在今天的练习中,我们将使用 Kibana 自带的数据来进行一些可视化的展示。希望对刚开始使用 Kibana 的用户有所帮助。这个是继上一篇文章 “Kibana:使用 Kibana 自带数据进行可视化(一)” 的续篇。
实验二:使用 Kibana Lens 进行数据可视化分
前提条件
如果你还没有安装好自己的 Elastic Stack,你可以参考如下的视频来开启 Elastic Stack 并进行下面的练习。你可以开通阿里云检索服务 Elasticsearch 版,并免费试用一个月(数据节点 2核 4 GB 20GB*3节点,Kibana 2核 4 GB)。
免费开通检索分析服务 Elasticsearch 及 如何创建 Kibana 仪表板
免费开通检索分析服务 Elasticsearch 及 如何创建 Kibana 仪表板_哔哩哔哩_bilibili
在下面,我们将通过三个小的实验来进行展示。在这篇文章中,我们仅展示第二个实验。
装载数据
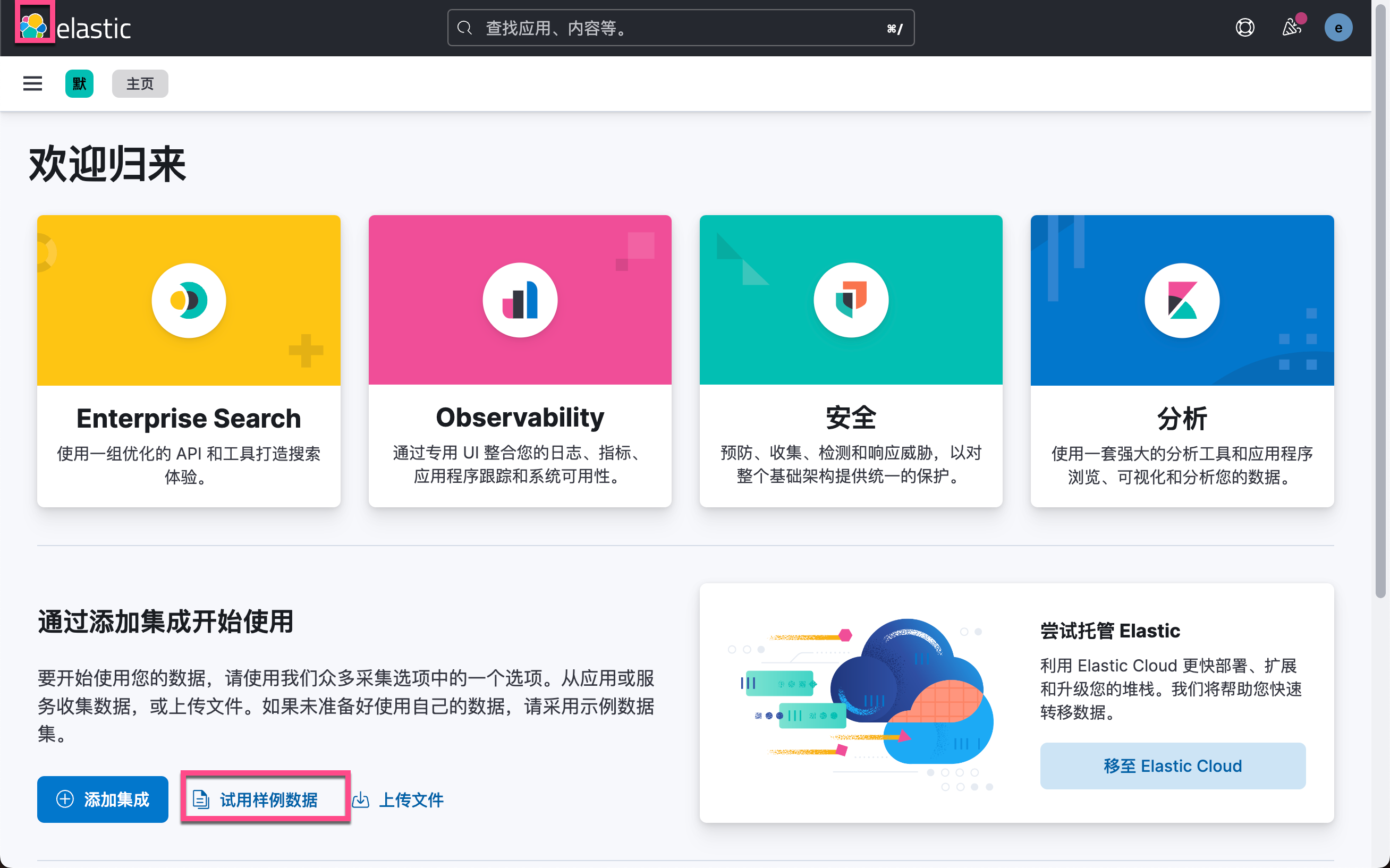
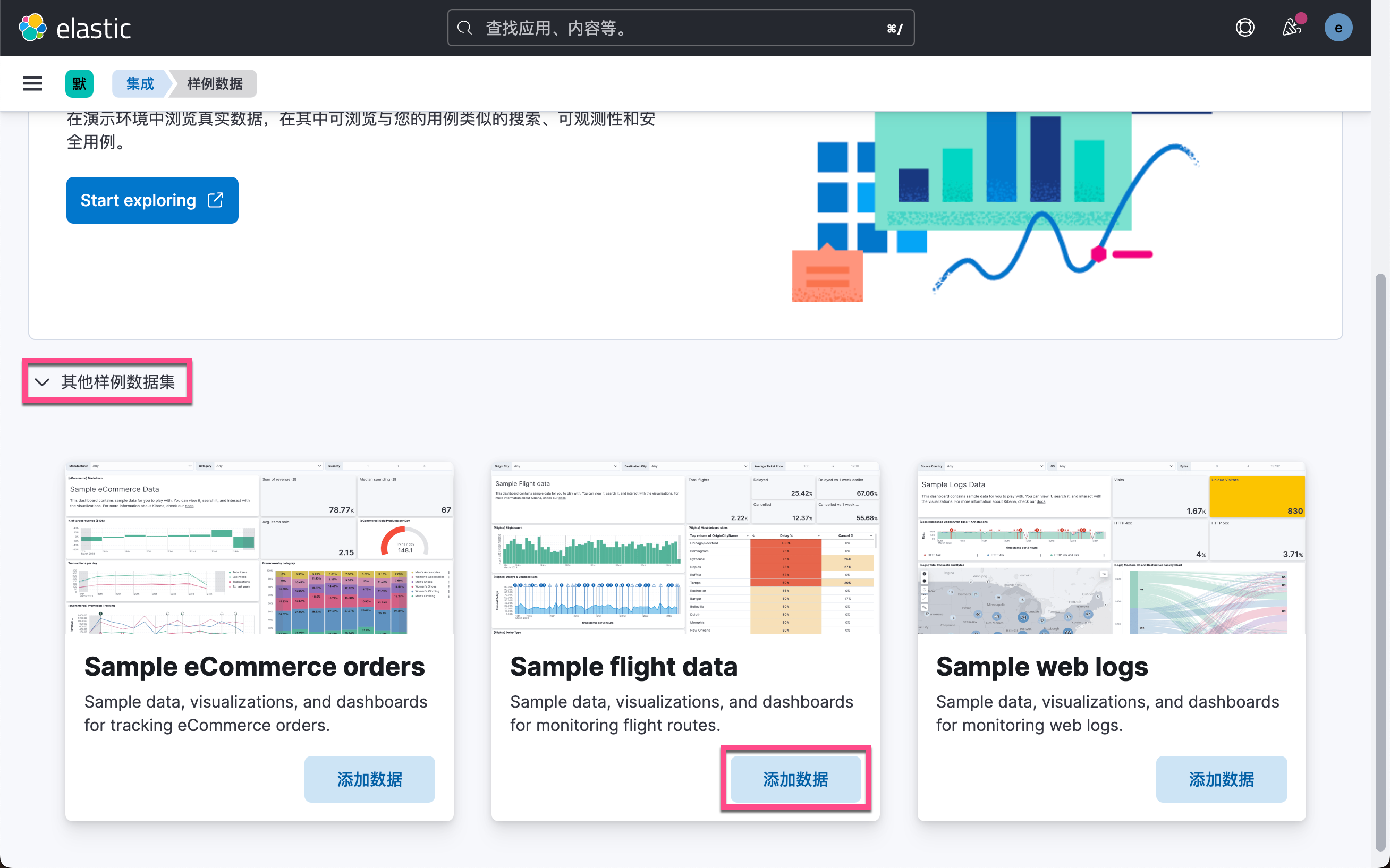
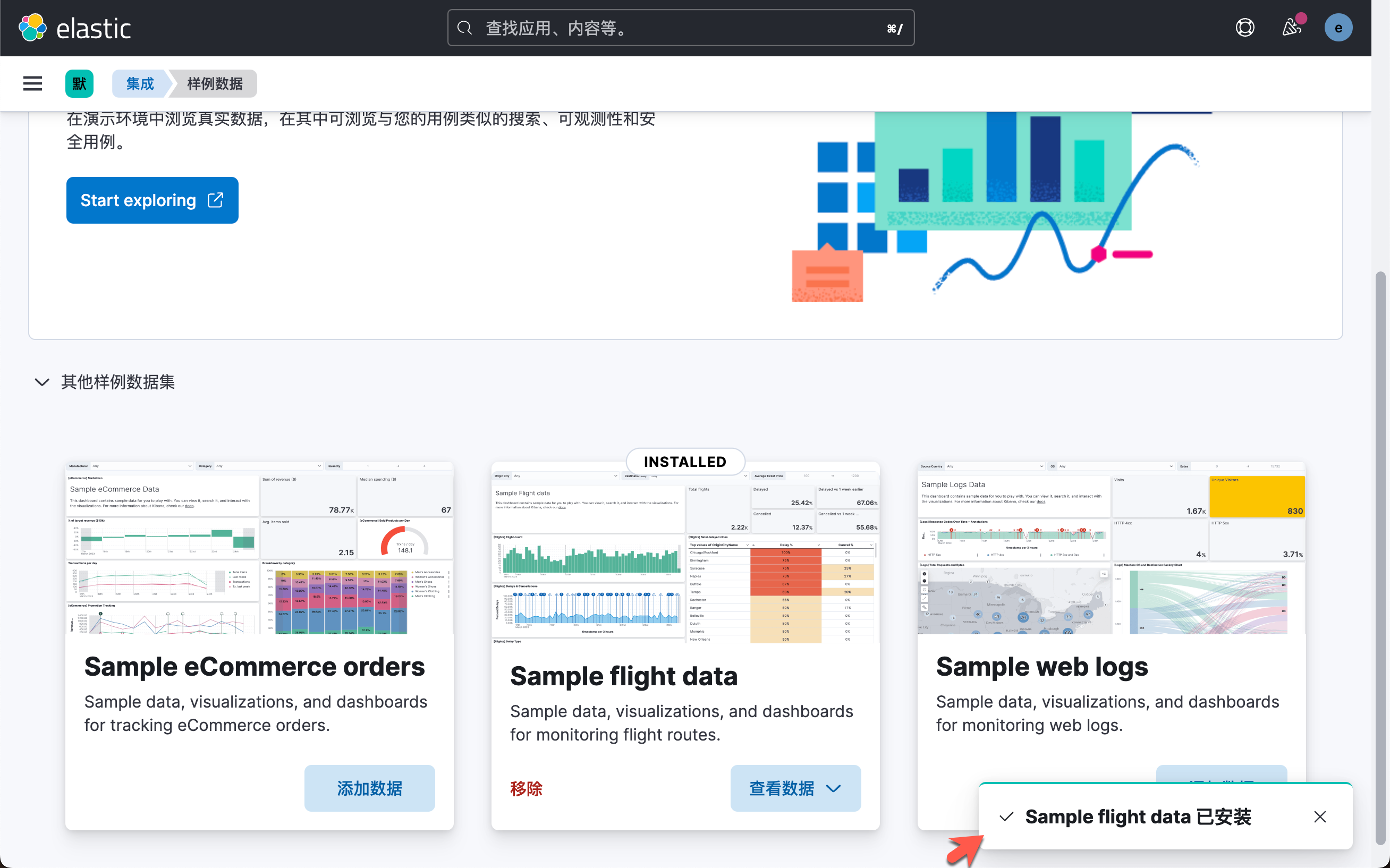
我们通过如下的步骤来进行装载数据:


 这样,我们就在 Elasticsearch 中生成了一个叫做 kibana_sample_data_flights 的索引:
