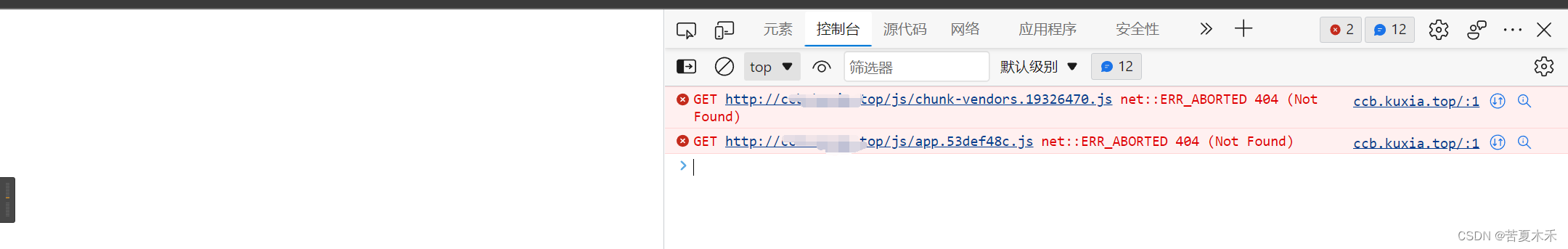
现象
现象:项目上传到服务器后,配置反向代理后出现页面无法打开,所有的js、css文件都是404

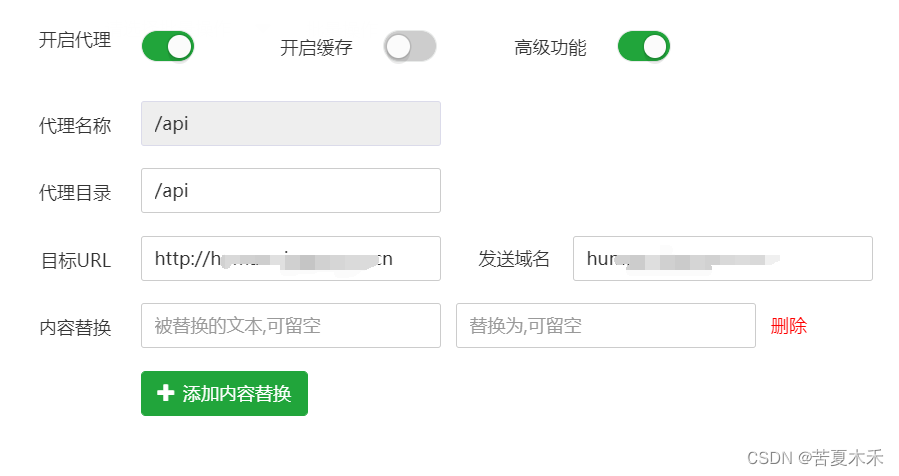
宝塔反向代理:

配置文件
#PROXY-START/api
location ~* \.(gif|png|jpg|css|js|woff|woff2)$
{
proxy_pass http://www.www.cn;
proxy_set_header Host www.www.cn;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
expires 12h;
}
location /api
{
proxy_pass http://www.www.cn;
proxy_set_header Host www.www.cn;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
#PROXY-END/api
原因
反向代理将资源等一并进行了代理,但原本的代理中只有接口,没有相关的文件,导致404,找不到
解决方案
1、修改反向代理配置文件,屏蔽或删除以下代码
#PROXY-START/api
# 需要屏蔽或删除的代码
#location ~* \.(gif|png|jpg|css|js|woff|woff2)$
#{
# proxy_pass http://www.www.cn;
# proxy_set_header Host www.www.cn;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_set_header REMOTE-HOST $remote_addr;
# expires 12h;
#}
# 结束
location /api
{
proxy_pass http://www.www.cn;
proxy_set_header Host www.www.cn;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
}
#PROXY-END/api