web前端测试——UI测试、backstopjs测试
移动开发
2023-05-07 20:19:50
阅读次数: 0
web前端backstopjs测试(避免跟美工多BB)

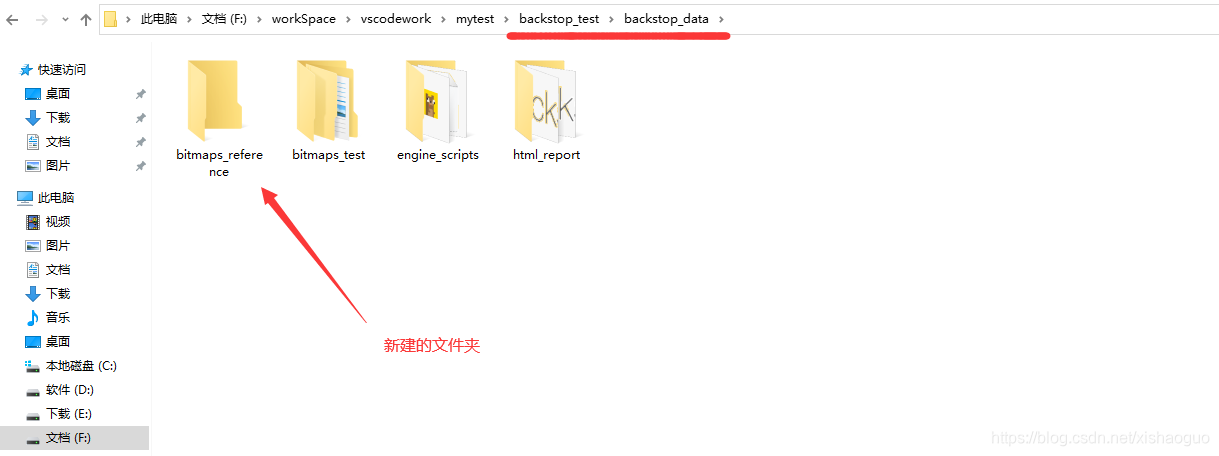
第二步:创建backstopjs文件夹

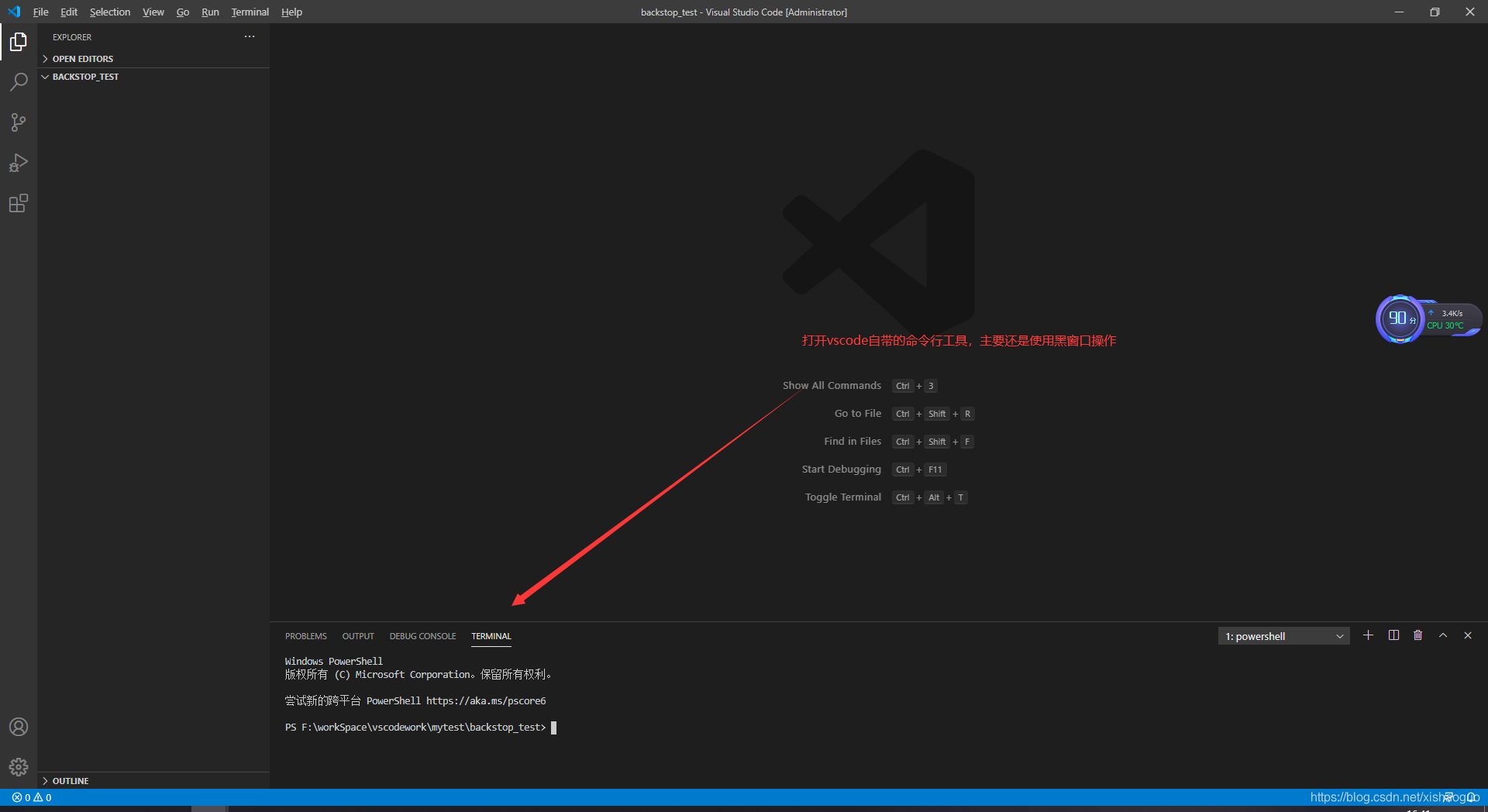
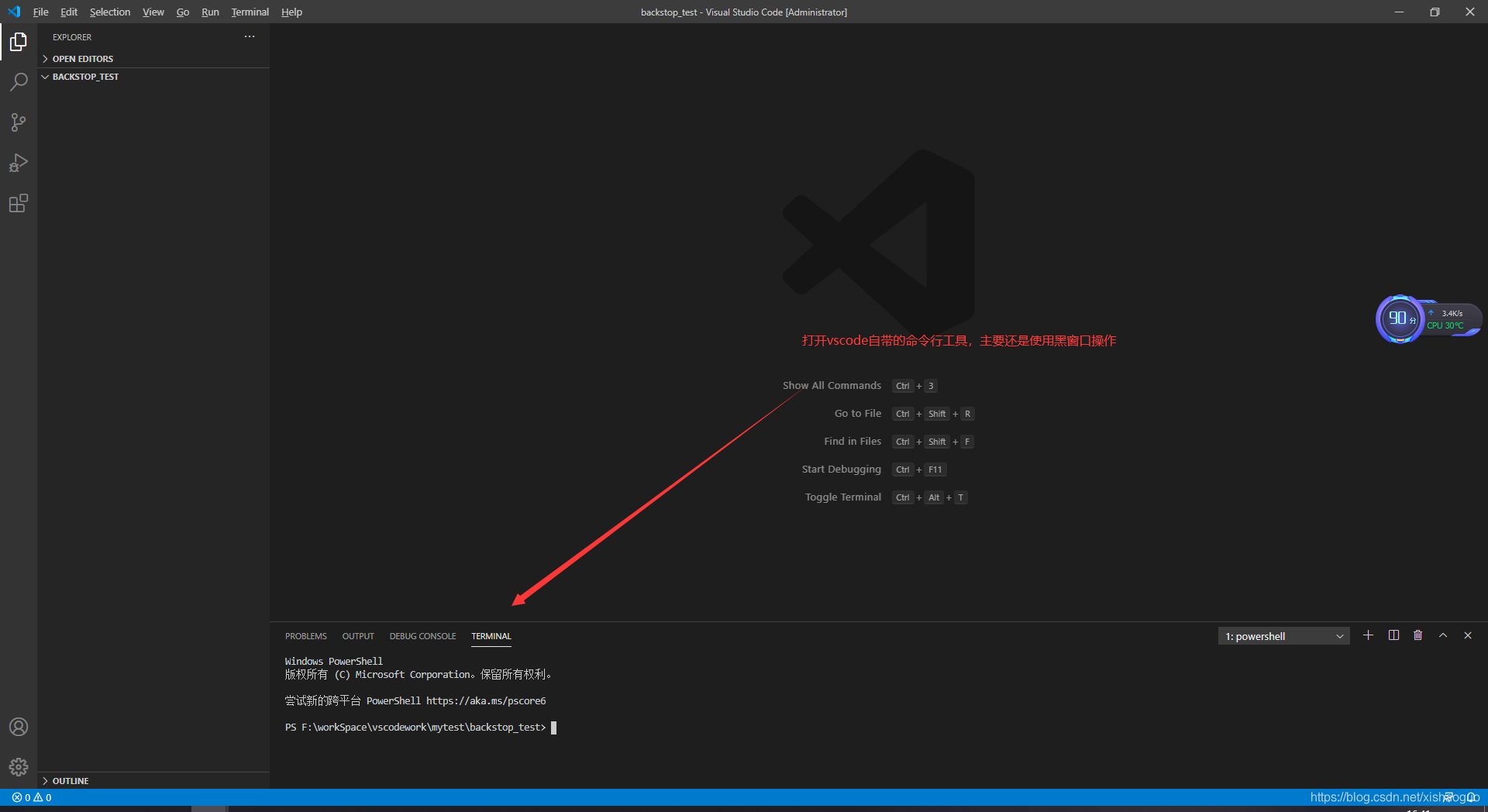
