目录
前言
有时候吧,我们会用到小程序之间跳转的业务场景;
大部分情况:从公司的一个小程序跳转到公司另外一个小程序。因为我们都属于两个小程序的开发者,所以对于小程序的页面路径,appid等信息肯定都是了解明白的,此时我们利用微信提供的小程序跳转api:uni.navigateToMiniProgram可以很轻易的完成。
特殊情况:要从自己公司开发的小程序跳转到他人的小程序,比如美团小程序,京东小程序等等,别人小程序的信息,我们当然是不知道的,鬼知道它的页面路径叫什么。。。此时,看这篇文章就有用了,这也是本文所起到的作用!
拿到对方小程序的appid
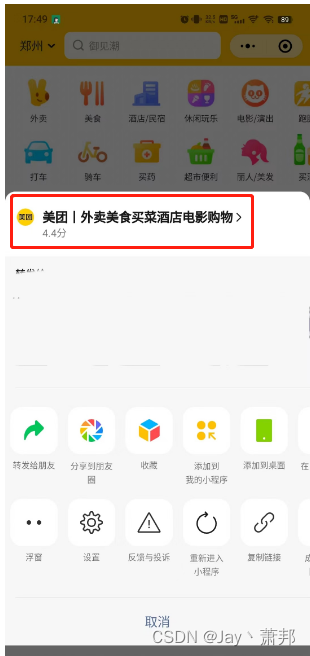
这个比较简单,拿美团小程序举例



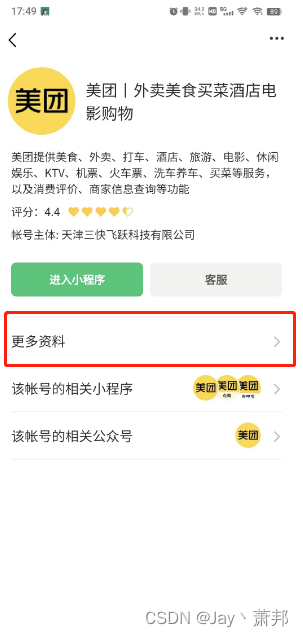
然后长按复制就拿到了美团小程序的appid:wxde8ac0a21135c07d
拿到对方小程序某个页面的路径
拿到美团小程序的某个页面路径,比如我有个小程序页面,有个按钮 去看电影,点击后跳转到美团小程序中的电影演出页面,也就是下面这个页面,那我怎么才能知道这个页面的路径是什么?

首先我们需要个公众号,随便一个都行,这里我拿我自己的测试公众号演示一下
① 登录微信公众平台 ---微信公众平台
② 登录成功之后,在首页下面我们会发现一个新的创作,点击里面的图文消息

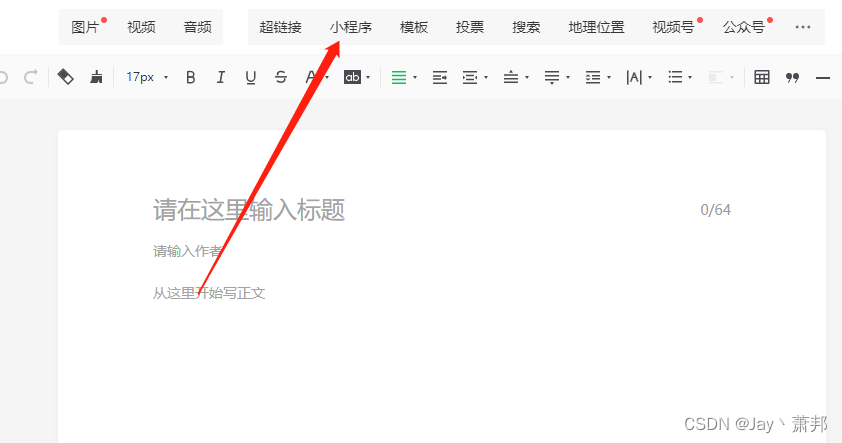
③ 会进到一个内容编辑的页面,点击小程序

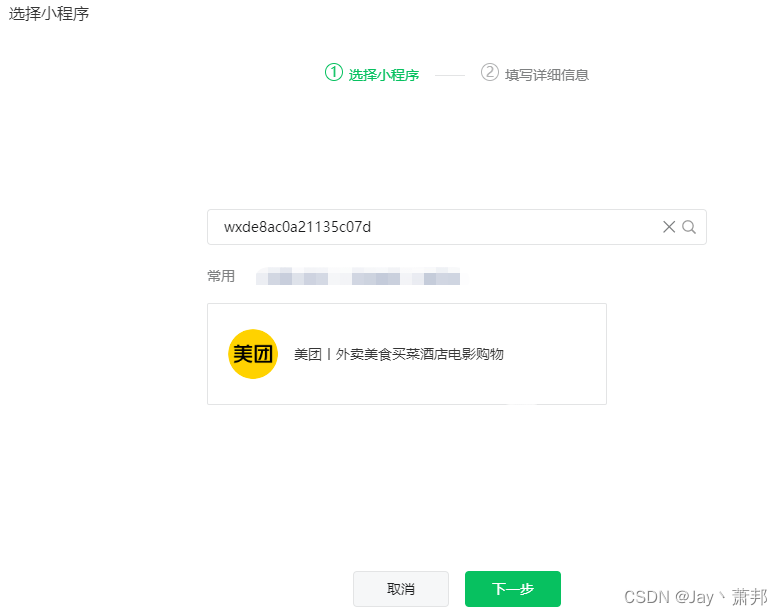
④ 把我们要跳转的小程序appid填上去,这里我写上美团小程序的,点击下一步

⑤ 鼠标放到 获取更多页面路径 上面,右侧弹出框填入我们的 微信号,点击开启,最后点击确定即可

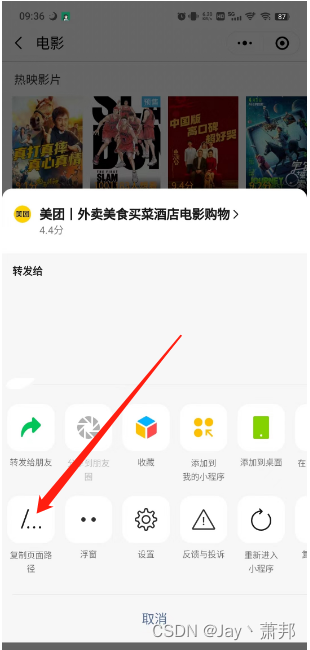
⑥ 回到我们的手机微信,美团小程序中,可能需要重新打开一下小程序,防止不生效!再次去到电影演出页面,点击右上角的三个点,会出现以下页面,点击复制页面路径即可

⑦ 成功拿到页面路径 movie/pages/home/index.html
⑧ 测试,我用的uniapp编写的微信小程序,和原生一样,调用的api接口都是一样的
<template>
<view>
<button type="primary" @click="watchMovie"> 去看电影 </button>
</view>
</template>
<script setup>
const watchMovie = () => {
uni.navigateToMiniProgram({
appId: 'wxde8ac0a21135c07d',
path: 'movie/pages/home/index',
success: res => {
console.log(res);
},
fail: err => {
console.log(err);
}
})
}
</script>值得注意的是,小程序的path路径,我们拿到的是 movie/pages/home/index.html,但是在调用api的时候,需要去掉 .html 方可。另外就是微信开发者工具并不会真正的跳转到另一个小程序,需要我们在真机上预览
点击去看电影,弹出跳转小程序弹出框,点击允许,就会成功的跳转到电影页面!


success!!!