这样,我们就在 Elasticsearch 中生成了一个叫做 kibana_sample_data_flights 的索引:

实验二
本实验基于 Kibana Lens 制作航班信息可视化,例如航班延误情况、机票平均价格等。通过本实验,你将掌握 Kibana Lens的使用方法,帮助你更加直观地展现和分析数据,从而更好地发现数据中的洞见,驱动业务增长和优化。
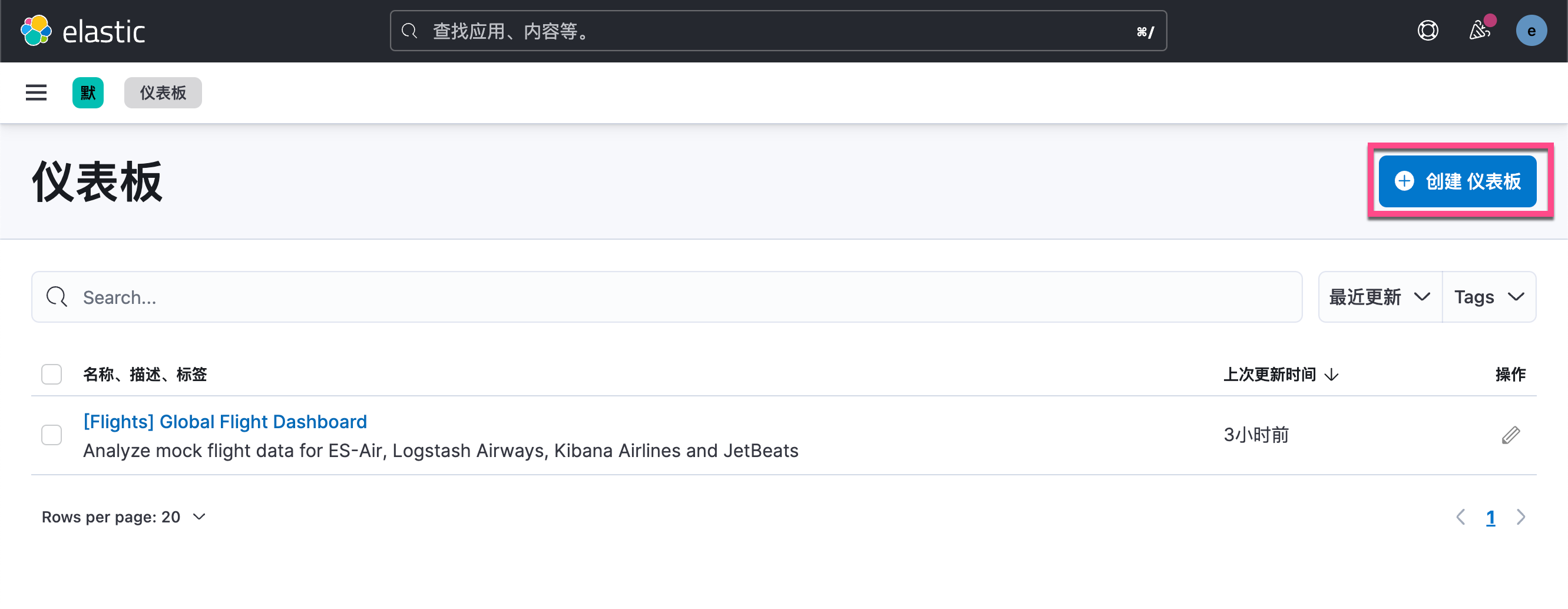
进入 Kibana Lens
Kibana Lens 的特点:
- Lens 的设计十分直观,即使你之前没有任何技术经验,对 Elasticsearch 毫无了解,也能够基于原始数据,快速地制作出含义丰富的可视化呈现