第三步:把文件夹拖到vscode,或者使用命令行进入到文件夹也行(主要使用黑窗口命令)。

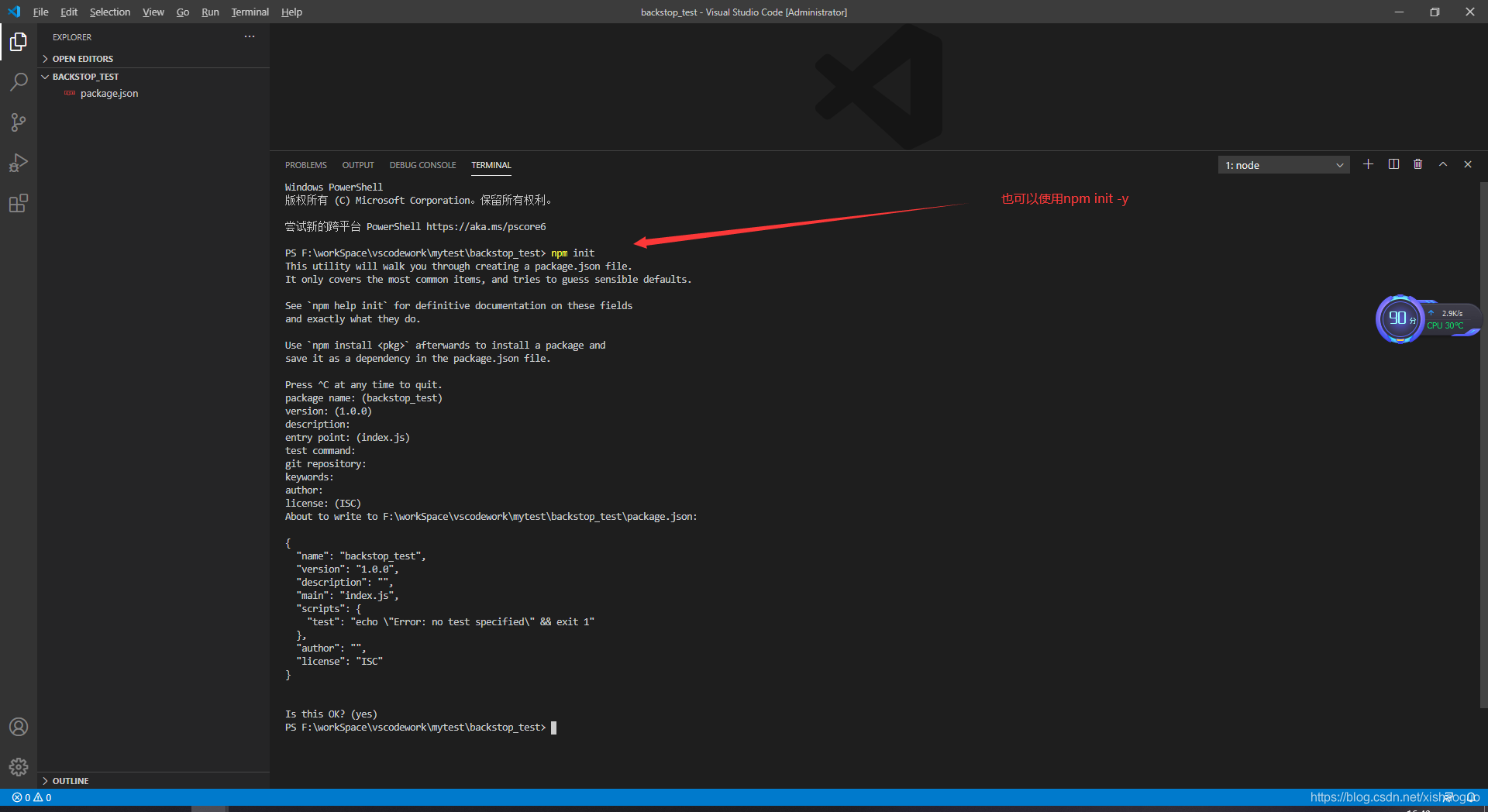
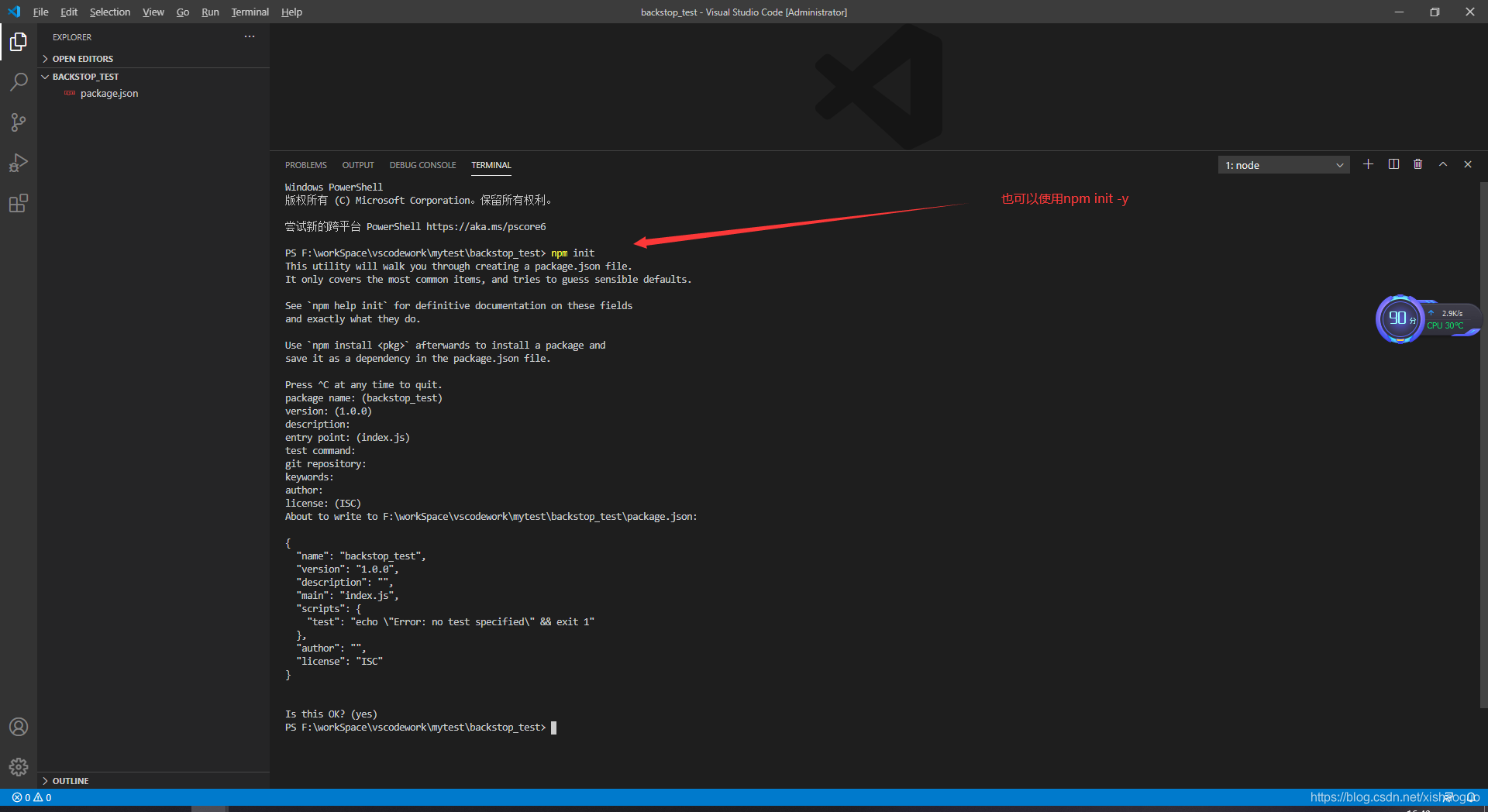
第四步:执行npm init 初始化项目(也可以使用npm init -y快速创建,看个人需要)

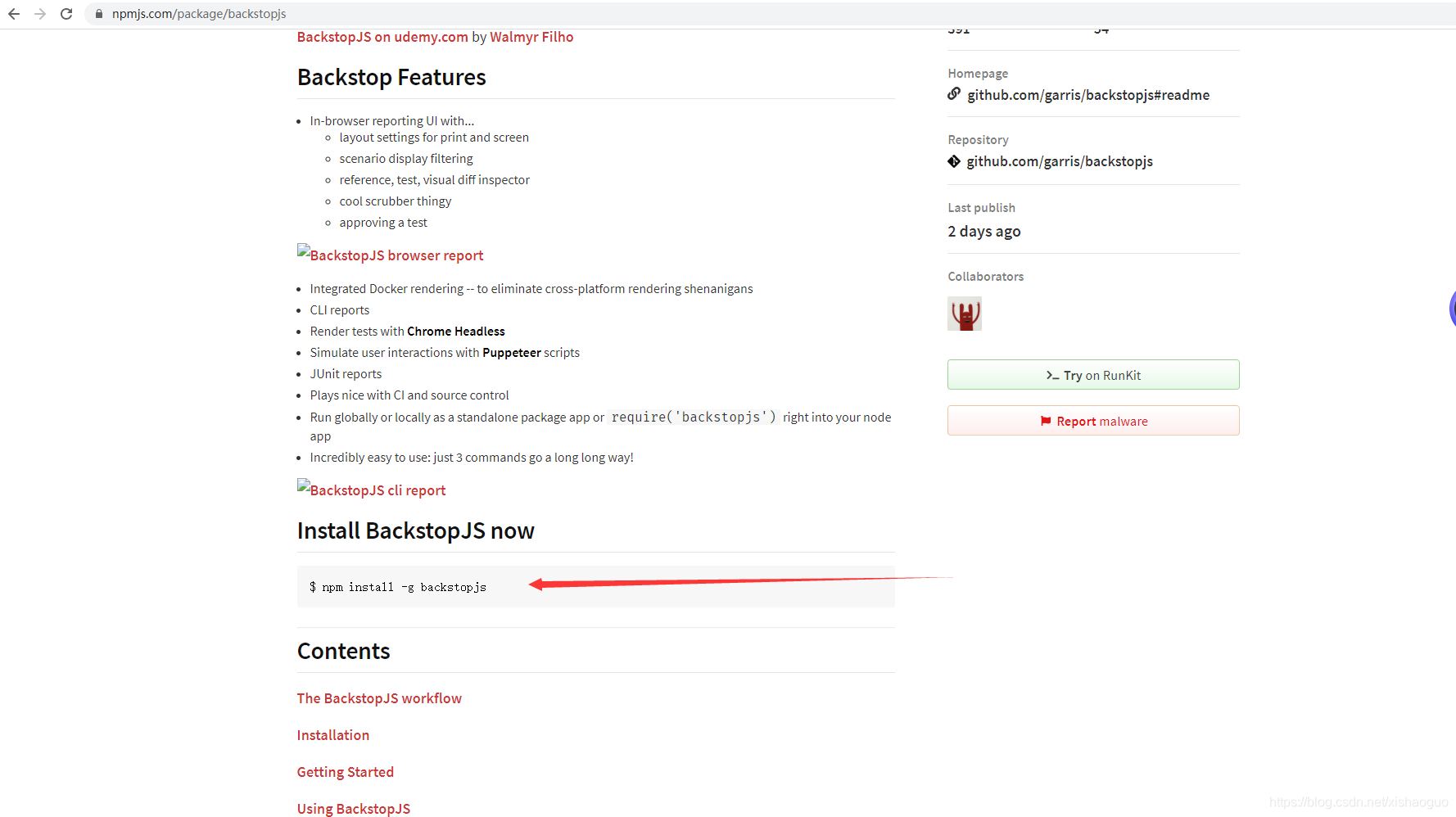
