云IDE产品介绍
云IDE使用教程
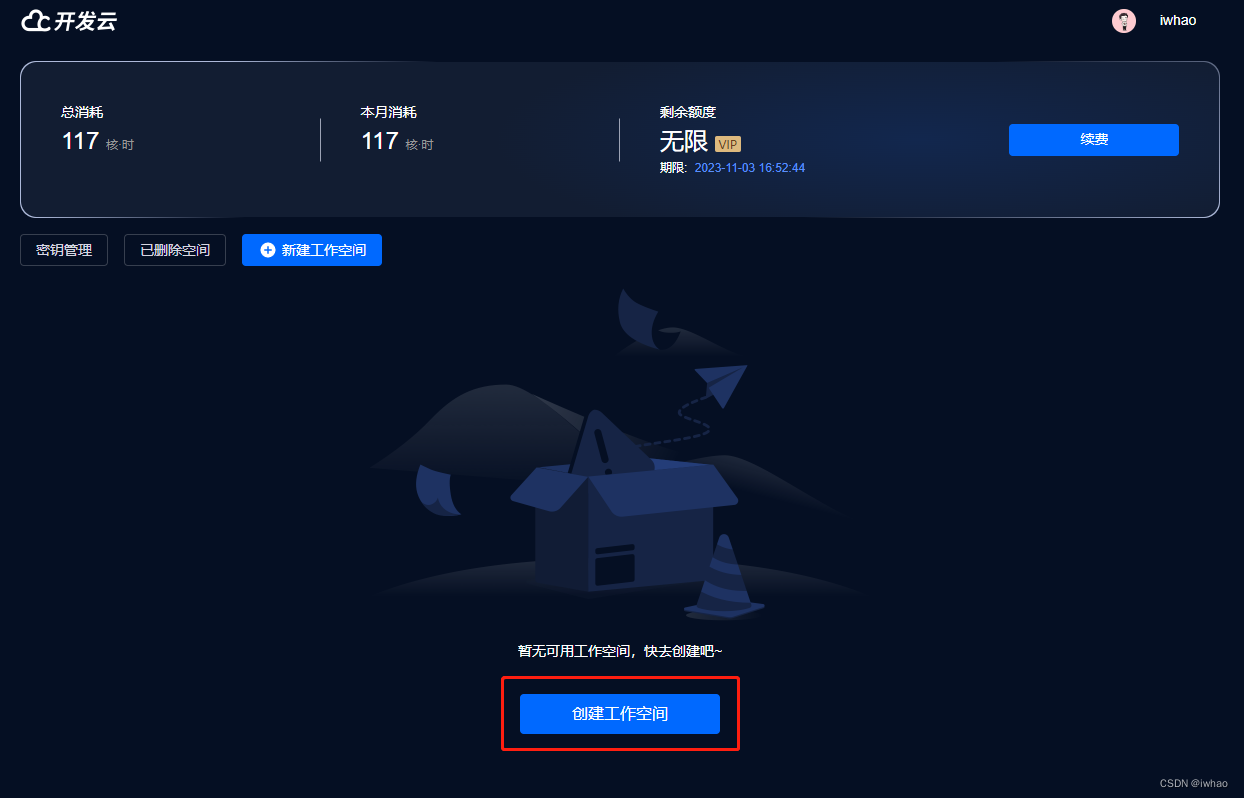
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
*CSDN最新产品【云IDE】来啦!【云IDE】将为各位技术er一键秒级构建云开发环境,提升开发效率!
