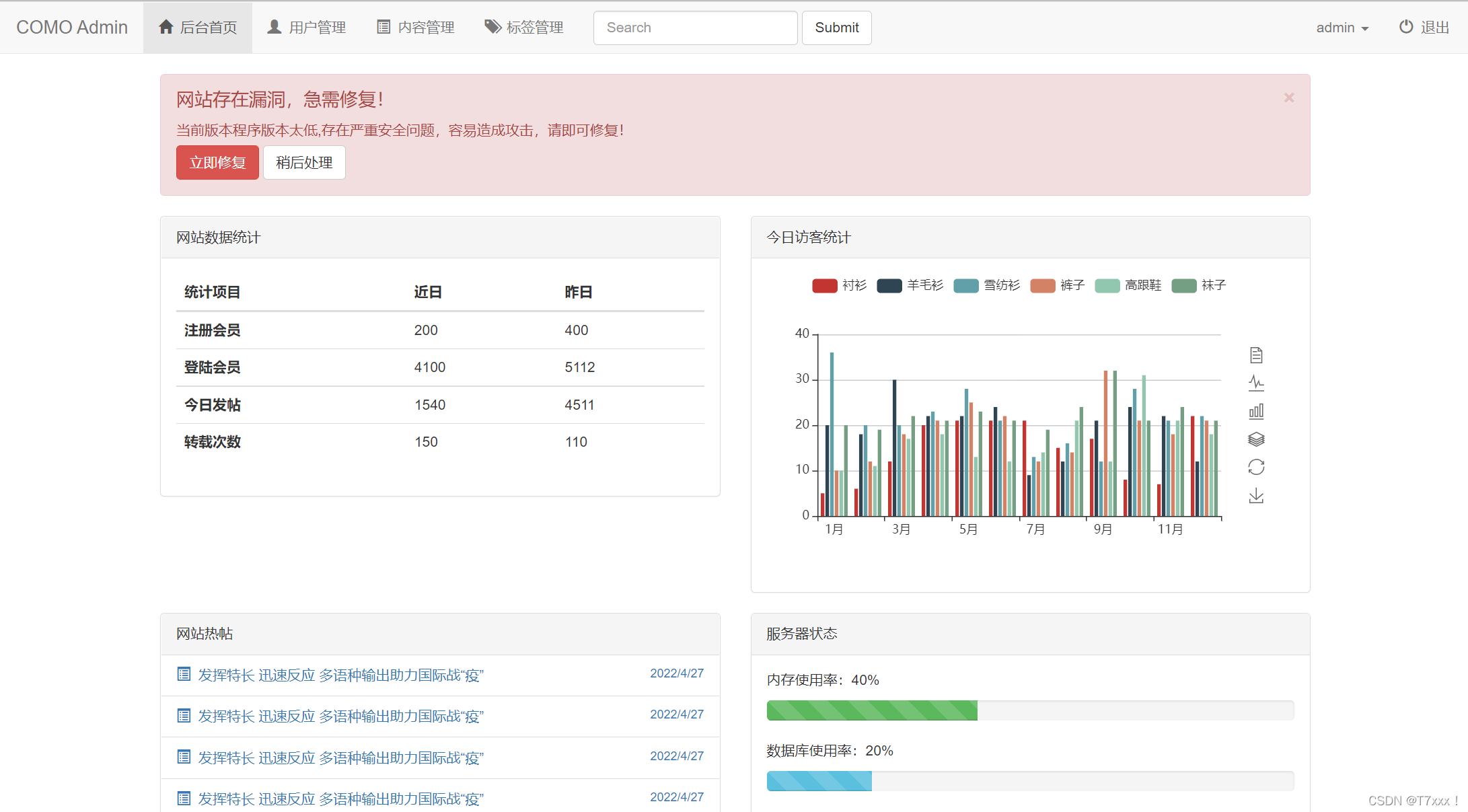
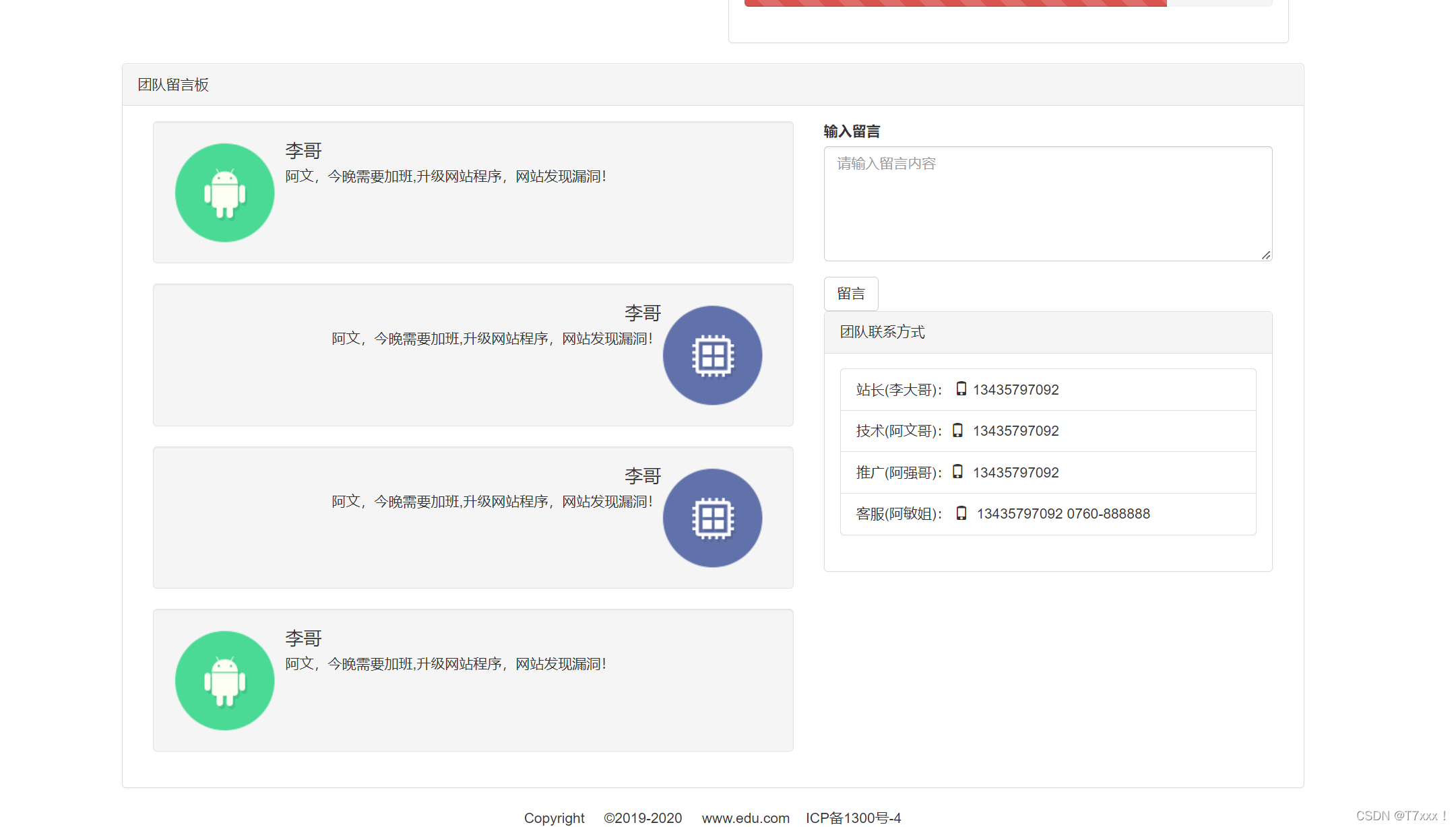
后台首页
代码部分
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="js/echarts.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"> COMO Admin</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 后台首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 用户管理</a></li>
<li><a href="#"><span class="glyphicon glyphicon-list-alt"></span> 内容管理</a></li>
<li><a href="#"><span class="glyphicon glyphicon-tags"></span> 标签管理</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">admin <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><span class="glyphicon glyphicon-screenshot"></span> 前台首页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-user"></span> 个人主页</a></li>
<li><a href="#"><span class="glyphicon glyphicon-cog"></span> 个人设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-credit-card"></span> 账户中心</a></li>
<li><a href="#"><span class="glyphicon glyphicon-heart"></span> 我的收藏</a></li>
</ul>
</li>
<li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4>网站存在漏洞,急需修复!</h4>
<p>当前版本程序版本太低,存在严重安全问题,容易造成攻击,请即可修复!</p>
<p>
<button type="button" class="btn btn-danger">立即修复</button>
<button type="button" class="btn btn-default">稍后处理</button>
</p>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
网站数据统计
</div>
<div class="panel-body">
<table class="table table-hover">
<thead>
<tr>
<th>统计项目</th>
<th>近日</th>
<th>昨日</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">注册会员</th>
<td>200</td>
<td>400</td>
</tr>
<tr>
<th scope="row">登陆会员</th>
<td>4100</td>
<td>5112</td>
</tr>
<tr>
<th scope="row">今日发帖</th>
<td>1540</td>
<td>4511</td>
</tr>
<tr>
<th scope="row">转载次数</th>
<td>150</td>