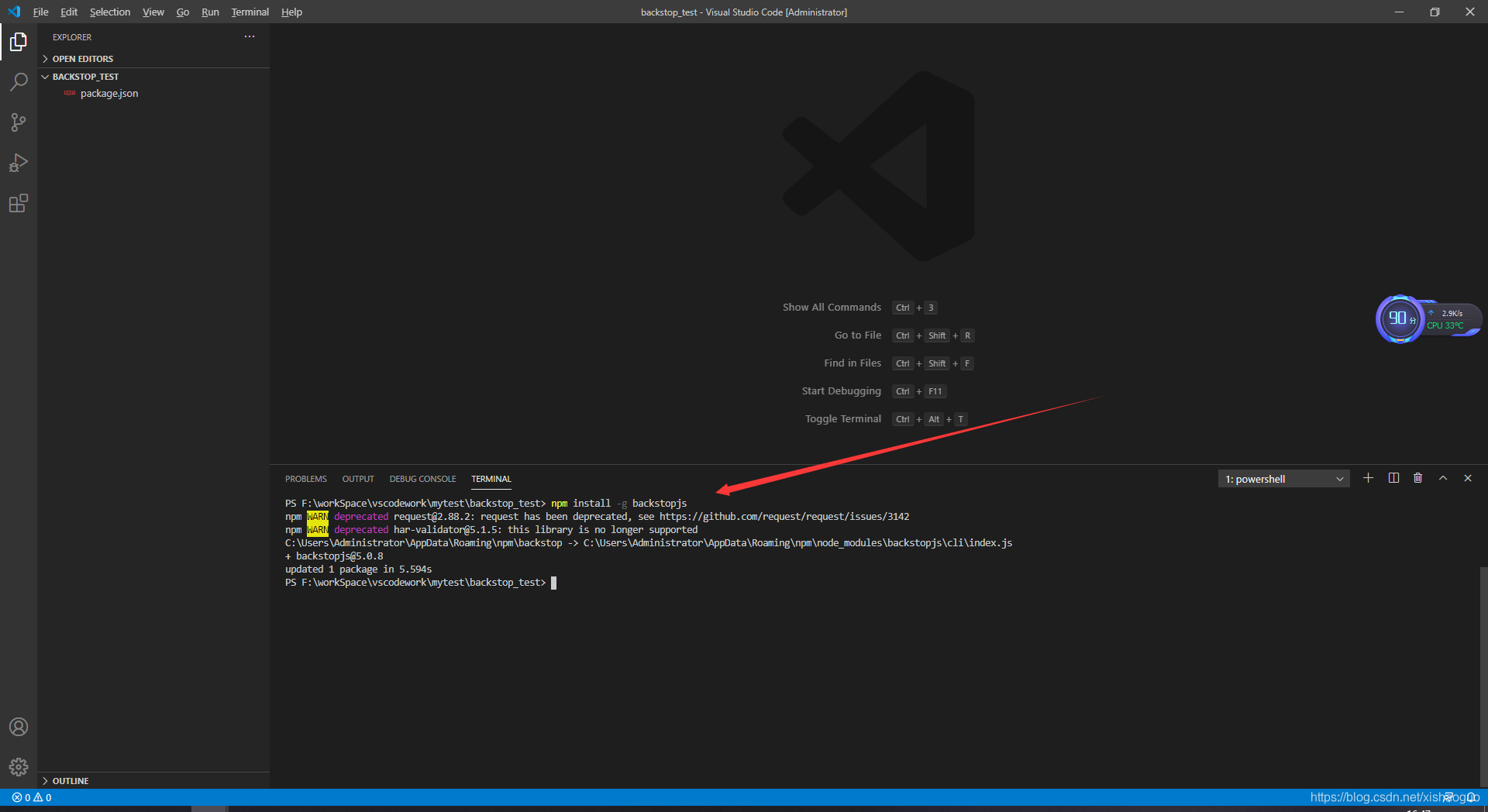
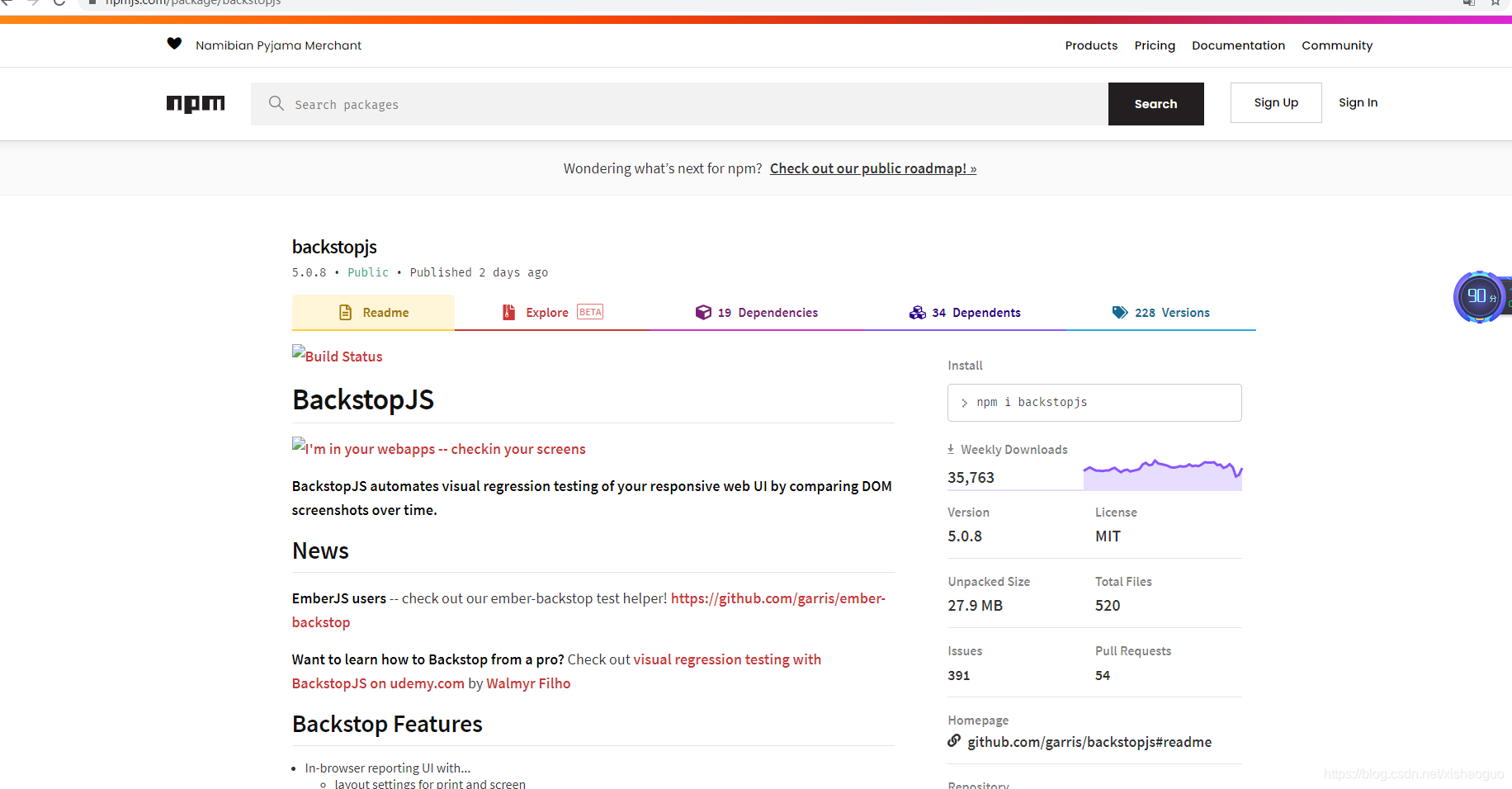
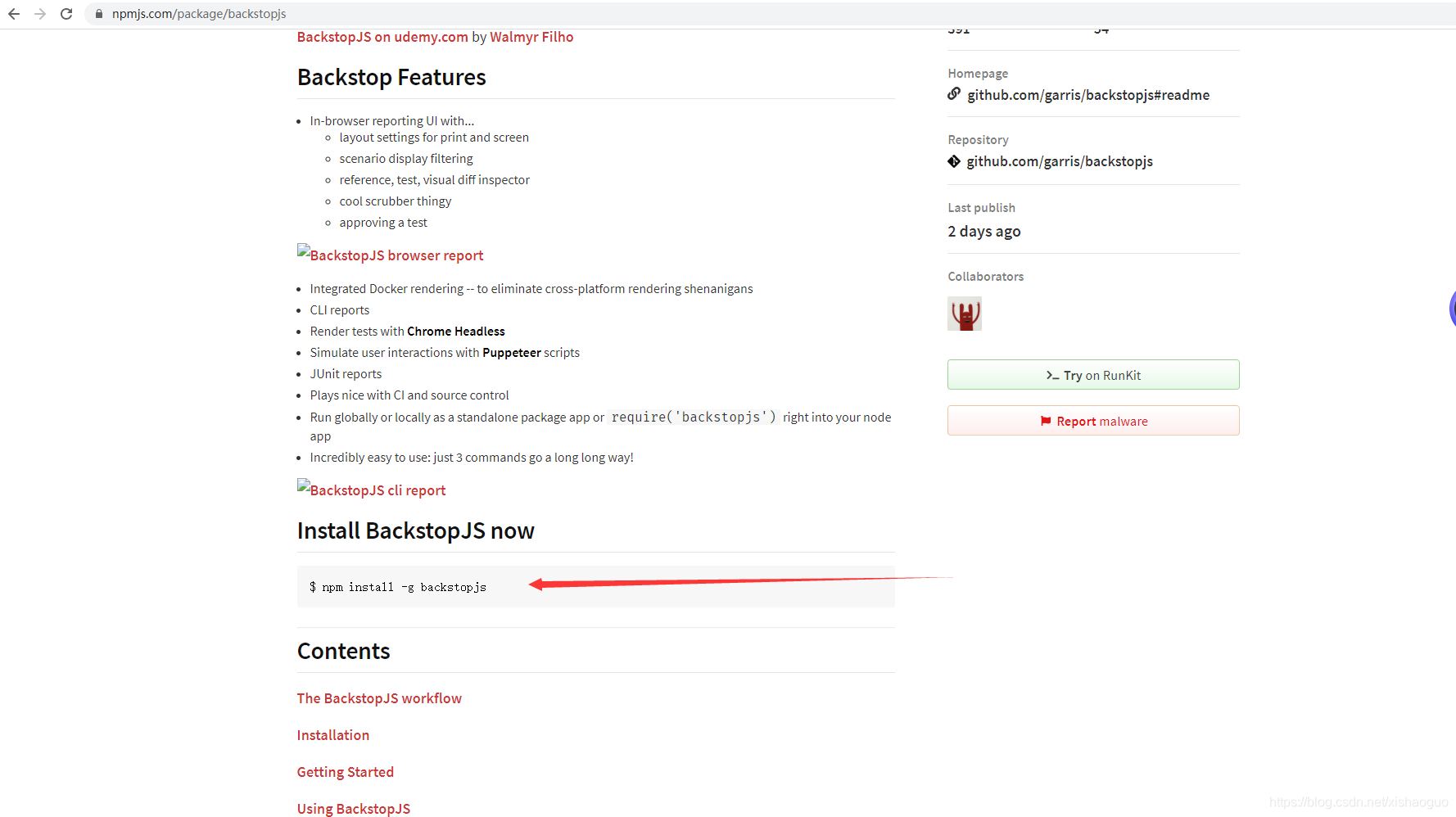
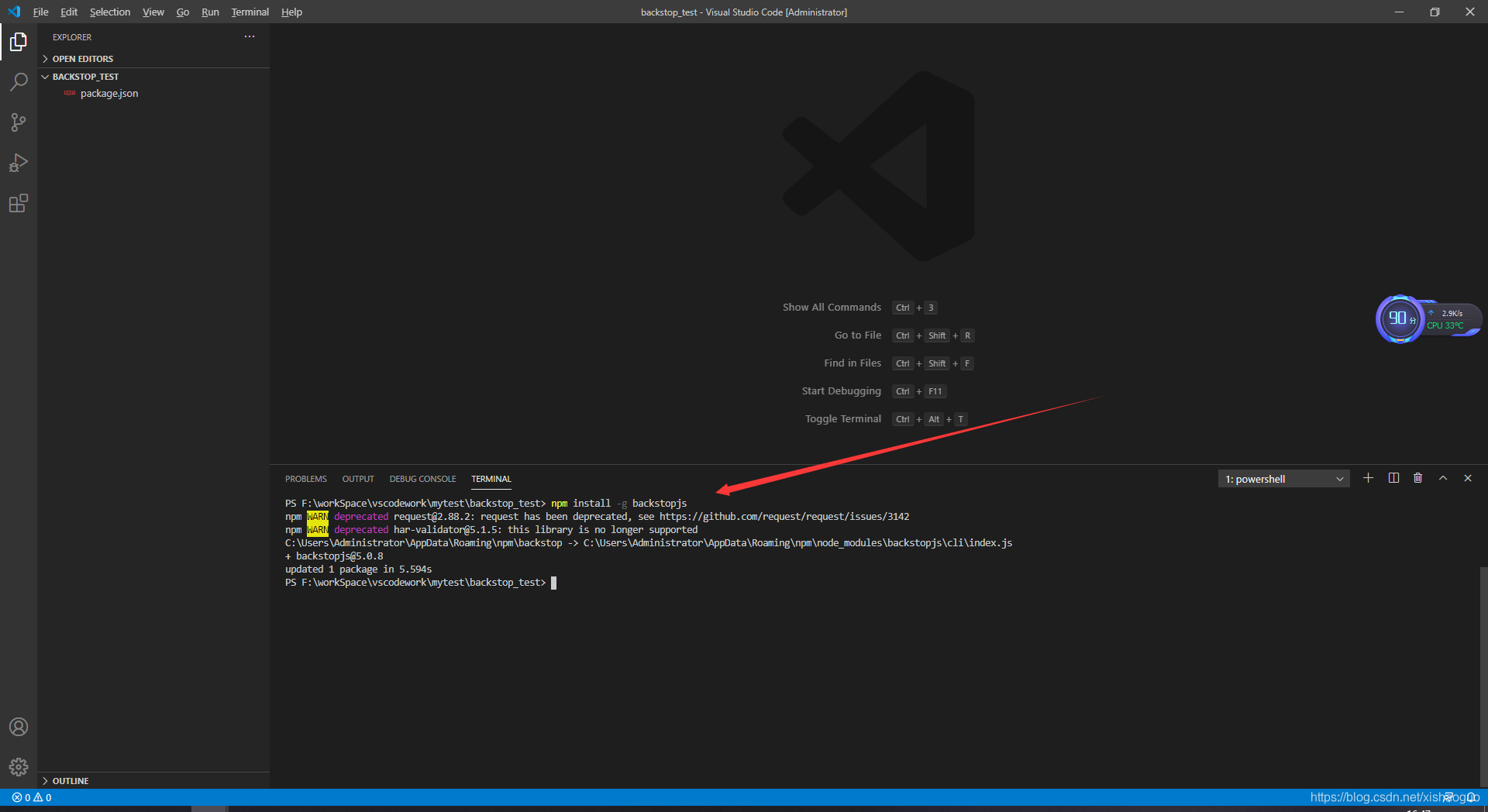
第五步:安装backstopjs,使用命令:npm install -g backstopjs


