一、bootstrap组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
组件和插件的区别?
插件:一个功能,比如js文件
组件:html css js
组件包含插件
面版
虽然不总是必须,但是某些时候你可能需要将某些 DOM 内容放到一个盒子里。对于这种情况,可以试试面板组件。
基本实例
默认的 .panel 组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。
带标题的面版
通过 .panel-heading 可以很简单地为面板加入一个标题容器。你也可以通过添加设置了 .panel-title 类的 <h1>-<h6> 标签,添加一个预定义样式的标题。不过,<h1>-<h6> 标签的字体大小将被 .panel-heading 的样式所覆盖。
为了给链接设置合适的颜色,务必将链接放到带有 .panel-title 类的标题标签内。
举例:

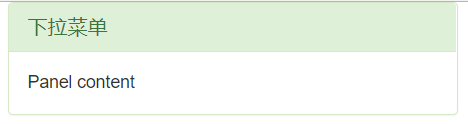
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <script src='../ajax/js/jquery-3.3.1.min.js'></script> <!--<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>--> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Title</title> <style> </style> </head> <body> <!--正文--> <div class="container"> <div class="row"> <div class="col-md-4"> <!--面板--> <!--panel-success显示绿色--> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">下拉菜单</h3> </div> <div class="panel-body"> Panel content </div> </div> </div> </div> </div> </body> </html>
网页访问:

下拉菜单
用于显示链接列表的可切换、有上下文的菜单。下拉菜单的 JavaScript 插件让它具有了交互性。
实例
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
举例:

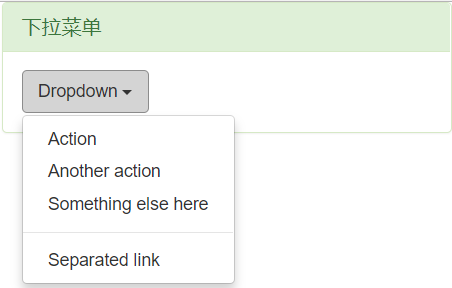
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <script src='../ajax/js/jquery-3.3.1.min.js'></script> <!--<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>--> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Title</title> <style> </style> </head> <body> <!--正文--> <div class="container"> <div class="row"> <div class="col-md-4"> <!--面板--> <!--panel-success显示绿色--> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">下拉菜单</h3> </div> <div class="panel-body"> <!--下拉菜单实例--> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> </div> </div> </div> </div> </div> </body> </html>
网页访问:

输入框组
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
举例:

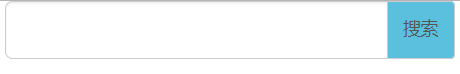
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <script src='../ajax/js/jquery-3.3.1.min.js'></script> <!--<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>--> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Title</title> <style> </style> </head> <body> <!--正文--> <div class="container"> <div class="row"> <div class="col-md-4"> <!--搜索框--> <div class="input-group"> <input type="text" class="form-control input-lg"><span class="input-group-addon label-info">搜索</span> </div> </div> </div> </div> </body> </html>
网页访问:

标签
举例:

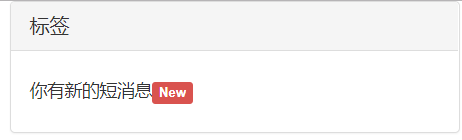
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <script src='../ajax/js/jquery-3.3.1.min.js'></script> <!--<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>--> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Title</title> <style> </style> </head> <body> <!--正文--> <div class="container"> <div class="row"> <div class="col-md-4"> <!--面板--> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">标签</h3> </div> <div class="panel-body"> <!--标签--> <h5>你有新的短消息<span class="label label-danger">New</span></h5> </div> </div> </div> </div> </div> </body> </html>
访问网页:

警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame--> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <!--适用于移动设备,禁止页面缩放--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap --> <script src='../ajax/js/jquery-3.3.1.min.js'></script> <!--<script src='http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'></script>--> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <title>Title</title> <style> </style> </head> <body> <!--正文--> <div class="container"> <div class="row"> <div class="col-md-4"> <!--面板--> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">标签</h3> </div> <div class="panel-body"> <!--可关闭的警告框--> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div> </div> </div> </div> </div> </div> </body> </html>
访问网页:

进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
