IDEA创建Maven Web项目的三种方式
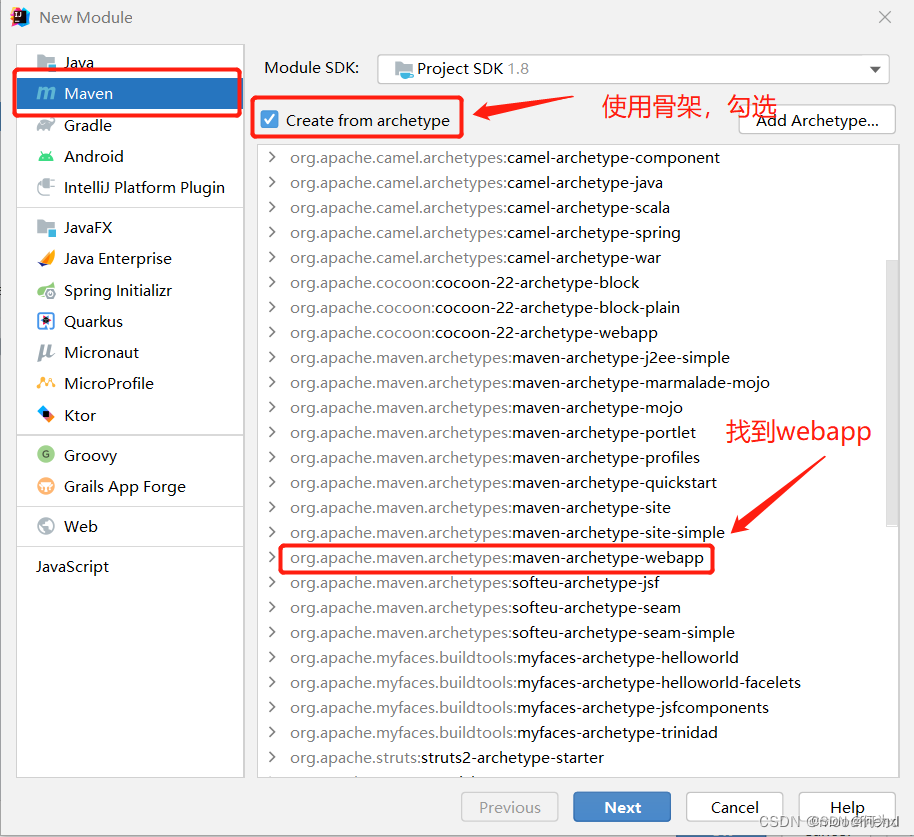
第一种方式:使用骨架
创建步骤:
1.打开File—>Project Structure—>新建Maven模块

