在参考“如何快速转载CSDN中的博客”后,由于自己不懂html以及markdown相关知识,所以花了一些时间来弄明白怎么转载博客,以下为转载CSDN博客步骤和一些知识小笔记。
参考博客原址:http://blog.csdn.net/bolu1234/article/details/51867099
转载CSDN博客步骤:
1.CSDN博客页面右键,点击【检查】

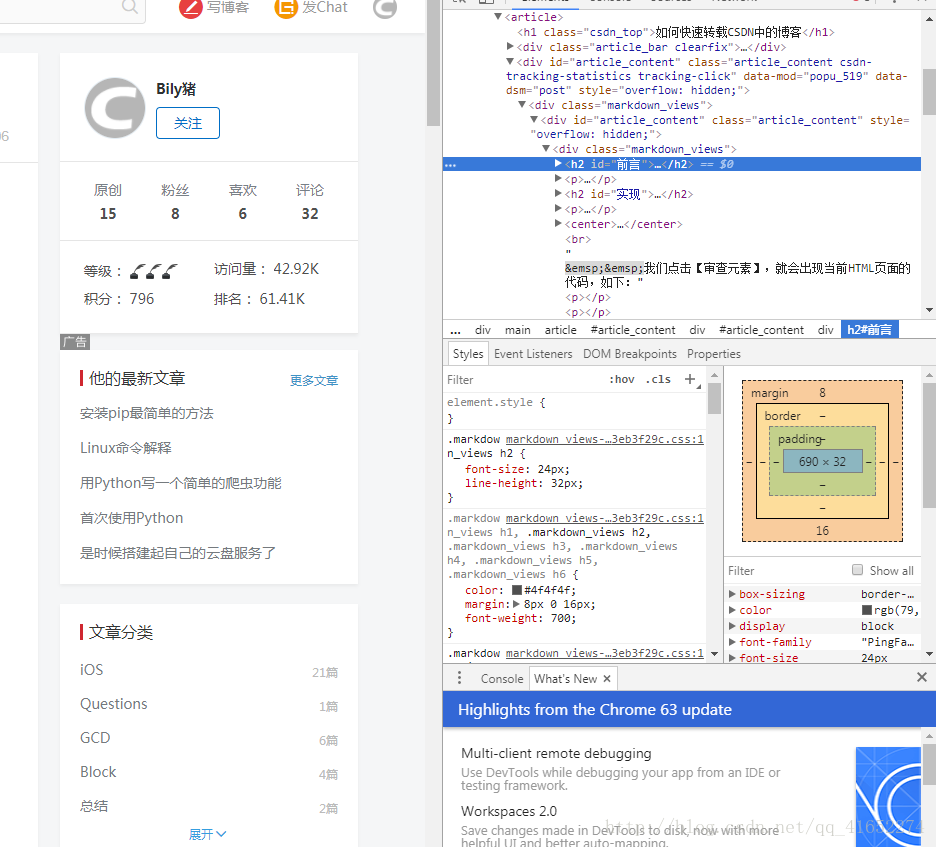
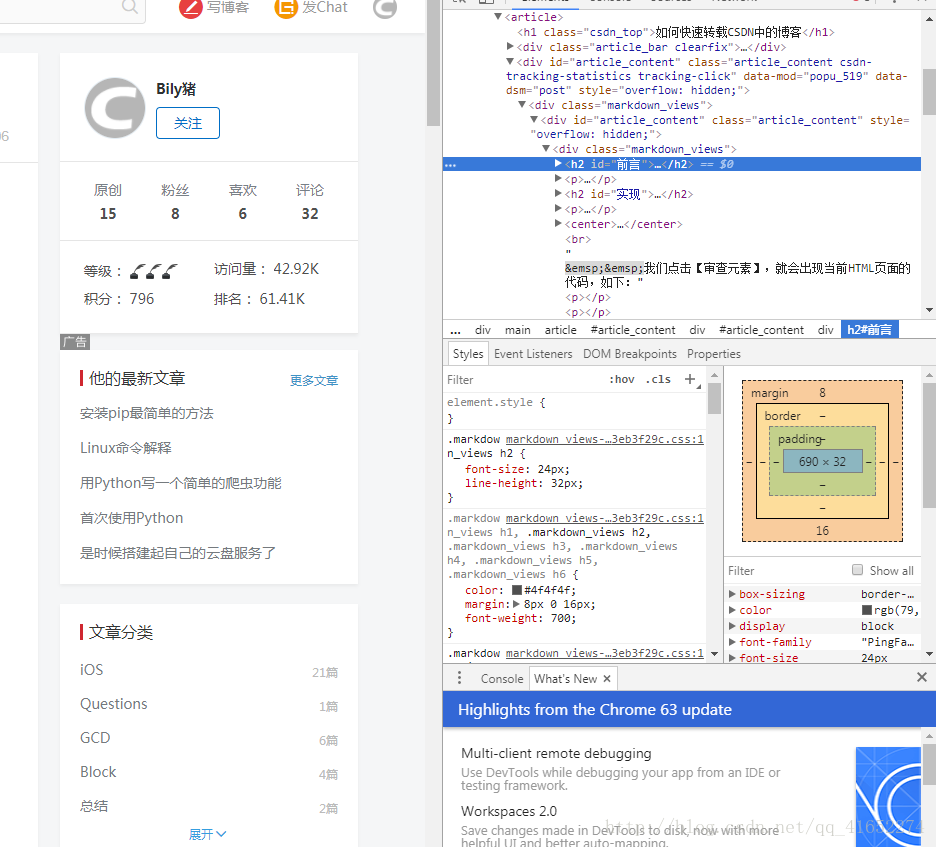
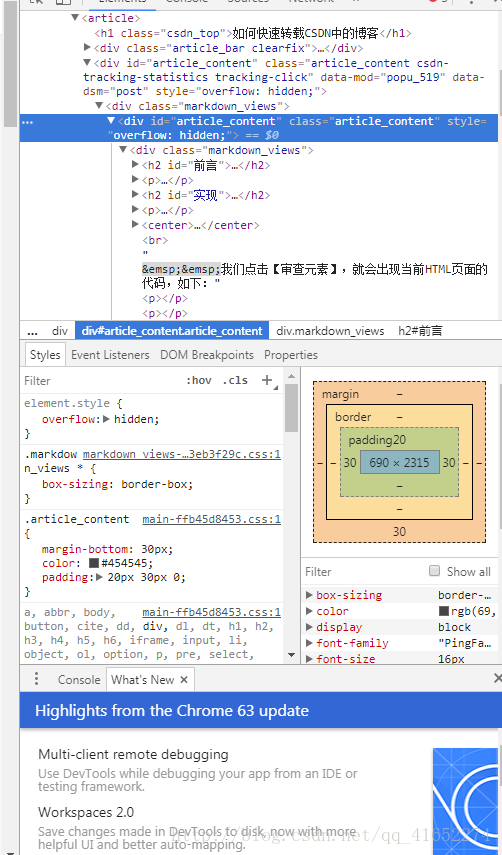
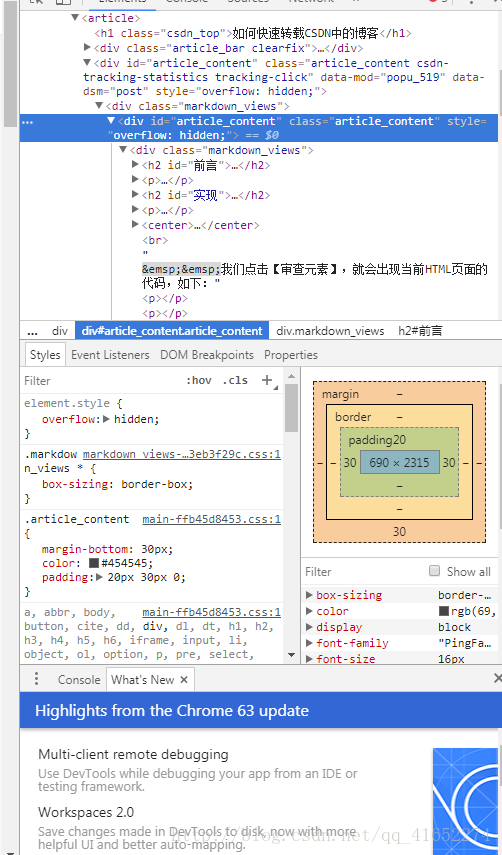
点击检查后,页面右侧出现html代码,如下图