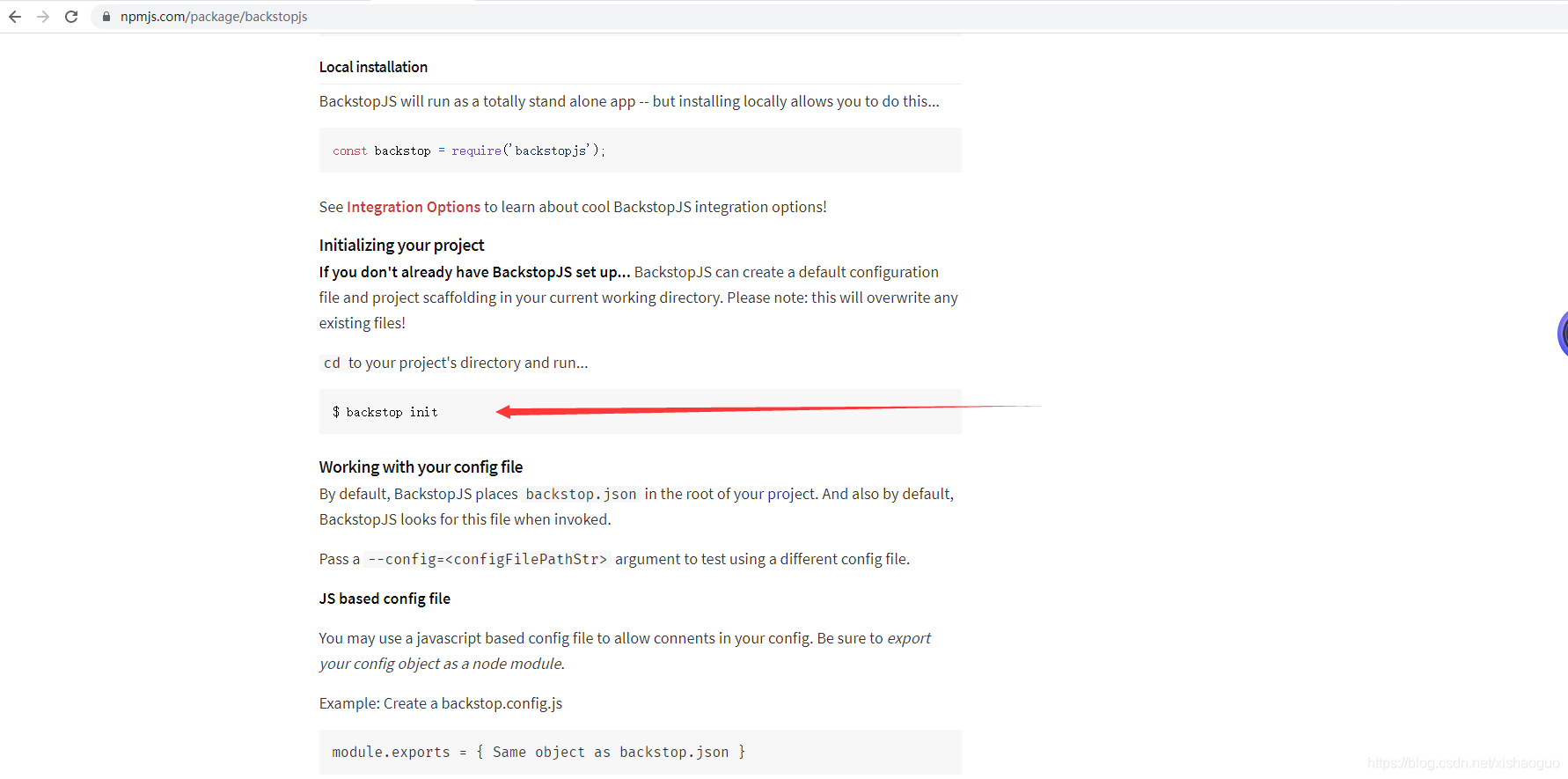
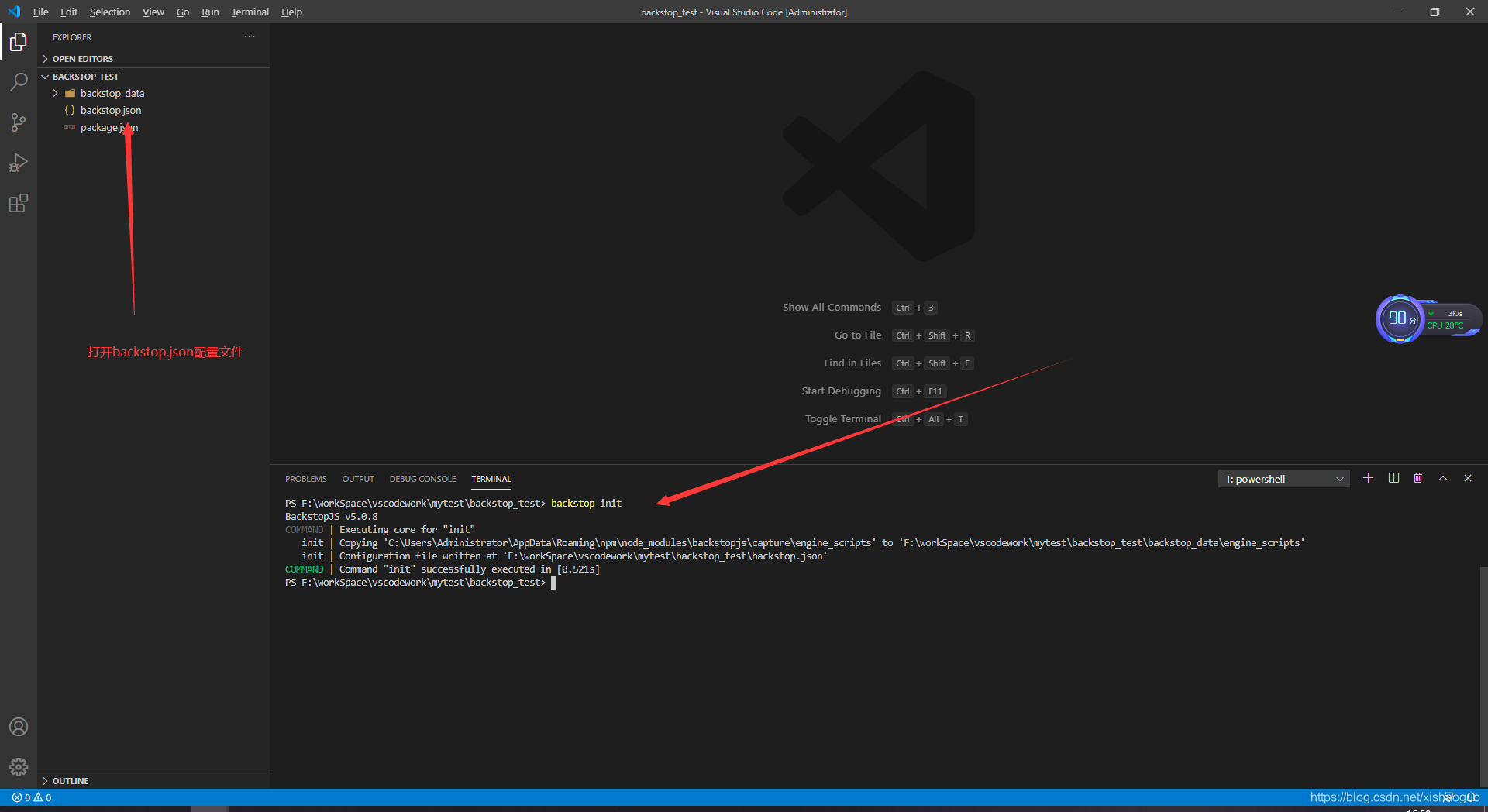
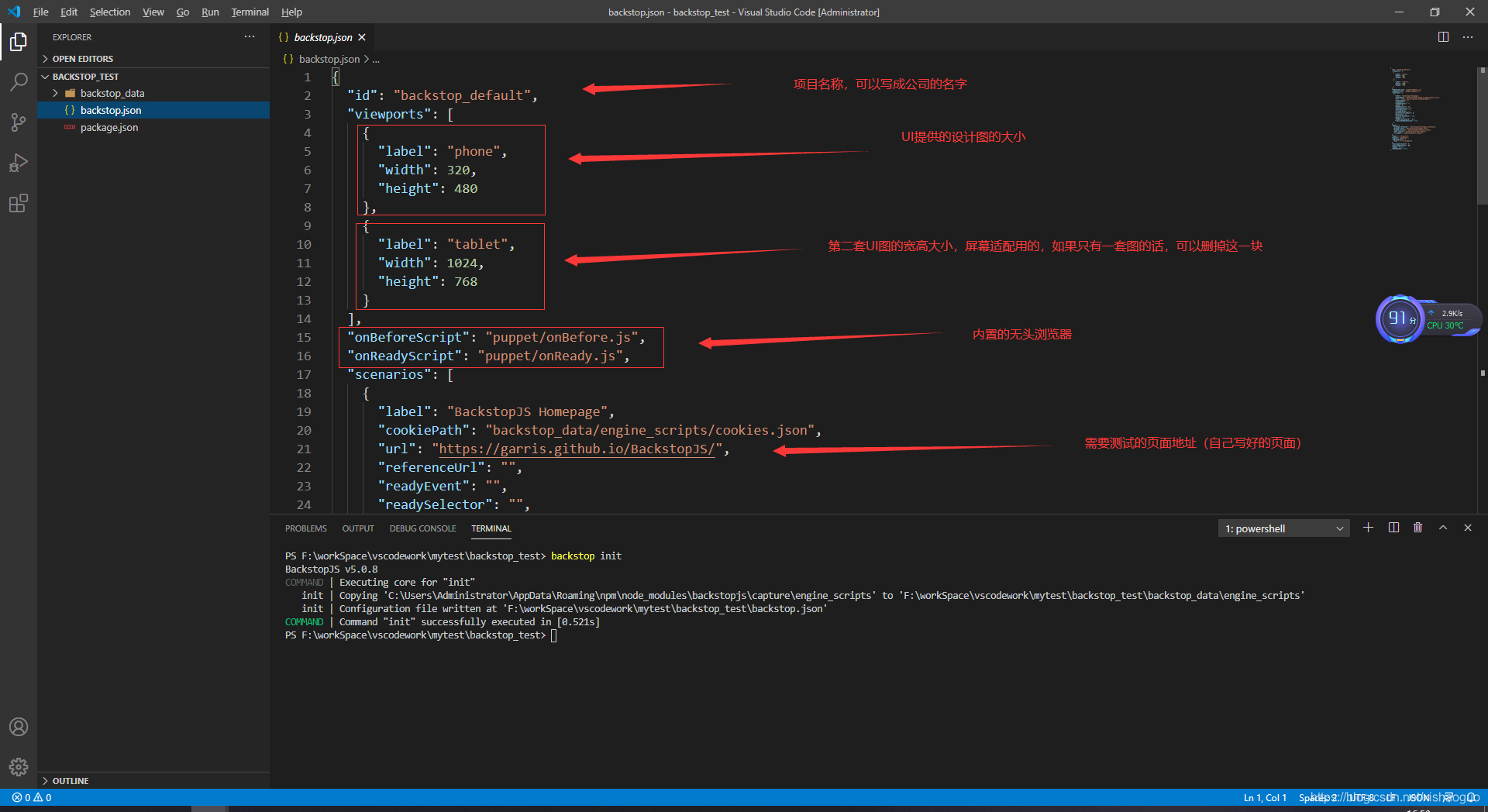
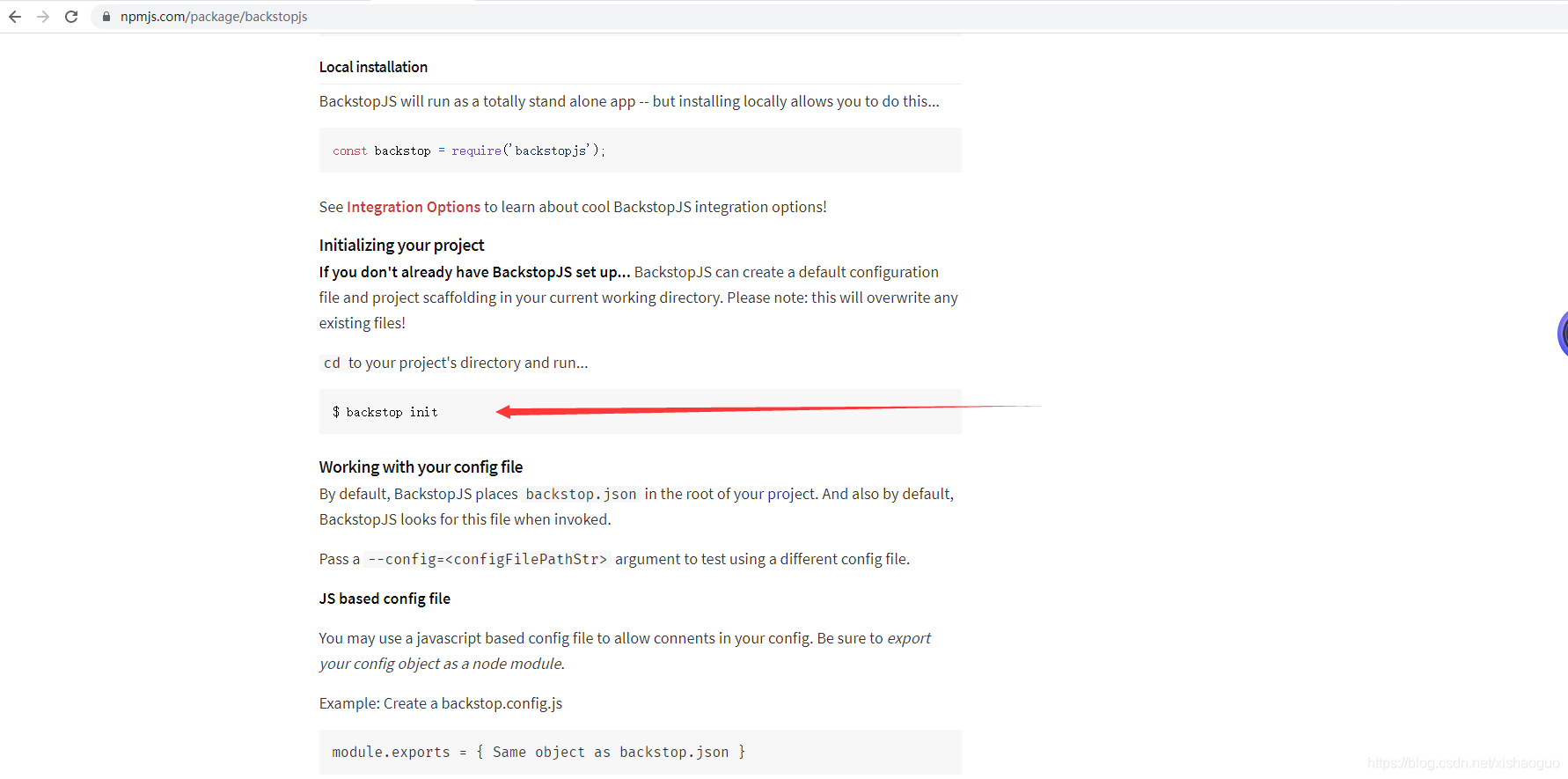
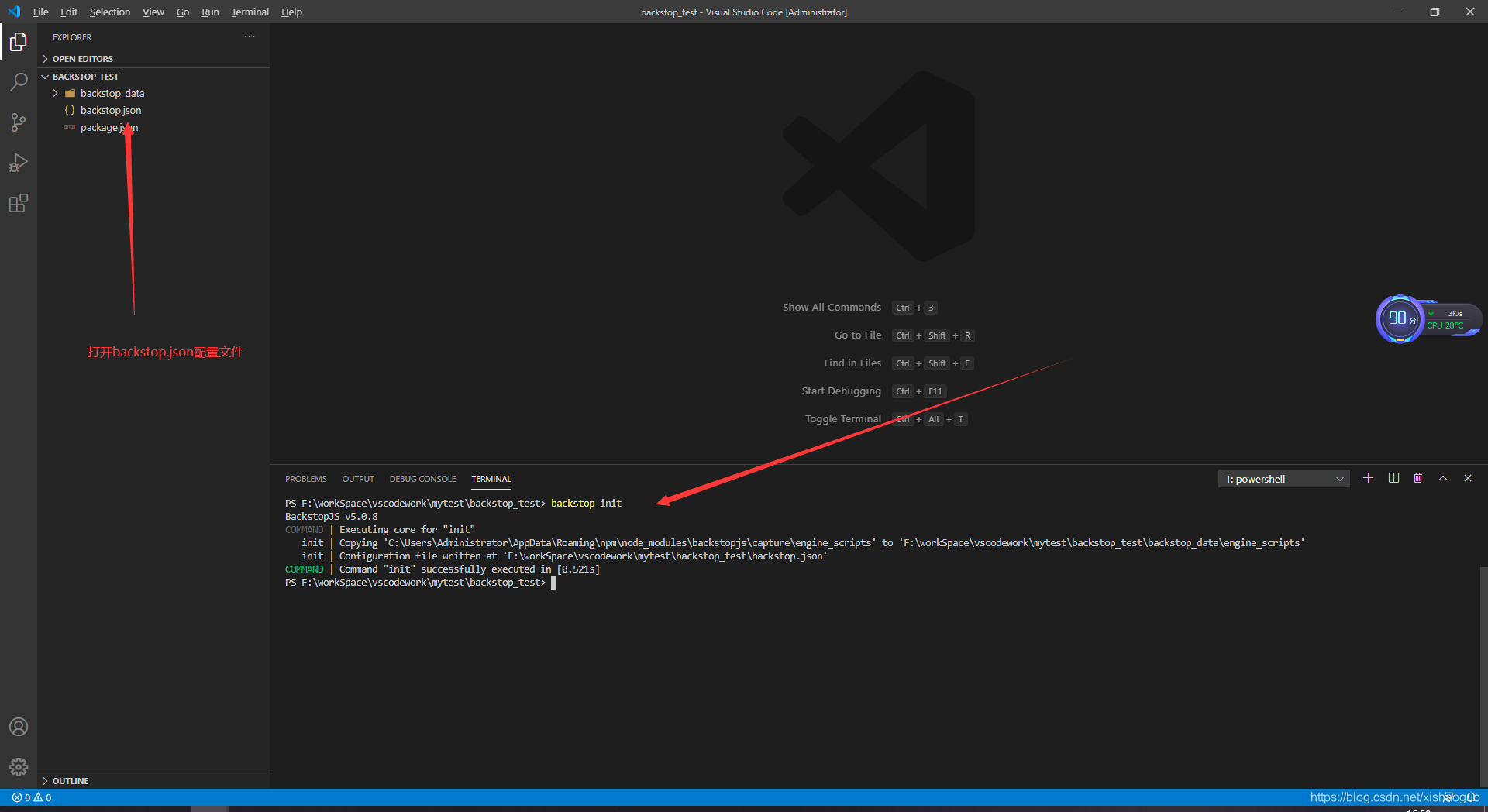
第六步:初始化backstopjs环境,运行命令:backstop init