- Lens 实现了崭新的拖拽式体验,而且通过 Lens ,你可以轻松在不同图表类型和索引模式之间切换
- Lens 会为你提供智能建议,为你展示数据的其他视图
在没有Lens之前,如果我们想做一个很有意义的可视化图,但是在没有Elasticsearch aggregation 的基本知识,很难做出很漂亮的统计图表。Kibana Lens 是在在 Kibana 中创建可视化最简单的方式。
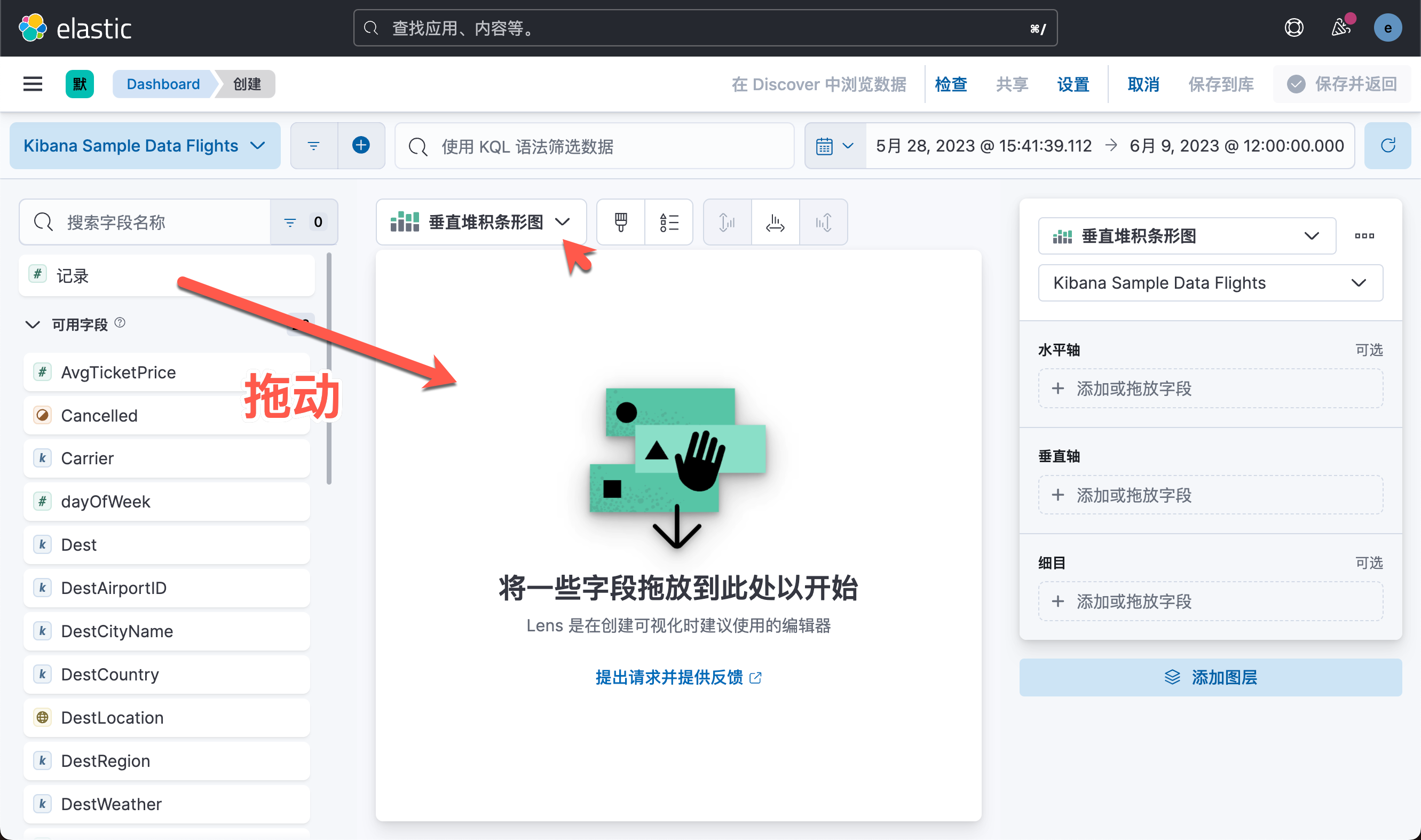
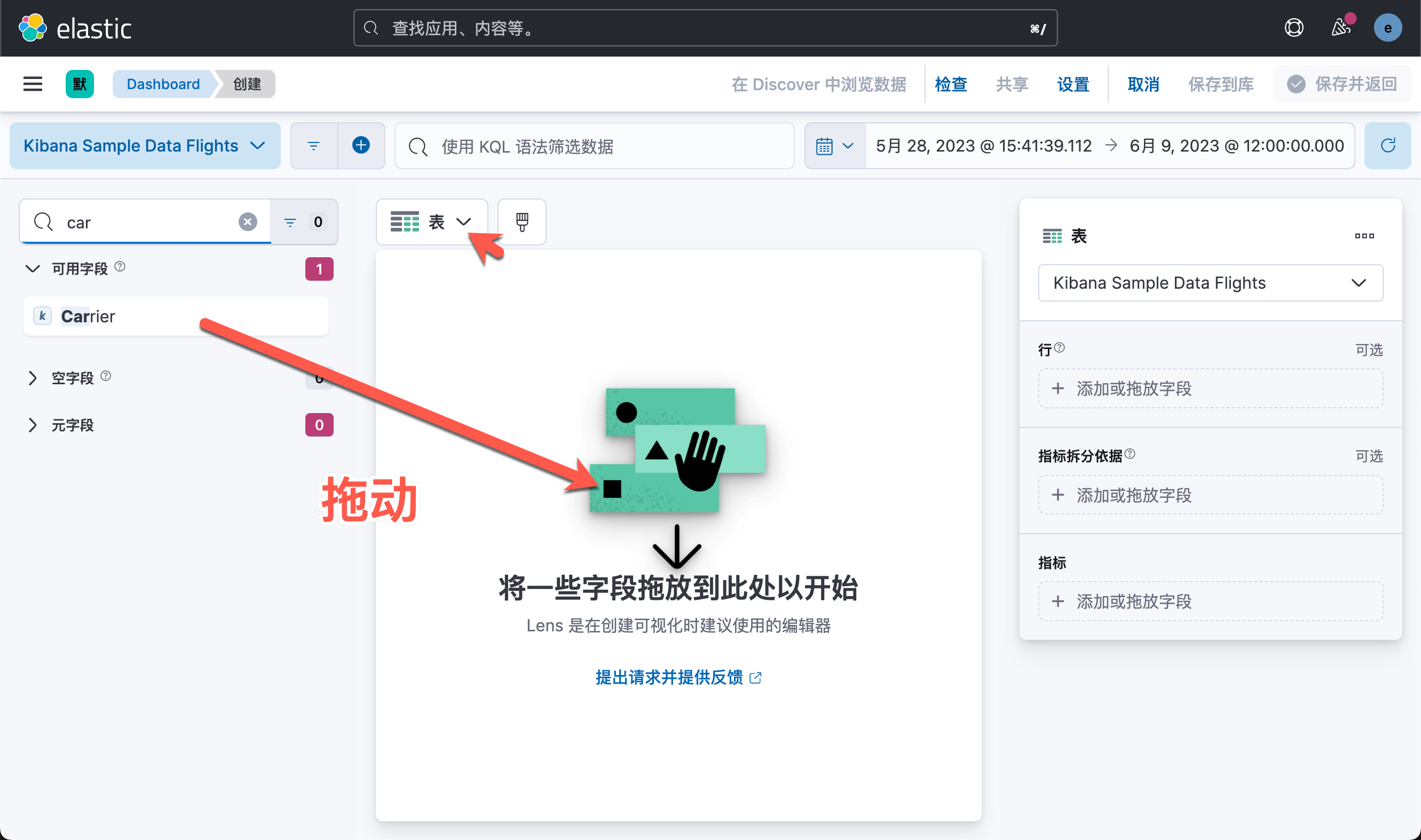
我们按照如下的方式来进行操作:




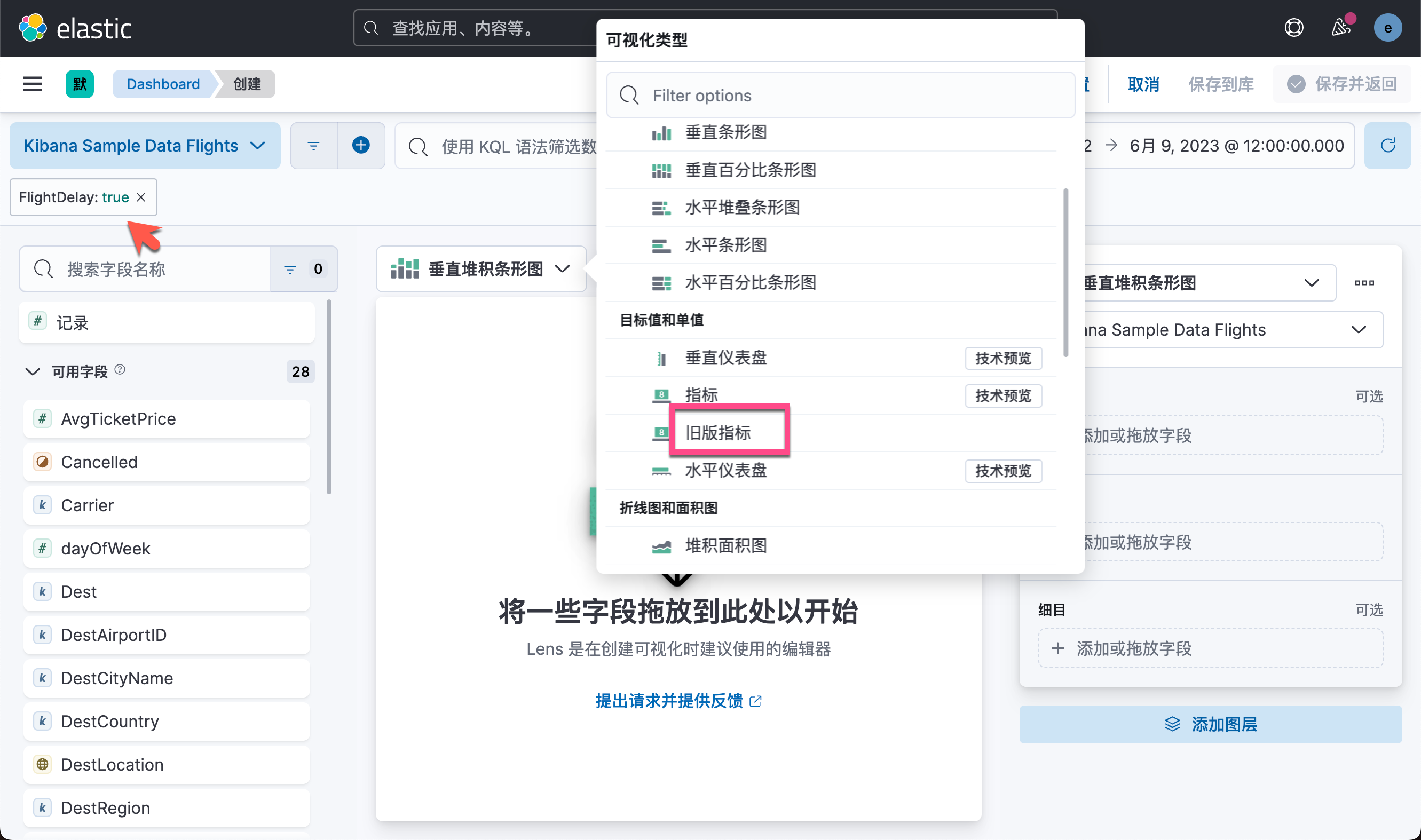
