我们上一篇已经介绍了权限系统的库表搭建,光有表还是不够的,我们还需要有一个后台系统和数据库进行交互。搭建后台的时候既需要选择使用什么语言,也需要选择框架。
框架分为前端框架和后端框架。在第一篇微信开发者工具搭建的时候我们其实前端框架已经选择好了,使用TDesign,第一篇开发者工具已经帮我们搭建了小程序端的框架,本篇我们介绍一下PC端框架的搭建过程
1 安装nodejs
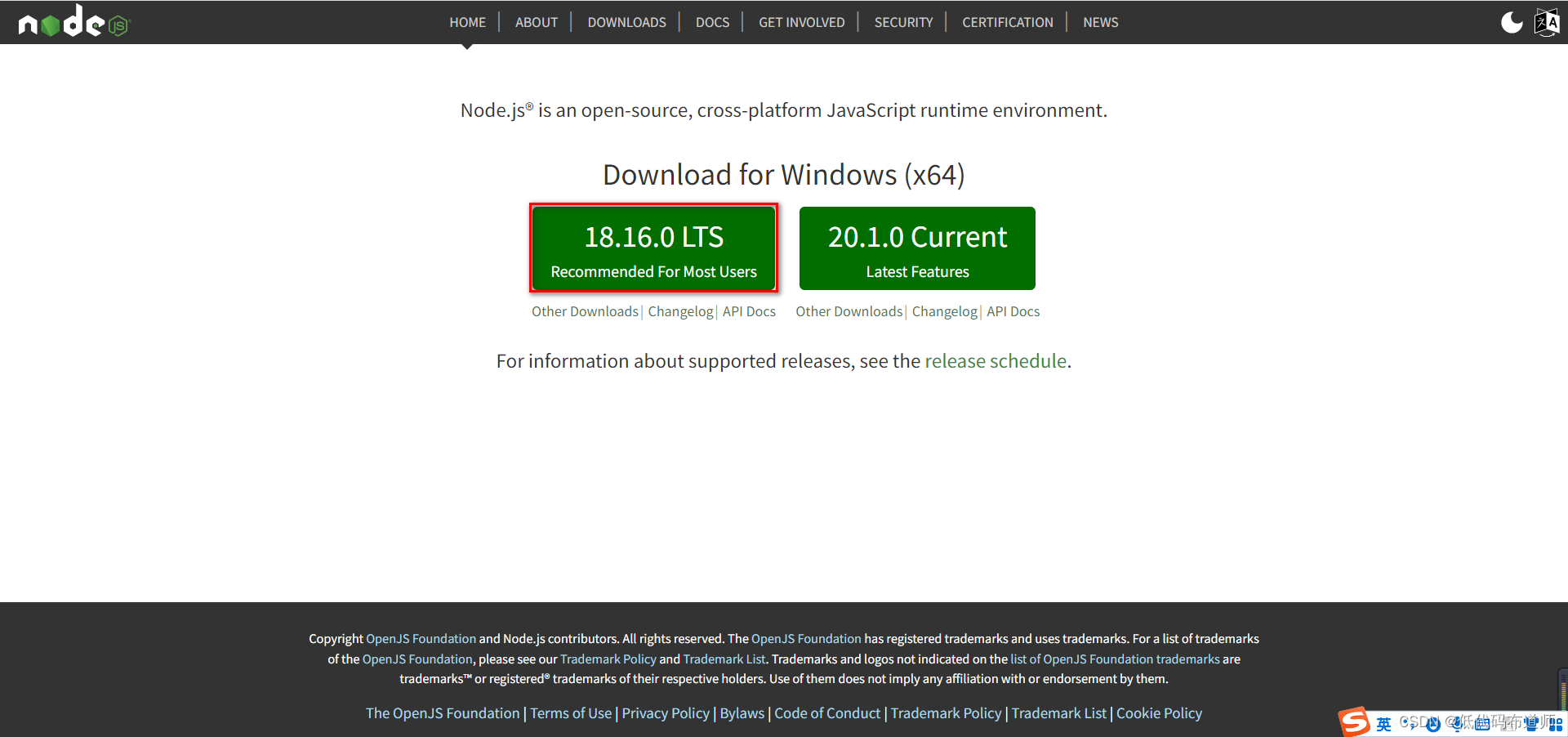
现在主流的前端框架都是使用npm安装,需要先安装nodejs的环境,访问官方地址
https://nodejs.org/en