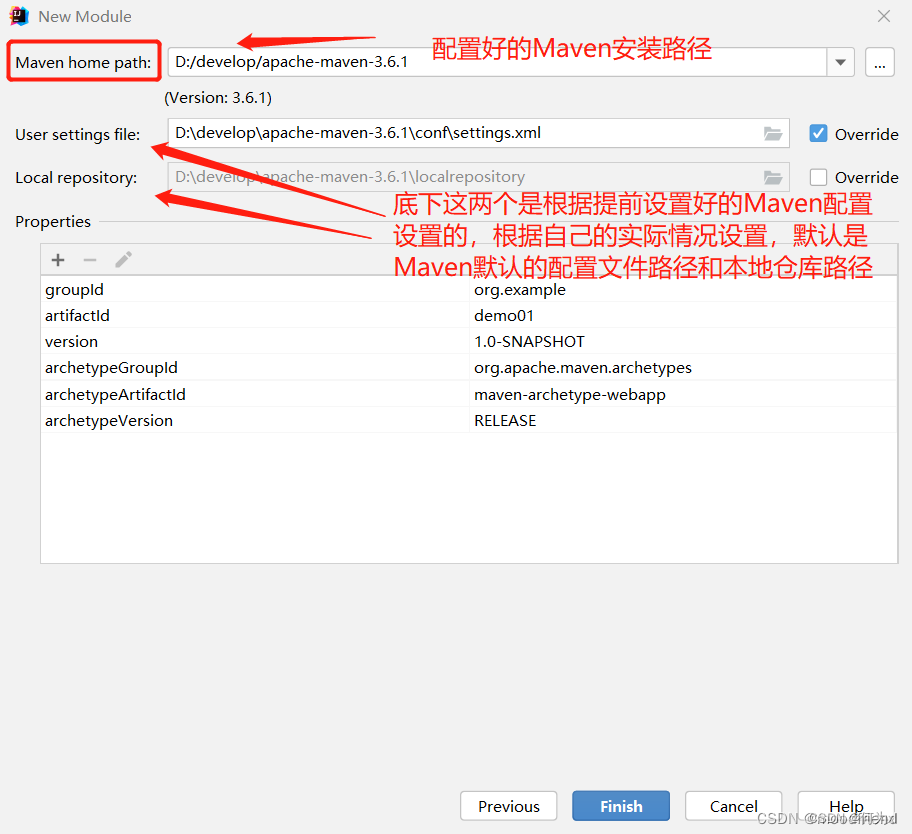
2.设置自己的Maven路径,点击完成,idea会自动配置下载相应的插件

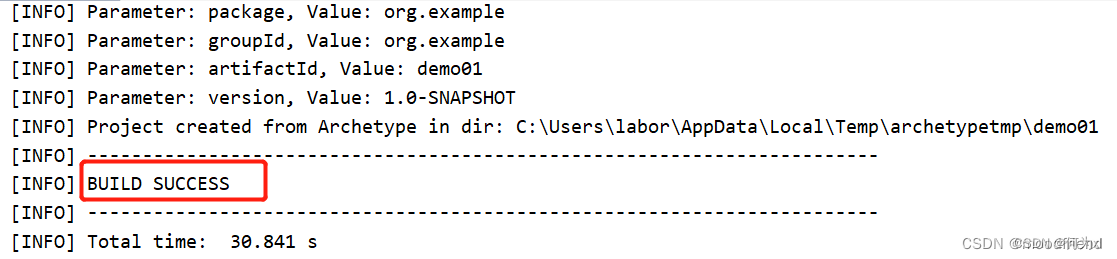
3.下载完毕,Maven Web项目创建基本完成

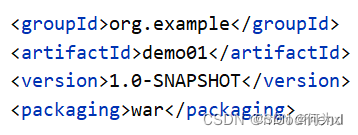
pom.xml文件中会有IDEA自动配置的依赖和下载的插件

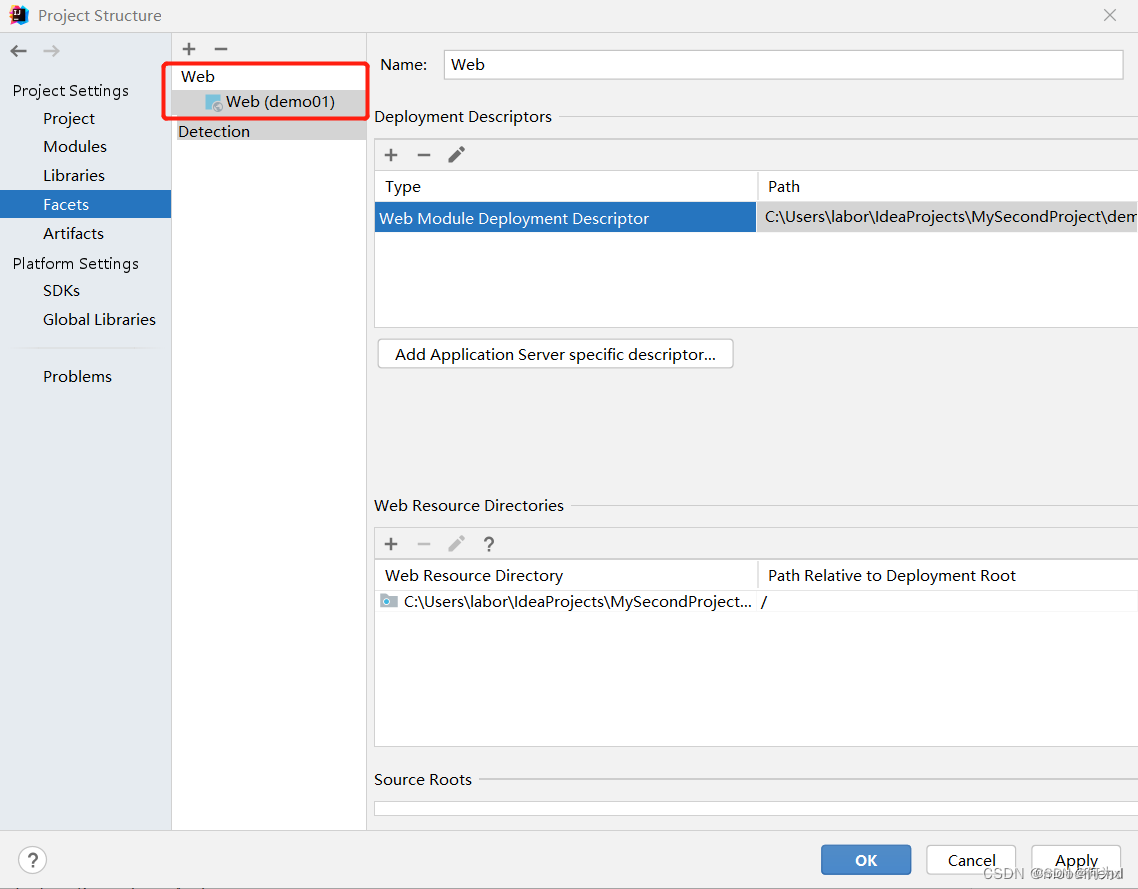
我们发现打包方式打的是war包,而不是jar包,IDEA默认配置打的是jar包,说明我们配置的Maven Web项目已经完成,打开Project Structure对应的Facets,Web项目已经被创建出来