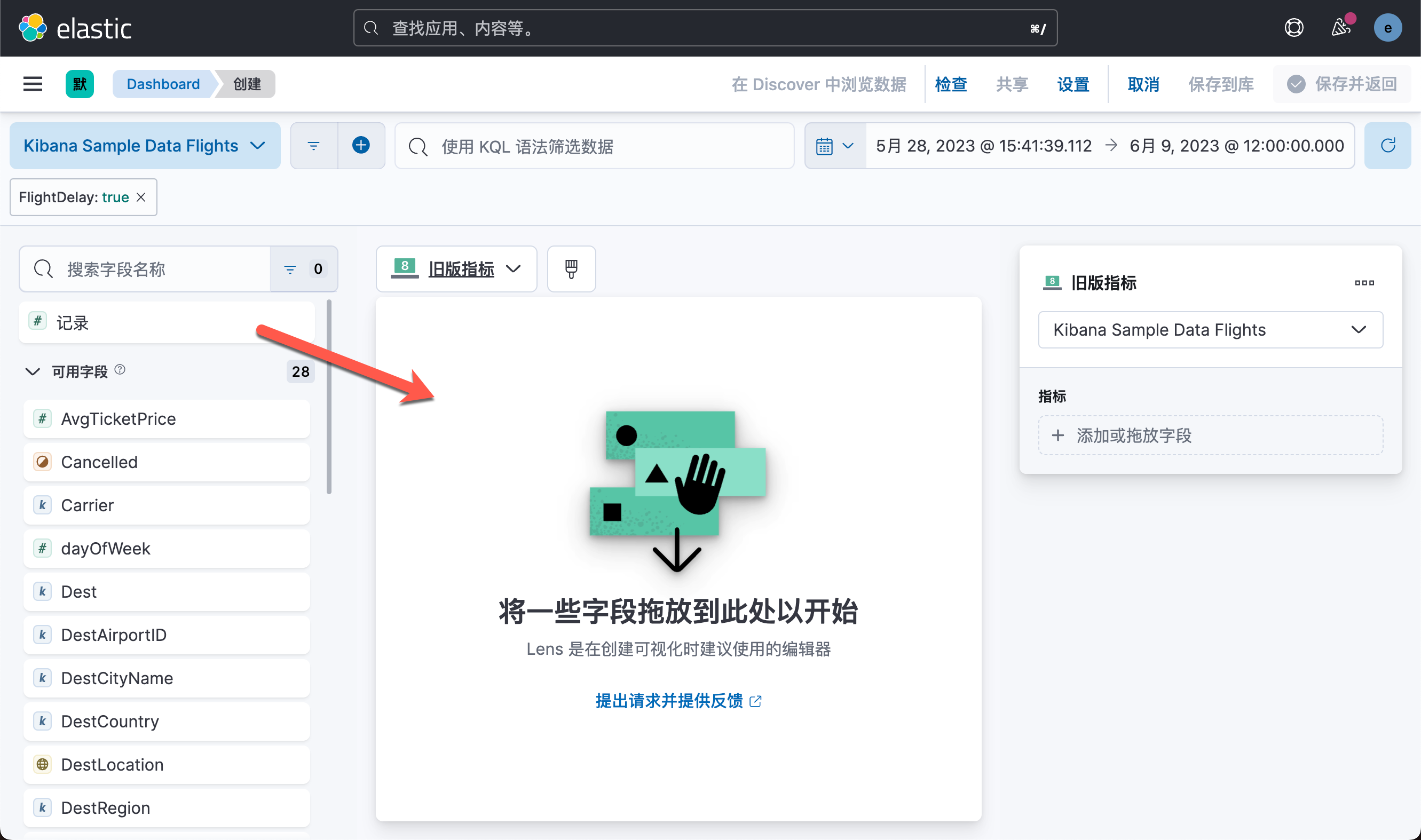
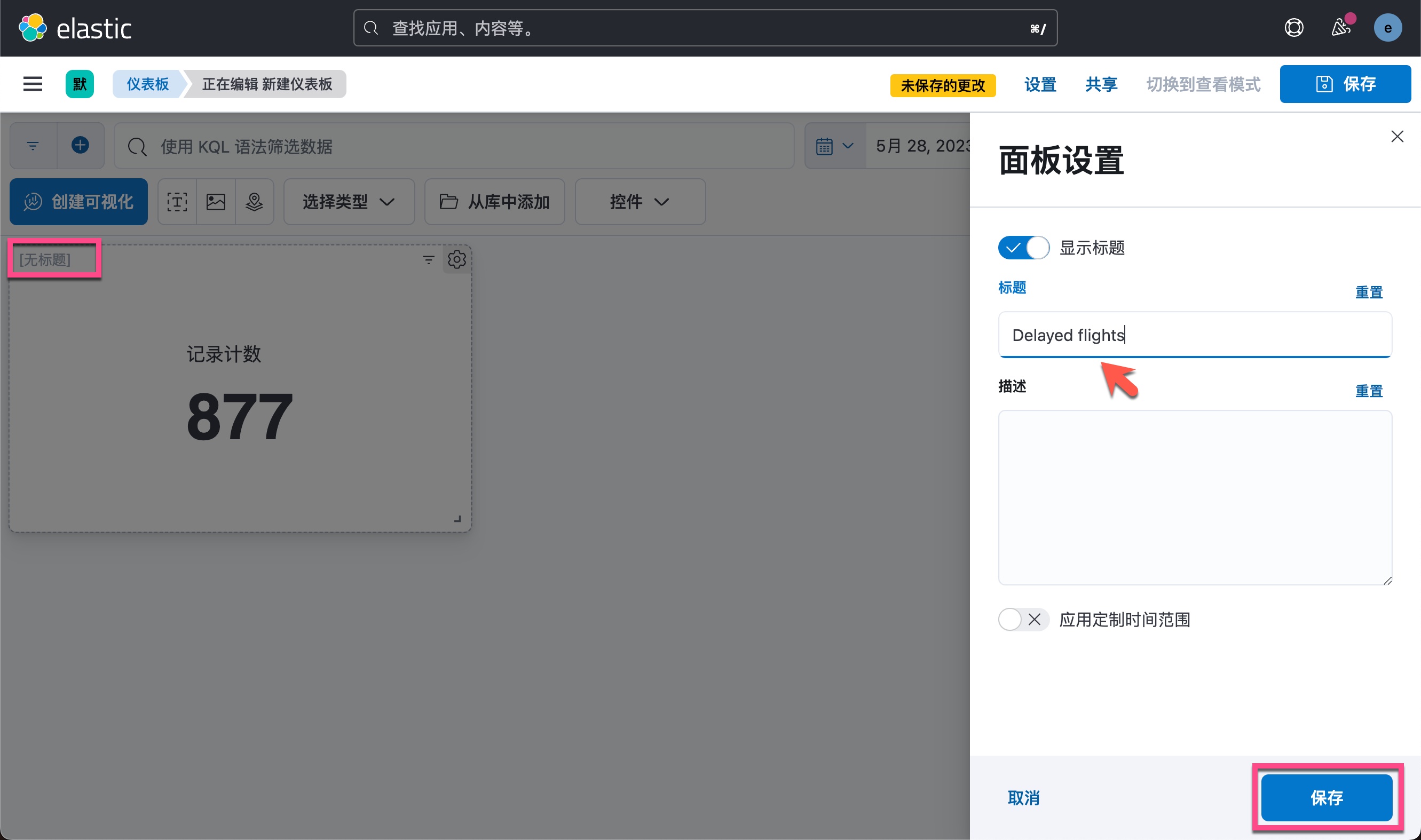
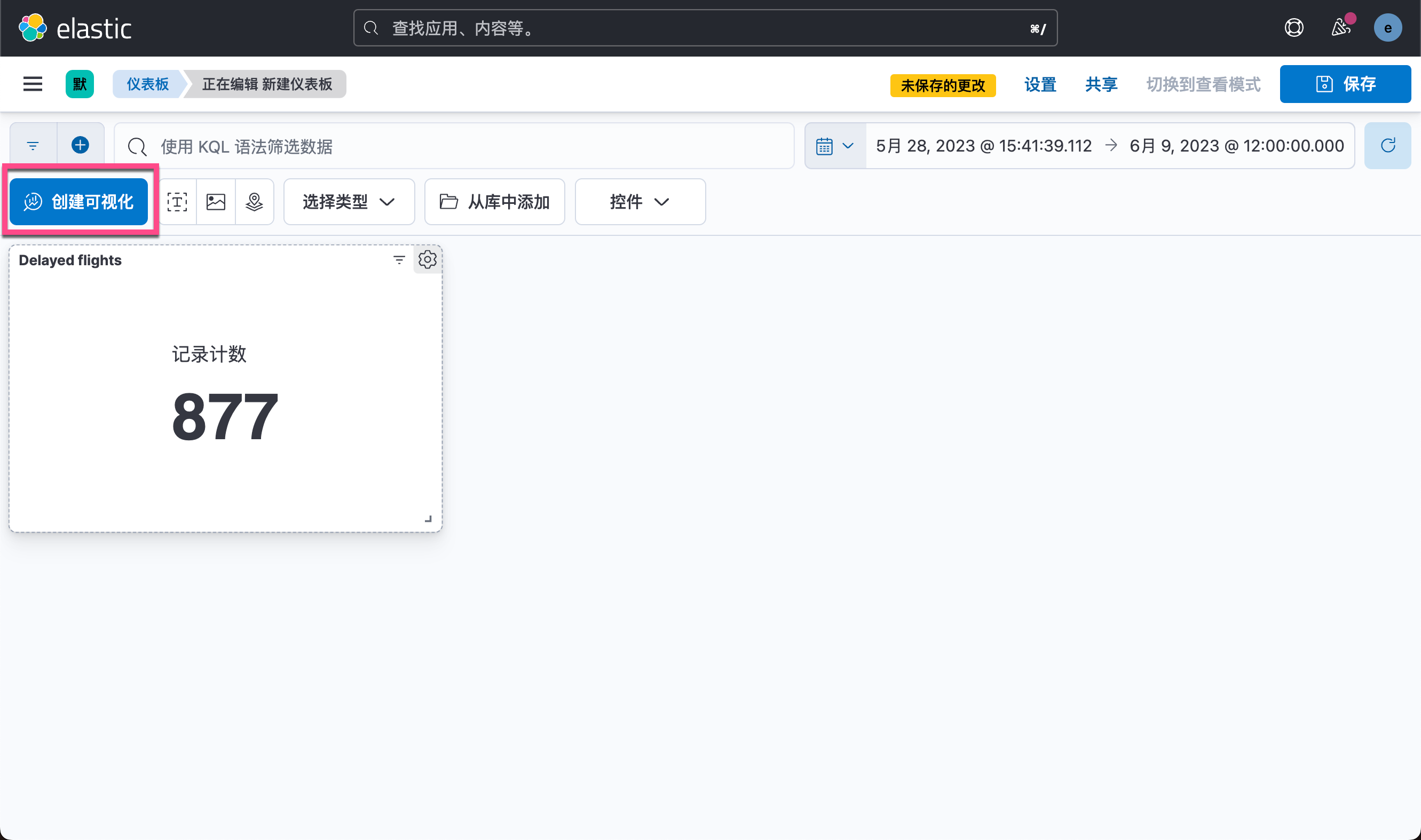
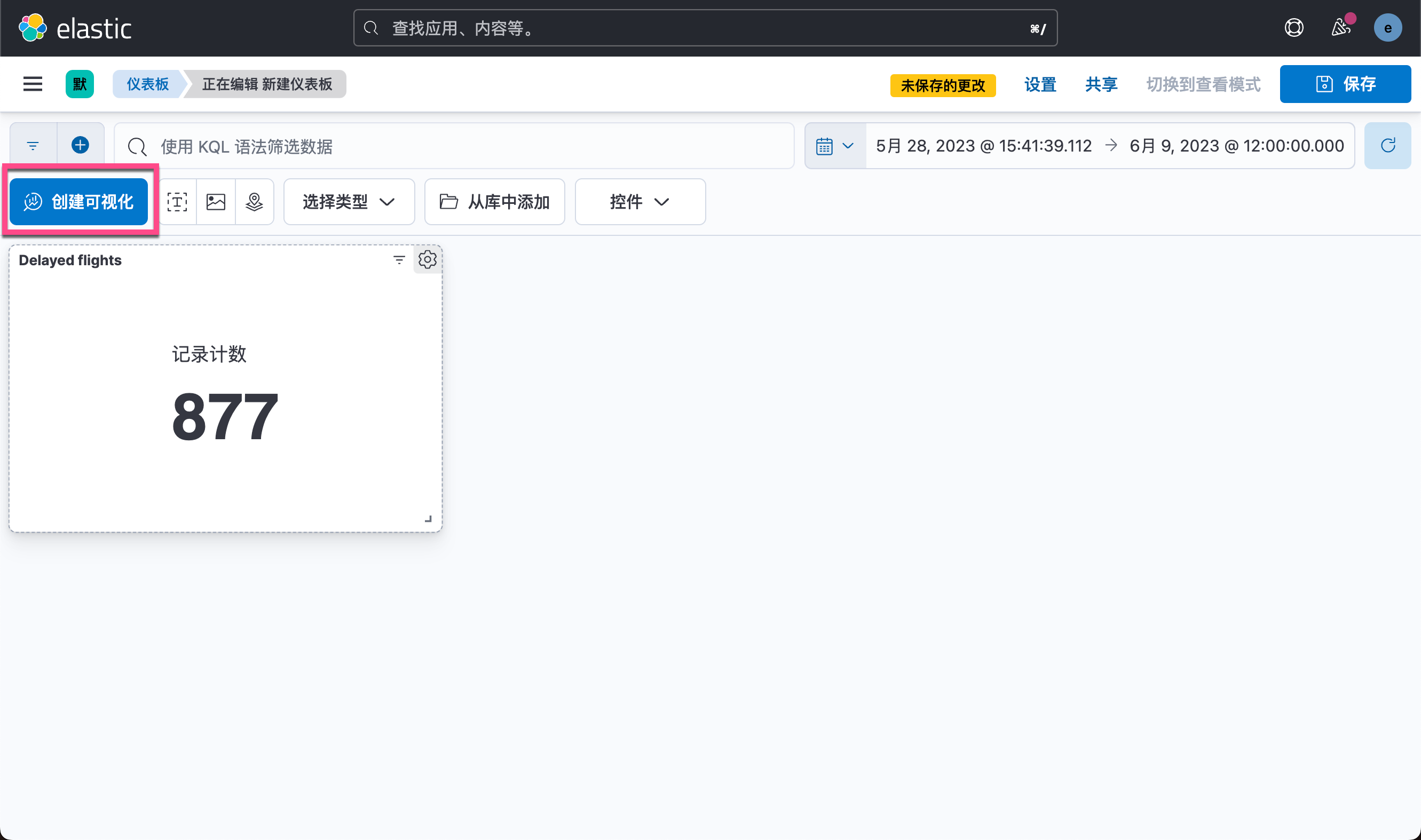
创建指标可视化
最简单的可视化是指标可视化,它显示一个数字。





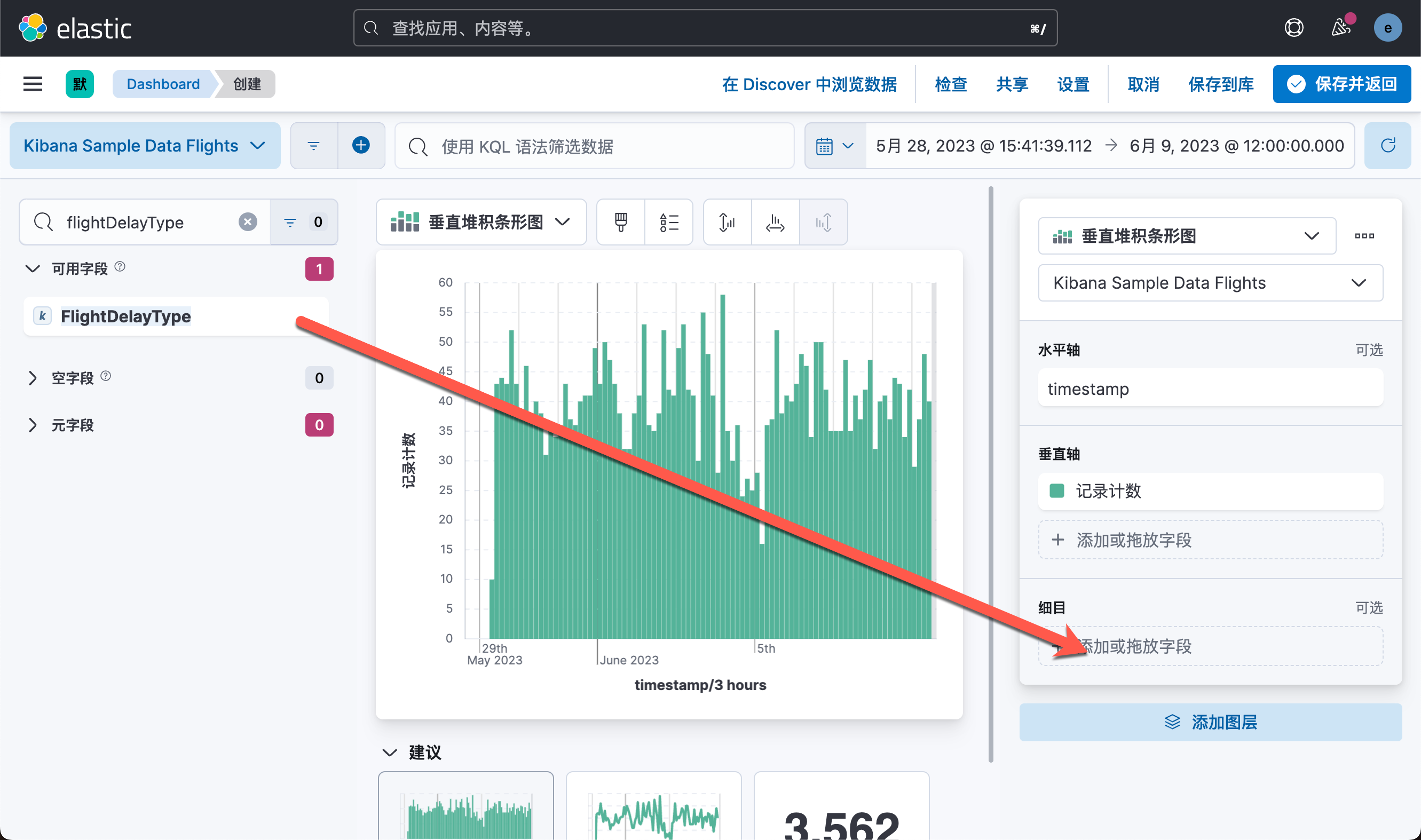
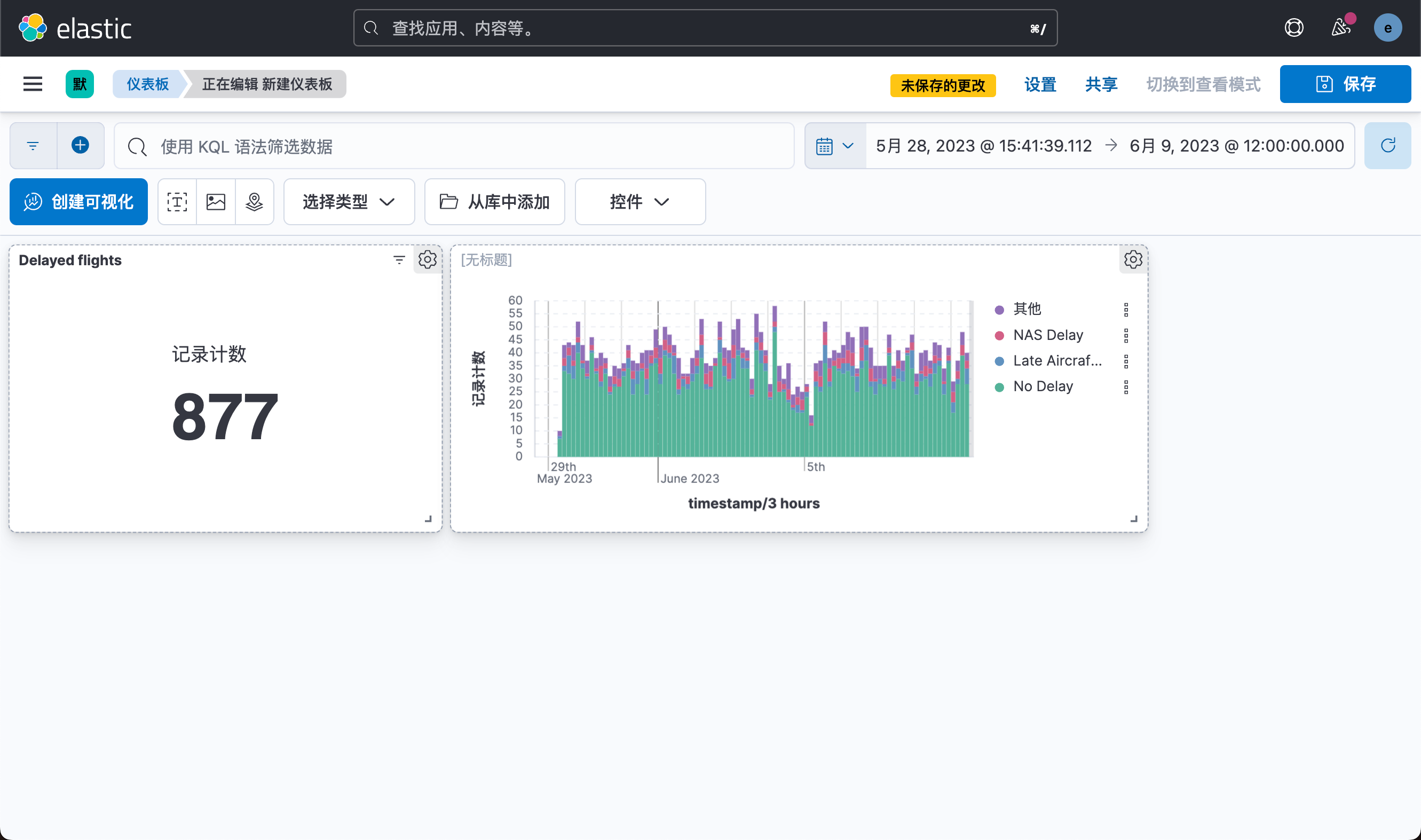
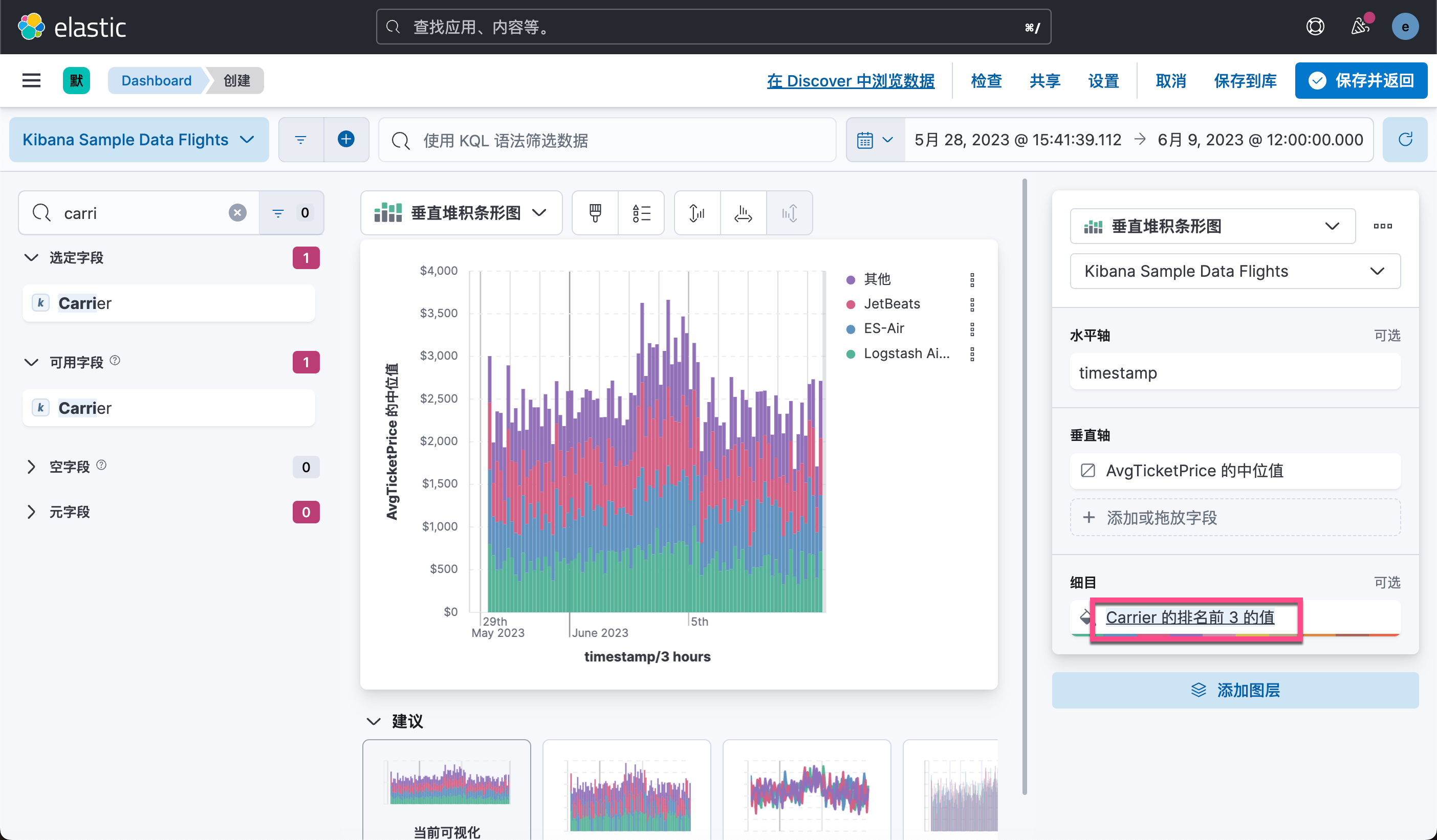
