目录
二、前端三大框架: `Vue` `React` `Angular`
了解HarmonyOS
一、鸿蒙官方网站
网址:华为HarmonyOS智能终端操作系统官网 | 应用设备分布式开发者生态

二、前端三大框架: `Vue` `React` `Angular`
- `Angular` 2009 - `Google`
- `Vue` 2014 - 尤雨溪
- `React` 2015 - `Facebook`
三、为什么学习鸿蒙开发
- 对于个人 第一次有机会与老程序员同台竞争。逐渐成长为“第一批鸿蒙开发程序员”。
- 对于行业 `MVVM`框架的发展。 简单化。 `ArkUI`框架。
- 对于民族 中国必须有自己的操作系统。世界公认三大基础软件:OS操作系统、DB数据库、IDE开发工具
四、鸿蒙系统和安卓系统的关系
鸿蒙系统可以安装`Android`系统的`.apk`安装文件?
| 厂家 | 操作系统 | 开源环境 |
| -------- | ----------------------------------------------------------------------------- | --------------------- |
| `Google` | 基于`Linux`内核的`Android` (`AOSP` + `GMS` ) | `Android`开源项目 |
| `Huawei` | 基于`AOSP`与`LiteOS`开发的`HarmonyOS`(`OpenHarmony` + `HMS`)。 | `OpenHarmony`开源社区 |
鸿蒙的优势:
- android/ios主要场景:手机、平板、手表、智能电视等。
- 鸿蒙主要场景:IOT物联网场景中所有智能设备。
五、`HarmonyOS`概述
`HarmonyOS`三大特征
1. 硬件互助,资源共享
2. 一次开发,多端部署
3. 统一OS,弹性部署
`HarmonyOS`开发支持的编程语言
应用开发 Java、JS、TS等语言。 `ArkUI`框架。 `MVVM`框架。
硬件开发 C、C++语言。
六、安装开发工具
下载开发工具 `DevEco Studio`
网站:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

HarmonyOs 应用开发
一、DevEco Studio开发工具介绍
- 配置SDK
- 安装HarmonyOs SDK
- 安装 OpenHarmonyOs SDK
- 修改主体颜色
- Settings -- 搜索Appearence -- 修改 Theme
- 设置中文开发环境
- Settings -- 搜索Chinese -- 勾上中文包 -- 确定OK
- 设置字体
- Settings -- 搜索字体(font) -- 修改字体、字号、行高即可
二、创建项目
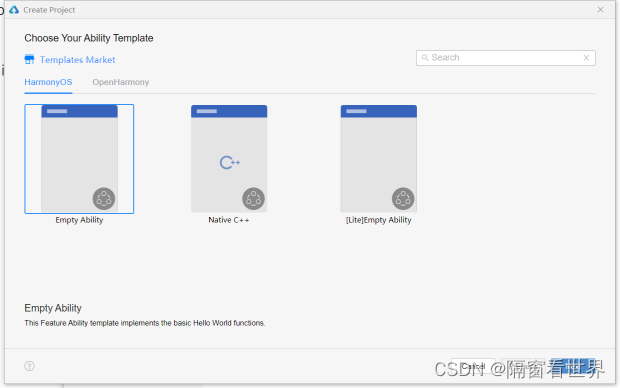
- 点击新建项目, 选择HarmonyOS 中的 Empty Ability.

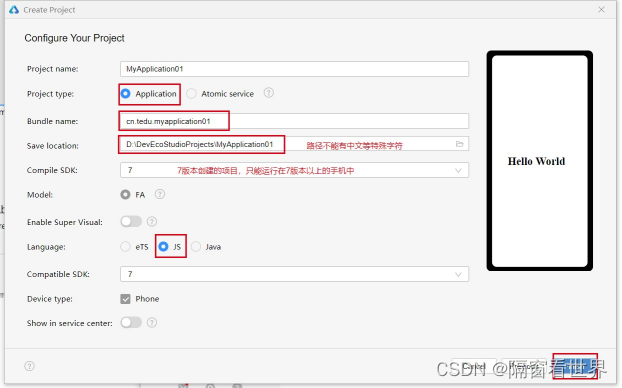
- 依次填写表单项如下:

- 至此项目创建完毕。
三、研究项目目录结构
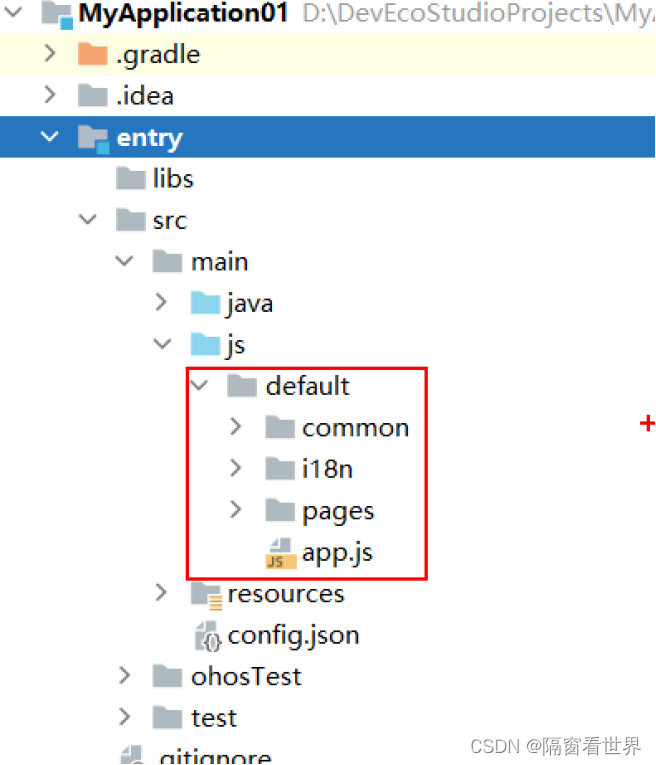
基于JS开发鸿蒙APP应用需要关注的目录结构:
MyApplication01/entry/src/main/js/

说一下涉及到的文件及文件夹:
default:
| common [文件夹] | 主要用于存放项目所需要用到的资源:图片、音频、视频等文件 |
| i18n [文件夹] | 主要用于存放国际化相关的资源 |
| pages [文件夹] | 主要用于存放项目所有的页面。项目默认有一个index文件夹表示首页 |
| app.js [文件] | 全局核心的主js文件 |
四、编写页面内容
鸿蒙 App 的一个页面写在
目录下包含三个子文件:
| index.css | 该文件用于编写css样式,来定义hml文件中组件的样式该文件中编写的内容主要用于定义页面的结构 |
| index.html | 该文件用于编写动态控制页面内容、样式的代码 |
| index.js | 文件夹中,每一个页面一个子文件夹。新项目默认有一个页面 |
五、文件中的常用组件
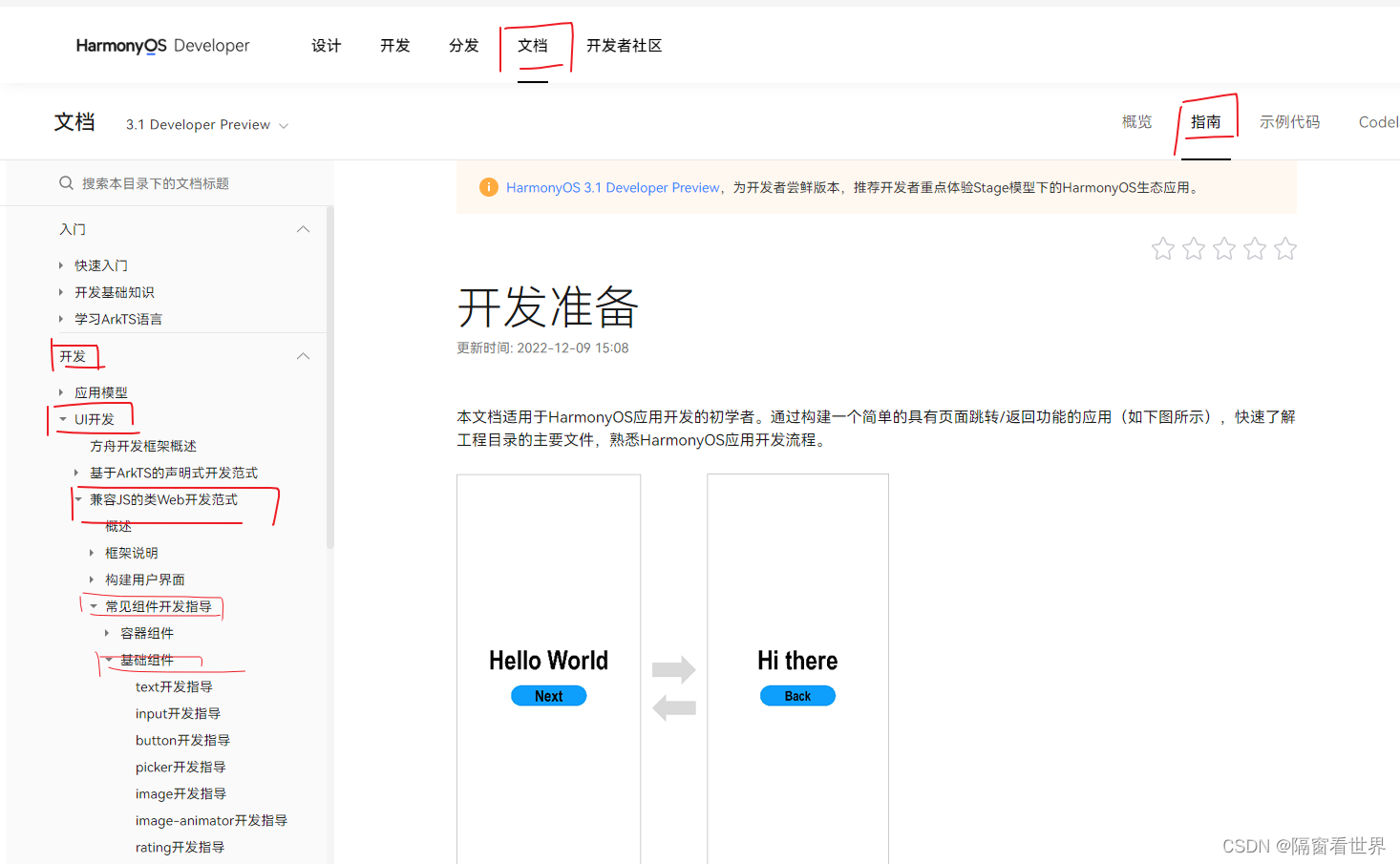
鸿蒙系统提供了很多组件用于编写页面结构,也提供了非常详细的官方文档教程,主要有以下两个站点:
- 登录鸿蒙官网 -- 开发 -- 应用开发 -- 文档 -- 指南 -- 左侧开发 -- 基于JS开发 -- UI开发 -- 基于JS扩展的类WEB开发范式 -- 常见组件开发指导
- 登录鸿蒙官网 -- 开发 -- 应用开发 -- 文档 -- API参考 -- 左侧手机、平板、智慧屏 -- 组件参考(基于JS开发范式)
六、组件
这里主要的考察的是查文档的能力, 里面是HarmonyOs的JS API文档
找起来还真有一点难找, 要熟悉
网站:文档中心