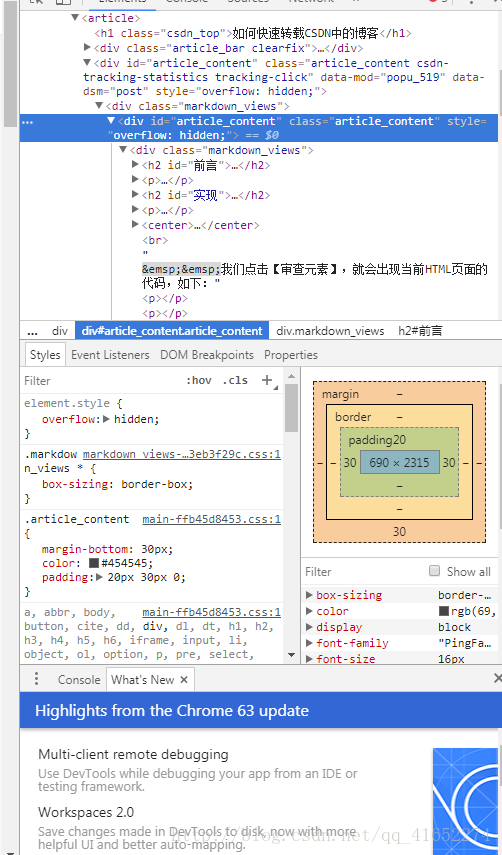
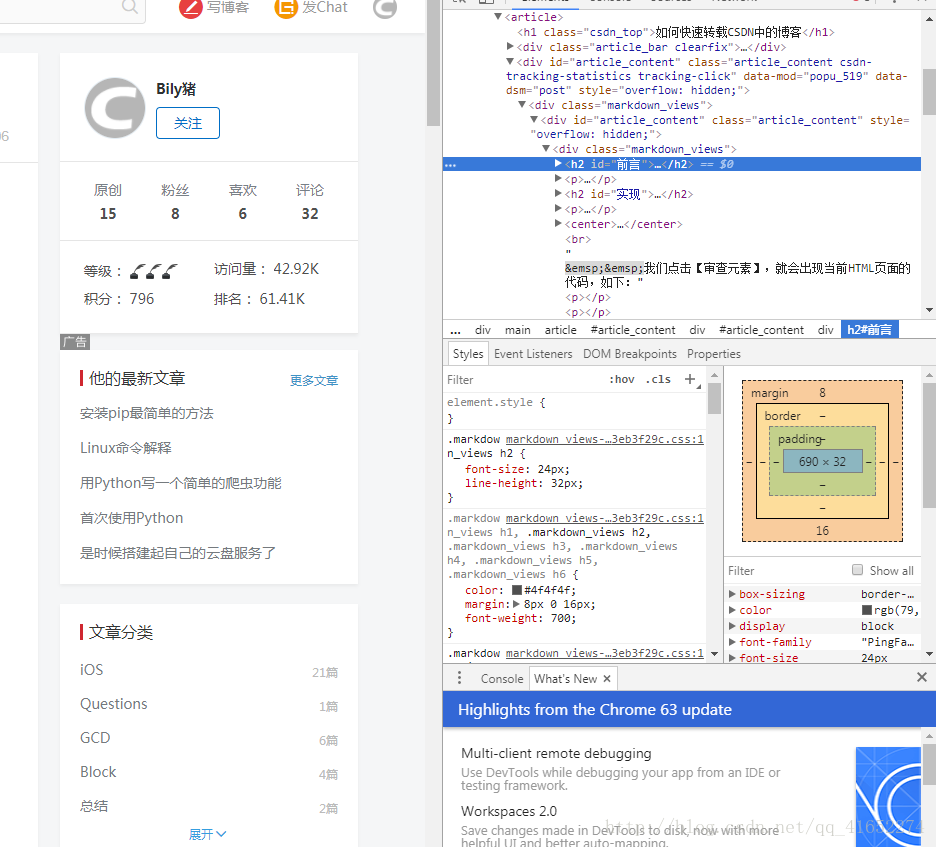
2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中article_content相关代码