<td>110</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">今日访客统计</div>
<div class="panel-body">
<div id="main" style="width: 500px; height: 300px"></div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading"> 网站热帖</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">
<a href="">
<span class="glyphicon glyphicon-list-alt"></span>
发挥特长 迅速反应 多语种输出助力国际战“疫”<small class="pull-right">2022/4/27</small>
</a>
</li>
<li class="list-group-item">
<a href="">
<span class="glyphicon glyphicon-list-alt"></span>
发挥特长 迅速反应 多语种输出助力国际战“疫”<small class="pull-right">2022/4/27</small>
</a>
</li>
<li class="list-group-item">
<a href="">
<span class="glyphicon glyphicon-list-alt"></span>
发挥特长 迅速反应 多语种输出助力国际战“疫”<small class="pull-right">2022/4/27</small>
</a>
</li>
<li class="list-group-item">
<a href="">
<span class="glyphicon glyphicon-list-alt"></span>
发挥特长 迅速反应 多语种输出助力国际战“疫”<small class="pull-right">2022/4/27</small>
</a>
</li>
<li class="list-group-item">
<a href="">
<span class="glyphicon glyphicon-list-alt"></span>
发挥特长 迅速反应 多语种输出助力国际战“疫”<small class="pull-right">2022/4/27</small>
</a>
</li>
</ul>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">服务器状态</div>
<div class="panel-body">
<p>内存使用率:40%</p>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<p>数据库使用率:20%</p>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<p>磁盘使用率:60%</p>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<p>CPU使用率:80%</p>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">团队留言板</div>
<div class="panel-body">
<div class="col-md-7">
<div class="media well">
<div class="media-left">
<a href="#">
<img class="media-object" src="./img/a.png" alt="李哥">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">李哥</h4>
阿文,今晚需要加班,升级网站程序,网站发现漏洞!