云IDE
云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率。随时随地开发编码,拥有媲美本地IDE 的流畅编码。
功能特点
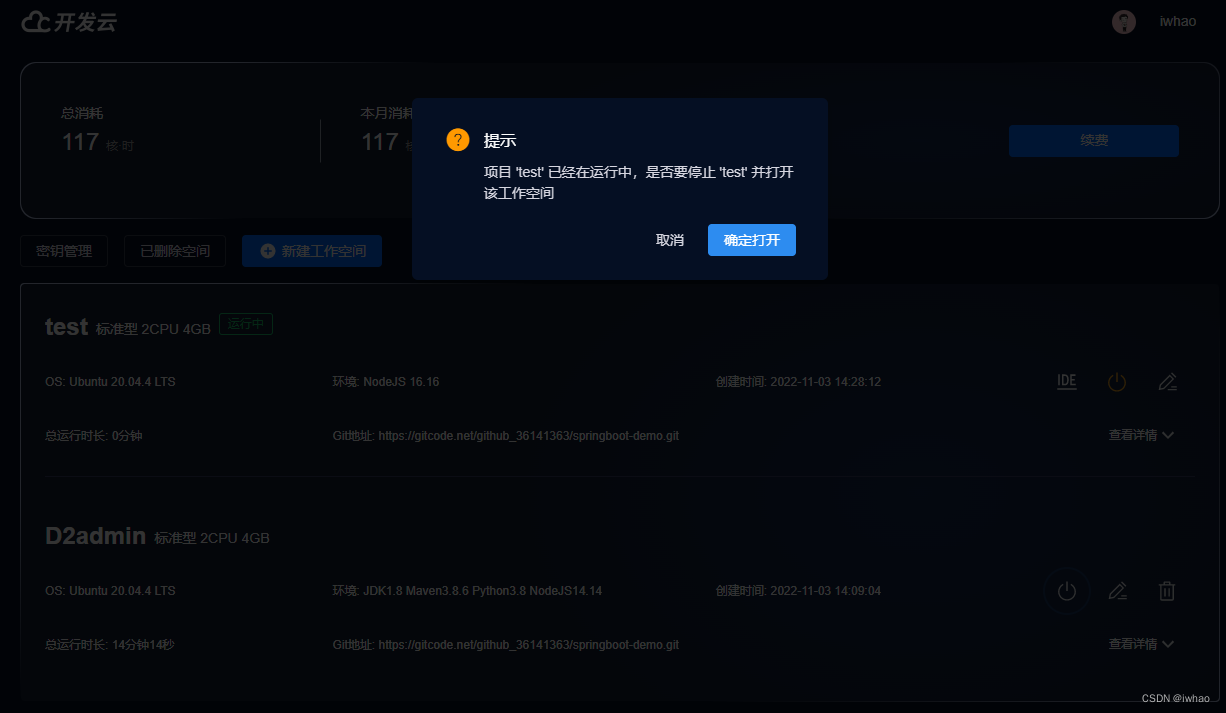
操作简洁,点击一键创建工作空间

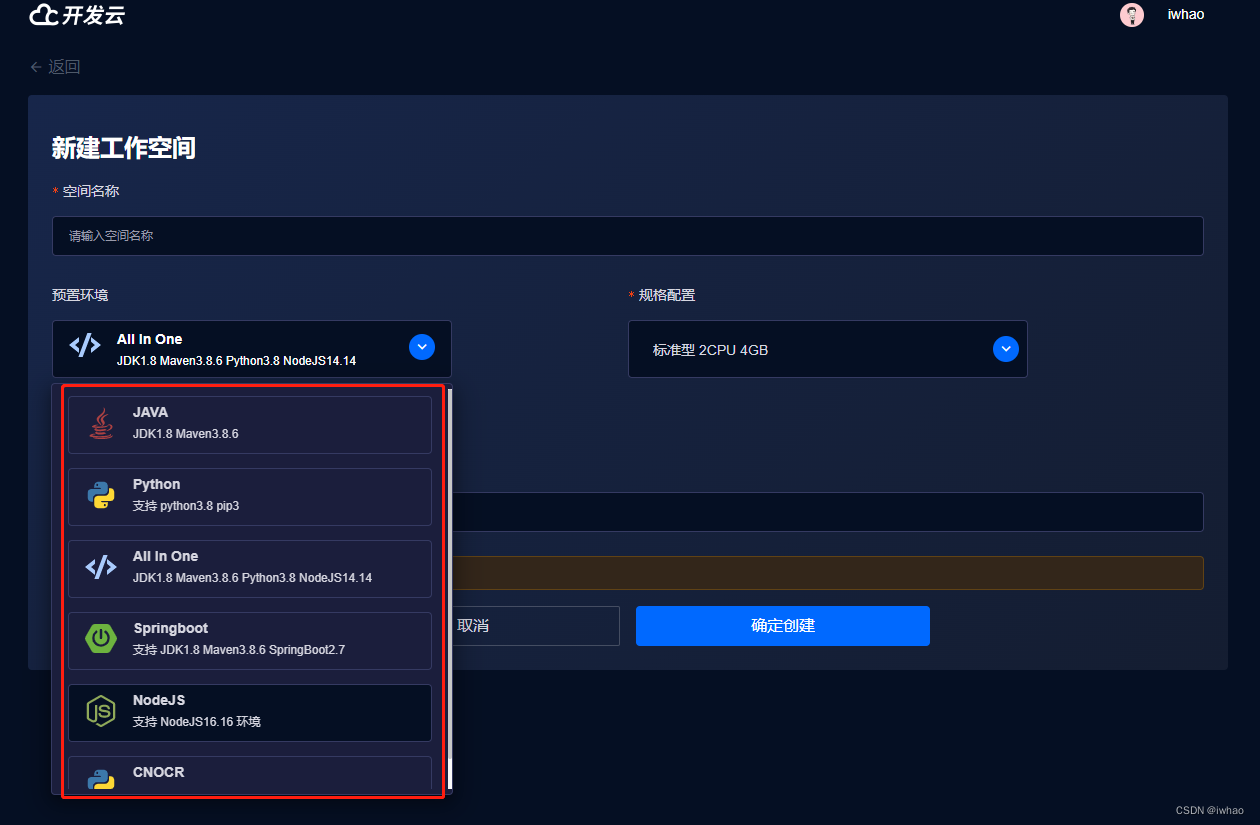
多环境 简直不要太方便
支持 Java、Python、Node 等多种预置环境语言,可以根据需求灵活配置,简直不要太方便

