相关配置项讲解
先了解以下9个配置的作用,其余配置还有具体细节再查阅文档:文档菜单——配置项手册学echarts关键在于学会查阅文档,根据需求修改配置。
详细的配置项官方文档: https://echarts.apache.org/zh/option.html#title
以下是常用的配置项讲解
ECharts相关配置项
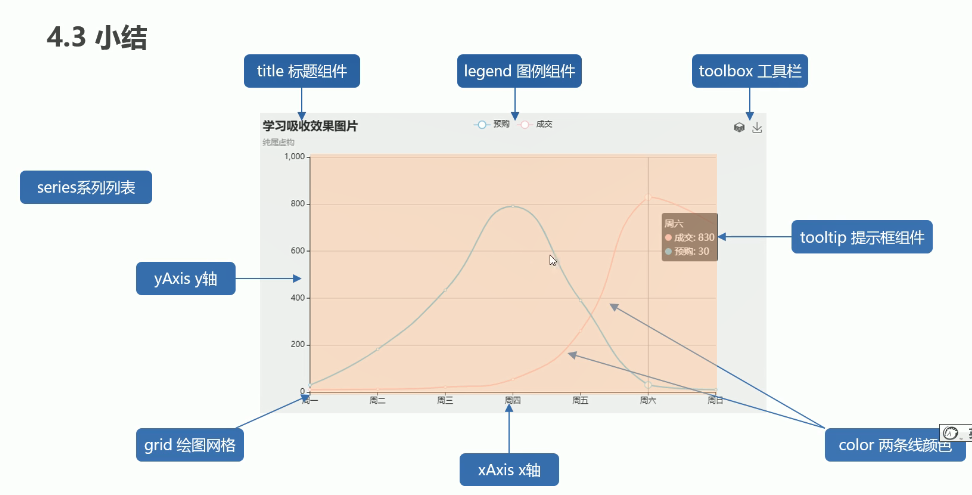
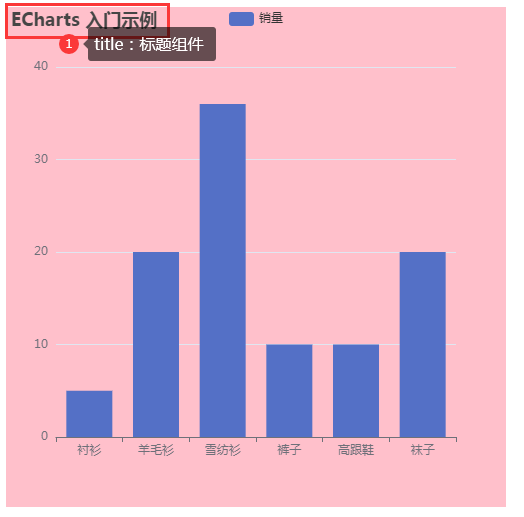
title : 标题组件
title: {
text: 'ECharts 入门示例'
},

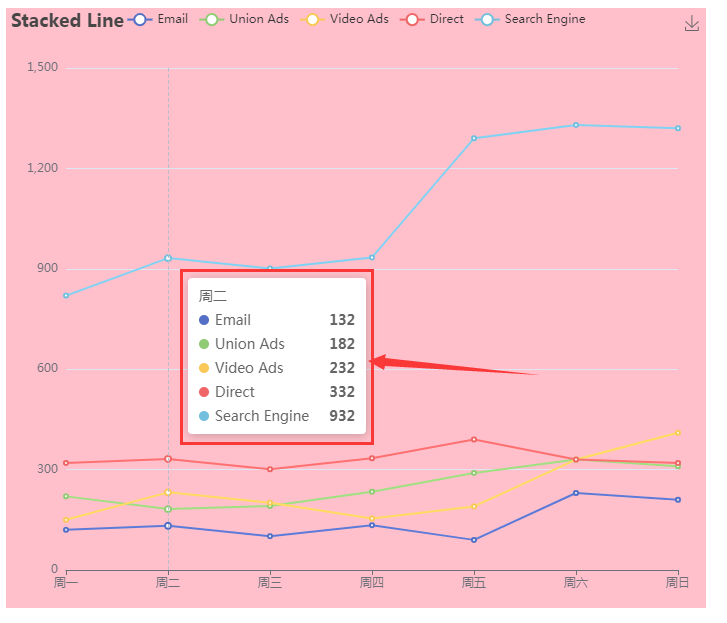
tooltip : 提示框组件
tooltip: {
trigger: 'axis'
},
鼠标悬停在折线图的某个点上,就会出现这个提示框的信息,这个就是tooltip,其他图也一样。
trigger各个值进行分析:
‘axis’:坐标轴触发,主要在柱状图,折线图等会使用。
'item':图形形状触发,主要用在散点图、饼图等无类目轴的图标中使用。
'none':什么都不触发。
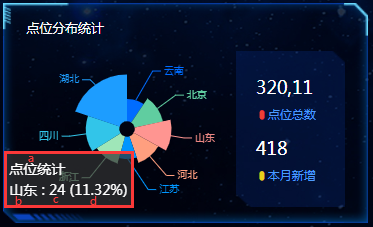
formatter分析
formatter: "{a} <br/>{b} : {c}({d}%)"
a 代表 series 系列图标名称
b 代表 series 数据名称 data 里面的 name
c 代表 series 数据值 data 里面的 value
d 代表当前数据/总数据的比例