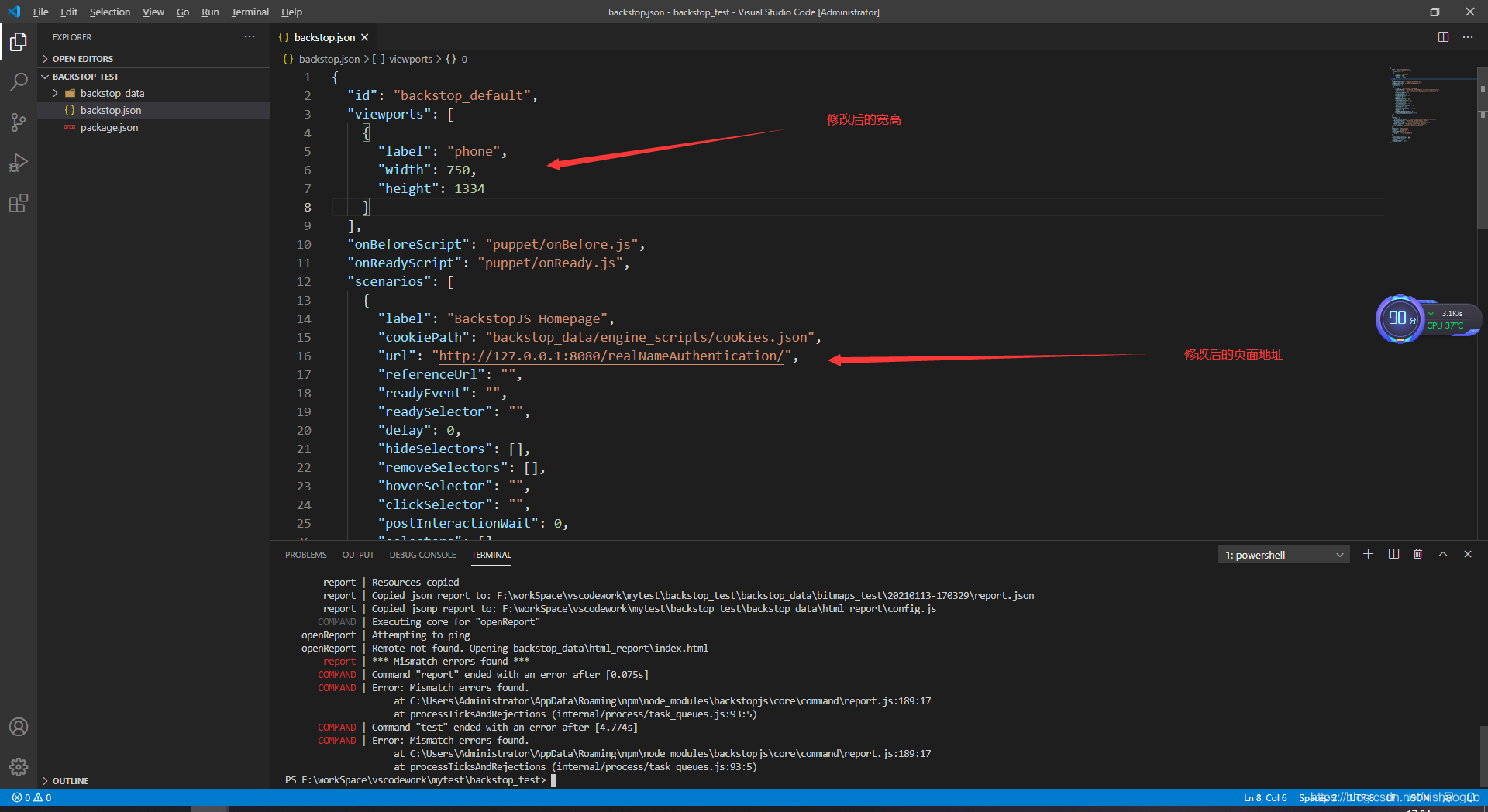
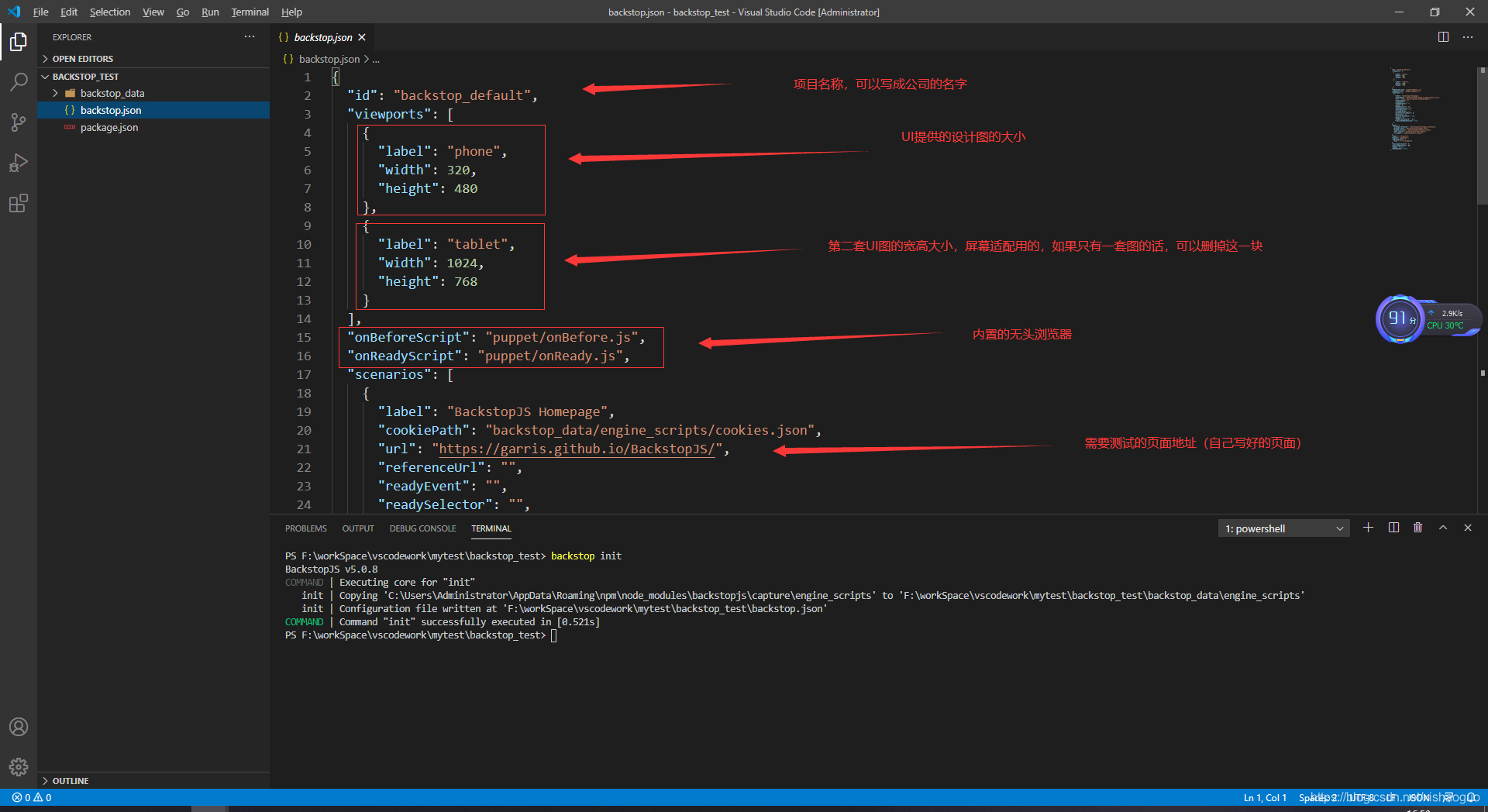
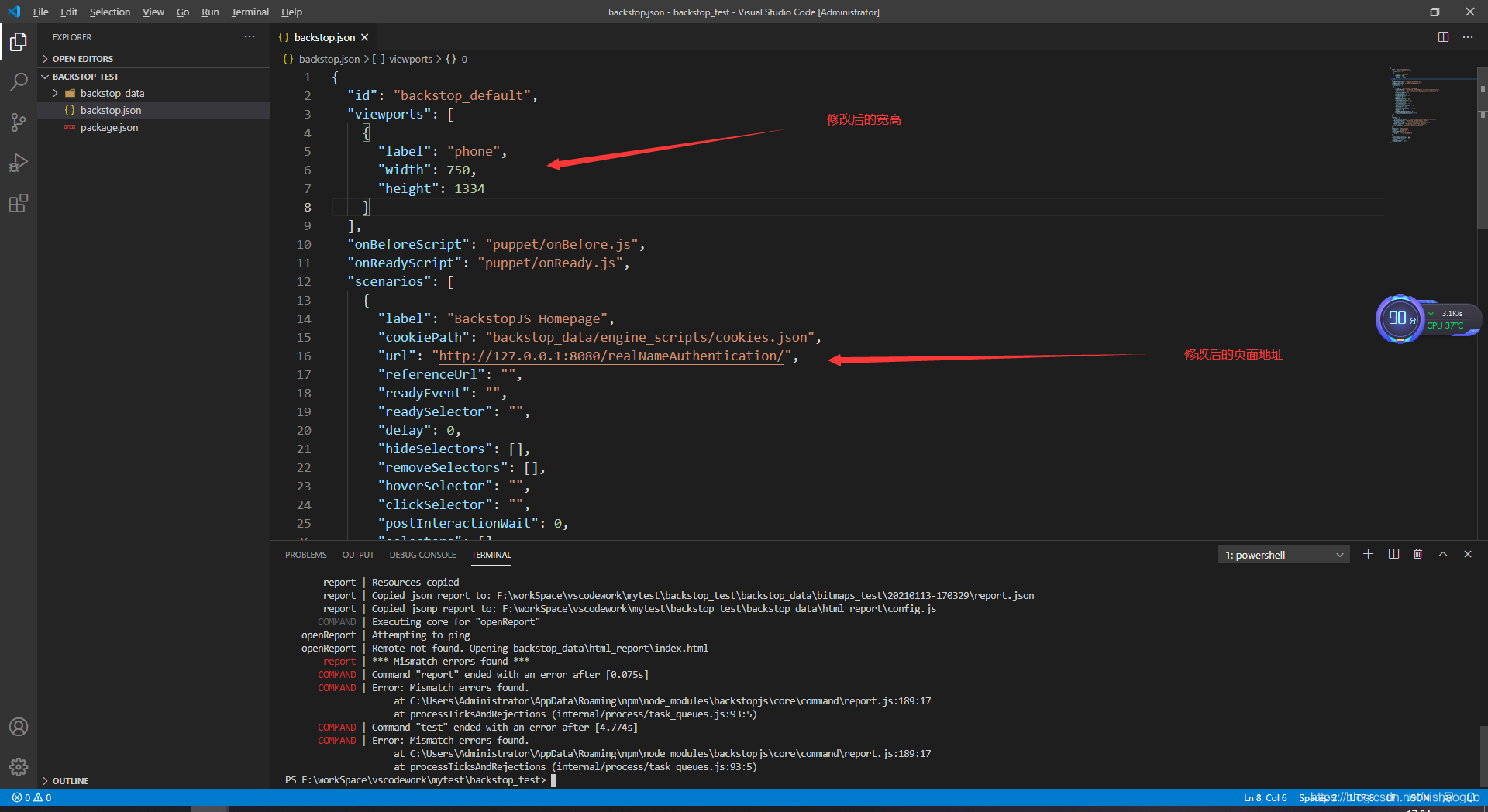
第七步:配置backstop.json

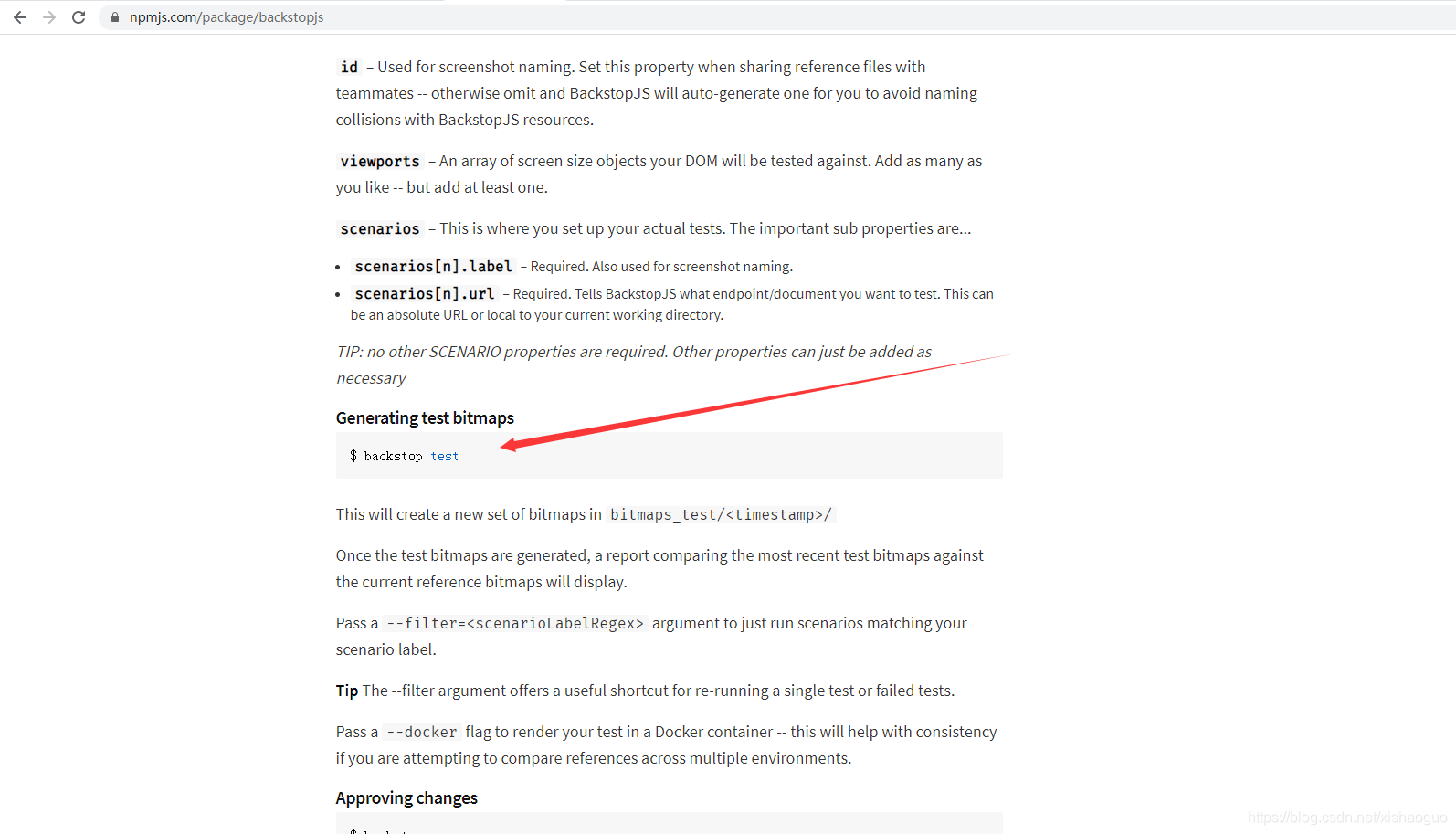
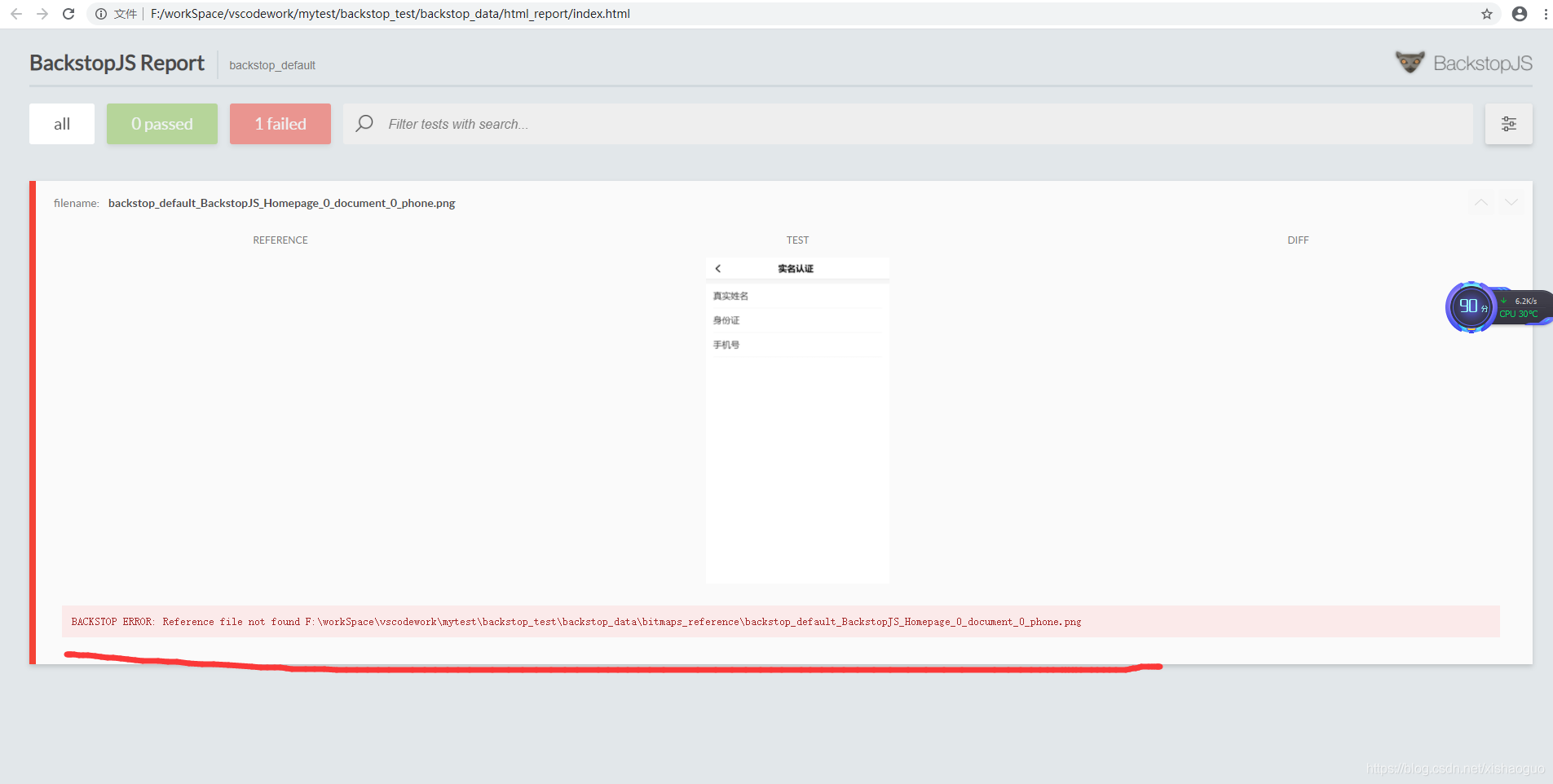