垂直堆积条形图





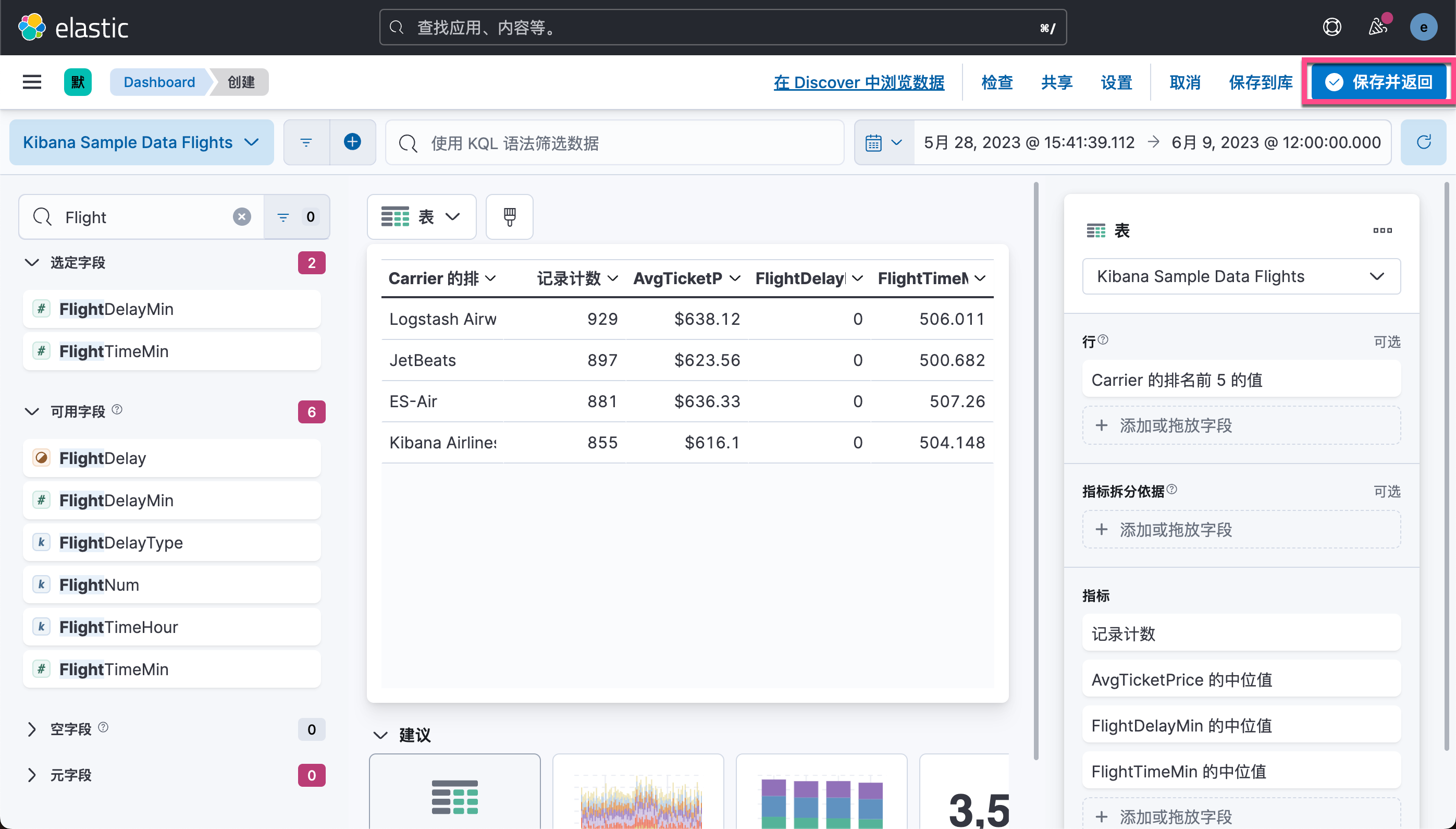
创建表格


如法炮制,我们分别添加将 AvgTicketPrice、FlightTimeMin 和 FlightDelayMin 字段拖放到指标区域中。




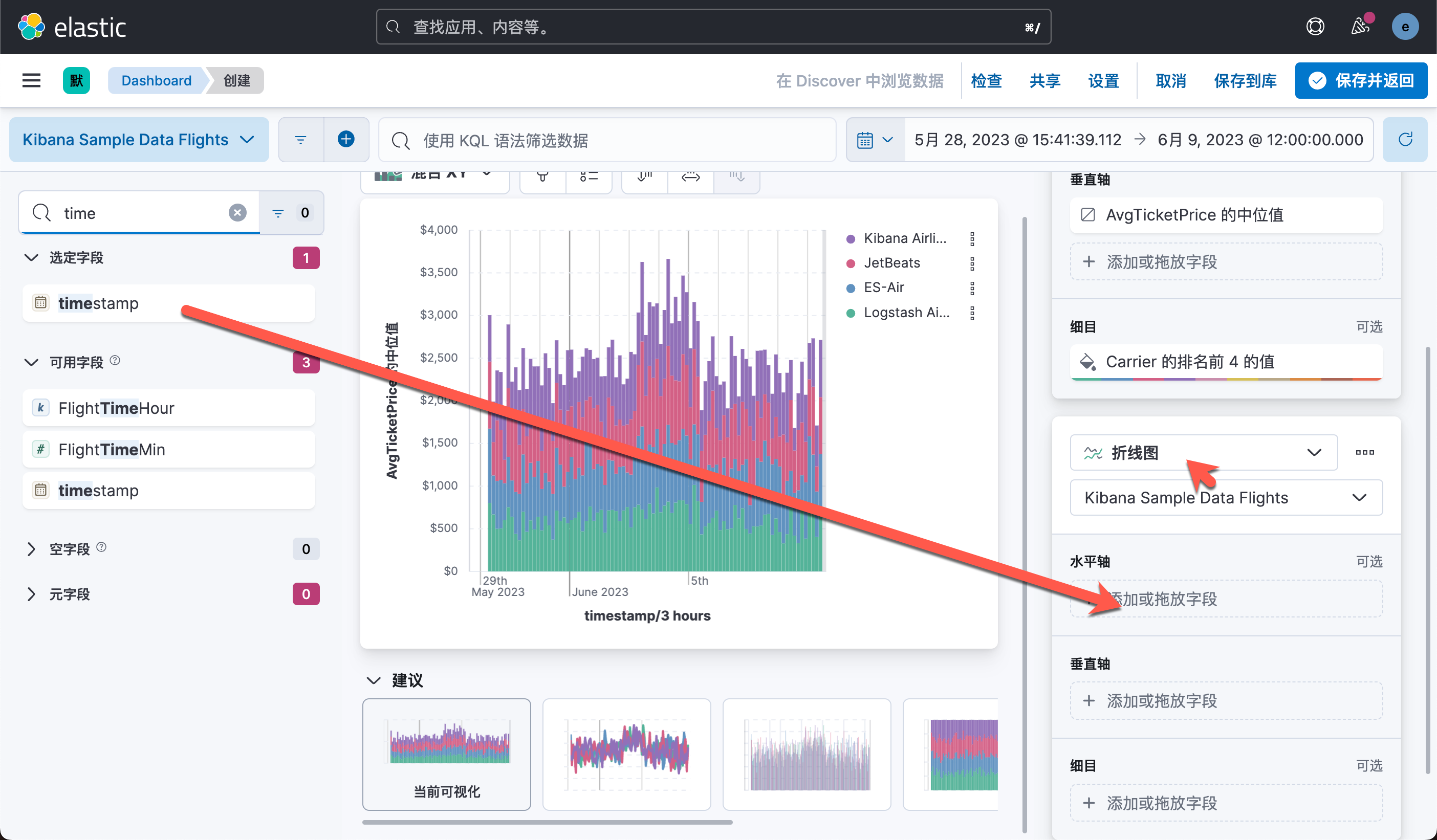
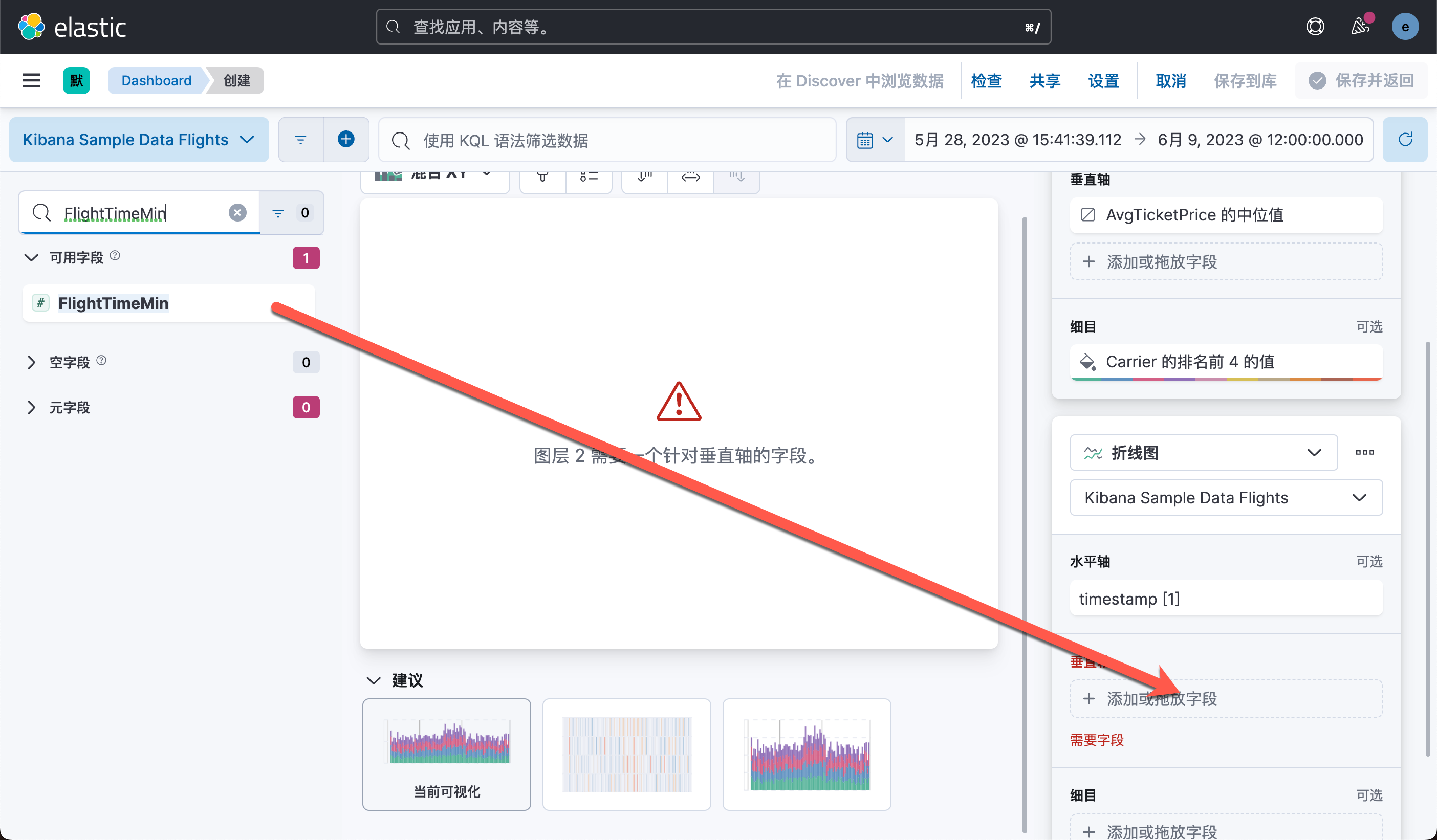
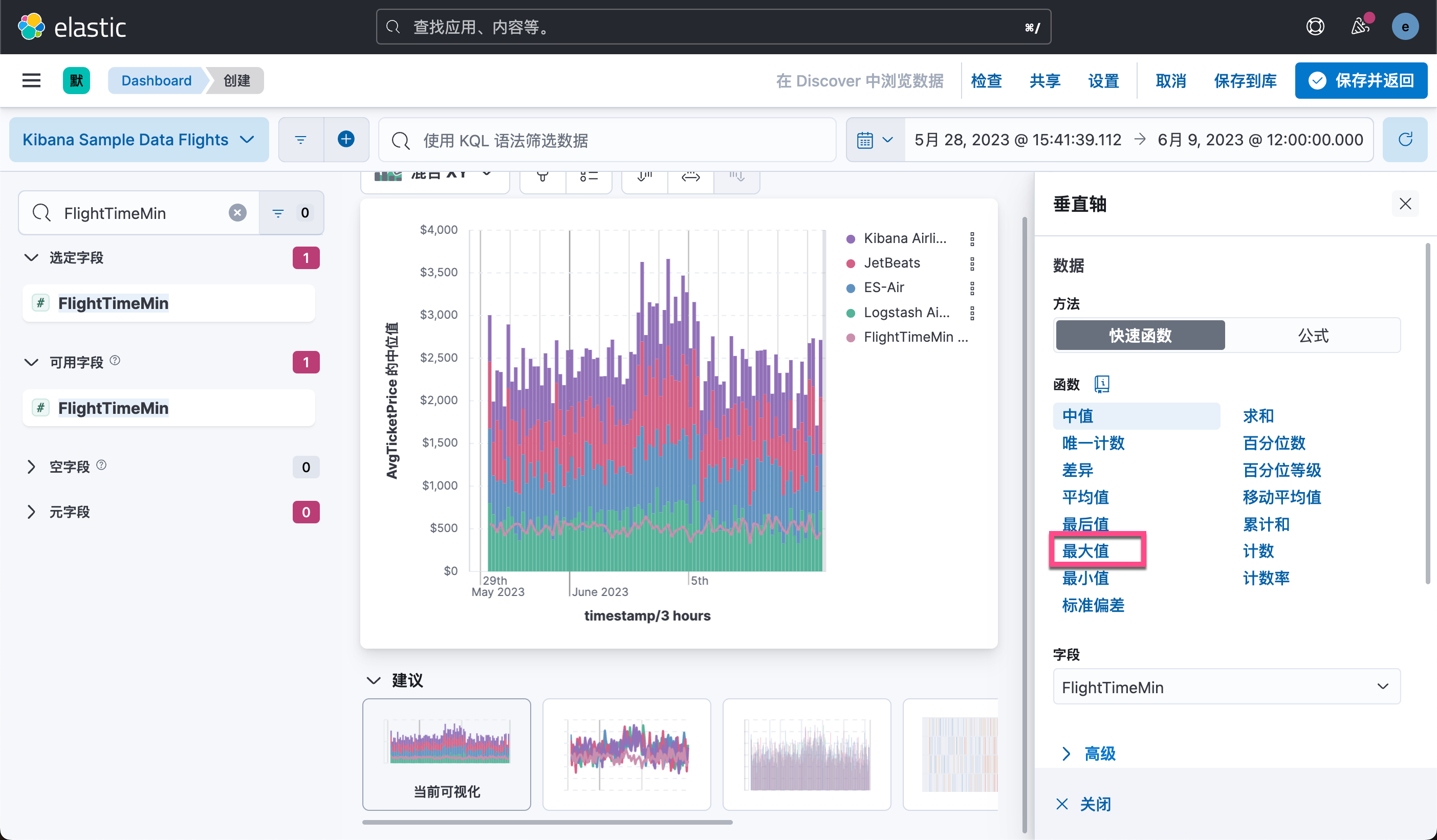
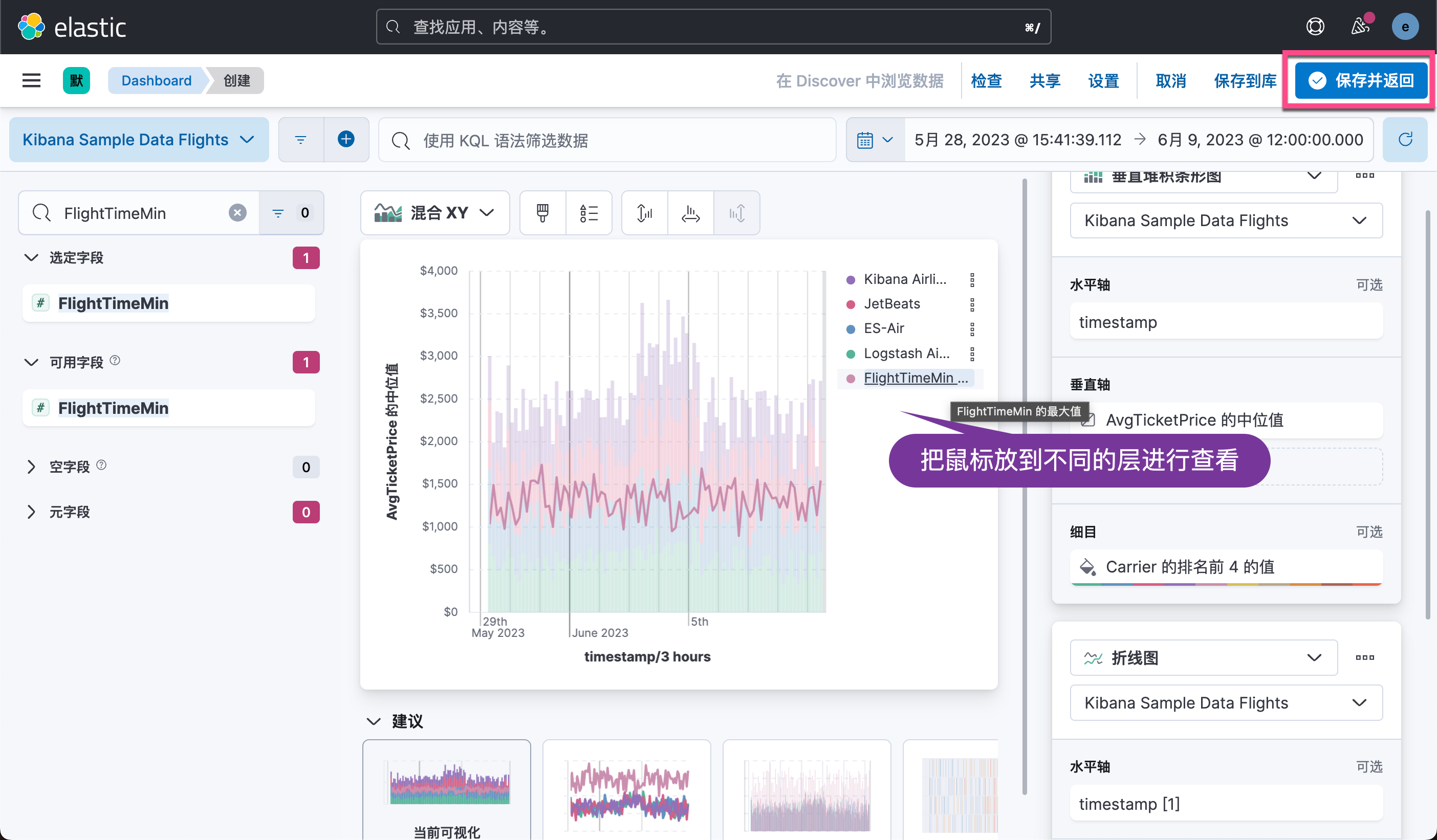
多层图和索引