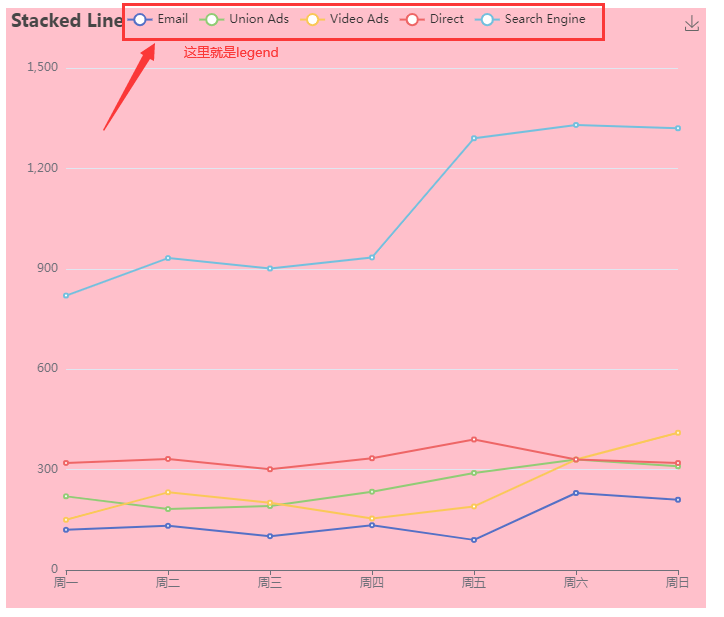
legend : 图例组件
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},

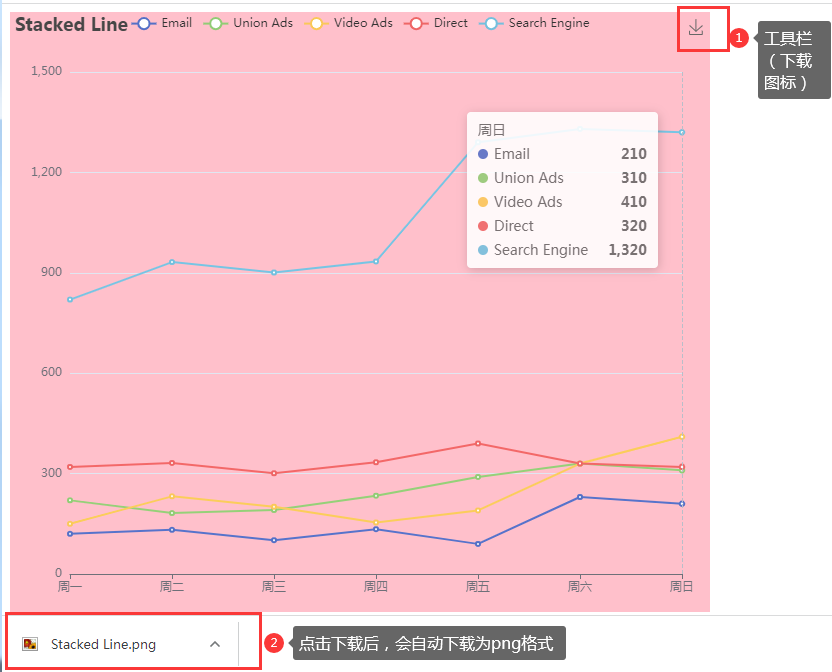
toolbox : 工具栏
toolbox: {
feature: {
saveAsImage: {}
}
},

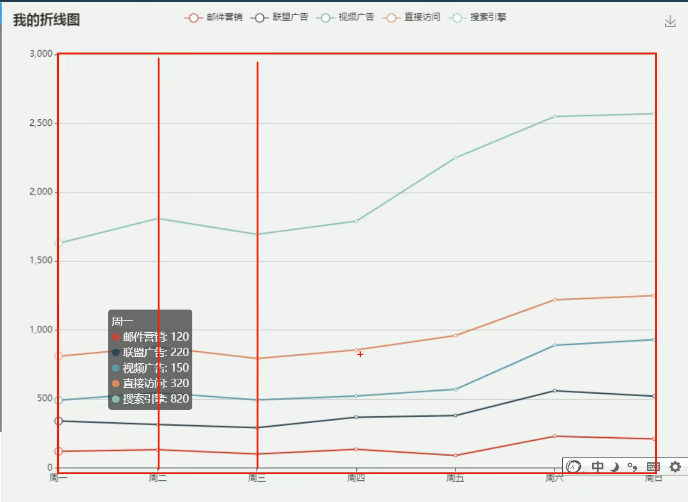
grid : 直角坐标系内绘图网格
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
红色框框区域内的就是网格grid。
left、right、bottom就是grid网格到大盒子box的距离,也可以认为是边距;
containLabel:true 表示显示y轴的数字(刻度或称为标尺),如果不加这句 + left:0%,则grid网格会和box盒子left重合。
当刻度标签溢出后,grid区域是否包含坐标轴的刻度标签。如果为true,则显示刻度;如果是false,则不显示刻度。如果left、right、bottom等设置为0%,刻度标签就溢出了,此刻决定是否显示刻度标签。