我们下载稳定版进行安装
点击next

勾选接受协议,点击Next

选择安装路径,点击next

保持默认,点击Next

点击next

最后点击Install完成安装

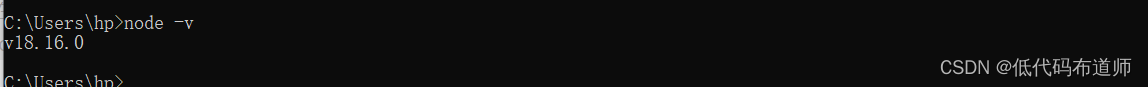
安装完毕后,打开cmd,输入node -v查看一下是否安装成功

2 什么是npm
npm是Node.js的包管理器,它允许开发人员在项目中安装、管理、更新和分享代码包。通过npm,开发人员可以轻松地将他们的代码分享给其他人,也可以使用他人共享的代码包来加速项目开发。npm还提供了一些有用的功能,如版本管理、依赖解析、命令行工具等,使得开发人员可以更加高效地管理和维护自己的项目。
3 安装TDesign
我们选择使用vue来开发,打开官方地址
https://tdesign.tencent.com/starter/docs/vue/get-started
先创建一个项目的目录

在命令行打开我们的目录

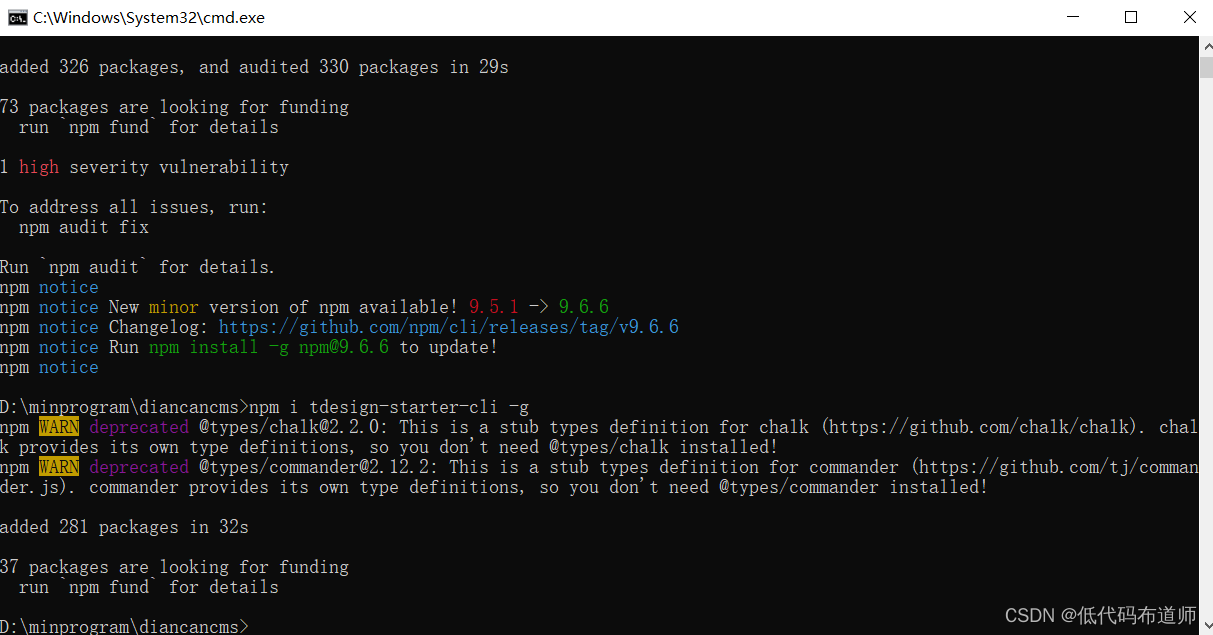
输入cli的安装命令
npm i tdesign-starter-cli -g

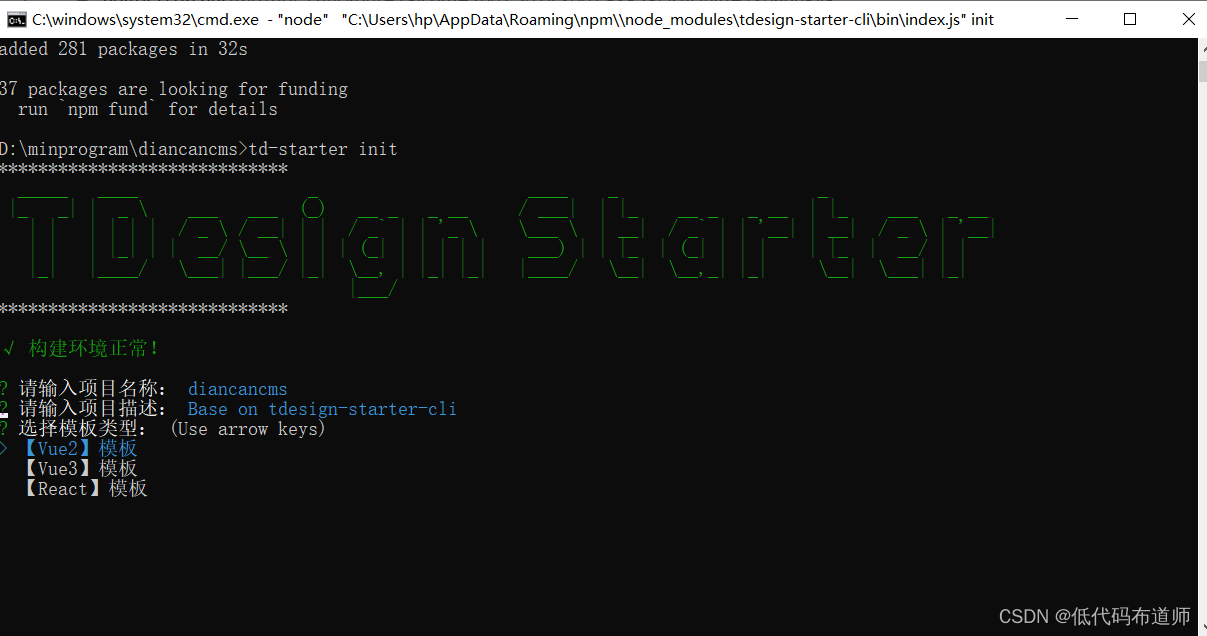
输入模板初始化命令

td-starter init
然后输入项目的名称,安装的版本

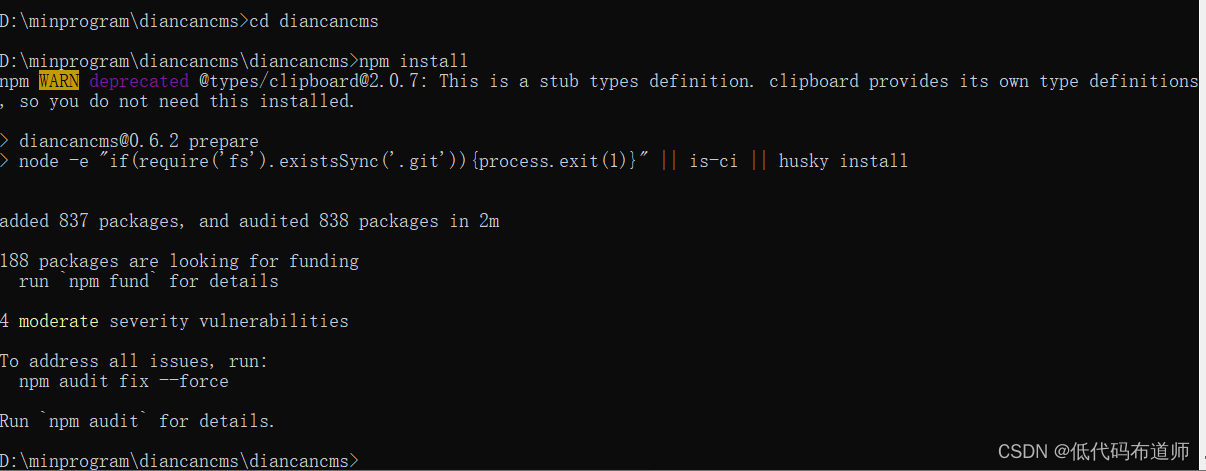
然后进入安装好的目录
cd diancancms
输入npm的安装命令
npm install