模块目录结构
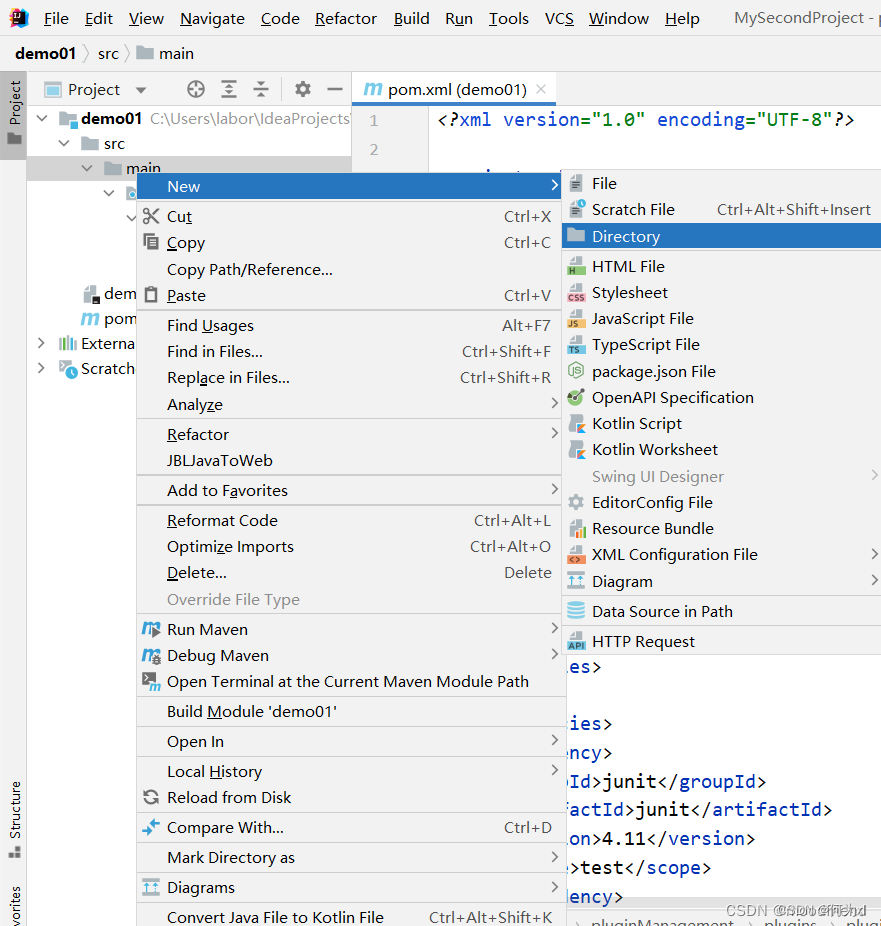
这是会发现项目是不完整的,少了Java文件夹和resources资源文件夹,我们现在来创建。

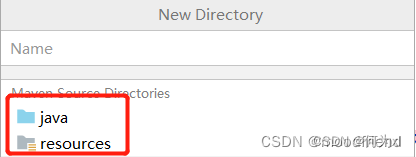
创建是IDEA为我们自动提示出要创建的文件夹,点击创建,Maven Web项目创建完成。