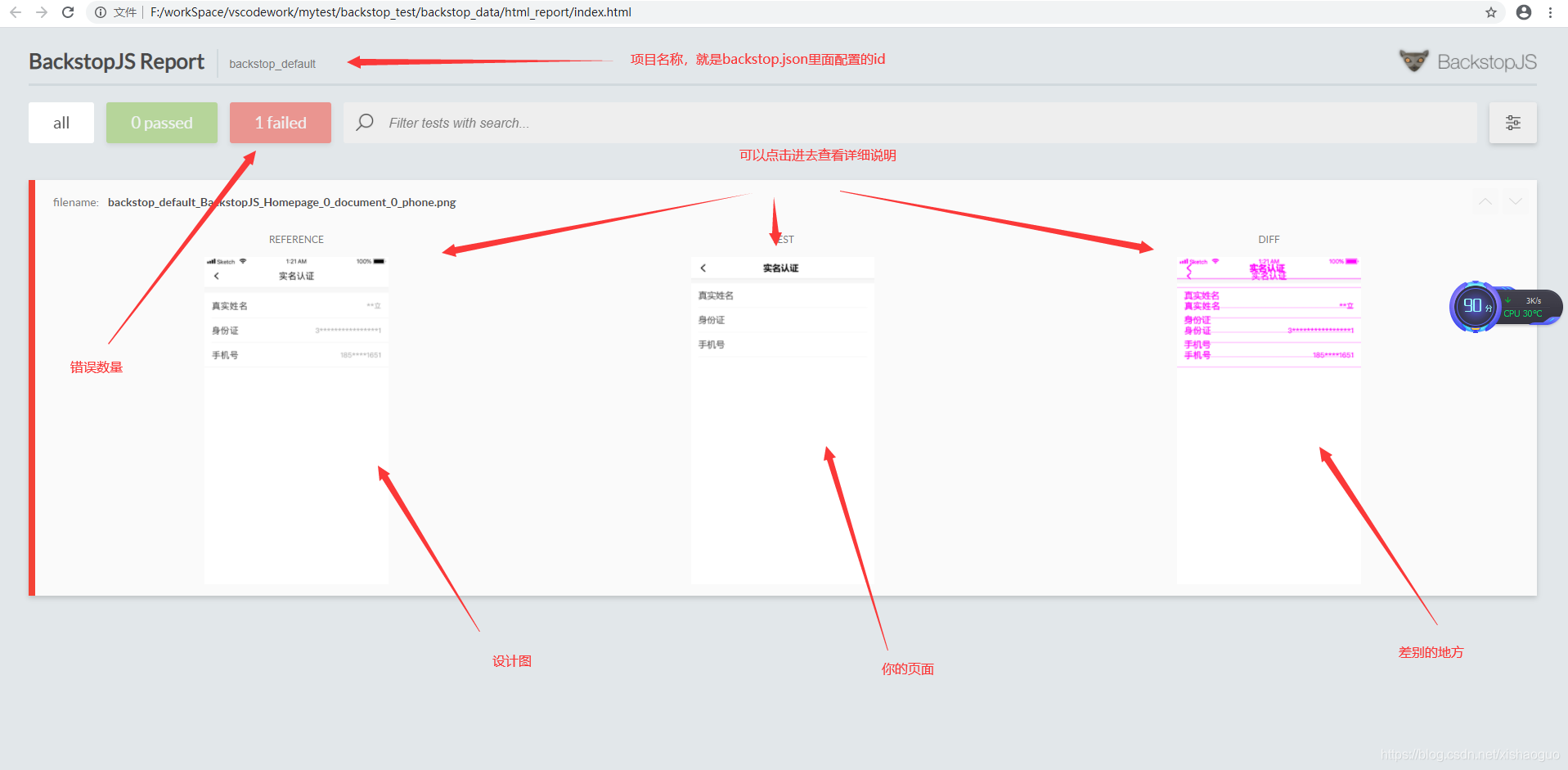
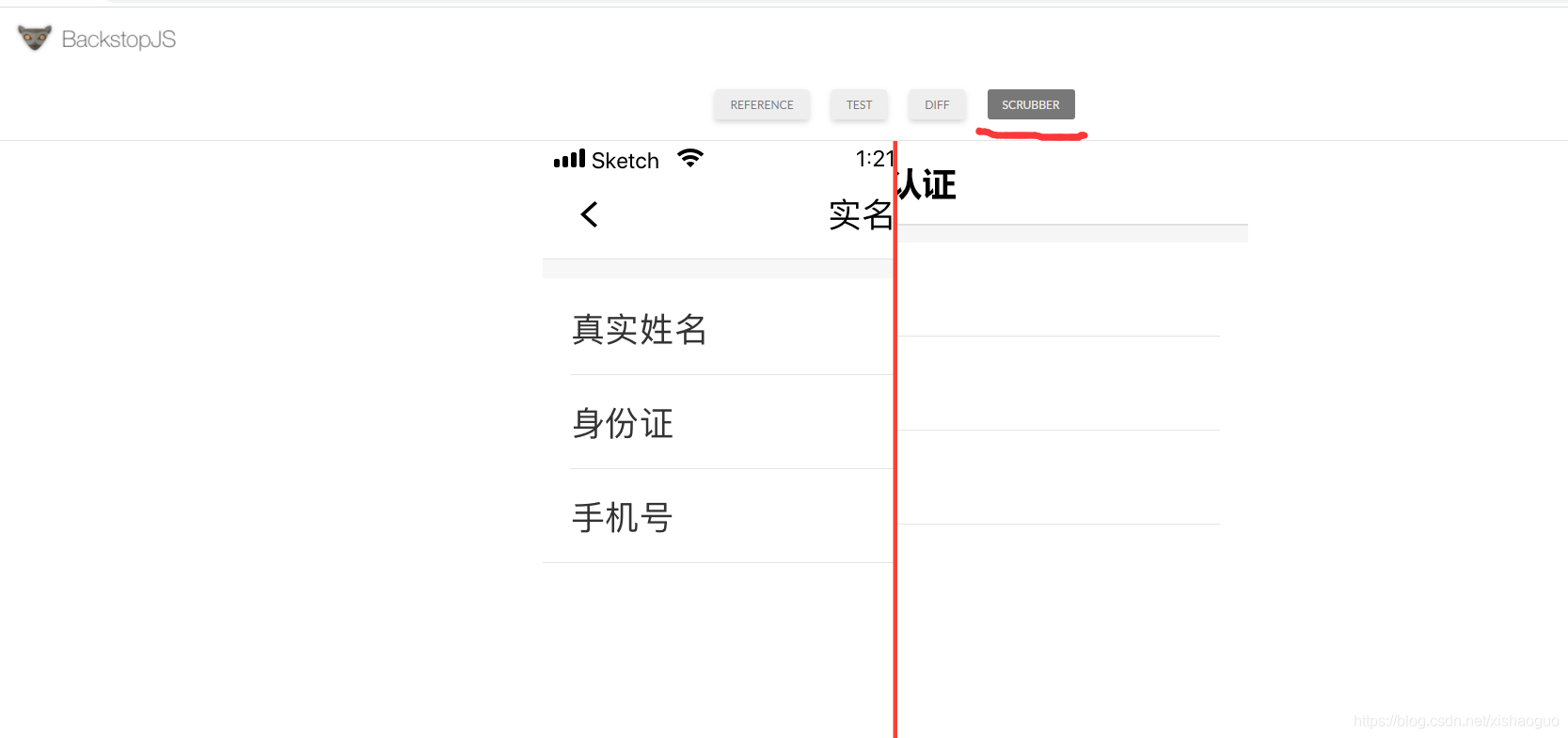
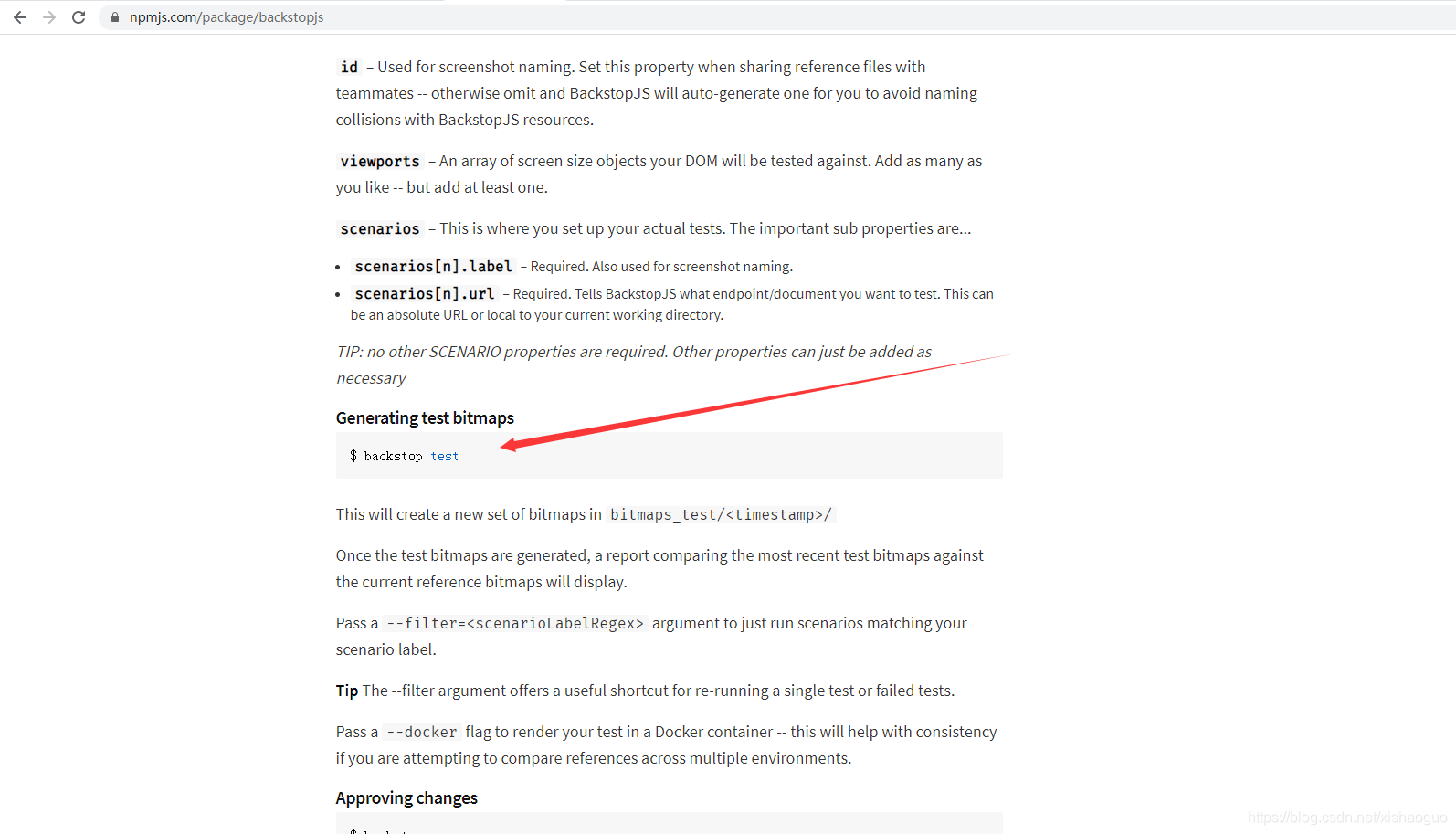
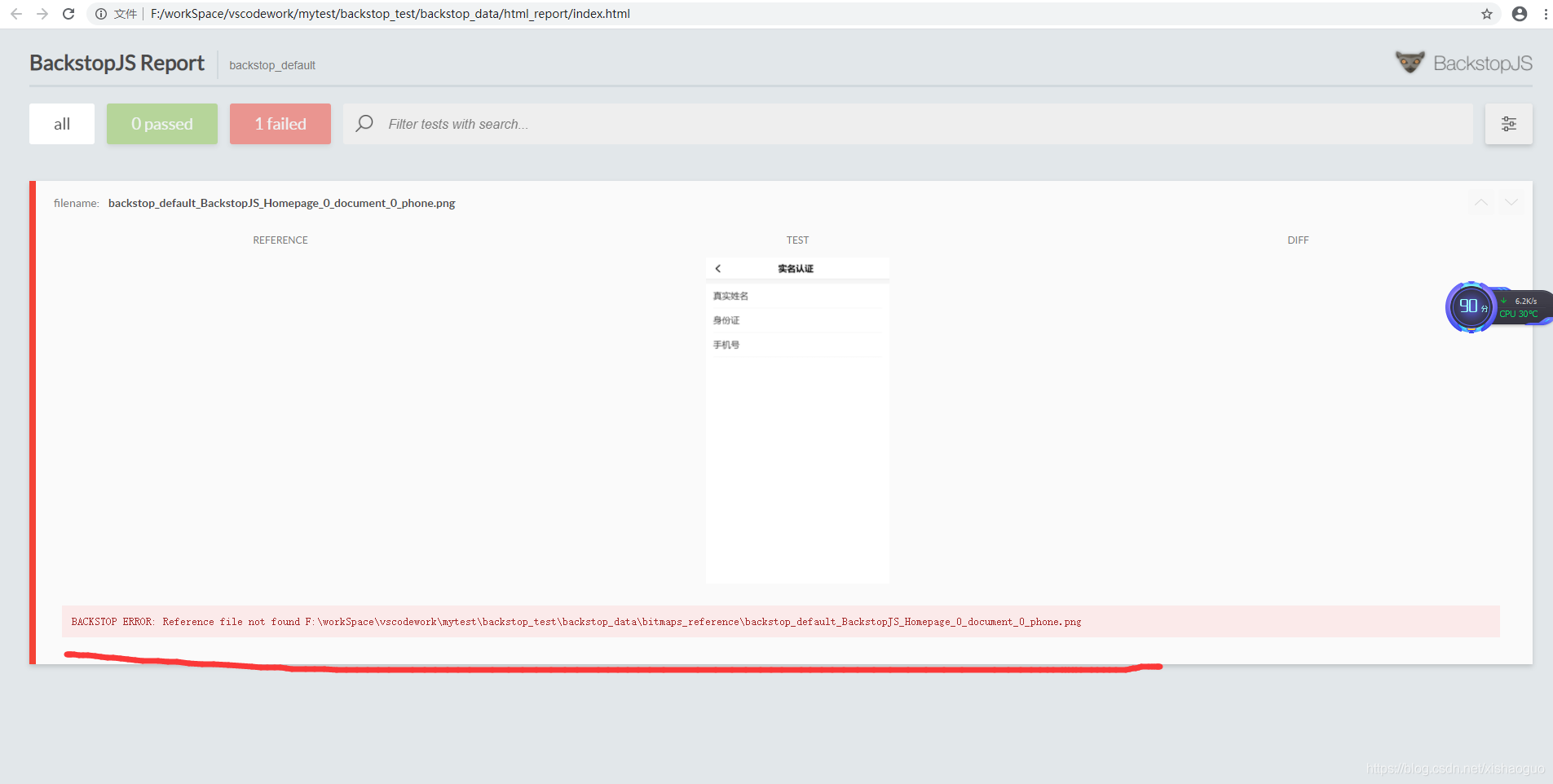
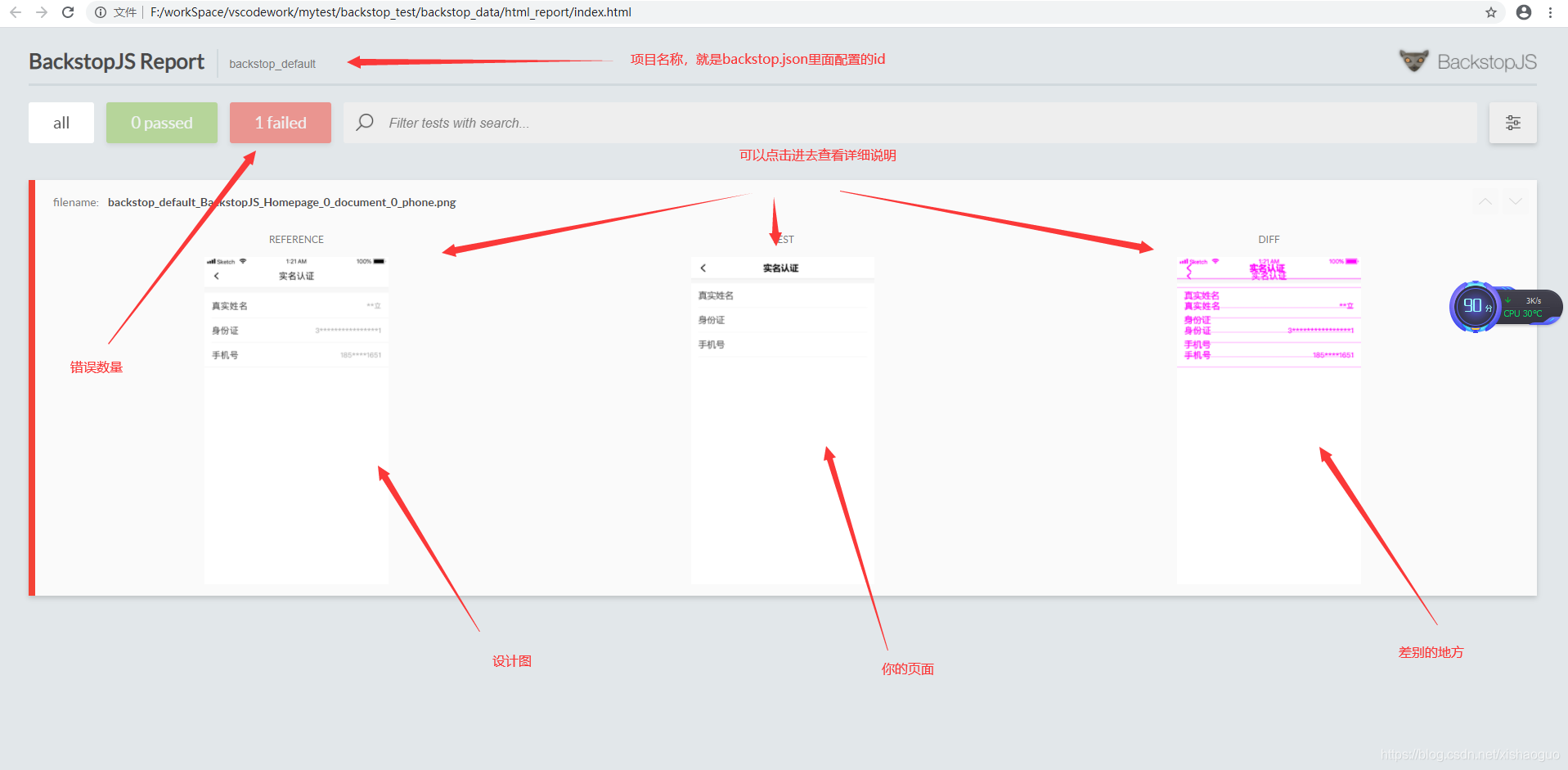
第八步:运行backstop测试,执行命令:backstop test,这时会打开一个页面



