每日一图

目录
...扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
定义:用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1。
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
第一节:array的扩展方法、
1 展开语法
...扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
将 类数组转为数组
let eledivs = document.getElementsByTagName('div');
eledivs = [...eledivs];//Array.prototype.slice.call(eledivs);
2 Array.from()方法
将伪数组或可遍历对象转换为真正的数组。
举例1:
Array.from('12345') // [1,2,3,4,5]
举例2:
let arr1 = {
1:'a',
2:'b',
'length':3
}
console.log(Array.from(arr1));//undefined ,a,b.
3 array.find() 方法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
举例1:
let arr1 = [1,2,3,2];
let target = arr1.find( item => item==2);
console.log(target);//2,如果未找到,返回undefined
举例2:
let person = [
{name:"张三",age:16},
{name:"李四",age:17},
{name:"王五",age:18},
]
let target = person.find((item,index)=>{return item.name=='张三'});
console.log(target.name);
4 array.findindex()方法
定义:用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1。
let ary = [1, 5, 10, 15];
let index = ary.findIndex((item, index) => item > 9);
console.log(index); // 2
5 array.includes()方法
定义:判断某个数组是否包含给定的值,返回布尔值。
let ary = [1, 5, 10, 15];
console.log(ary.includes(5));//true
Array.from
1:字符串形式
let str = "abcde";
console.log(Array.from(str));
2:将对象形式数组 转为数组
const Num = {
0:"0",
1:"a",
2:"b",
length:3,
}
console.log(Array.from(Num));
3:将类数组转为数组
const liNode = document.querySelectorAll("li");
console.log(Array.from(liNode) instanceof Array);
二 array.find 查找符合条件的第一个值
const persons = [5,11,19,20];
const item = persons.find(item=>item>10)
console.log(item);
const persons = [
{realname:"张三",age:15},
{realname:"李四",age:19},
{realname:"王五",age:20},
{realname:"赵六",age:14},
]
const Item = persons.find(item=>item.age>18);
console.log(Item);//查找符合条件的值(当前的值,"李四对象")
三:array.findindex
const persons = [5,11,19,20];
const index = persons.findIndex(item=>item>10)
console.log(index);//1
const persons = [
{realname:"张三",age:15},
{realname:"李四",age:19},
{realname:"王五",age:20},
{realname:"赵六",age:14},
]
const index = persons.findIndex(item=>item.age>18);
console.log(index);//1
四:判断某个数组是否包含某个值
const arr = [1,2,3,4];
console.log(arr.includes(4));//true
模板字符串定义
1,模板字符串
console.log(`姓名:${Person.realname},年龄:${Person.age},${say()}`);
2,startsWith()、endsWith()
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
举例:
let str = "hello,zs!";
console.log(str.startsWith("h"));//true
console.log(str.endsWith("!"));//true
console.log(str.endsWith("..."))//false
console.log(str.repeat(2));3,repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
console.log('hello'.repeat(2));//hellohello
Array对象常用方法
2.5.1 Array map()
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。

举例1:
let arr = [2,3,4,5,6];
let newarr = arr.map(v=>v+2)
console.log(arr );//2,3,4,5,6
console.log(newarr);//4,5,6,7,8
举例2:
let arr = [2,3,4,5,6];
function ckarr(v){
return v+2;
}
console.log(arr.map(ckarr));
总结:
-- map() 不会对空数组进行检测。
-- map() 不会改变原始数组。
2.5.2 Array filter()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。

let arr = [2,3,4,5,6];
function ckarr(v){
return v>3; //返回符合条件的值
}
console.log(arr.filter(ckarr));
总结:
-- filter() 不会对空数组进行检测。
-- filter() 不会改变原始数组。
2.5.3 reduce() 方法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
-- 对于空数组是不会执行回调函数的。

var arr = [1, 2, 3, 4];
var sum = arr.reduce(function(total, currentValue, index, arr) {
return total + currentValue;
},10);
console.log(sum);
2.5.4 Array.of()
负责把一堆文本或者变量转换成数组。
// let arr = Array.of(3,4,5,6);
// console.log(arr);
let arr =Array.of('张三','小帅','小红');
console.log(arr);
let a=1,b=2,c=3;
let arr =Array.of(a,b,c);
console.log(arr);
2.5.4 fill()
语法:array.fill(value, start, end)
Value:必需。填充的值。
Start:可选。开始填充位置。
End:可选。停止填充位置 (默认为 array.length)。
举例:
let arr=[0,1,2,3,4,5,6,7,8,9];
arr.fill('x',2,5);
console.log(arr); //[0, 1, "x", "x", "x", 5, 6, 7, 8, 9]
2.5.5 数组遍历
For..of遍历
for(let item of person){
console.log(item);
}
说明:item是当前遍历的值
For..in遍历
for(let index in person){
console.log(index);
}
说明:index 是当前遍历的索引
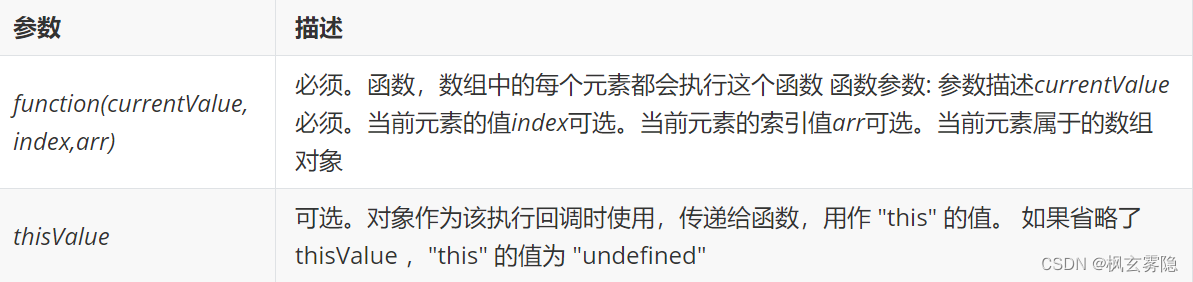
forEach()
方法用于调用数组的每个元素,并将元素传递给回调函数。

person.forEach(function(value,index){
console.log(value,index);
})
1:map遍历方法
const arr = [1,2,3,4];
//map会遍历数组 并对数组进行加工 返回新的数组(不会对空数组进行遍历)
const newarr = arr.map(item => item*10);//放大10倍
console.log(newarr);
2:filter 满足符合条件的所有元素
const arr = [10,23,28,29];
const newarr = arr.filter(item=>item>20);
console.log(newarr);
3:reduce缩减("累加器")
const arr = [1,2,3,4,5];
//total 即是初始值又是返回值,current为当前值
// 第二个参数指定初始值
let sum = arr.reduce(
(total,current)=>{
console.log(`初始值:${total},当前值:${current}`);
return total+current;
}
,10)
console.log(sum);
4:fill 填充数组
const arr = [0,1,2,3,4,5,6];
console.log(arr.fill("x",1,3));
5:of把一堆文本转为数组
let a = 1;
let b = 2;
console.log(Array.of(a,b));