xAxis : x轴
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
type: ‘category’ 的意思是类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
boundaryGap: false 的意思是分隔线与缝隙。默认为true,这时,刻度只是作为分隔线,标签和数据点都会在两个 刻度 之间的带(band)中间。
boundaryGap: true时

boundaryGap: false时

yAxis : y轴
yAxis: {
type: 'value'
},
不需要修改,会自动根据x轴的数据进行修改。
series : 系列列表(重点)
有多少个对象就有多少条线!!!
-
type决定自己的图标类型(什么类型的图标)
-
name: 系列名称,用于tooltip的显示,legend的图例筛选变化
-
stack:数据堆叠。 如果设置相同值,则会数据堆叠。
数据堆叠:
第二个数据值 = 第一个数据值 + 第二个数据值
第三个数据值 = 第二个数据值 + 第三个数据值…依次叠加如果给stack 指定不同值或者去掉这个属性则不会发生数据堆叠。

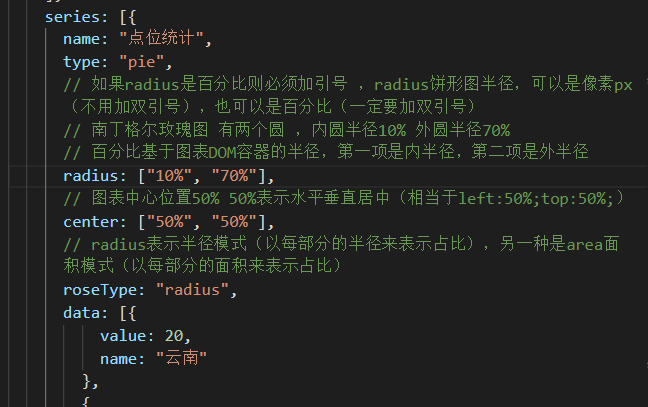
radius、center、roseType的设置与使用
radius : [“10%”,“70%”] 如果是百分比一定要加双引号。
radius : [50,100] 如果是像素值,可以不用加双引号。
radius : [“10%”,“70%”] 表示内圆半径为10%;外圆半径为70%。
center: [“50%”,“50%”] 表示图形的位置水平垂直居中。
roseType: “radius” (半径模式) 或者 roseType: “area”(面积模式)

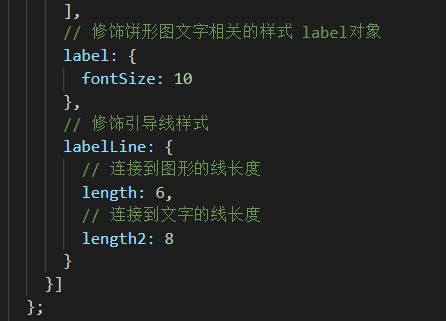
如果字体超出了盒子范围,被盒子挡住了,可以使用以下方法:
方法一:
把字体改小一点
series 里的 label对象
方法二:
把引导的线条改短一点
series 里的 labelLine对象

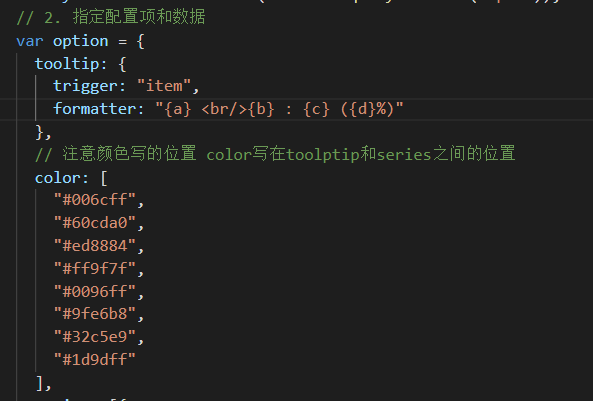
color : 调色盘颜色列表
如果只写一个颜色,效果就是五条折线都是这个颜色。重点是color需要写在tooltip和series之间的位置。
color: ['pink','blue','skyblue','red','purple'],
小结
九个配置项中只有两个是数组:color 和 series系列列表