</div>
</div>
<div class="media well text-right">
<div class="media-body">
<h4 class="media-heading">李哥</h4>
阿文,今晚需要加班,升级网站程序,网站发现漏洞!
</div>
<div class="media-left">
<a href="#">
<img class="media-object" src="./img/b.png" alt="李哥">
</a>
</div>
</div>
<div class="media well text-right">
<div class="media-body">
<h4 class="media-heading">李哥</h4>
阿文,今晚需要加班,升级网站程序,网站发现漏洞!
</div>
<div class="media-left">
<a href="#">
<img class="media-object" src="./img/b.png" alt="李哥">
</a>
</div>
</div>
<div class="media well">
<div class="media-left">
<a href="#">
<img class="media-object" src="./img/a.png" alt="李哥">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">李哥</h4>
阿文,今晚需要加班,升级网站程序,网站发现漏洞!
</div>
</div>
</div>
<div class="col-md-5">
<form action="#" method="post">
<div class="form-group">
<label for="text1">输入留言</label>
<textarea class="form-control" id="text1" rows="5" cols="10" placeholder="请输入留言内容"></textarea>
</div>
<button type="submit" class="btn btn-default">留言</button>
</form>
<div class="panel panel-default">
<div class="panel-heading">团队联系方式</div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item">站长(李大哥): <span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">技术(阿文哥):<span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">推广(阿强哥):<span class="glyphicon glyphicon-phone"></span> 13435797092</li>
<li class="list-group-item">客服(阿敏姐): <span class="glyphicon glyphicon-phone"></span> 13435797092 0760-888888</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-12 text-center">
Copyright ©2019-2020 www.edu.com ICP备1300号-4
</div>
</div>
</div>
</footer>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边-->
<script src="https://fastly.jsdelivr.net/npm/[email protected]/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
<script type="text/javascript">
//基于准备好的DOM,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
//指定图表的配置项和数据
var option = {
// title: {
// text:"销售统计表",
// },
tooltip: {
// 提示框是一个还是整个x轴的数据,靠近x轴的时候就会触发还是靠近点才会触发
trigger: 'axis',
// 这个是标杆
axisPointer: {
//设置坐标轴指示器,坐标轴触发有效
type: 'shadow' //设置坐标轴默认为直线,可选为:'line'|'shadow'
}
},
// tooltip由axisPointer和trigger组成
legend: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子',
'高跟鞋', '袜子', '其他']
},
toolbox: {
show: true,
// 朝向方向
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark: {
show: true },
dataView: {
show: true, readOnly: false },
magicType: {
show: true, type: ['line', 'bar', 'stack', 'tiled'] },
restore: {
show: true },
saveAsImage: {
show: true }
}
},
calculable: true,
xAxis: [{
type: "category",
data: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"]
}],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '衬衫',
type: 'bar',
data: [5, 6, 12, 20, 21, 21, 21, 15, 17, 8, 7, 22, 12]
},
{
name: '羊毛衫',
type: 'bar',
data: [20, 18, 30, 22, 22, 24, 9, 12, 21, 24, 22, 12]
},
{
name: '雪纺衫',
type: 'bar',
data: [36, 20, 20, 23, 28, 21, 13, 16, 12, 28, 21, 22]
},
{
name: '裤子',
type: 'bar',
data: [10, 12, 18, 21, 25, 22, 12, 14, 32, 21, 18, 21]
},
{
name: '高跟鞋',
type: 'bar',
data: [10, 11, 17, 18, 13, 12, 14, 21, 12, 31, 21, 18]
},
{
name: '袜子',
type: 'bar',
data: [20, 19, 22, 21, 23, 21, 19, 24, 32, 21, 24, 21],
// start
markLine: {
data: [
[
{
name: '两个坐标之间的标线',
coord: [10, 10]
},
{
coord: [20, 30]
}
],
]
}
},
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
效果图