抛弃记事本
从现在开始,你要放弃记事本了,你必须准备一个专门用于变成的软件了,去这个网站:http://www.sublimetext.cn/ 下载一个叫sublime的软件,接下来本教程所有内容都会用这个软件继续。
编程的软件非常多,不要花心,就用我告诉你这个,出于好奇你可以自己后面去搜索了解。
一个漂亮的实例
之前的两节课,我们写了很少很少的代码,实现了一些极其简陋的效果,你应该大概了解了一个网页是怎么做出来的,但是如此简陋甚至丑陋的网页是没有任何意义的,接下来的时间我将用腾讯网的首页给大家讲解现代网页的基本结构,为了方便大家理解,我做了下面这张图:

对于初学者这个网页非常复杂,但是如果把这个网页分割成下图的样子,你再看看:

所有的网页结构,我们都要分隔成一个一个块状结构,也就是上一课我们提到的<div></div>结构,上图你看到的三个淡蓝色覆盖的区域,就可以理解成,那是三个<div></div>包裹起来的区域,网页编程就是把一个一个的块状结构组合在一起,为了表现出不同的位置、颜色、大小,我们要学习一个新的知识点:CSS,中文可以叫样式表,div和css组合在一起就是现在制作网页最流行的方法:div+css布局;
实践
下面我们就用div+css的方式实现腾讯网的导航部分,也就是上图的导航条部分,你可以直接复制我的代码,粘贴到sublime里:
1、在你的电脑任意位置,新建一个文件夹,取名叫qq;
2、打开刚才下载的sublime软件,新建一个文件,取名叫index.html,保存到qq文件夹里;
3、再新建一个文件,取名叫style.css,也保存到qq文件夹里;

4、用sublime 在 index.html里键入以下代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>腾讯首页</title>
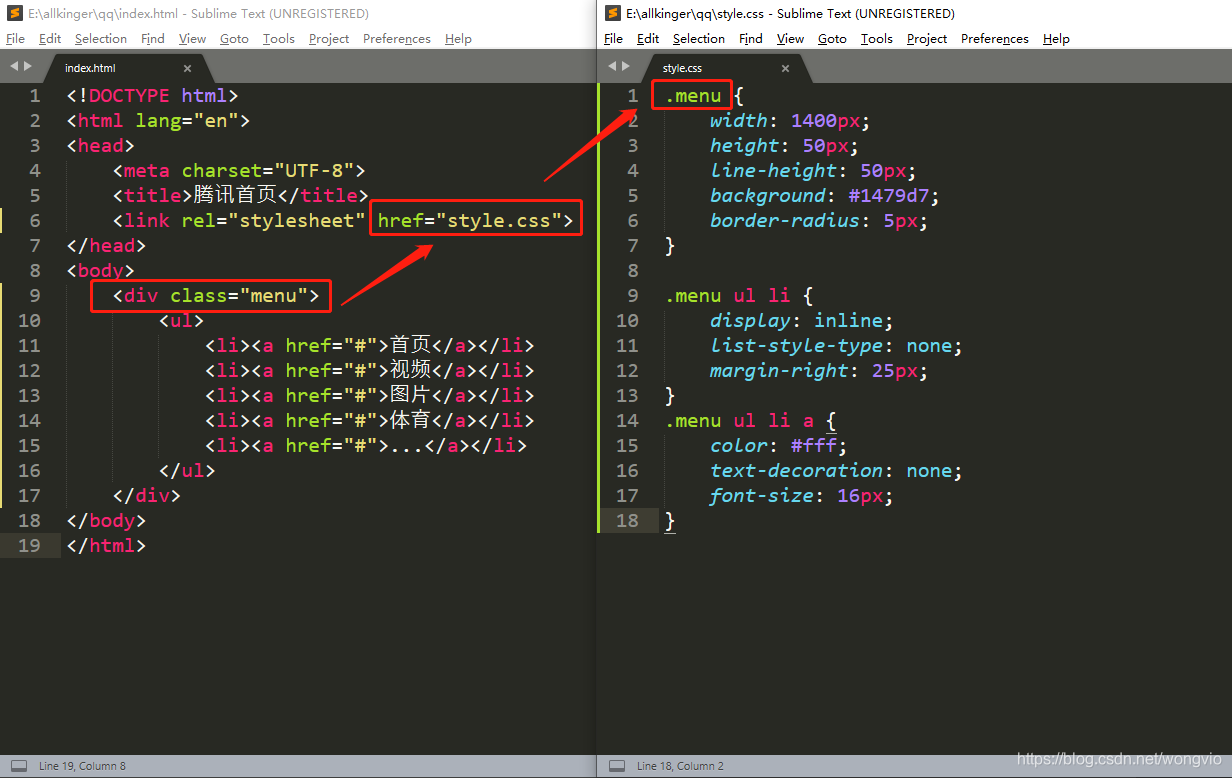
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">图片</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">...</a></li>
</ul>
</div>
</body>
</html>
5、保存以后用浏览器打开看一看:

样式很简陋,原因是我们没有编写css样式文件,上面的代码里,我在
<head></head>结构里,多增加了一行代码:<link rel="stylesheet" href="style.css">,这行的代码的意思是,我们编写的这个网页要引入一个名称为style.css的文件,这个文件会将帮助我们的网站显示出我们希望的样式;
6、把下面的代码复制粘贴到style.css里(/* foo */里的内容是css的注释):
.menu {
width: 1400px; /*宽度 1400像素*/
height: 50px; /*高度 50像素*/
line-height: 50px; /*行高 50像素,行高和高度一致就快速的实现了垂直对齐*/
background: #1479d7; /*背景颜色 #1479d7,这是计算机表示颜色的方式,以后的课程我会告诉你怎么获取*/
border-radius: 5px; /*边框弧度 5像素*/
}
.menu ul li {
display: inline; /*显示方式:一行,你可以试试把这一行删除在看看什么效果*/
list-style-type: none; /*li标签模式显示会有一个点在前面,这里是去除那个点*/
margin-right: 25px; /*每个li标签直接右边距 25像素*/
}
.menu ul li a {
color: #fff; /*颜色 #fff 白色,#号之后都是6位字符,如果6位字符是一样的,可以简写成3位*/
text-decoration: none; /*a标签默认有下划线,这句代码的意思是删除下划线*/
font-size: 16px; /*字体大小 16像素*/
}
保存以后再刷新(按F5)一下刚才的那个页面看看,是不是变成了下面的样子:

现在我们已经完成了模仿腾讯导航页的工作,我给大家解释一下代码,先看下图:

我们在html文件里写的div标签增加了class='menu'的内容,意思就是说,在div标签的样式名称叫menu,这个样式具体什么表现形式,在style.css这个文件里找到.menu(注意前面有一个小数点),class的名字menu你可以随便取,可以包含数字但是不能用数字开头,而且从现在开始不管你英语好不好,要开始坚持用英文取名,不会就用翻译软件查,没有为什么,这是我给你定的规矩,以后你会感谢我。
css样式有继承性,仔细看上面的代码,你会发现
.menu ul li就是在样式.menu下的ul标签里’li’标签的样式;.menu ul li a就是在样式.menu下的ul标签里’li’下的a标签的样式;
不要尝试把
.menu ul li a简写成.menu a,在今天的教程里简写是没有问题的,但是如果你习惯了这种简写,以后在复杂的css结构里可能会出现样式无效或者被覆盖的情况,所以不要偷懒
小挑战:
- 尝试把蓝色背景改成别的你喜欢的颜色;
- 尝试改变字体的大小;
- 尝试把我没有写的栏目名称按照腾讯网的栏目补全。