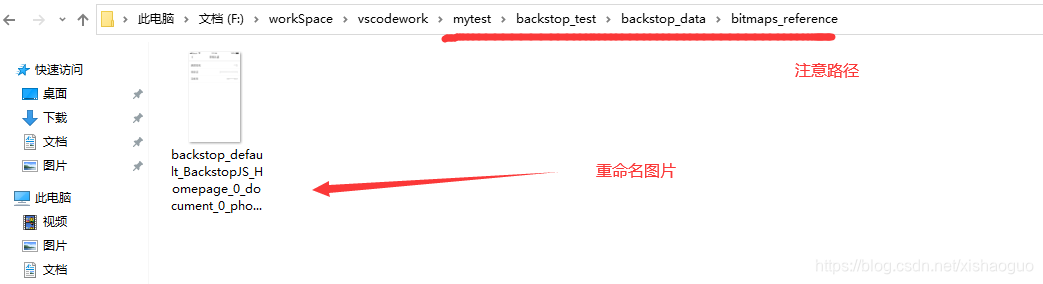
第九步:添加UI给的设计参考图,第八步中的错误说的是:找不到参考的设计图,在backstop_data目录下,创建bitmaps_reference文件夹,并将图片重命名为backstop_default_BackstopJS_Homepage_0_document_0_phone.png
