前言
第一次使用mac ,也是第一次使用M1 pro 芯片。希望能为和我一样刚接触mac的小白,避坑。由于我们是对mac完全不了解的,此文章大多数采用能简单安装就简单安装的理论为大家铺路了。
首先介绍下我的电脑配置:14寸 M1 pro 10核 32G内存1T固态
node的安装
1.前提
因为我们之前已经安装过了homebrew,所以这边我们选择用homebrew来安装node和npm
2.安装node
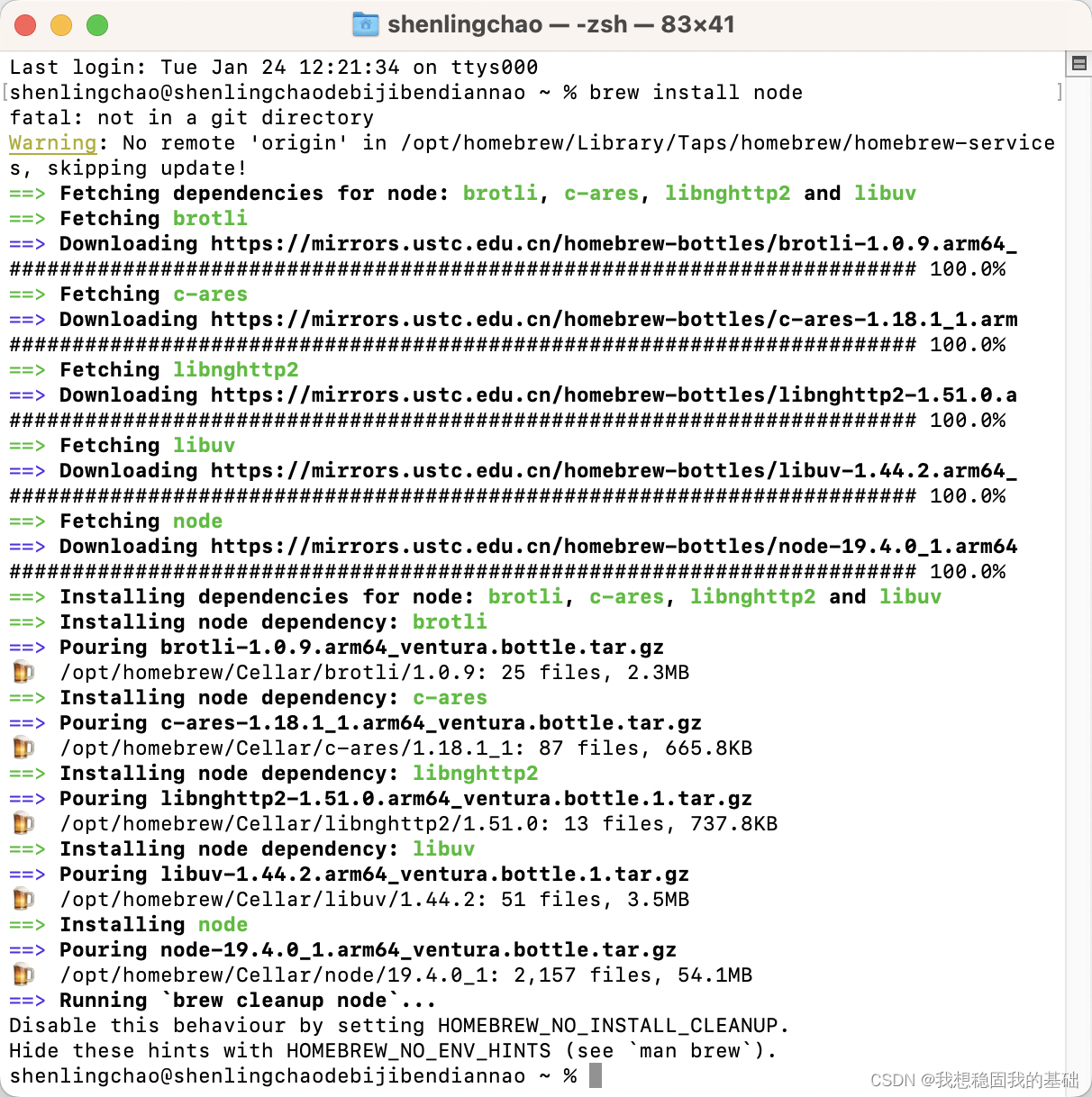
打开终端 输入命令 : brew install node 安装node的时候,npm也同时安装了

3.确认node是否安装成功
打开终端 输入命令 : node -v

4.确认npm是否安装成功
打开终端 输入命令 : npm -v

5.npm常用命令
npm config get registry # 查看npm数据源
npm install -g cnpm --registry=https://registry.npm.taobao.org # 修改为淘宝源,可使用cnpm安装模块
npm install -g xxx # 全局安装,默认安装在/usr/local/lib。
npm list -g # 查看安装信息
npm list grunt # 查看某个模块的版本号
npm uninstall xxx # 卸载某个模块
npm ls # 查看包是否存在
npm search xxx # 查看包是否存在
npm update xxx # 更新当前目录下node_modules子目录里边的对应模块至最新版本
npm update xxx -g # 把全局安装的对应命令行程序更新至最新版
npm cache clear # 可以清空NPM本地缓存,用于对付使用相同版本号发布新版本代码的人
npm help <command> # 可查看某条命令的详细帮助