你已经使用Kibana Lens创建了基础可视化,接下来,你将创建一些高级的可视化。













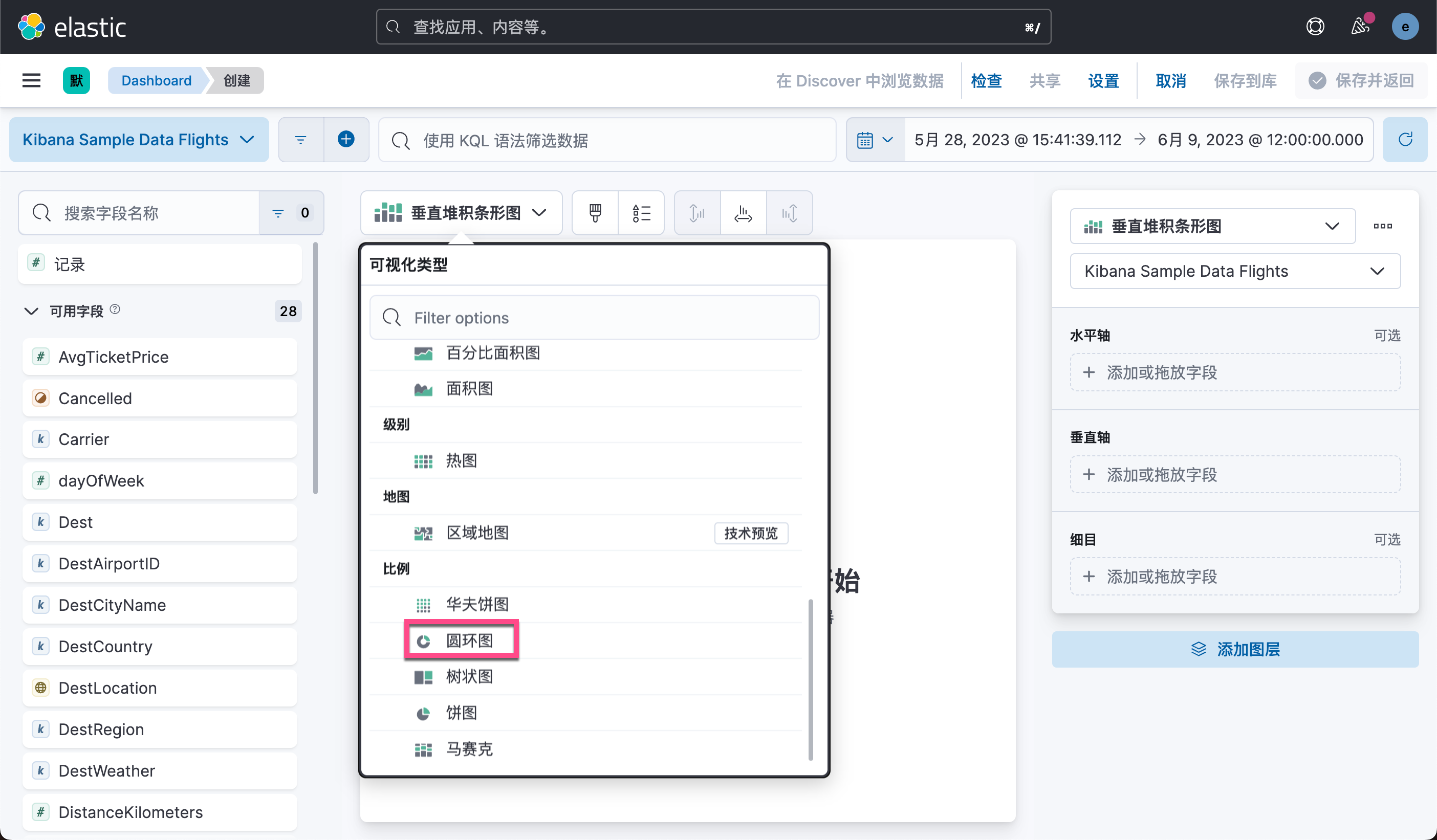
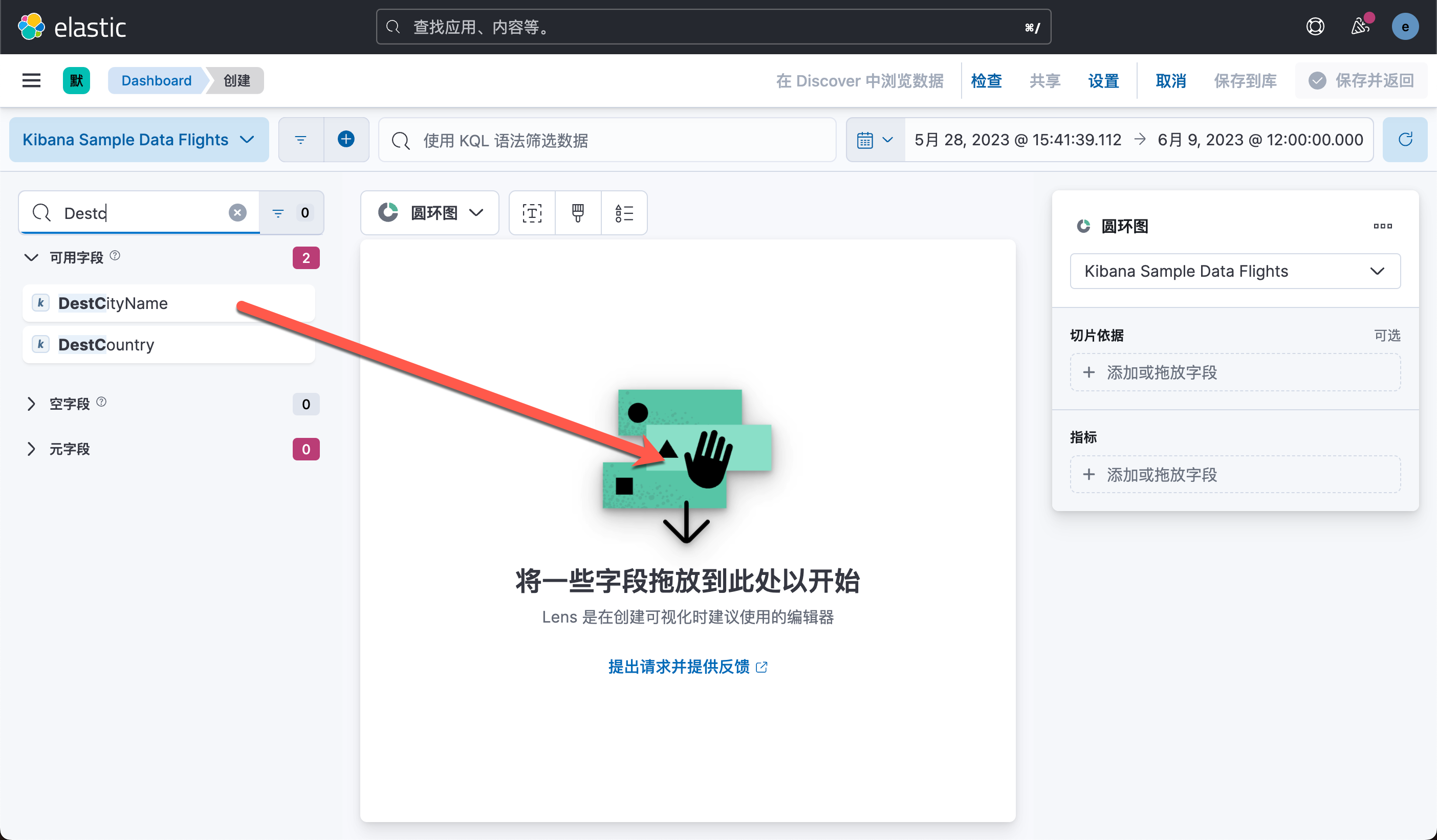
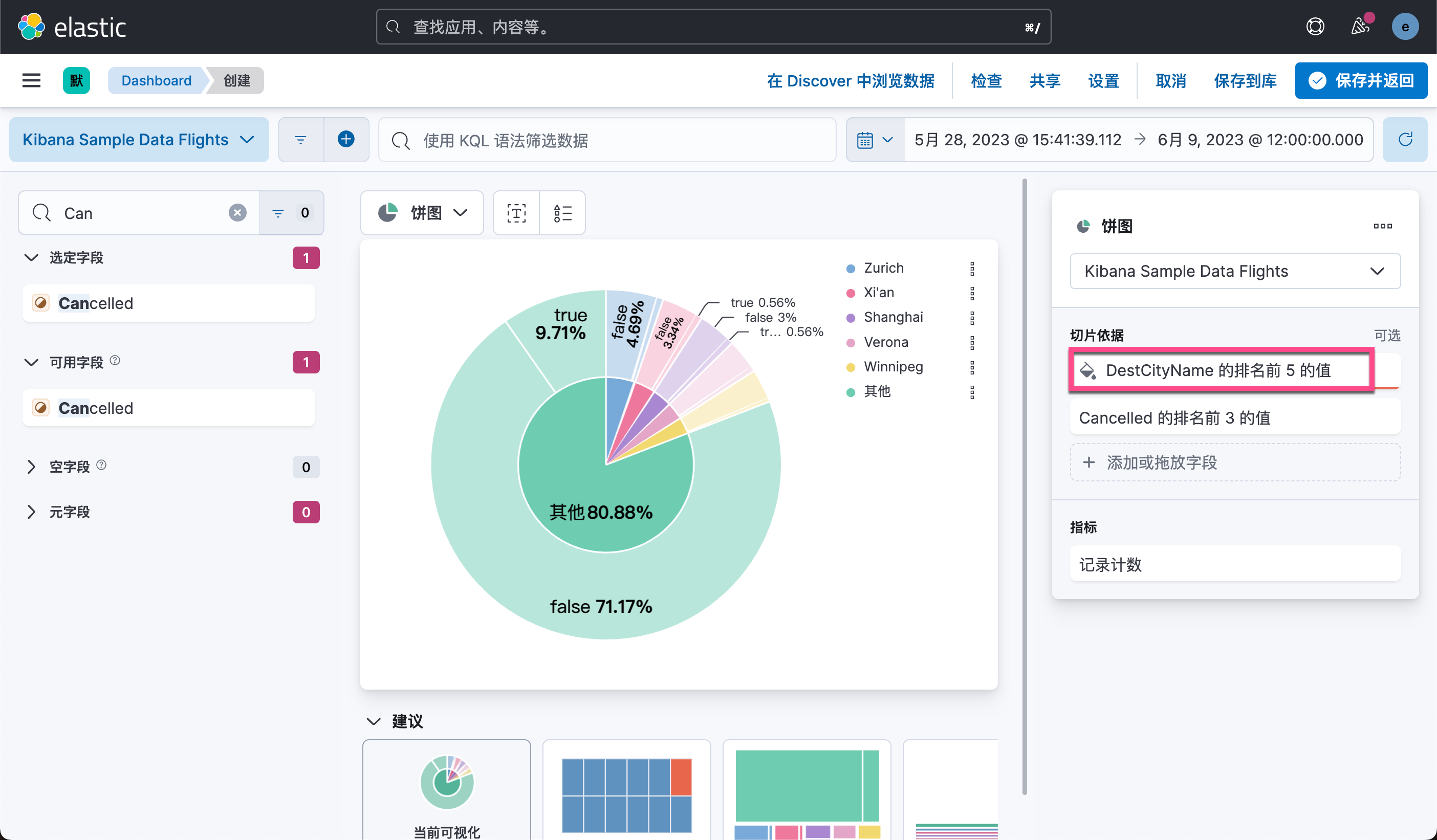
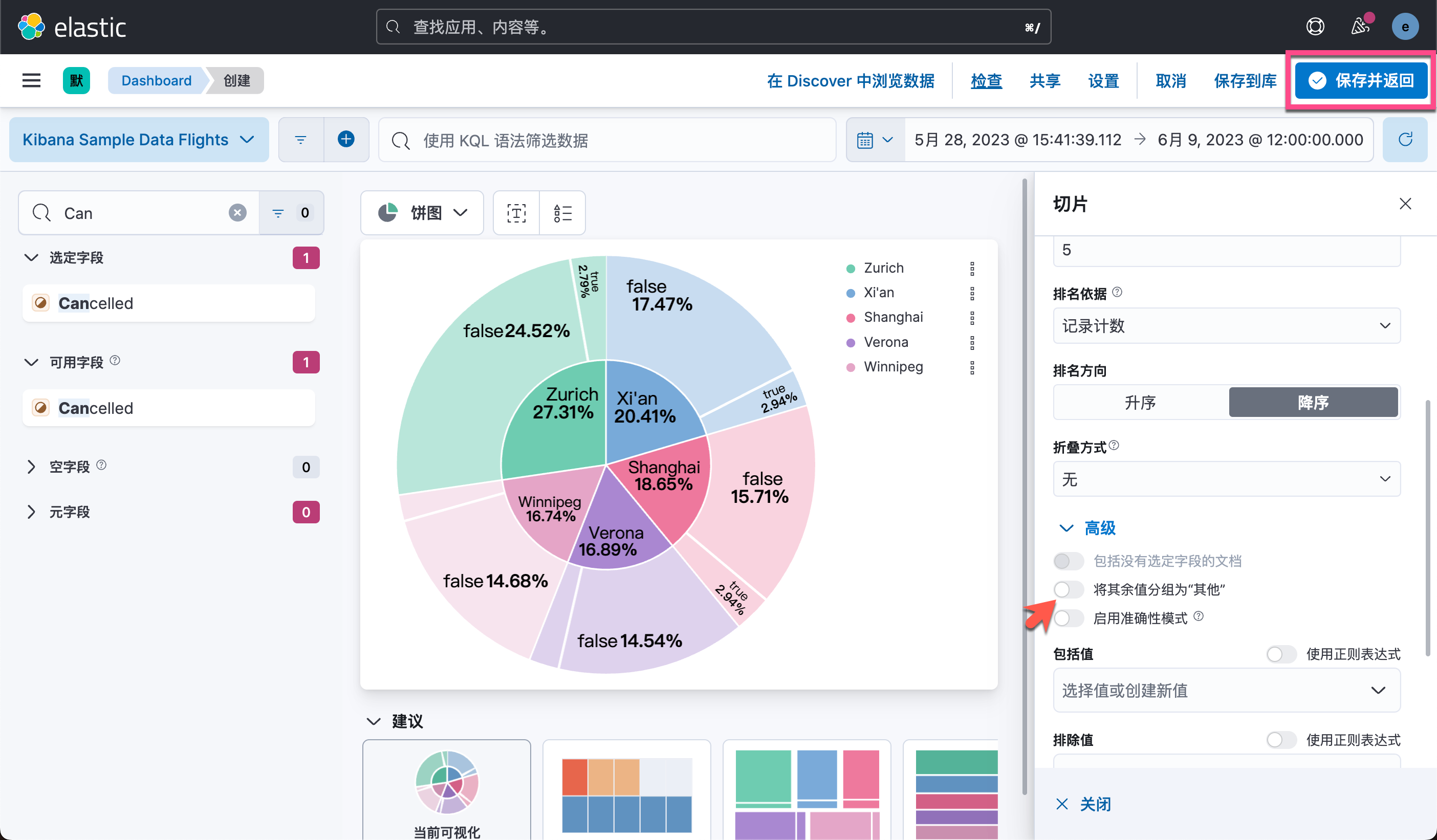
子桶
此部分您将通过简单的拖放创建一个由子桶组成的圆环图::







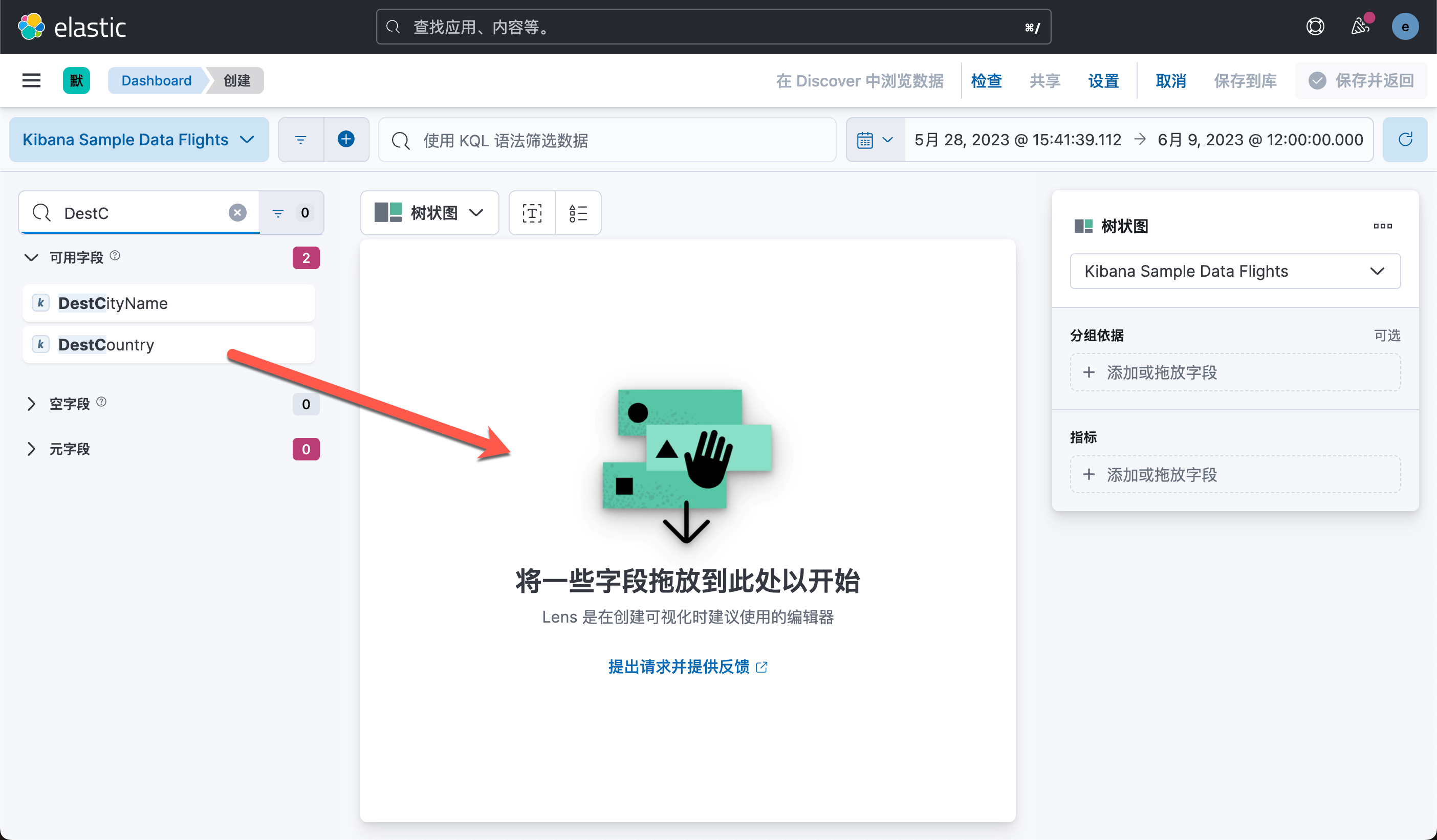
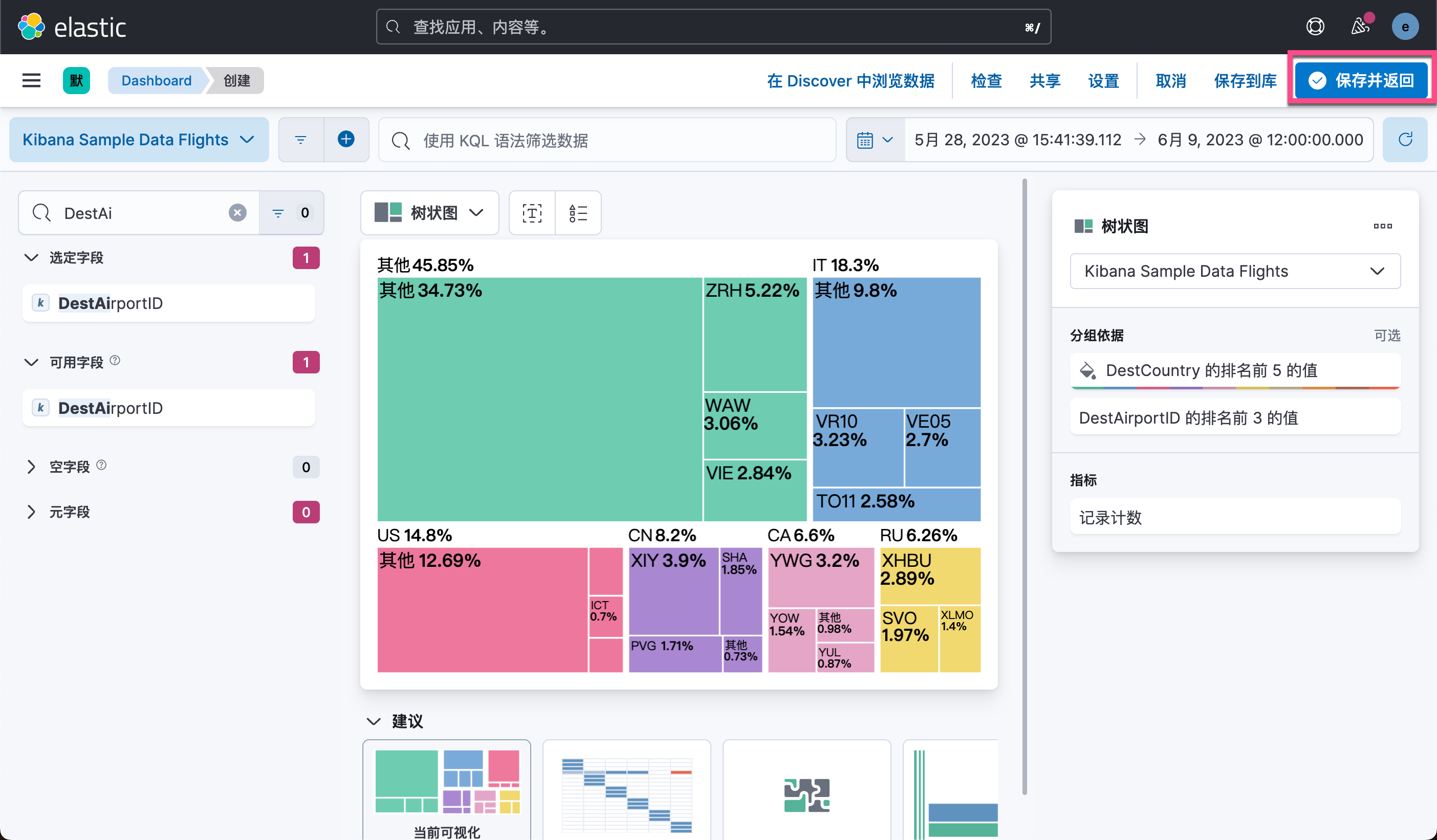
树状图