1、text组件
text组件用于编写文本,基本结构:
<text class="xxx">文本文本文本</text>网站:文档中心
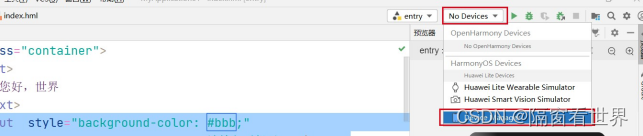
2、input组件
Input是交互式组件,用于接收用户数据。其类型可设置为日期、多选框和按钮等。
<input style="background-color: #bbb;"
type="text" placeholder="请输入手机号"></input>3、image组件
4、search组件
七、远程真机测试环境
配置HarmonyOs远程真机测试环境
1. 开发工具右上角 选择设备: Device Manager (设备管理器)
2. 选择 Remote Device 远程真机设备。
3. 选择Phone,点击 sign in 按钮登录华为账号。
// entry/build.gradle 配置文件
ohos {
compileSdkVersion 7
defaultConfig {
compatibleSdkVersion 7
}
...
}- 需要这两个版本号改一下(6),改成与手机适配的版本,当然需要注意项目版本不能超过手机 SDK 版本。
- 修改完毕后,需要点击黄色提示条中的 Sync Now按钮,重新编译项目即可。
- 至此即可点击设备管理器右侧的启动按钮,将项目打包安装到手机中。
- 若提示没有签名 SIGNATURE ,需要在开发工具中配置签名。