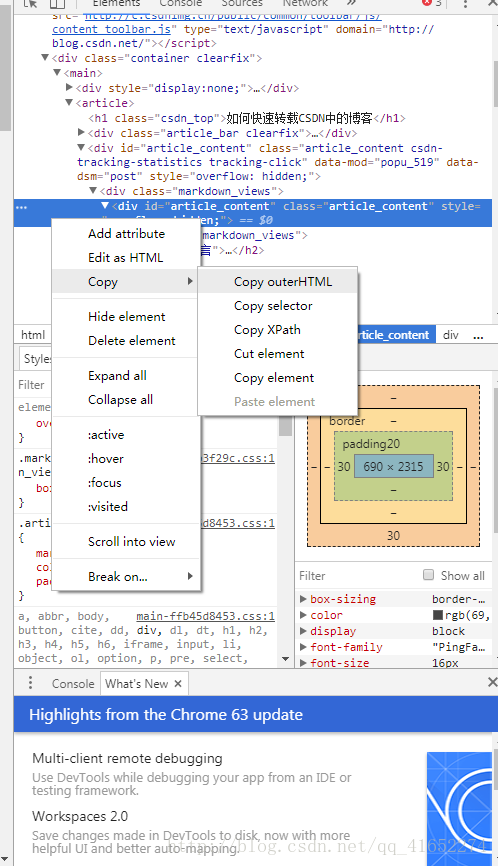
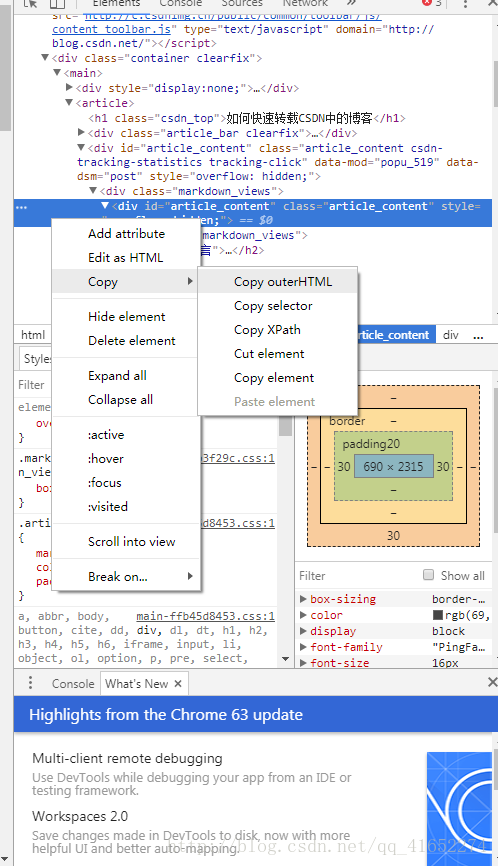
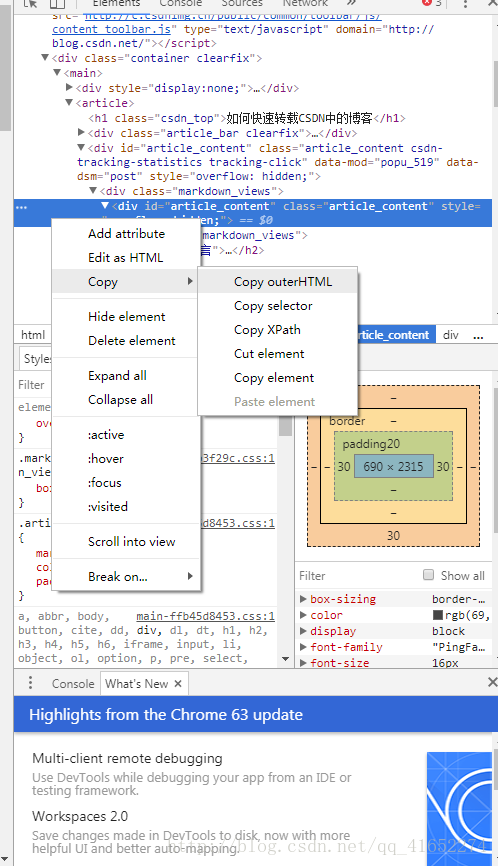
3.在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成