第二种方式:不使用骨架
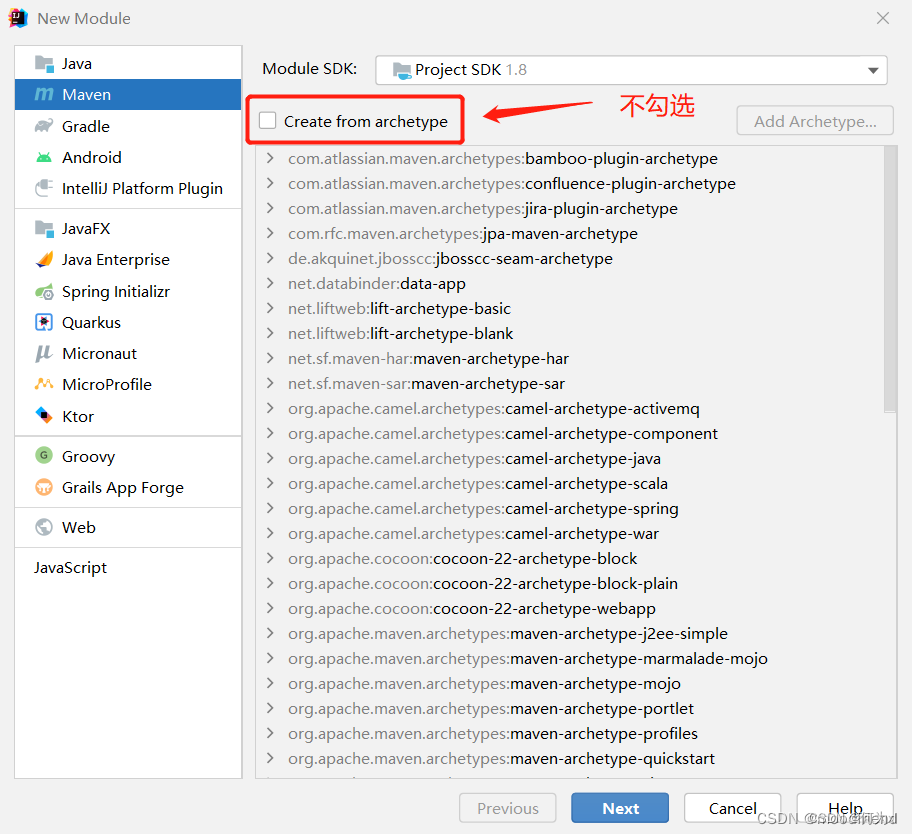
1.打开File—>Project Structure—>新建模块(这里不勾选)—>直接创建完成

这时候Maven项目创建完成,但还不是Web项目,我们要手动把它改成Web项目
2.打开pom.xml配置文件,加上这行代码,把打包方式由jar包改成war包
<packaging>war</packaging>

