今日在写前端时使用antd Table组件展示多列数据时,出现了某一列数据内容巨多巨长导致其他列被严重挤压的情况,表格形态非常丑。于是搜索官网的解决方法如下:主要思想便是固定其他列宽度,但不固定数据较多的一列的宽度,让其宽度自适应其他列固定后剩下的宽度,触发弹性布局。

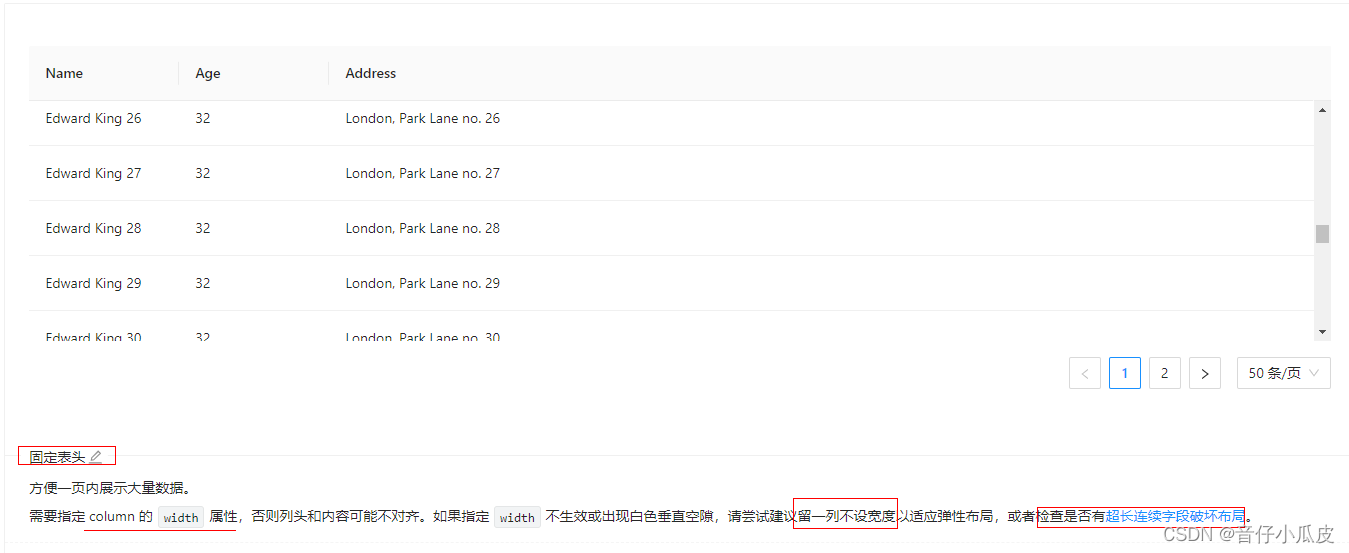
以下是官网给出的相应代码:
import { Table } from 'antd';
import React from 'react';
const columns = [
{
title: 'Name',
dataIndex: 'name',
width: 150, //固定宽度
},
{
title: 'Age',
dataIndex: 'age',
width: 150, //固定宽度
},
{
title: 'Address',
dataIndex: 'address', //该列自行填充
},
];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i,
name: `Edward King ${i}`,
age: 32,
address: `London, Park Lane no. ${i}`,
});
}
const App = () => (
<Table
columns={columns}
dataSource={data}
pagination={
{
pageSize: 50,
}}
scroll={
{
y: 240,
}}
/>
);
export default App;遇到的问题:
这样设置之后,我想在Table组件上通过style属性设置Table的总宽度,发现width不管如何设置都毫无反应,后猜测是因为弹性布局让width失效(底层原理不知),解决方案就是把所有列都设置固定宽度,表格宽度将随着固定宽度之和的增加而增加。【如果要使得style中的width生效,需要取消所有列设置的固定宽度】
对于前面提到的列中出现大量内容时应如何展示,最好的解决办法还是设置column 的ellipsis属性,ellipsis属性设置为true时,会将超过列宽度的内容自动省略号折叠,当鼠标hover在该省略内容上时,又会通过tooltip显示完整内容。
综上,把上述代码修改如下:
import { Table } from 'antd';
import React from 'react';
const columns = [
{
title: 'Name',
dataIndex: 'name',
width: 150, //固定宽度
ellipsis:true
},
{
title: 'Age',
dataIndex: 'age',
width: 150, //固定宽度
ellipsis:true
},
{
title: 'Address',
dataIndex: 'address', //固定宽度
width: 250,
ellipsis:true
},
];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i,
name: `Edward King ${i}`,
age: 32,
address: `London, Park Lane no. ${i}`,
});
}
const App = () => (
<Table
columns={columns}
dataSource={data}
pagination={
{
pageSize: 50,
}}
scroll={
{
y: 240,
}}
/>
);
export default App;