- 1. 选择文件
- 2. 选择项目结构
- 3. 选择 Project 下的Signing Confifigs
- 4. 给 Automatically generate signature打个勾即可完成项目签名。
- 5. 可以继续编译项目安装到手机中了。
HarmonyOs项目
一、集合优点
HarmonyOs开发中肯定是借鉴开源的前端架构, 然后封装了很多自己组件和API, 好的地方就是学起来与之前常见的Vue、小程序等都很相似, 但是在命名上面各有特色, 以及新属性的添加
优势: HarmonyOs用来华为手机中, 除了常用的API之外, 与HarmonyOs系统之间有丰富的API, 这就使得与手机操作系统之间的联系更加的紧密
比如: 日志、
|
MVVM
模式 (
Model
-
View
-
ViewModel
)
|
|
Model
:
模型层 (存储数据)
|
|
View
:
视图层 (呈现
UI
)
|
databind.hml
<text>{
{name}}</text>
<text>{
{age+10}}</text>
// databind.js
data: {
name: '张三',
age: 15
}<image src="{
{url}}"></image>
data:{
url: '/common/images/1.jpg'
}<div class="nav">
<div class="{
{current==0?'active':''}}" @click="clickItem(0)">
<text>基本信息</text>
</div>
<div class="{
{current==1?'active':''}}" @click="clickItem(1)">
<text>项目经验</text>
</div>
<div class="{
{current==2?'active':''}}" @click="clickItem(2)">
<text>自我评价</text>
</div>
</div>
// data中定义当前页面所需要的一些模型数据
data: {
current: 1, // 用于保存当前导航选中项的下标
},
/** 定义一个方法,方法名clickItem,用于处理导航项的点击事件
* 该方法将会传入一个参数,在此需要声明一个形参接收该参数,执行代码 * */
clickItem(i){
this.current = i
},<div class="movie-item" for="{
{movies}}">
<text>电影ID:{
{ $item.id }}</text>
<text>电影名称:{
{ $item.name }}</text>
<text>电影主演:{
{ $item.actors }}</text>
<text>电影评分:{
{ $item.score }}</text>
</div>
data:{
movies: [
{id:1, name:'哥,你好', score:9.5, actors:'马丽'},
{id:2, name:'妈妈', score:9.3, actors:'吴彦姝'},
{id:3, name:'独行月球', score:9.1, actors:'沈腾、马丽'},
{id:4, name:'明日战记', score:9.0, actors:'古天乐、刘青云'},
]
}二、`src/main/config.json`基础配置
"module": {
......
......
"js": [
{
"pages": [
"pages/index/index",
"pages/databind/databind"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
}`pages`用于定义项目所有的页面。一个页面对应一个路由路径。
如果新建了一个新的页面,需要在该配置项中添加一个路径做对应,才可以被鸿蒙当做是一个页面来看待。
`window`配置项用于定义窗口的参数标准。
1、列表渲染
<!-- xxx.hml -->
<div class="array-container" style="flex-direction: column;margin: 200px;">
<!-- div列表渲染 -->
<!-- 默认$item代表数组中的元素, $idx代表数组中的元素索引 -->
<div for="{
{array}}" tid="id" onclick="changeText">
<text>{
{$idx}}.{
{$item.name}}</text>
</div>
<!-- 自定义元素变量名称 -->
<div for="{
{value in array}}" tid="id" onclick="changeText">
<text>{
{$idx}}.{
{value.name}}</text>
</div>
<!-- 自定义元素变量、索引名称 -->
<div for="{
{(index, value) in array}}" tid="id" onclick="changeText">
<text>{
{index}}.{
{value.name}}</text>
</div>
</div>2、发送`http`请求
import http from '@ohos.net.http';
let httpRequest = http.createHttp();
let url = '请求路径'
let option = {设置请求参数,消息头,请求参数,超时时间等}
httpRequest.request(url, option, (err, data)=>{
如果err==false 请求成功
如果err返回了错误消息 则请求失败
})如果希望通过这段API发送http请求,还需要在config.json中声明权限,并声明允许明文传输。(默认http模块仅仅支持https请求)
1. 声明允许明文传输:支持http请求:
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
},
2. 声明网络权限:
"js": [
{
"pages": [
"pages/index2/index"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
],
"reqPermissions": [{
"name": "ohos.permission.INTERNET"
}]
结果:
httpObj.request('http://bais.com.cn:8001/banner', (err, data)=>{
console.info('-------------1----------------'+err)
console.info('-------------2----------------'+JSON.stringify(data))
this.banner = JSON.parse(data.result)
})
//data.result返回的是字符串,而不是`js`对象,所以需要手动转换一下:`JSON.parse(data.result)`