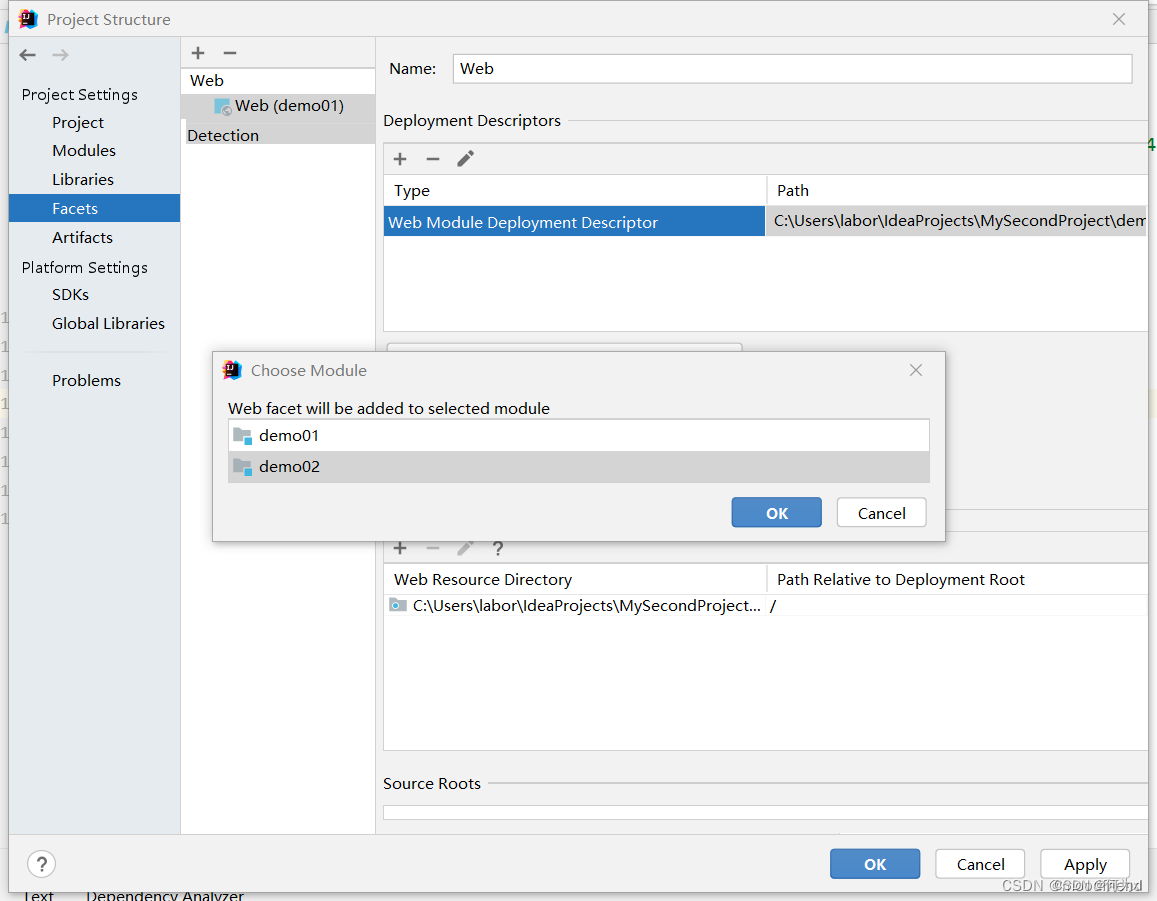
3.打开Project Structure—>找到Facets,点击+号新建Web项目

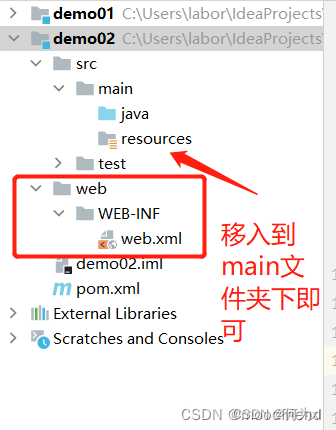
IDEA会自动为我们创建好web目录和web.xml配置文件,在项目里把web改名webapp移入到main文件夹下即可