“backstop_test\backstop_data\bitmaps_reference\backstop_default_BackstopJS_Homepage_0_document_0_phone.png”


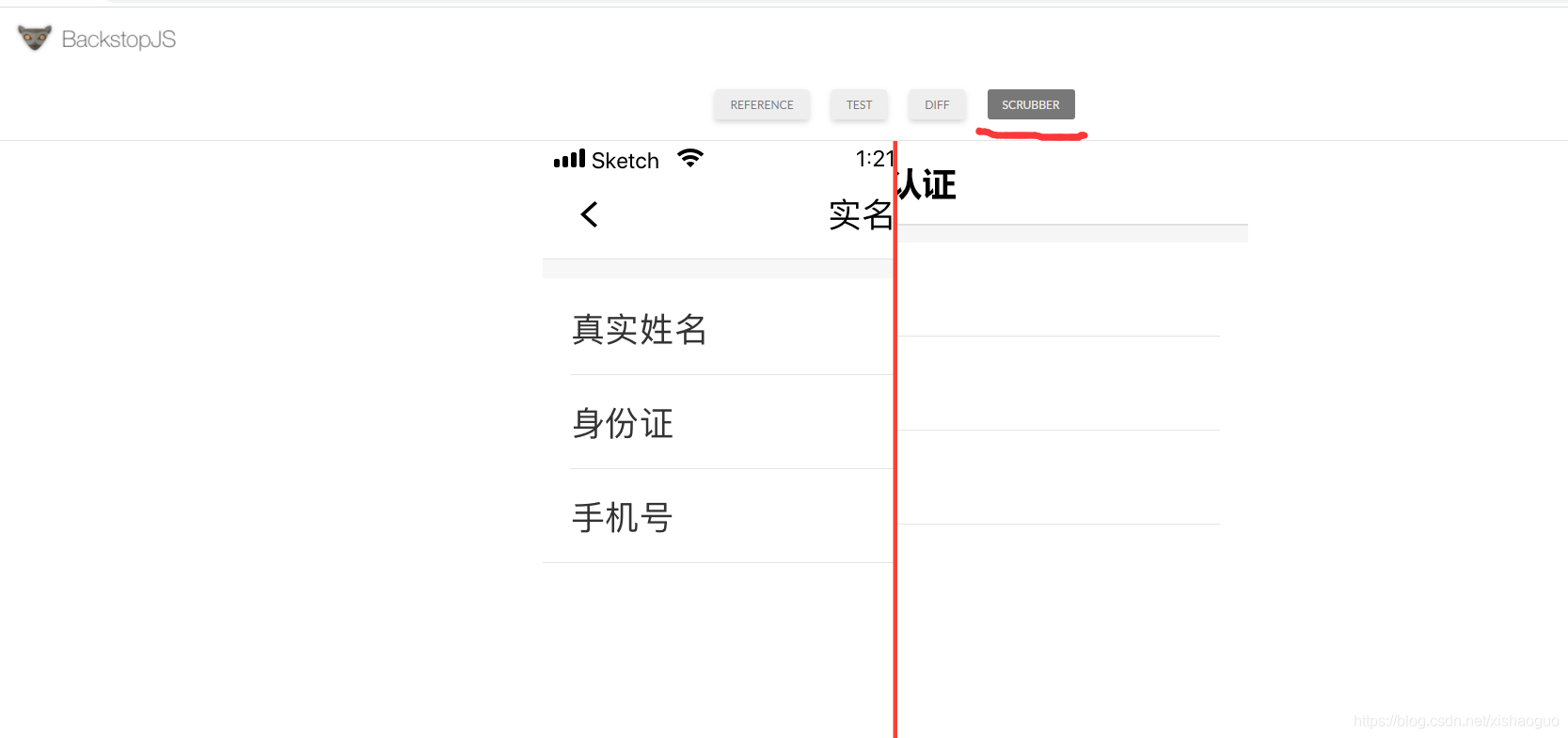
第十步:再次运行backstop测试


第十一步:查看API,了解其它功能。(完)
转载自blog.csdn.net/xishaoguo/article/details/112573360