Nginx
Nginx 是俄罗斯人 Igor Sysoev 编写的轻量级Web服务器,它的发音为 [ˈendʒɪnks] ,它不仅是一个高性能的HTTP和反向代理服务器,同时也是一个IMAP/POP3/SMTP 代理服务器。
Nginx 常用命令
启动 start nginx 快速停止 nginx -s stop 完整停止 nginx -s quit 重启 nginx -s reload 版本信息 nginx -v 校验配置文件 nginx -t
Nginx windows安装教程
Nginx 管网下载地址:nginx: download
下载后进行解压(我这里放在了D盘下)
然后进入文件夹内,通过 cmd 打开命令行
执行启动命令: start nginx
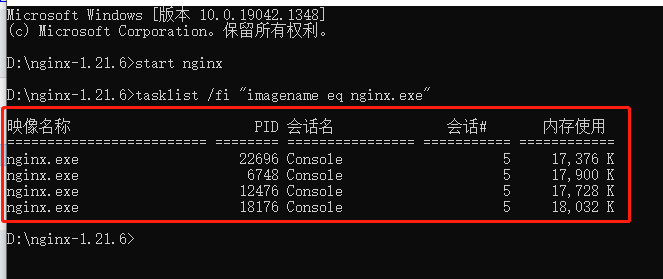
查看nginx情况:tasklist /fi "imagename eq nginx.exe"
出现这个就是成功了!
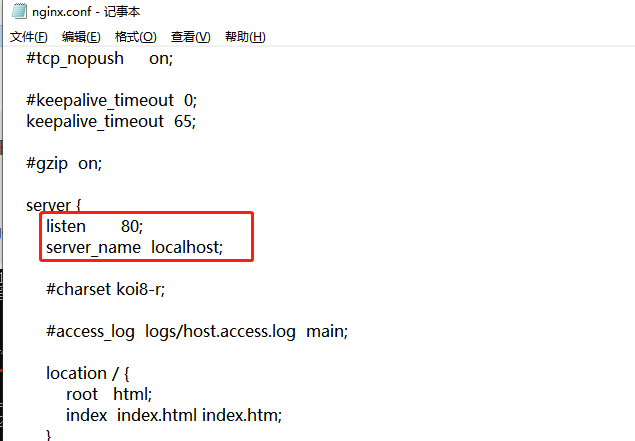
回到文件夹内打开 nginx-1.21.6\conf\nginx.conf 配置文件。
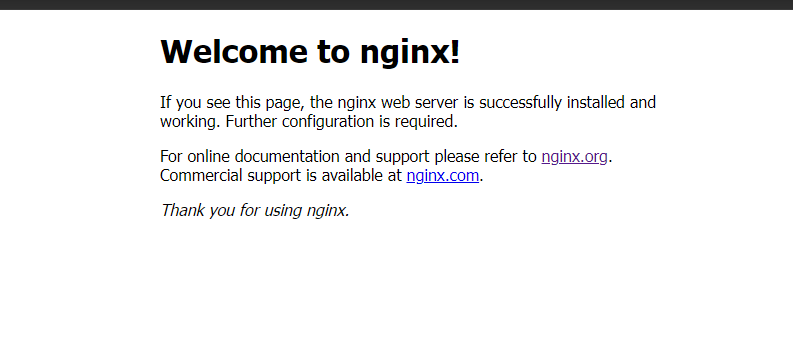
通过 localhost:80 或 http://127.0.0.1:80 打开网页,查看状态
状态正常!
通过Nginx启动项目(vue项目举例)
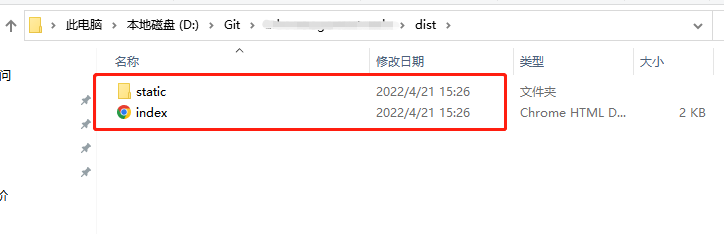
将 vue 项目打包后,进入 dist 文件夹内
将 dist 内的文件,复制到 Nginx 的 html 文件夹内
然后 通过 localhost:80 或 http://127.0.0.1:80 访问就阔以了
目录介绍
存储 Nginx 服务器上出现的异常
存储 Nginx 服务器上项目加载的资源信息