本部分你将使用树状图显示前五个目的地国家,并针对这些国家进一步分组前五个目的机场:






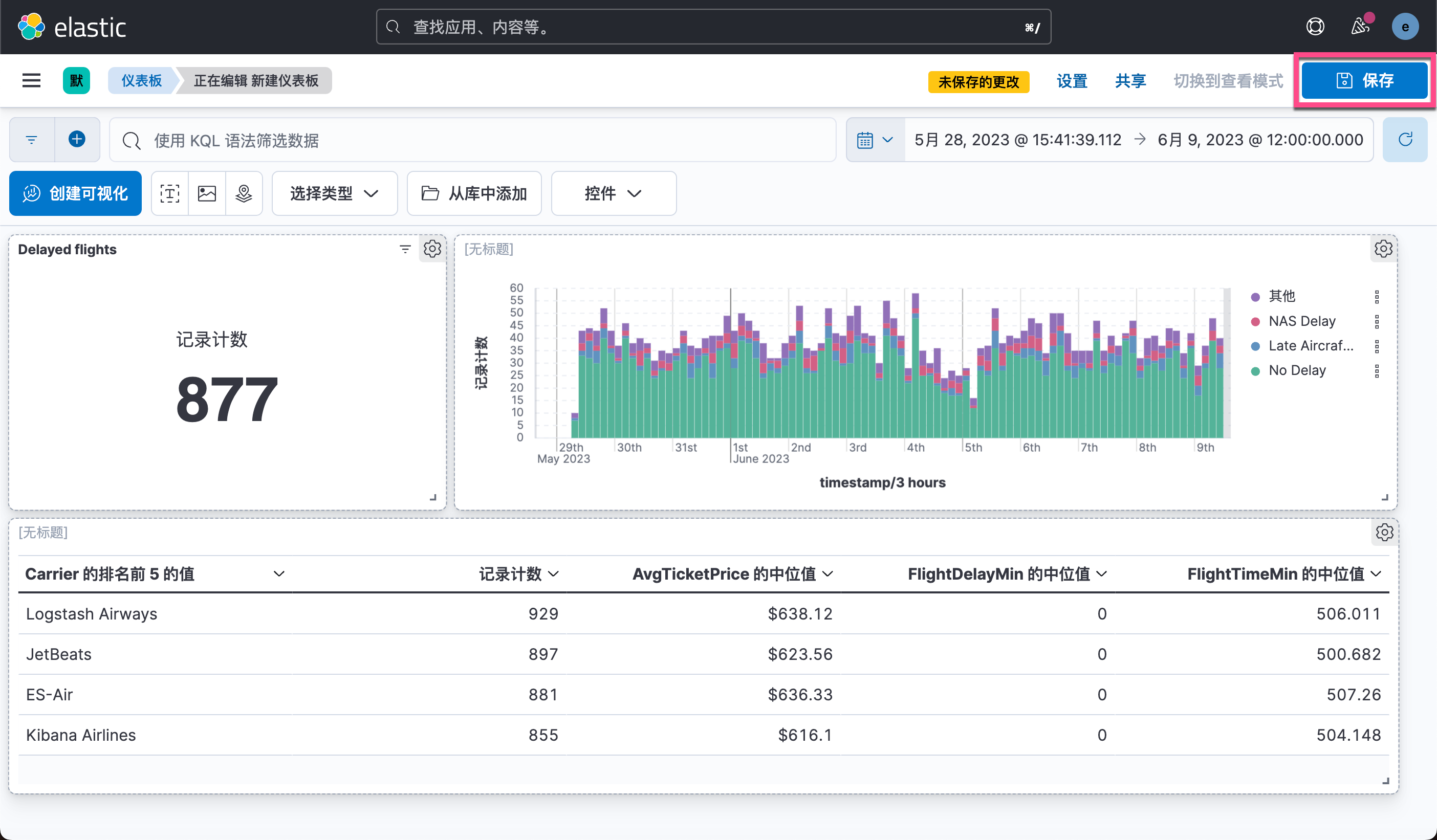
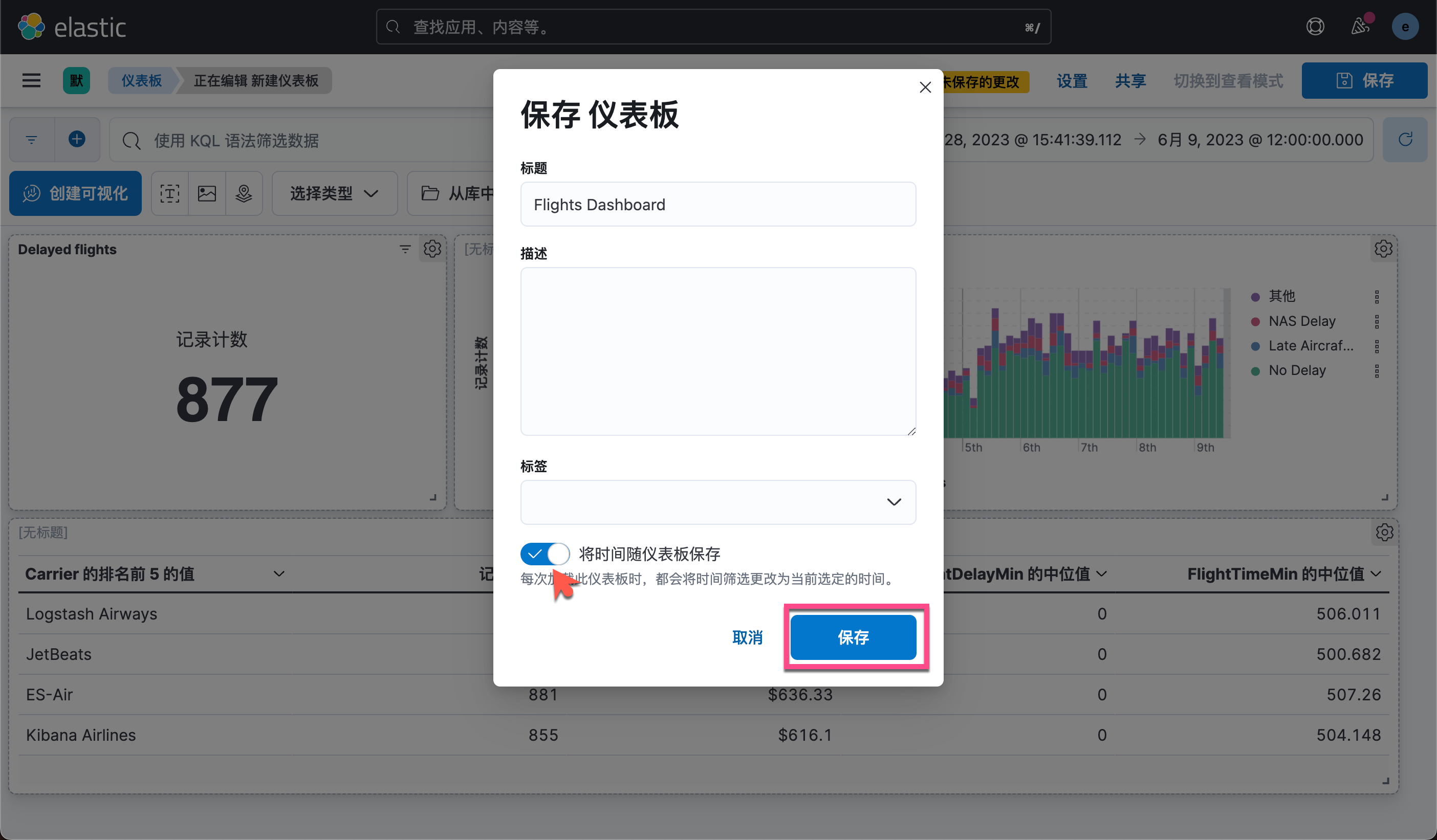
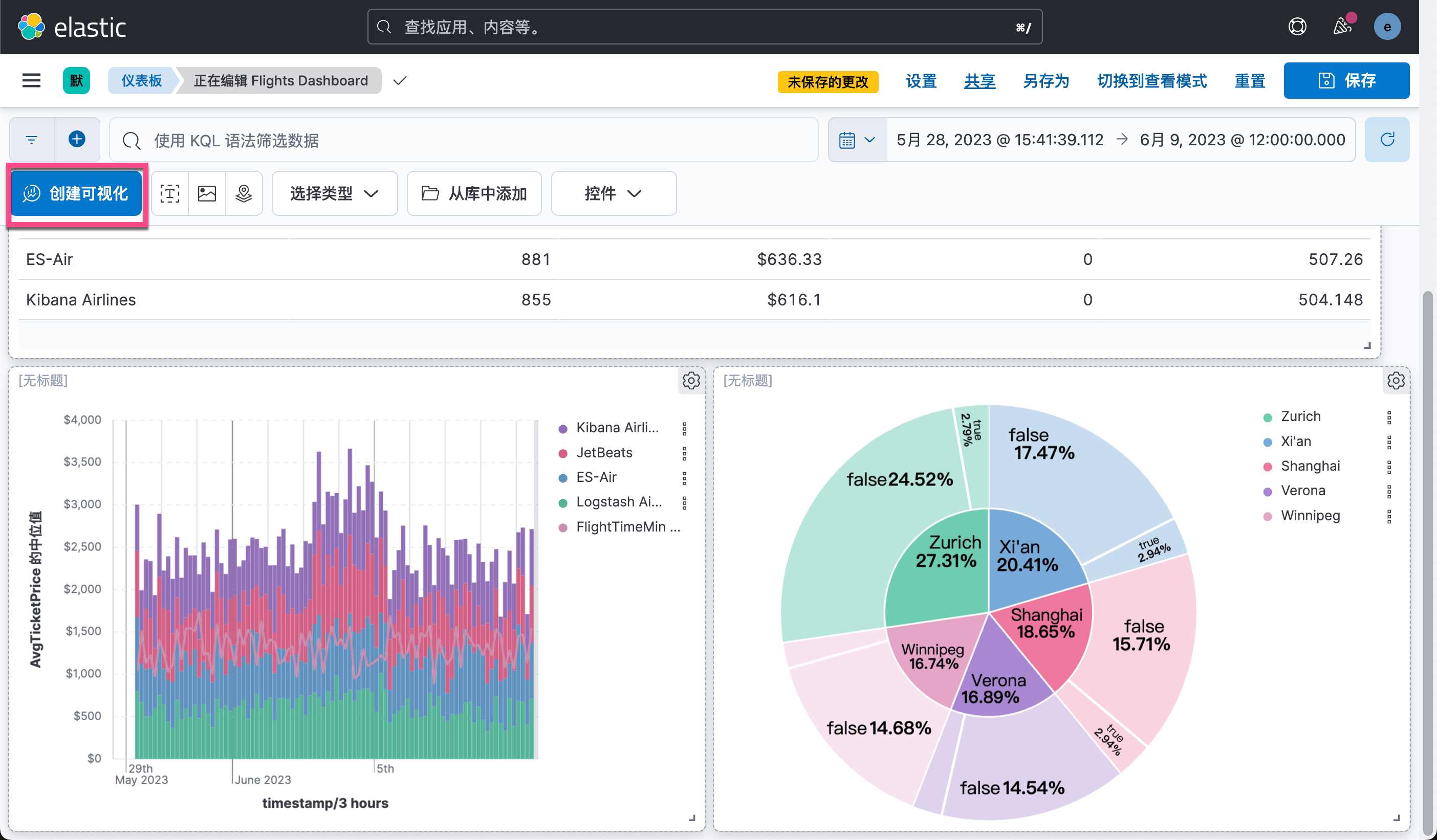
体验数据呈现变化
完成以上操作后,你已经成功体验了 Kibana Lens 灵活的数据可视化功能,在仪表板中创建了条形图、表格、圆环图和树状图等可视化视图。你可以在该仪表板页面,修改右上方的时间筛选器,以便根据修改查看数据呈现的变化。

当然你也添加一些过滤器来进行查看数据。这个就留着开发者自己来探索了。