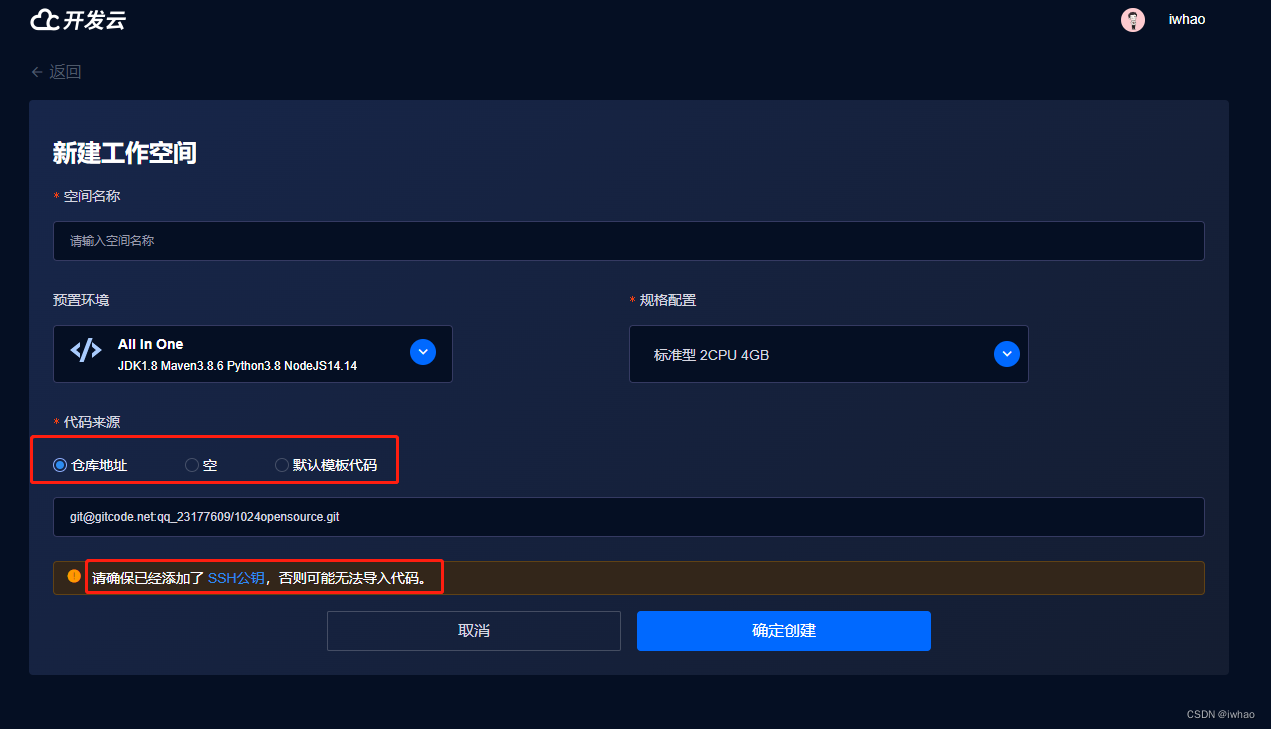
支持多种代码来源,简直不要太方便
代码来源支持
- 1.可以是已有仓库(记得需要配置SSH 公钥配置)
- 2.空项目 更适合 从零搭建项目
- 3.贴心的默认模板代码

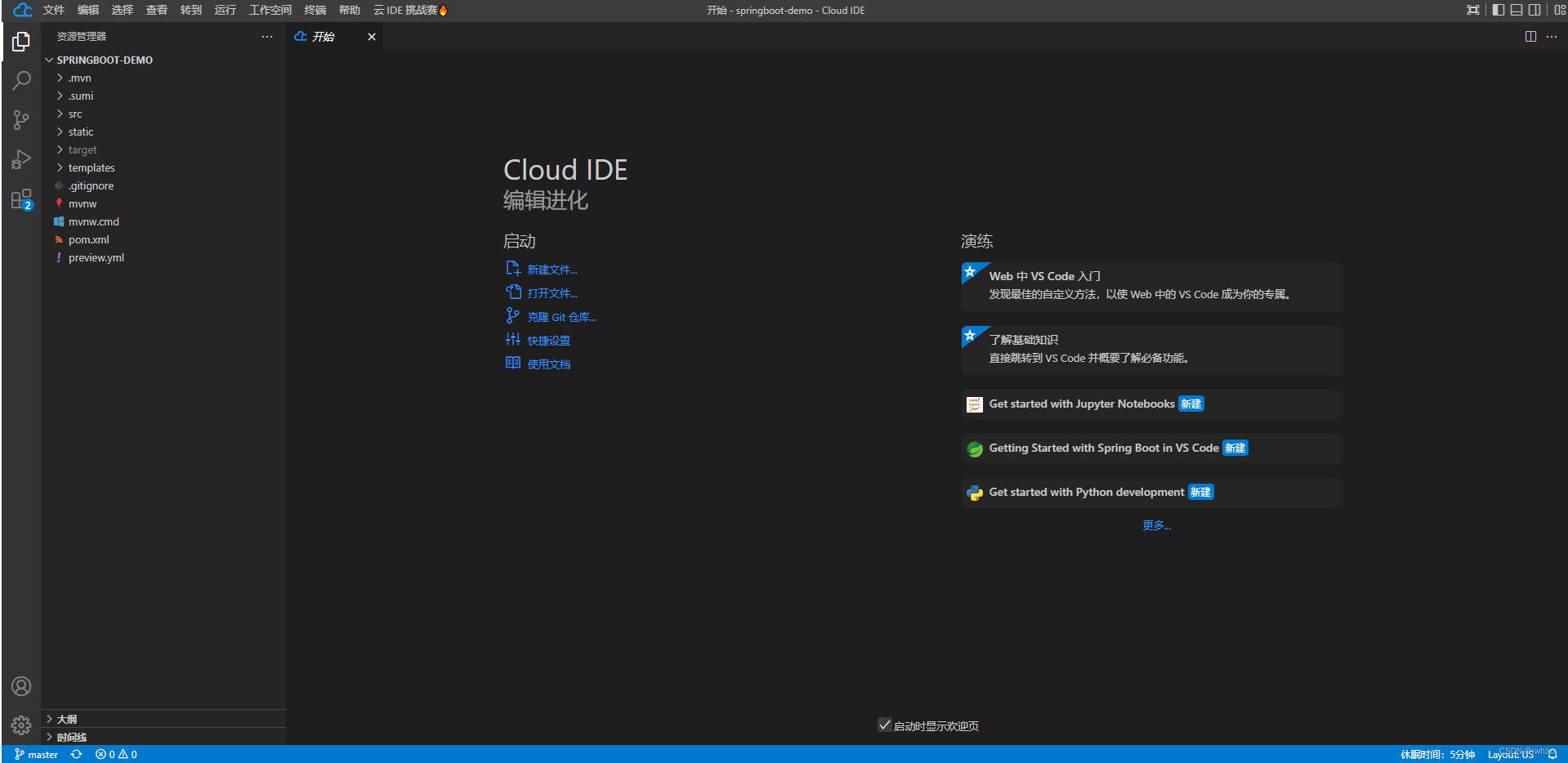
一键启动,简直不要太方便

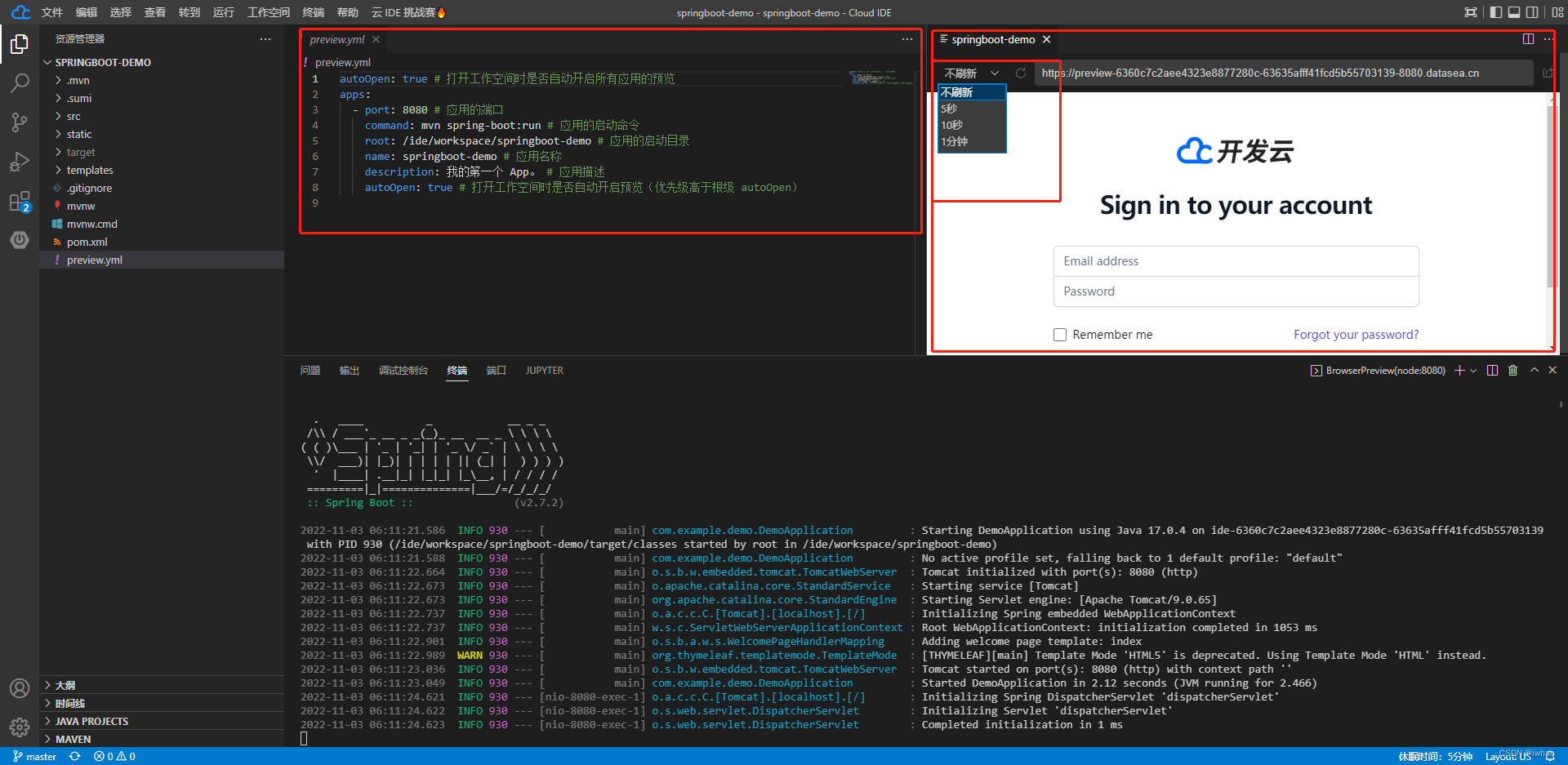
