new RegExp(pattern,attribute)
参数pattern:字符串,指定了正则表达式的模式和其他正则表达式
参数attribute是一个可选的字符串,包含属性'g','i','m',如果pattern是正则表达式而不是字符串的时候要省略m
返回值
一个新的RegExp对象,具有指定的模式和标志.如果参数pattern是正则表达式而不是字符串,那么RegExp()构造函数将用于指定的RegExp相同模式和标志创建一个新的RegExp对象
如果不用new用算符,而是将RegExp()作为函数调用,那么它的行为与有new的时候是一致的,只是当pattern是正则表达式的时候,它返回的是pattern而不是新的RegExp对象
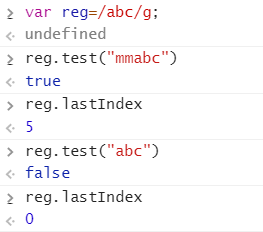
直接使用正则表达式字面量的方式,正则表达式有一个lastIndex的属性,该属性用于规定匹配下次的匹配位置
该属性存放一个整数,它声明的是上一次的匹配文本后的第一个字符串的位置,上次匹配的结果由方法RegExp.exec()和RegExp.test()找到他们的,它们都是以lastIndex属性所指的位置作为下次的检索起始点,这样就可以通过反复调用这个方法来遍历一个字符串中所有的匹配的文本
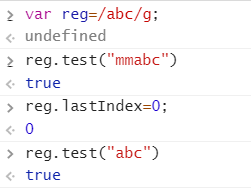
该属性是可读可写的.只要目标字符创的下一次的搜索开始,就可以对它进行设置,当方法exec()或者test()再也找不到匹配的文本时,他会自动把lastIndex属性重置为0
不具有标志g和不表示全局模式的RegExp对象不可使用lastIndex属性.
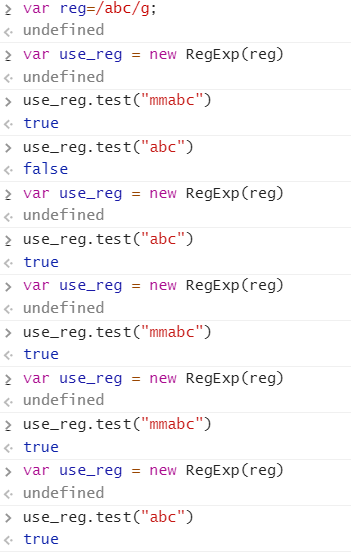
解决方法(每次调用都new一个新的正则)

一
1.定义好正则表达式
var reg = /[^\x00-\xff]+|\s+/g;
2. 实例化正则
var use_reg = new RegExp(reg)
3.使用正则
use_reg.test(fileName)
二
1,var reg = /[^\x00-\xff]+|\s+/g;
2.if(reg.test(fileName)){
reg.lastIndex = 0;
}