安装成功后启动项目
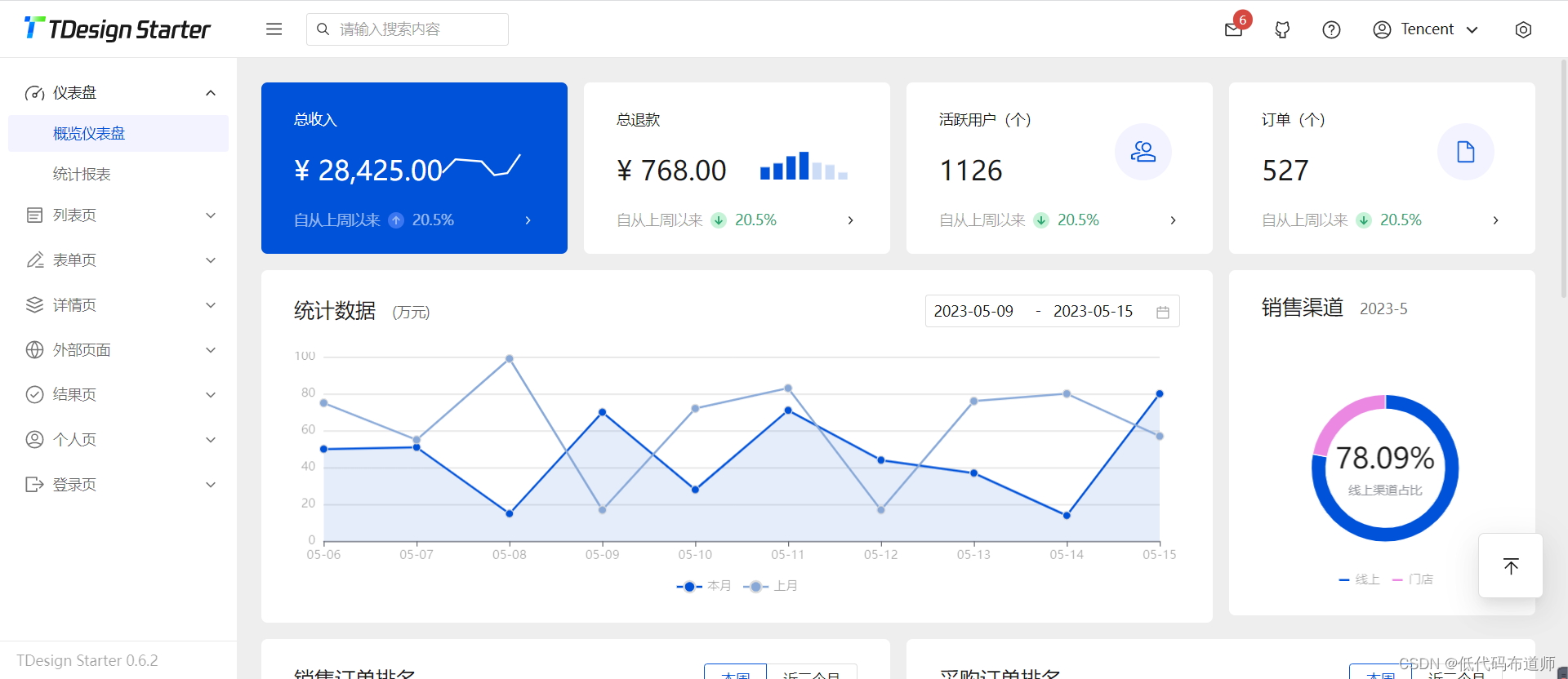
npm run dev


总结
我们本篇主要讲解的是后端脚手架的搭建,所谓的脚手架就是帮助我们快速的进行开发,现在也都是组件化开发,开源框架已经提供了丰富多彩的组件,只需要我们把组件按照业务串联在一起就可以了。