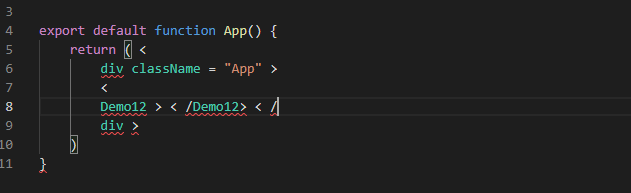
比如说这样:

那么我们该如何去解决这个问题呢
1.首先我们先找到设置中setting

2.向里面添加一段代码
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
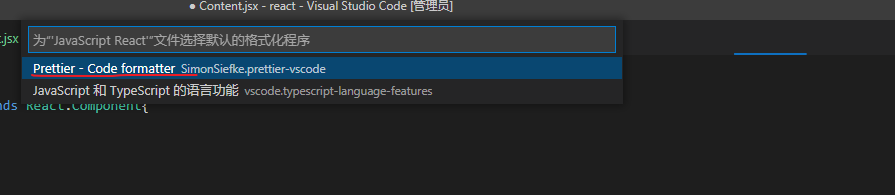
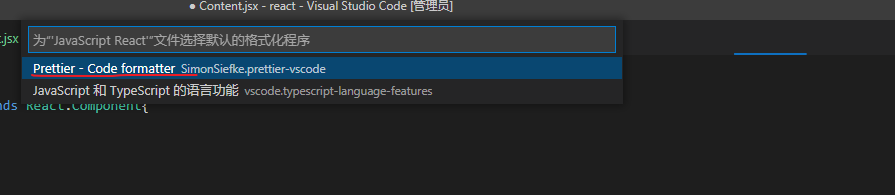
3.配置默认格式化程序,选择第一个即可

不知道大家遇到过一个问题没有,就是在写react代码的时候。格式化文档会报错,格式不正确。
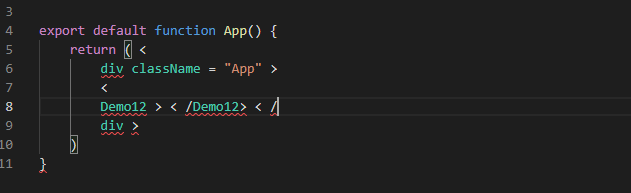
比如说这样:

那么我们该如何去解决这个问题呢
1.首先我们先找到设置中setting

2.向里面添加一段代码
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
3.配置默认格式化程序,选择第一个即可