vscode 风格 编辑器
无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验
兼容VS Code插件
支持在线安装 VS Code 插件来增强使用体验
对于大部分前端来说,VS Code 编辑器肯定不陌生(反正我身边的朋友和同事都在用,后端的伙伴可能用的少),方便直接上手操作

自动运行预览模式设置
支持 快速生成预览,方便展示项目和调试

持久化
退出浏览器后,或离开页面,总之 只要不删除,这个空间就一直存在,不会删除
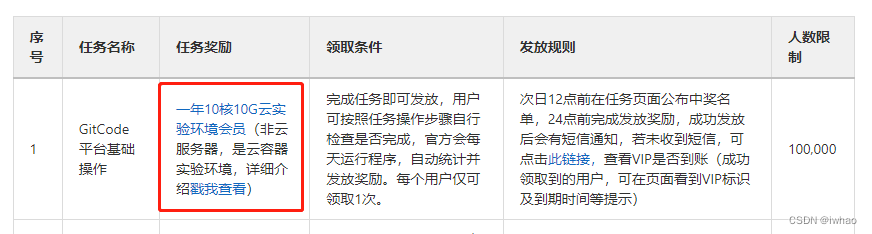
参加活动 赢取 一年10核10G云实验环境会员(包括云IDE呦)
活动链接
一年10核10G云实验环境会员(非云服务器,是云容器实验环境,详细介绍戳我查看)

常见问题
-
- 安装的插件没有效果?
在编辑器内点击 帮助 - 重启插件主进程
- 安装的插件没有效果?
-
- 通过终端启动项目后无法预览?
在编辑器内点击 文件 - 打开 preview.yml - 更新 preview.yml 并重启预览
- 通过终端启动项目后无法预览?
-
- CIDE收费吗?
在推广期内 2CPU 4GB 免费使用
- CIDE收费吗?
建议
说实话其实 这个云IDE 哪哪都好,用起来是真的很方便,总的来说可以打个90分(打多了怕他们太骄傲),不过对我还是要提几点建议,
1.不支持 多个空间同时运行,有些场景确实需要几个项目都运行起来 操作,希望 官方 后续可以支持 多开

- 预置环境 语言有限,希望后续可以支持多个 嘿嘿