监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
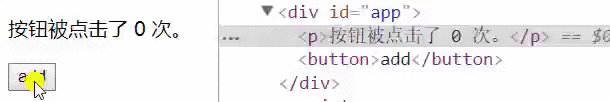
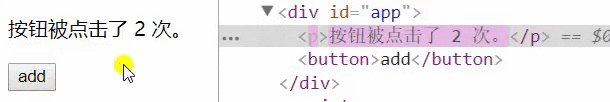
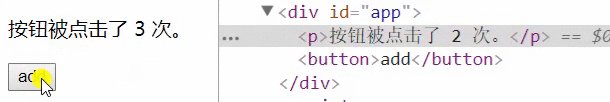
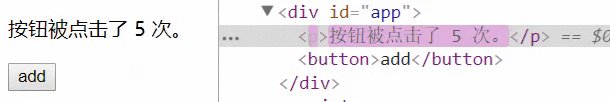
<div id="app">
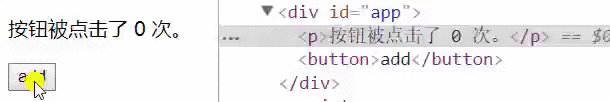
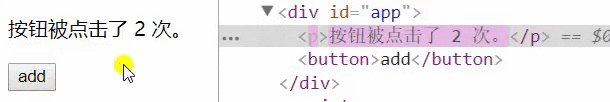
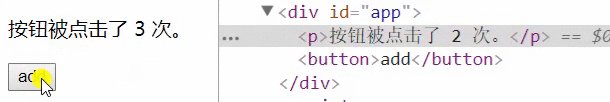
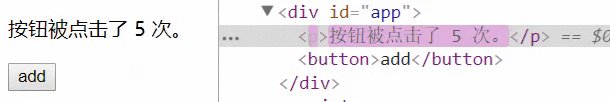
<p>按钮被点击了 {{counter}} 次。</p>
<button v-on:click="counter += 1">add</button>
</div>
<script>
new Vue({
el: '#app',
data: {
counter: 0
}
})
</script>
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<div id="app">
<p>按钮被点击了 {{counter}} 次。</p>
<button v-on:click="counter += 1">add</button>
</div>
<script>
new Vue({
el: '#app',
data: {
counter: 0
}
})
</script>