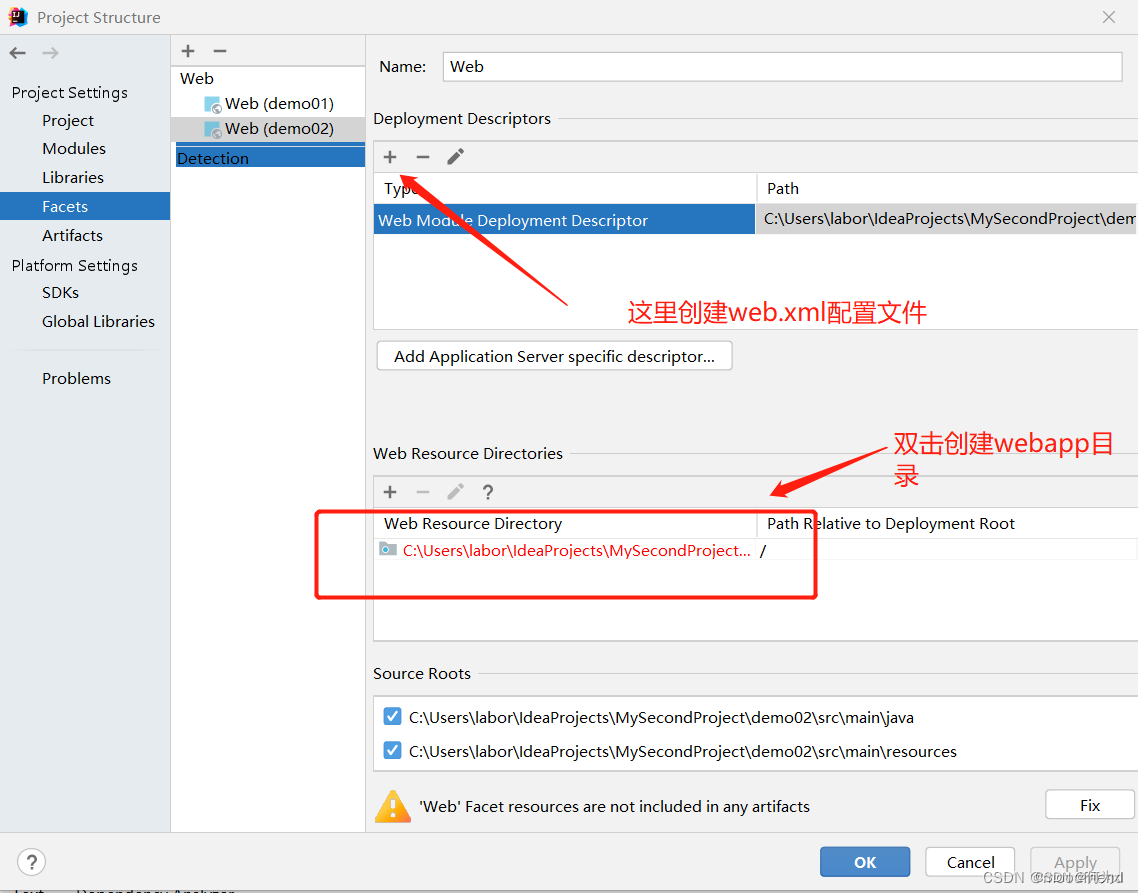
如果版本不一致,系统没有自动配置webapp目录

则会自动爆红,只需要双击目录创建出来,并添加web.xml配置文件即可创建完成
第三种方式:使用JBLJavaToWeb插件
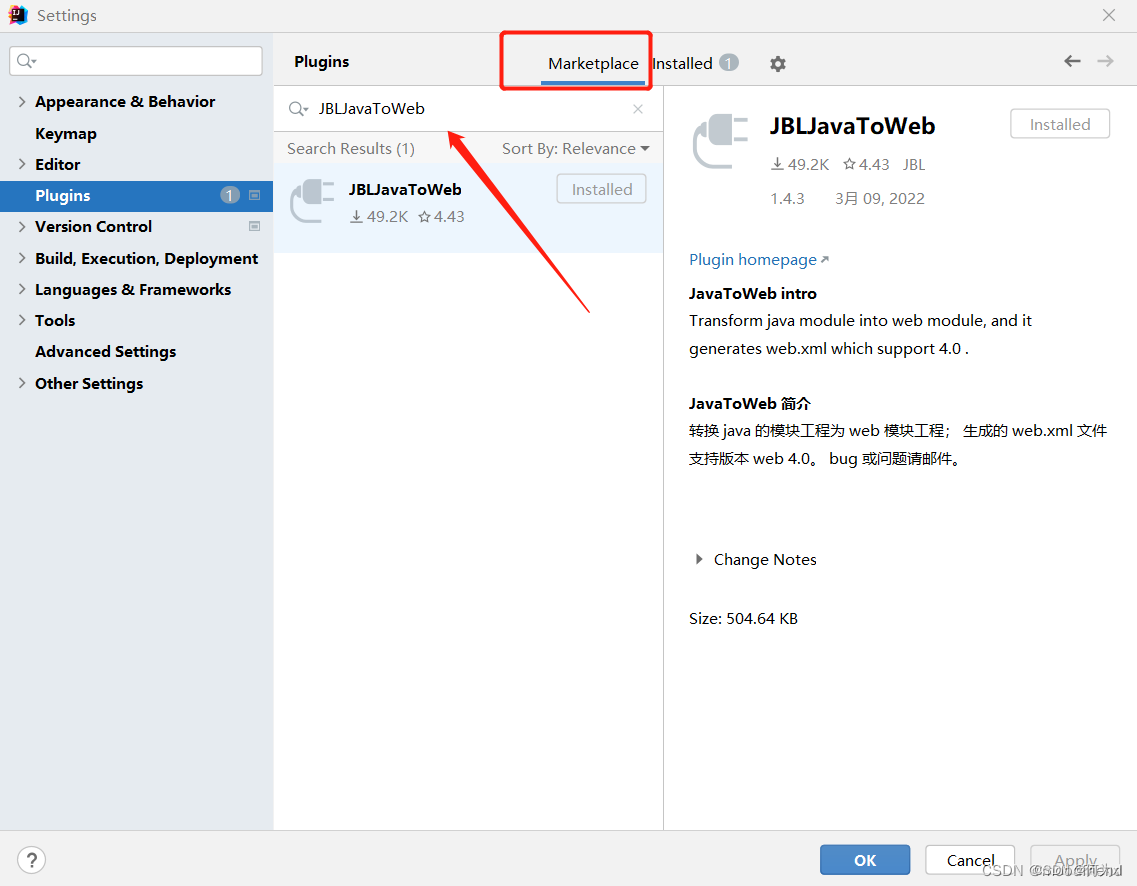
1.打开File—>Settings—>Plugins选项—>搜索JBLJavaToWeb插件下载安装