4.新建博客,在markdown编辑器中粘贴以上html代码。
!!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
HTML文档结构如下:
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div># 欢迎使用Markdown编辑器写博客
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:

| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩
在参考“如何快速转载CSDN中的博客”后,由于自己不懂html以及markdown相关知识,所以花了一些时间来弄明白怎么转载博客,以下为转载CSDN博客步骤和一些知识小笔记。
参考博客原址:http://blog.csdn.net/bolu1234/article/details/51867099
转载CSDN博客步骤:
1.CSDN博客页面右键,点击【检查】

点击检查后,页面右侧出现html代码,如下图

2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中article_content相关代码

3.在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成

4.新建博客,在markdown编辑器中粘贴以上html代码。
!!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
HTML文档结构如下:
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div># 欢迎使用Markdown编辑器写博客
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
在参考“如何快速转载CSDN中的博客”后,由于自己不懂html以及markdown相关知识,所以花了一些时间来弄明白怎么转载博客,以下为转载CSDN博客步骤和一些知识小笔记。
参考博客原址:http://blog.csdn.net/bolu1234/article/details/51867099
转载CSDN博客步骤:
1.CSDN博客页面右键,点击【检查】

点击检查后,页面右侧出现html代码,如下图

2.如果需要转载全文,则在html代码下侧点击选中article_content 即可,会在代码框中自动选中article_content相关代码

3.在选中html的article_content代码处右键,点击【Copy】,再点击【Copy outerHTML】即可,至此,博客内容的html代码复制完成

4.新建博客,在markdown编辑器中粘贴以上html代码。
!!!注意:是markdown编辑器,CSDN博客默认的是html编辑器,在博客设置中修改成markdown编辑器。在html编辑器中是无法将html代码转换成相应博客内容的
Markdown和HTML相关小知识
Markdown
Markdown是一种纯文本形式的标记语言,重点在易读易写,排版漂亮,是写博客的好工具,优点类似于word,但是更简洁直观。
Markdown在windows、Linux以及OS平台都有许多支持的编辑器
HTML:
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面[1]。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。 —— [维基百科]
HTML其实.txt文本类似,不同的是HTML中包含有标记的符号;
HTML标记的构成一般有两种:单标记<…>或者双标记
HTML文档结构如下:
