mac的chrome的滚动条会在停止滚动后自动隐藏,开始滚动时显示。但windows的滚动条会一直显示,在设置里设置了自动隐藏也是一样。
这里有个统一的实现,可以使得不同系统在chrome上的滚动条显示一致。原理是用了伪类和伪元素选择器,使滚动条在不hover时透明色,hover时显色。实现了鼠标hover上去时显示滚动条,离开时隐藏。
<div class="container">
<div style="overflow-y:auto;">
</div>
</div>
/* 先隐藏原滚动条 */
body::-webkit-scrollbar {
display: none;
}
body {
-ms-overflow-style: none;
}
/* hover时显色 */
.container:hover ::-webkit-scrollbar-thumb{
background: rgba(0, 0, 0, 0.1);
}
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width: 12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.3);
box-shadow: inset006pxrgba(0, 0, 0, 0.3);
border-radius: 10px;
}
/* 滚动条滑块 */
/* 默认时隐藏*/
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0, 0, 0, 0.1);
-webkit-box-shadow: inset006pxrgba(0, 0, 0, 0.5);
box-shadow: inset006pxrgba(0, 0, 0, 0.5);
background: transparent;
}
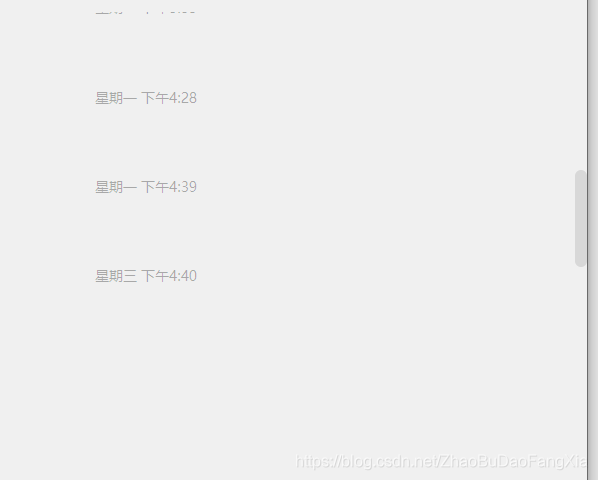
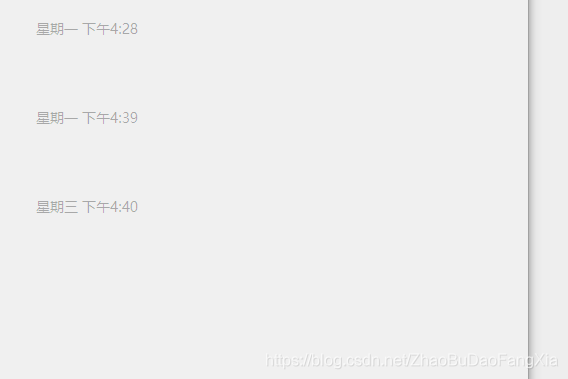
效果
不hover时

hover时