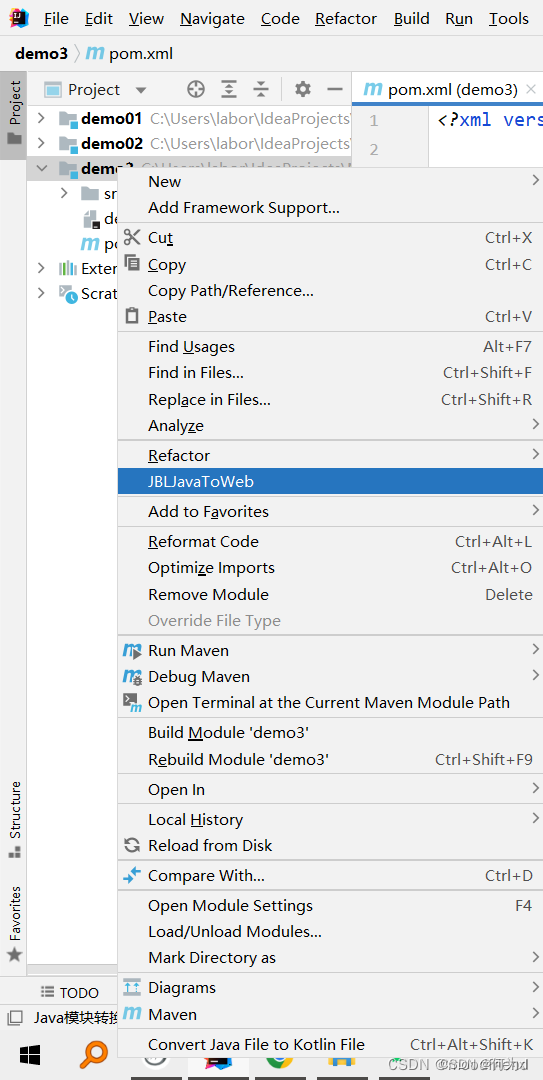
2.模块选择右键点击下图选项


点击设置

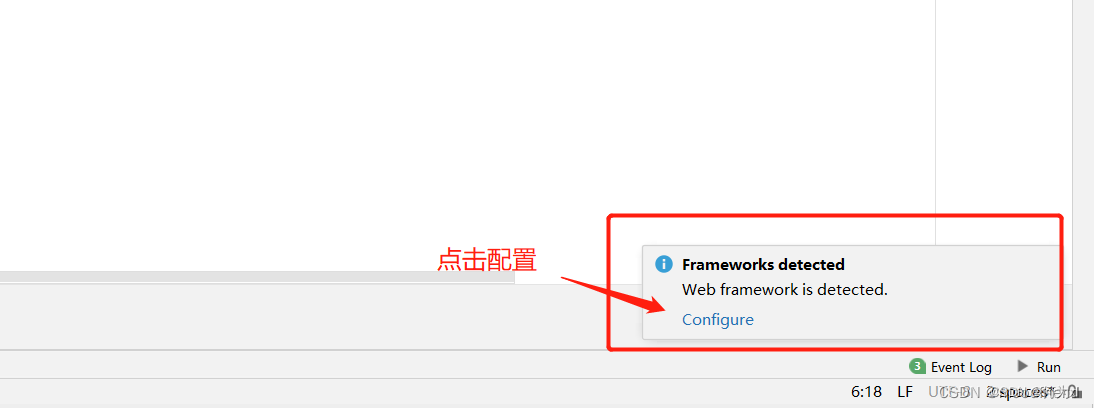
填完设置插件自动配置相应的Web目录和配置文件,Maven Web项目创建完成