最近在写后台管理系统时,遇到一个需求就是要实现打印功能,通过window.print()来实现打印。
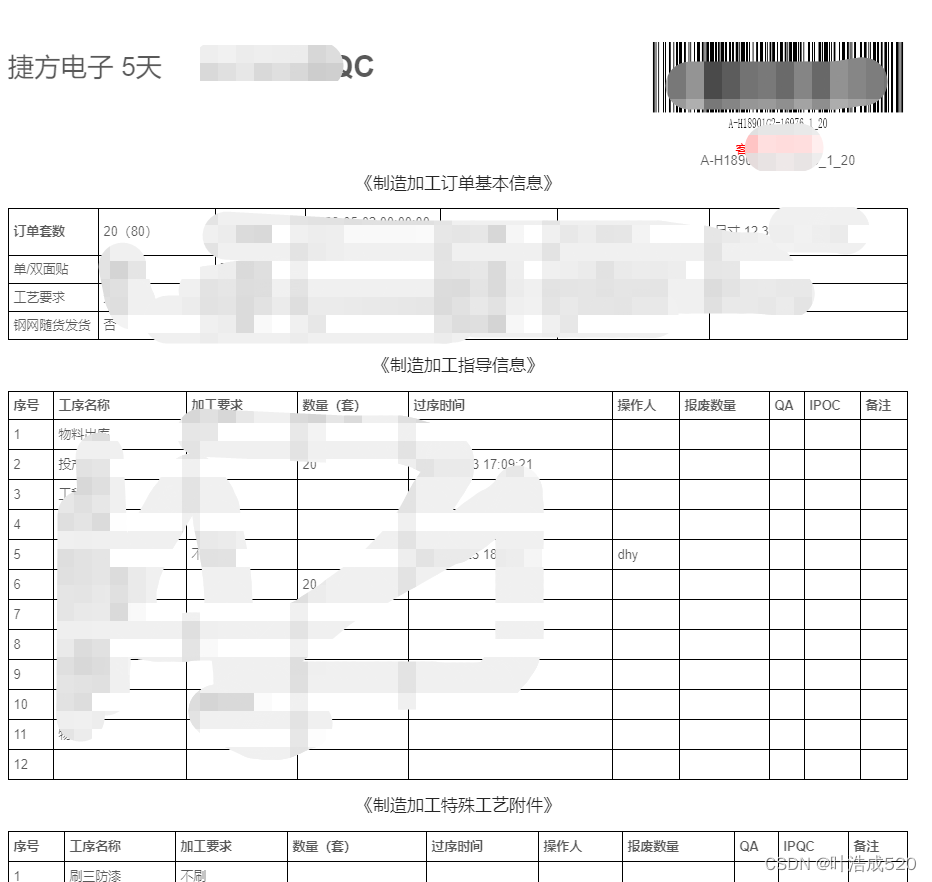
页面内容如下:

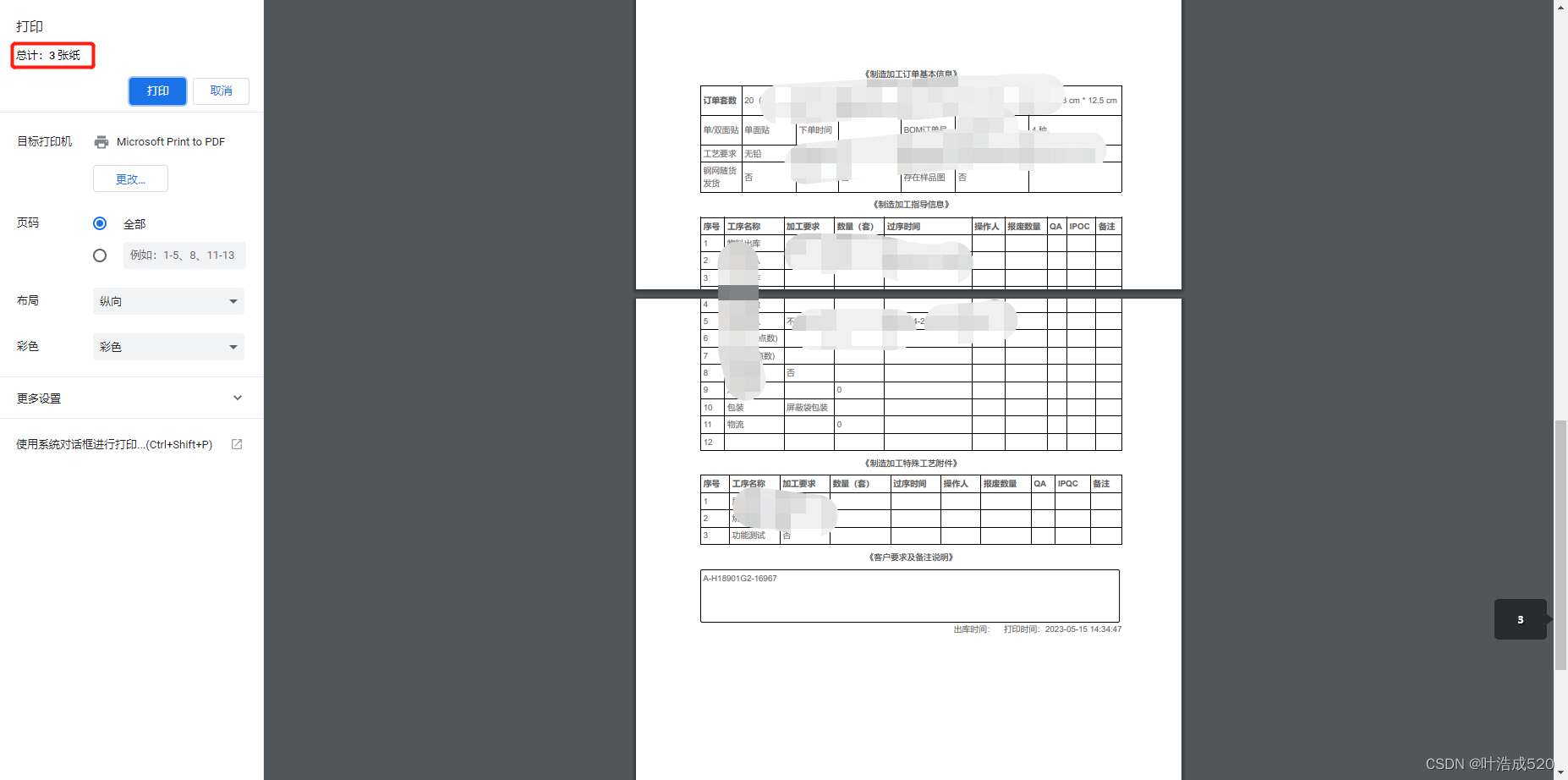
点击打印按钮时,弹窗如下:

针对这个打印多页的功能,需要更改如下样式:
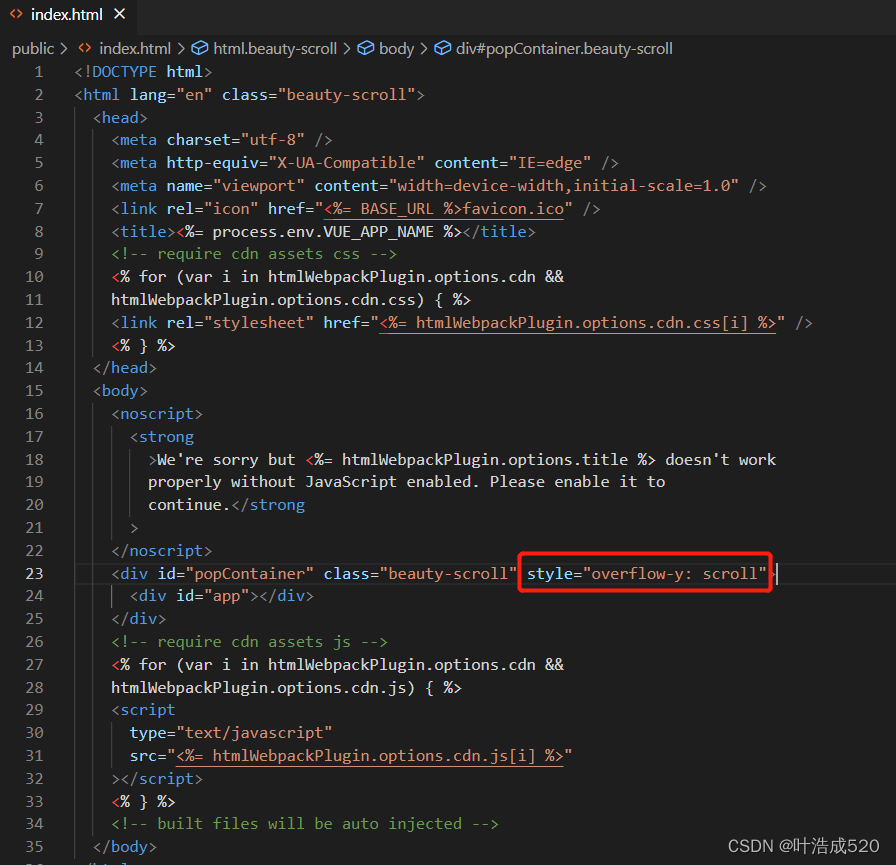
1.入口文件——public/index.html——给外层div添加overflow-y:scroll样式

2. 打印页面添加特殊样式,用于缩放——此功能也可以不进行
<template>
<div class="printWrap" style="width: 900px; margin-left: 30px;margin-top:40px;">
....
</div>
</template>
缩放代码如下:
let printWrap = document.getElementsByClassName('printWrap')[0];
printWrap.style.zoom = 0.68;
window.print();
setTimeout(() => {
let printWrap = document.getElementsByClassName('printWrap')[0];
printWrap.style.zoom = 1;
}, 100);
完成!!!
如果打印没有出现多页,问题基本出现在样式上,可能在某一个父级出现了overflow:hidden的样式,导致超出部分隐藏了。
这个时候就需要一层层的往上层查找了。