XMLHttpRequest Level 2添加了一个新的接口FormData.利用FormData对象,我们可以通过JavaScript用一些键值对来模拟一系列表单控件,我们还可以使用XMLHttpRequest的send()方法来异步的提交这个”表单”.比起普通的ajax,使用FormData的最大优点就是我们可以异步上传一个二进制文件.
想要更详细的了解如何使用FormData对象, 请查看使用FormData对象.
构造函数
new FormData (form? : HTMLFormElement)
参数
form (可选)
一个HTML表单元素,可以包含任何形式的表单控件,包括文件输入框.
方法
append()
给当前FormData对象添加一个键/值对.
void append(DOMString name, Blob value, optional DOMString filename);
void append(DOMString name, DOMString value);
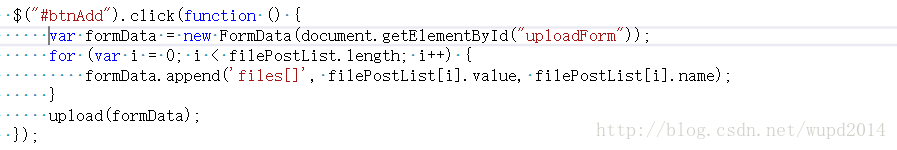
如何在formData中添加待上传的文件
扫描二维码关注公众号,回复:
1534597 查看本文章


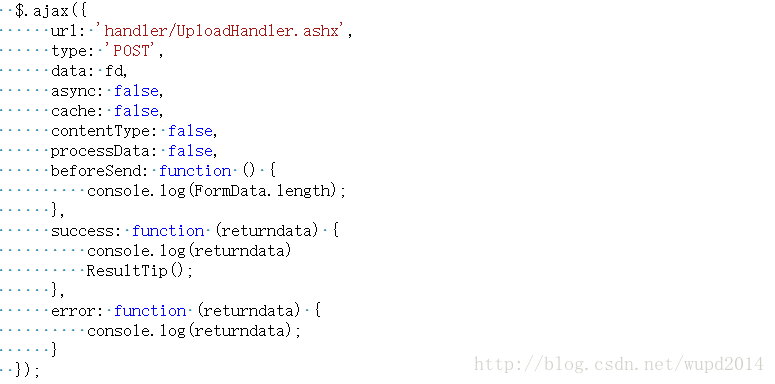
进行异步上传
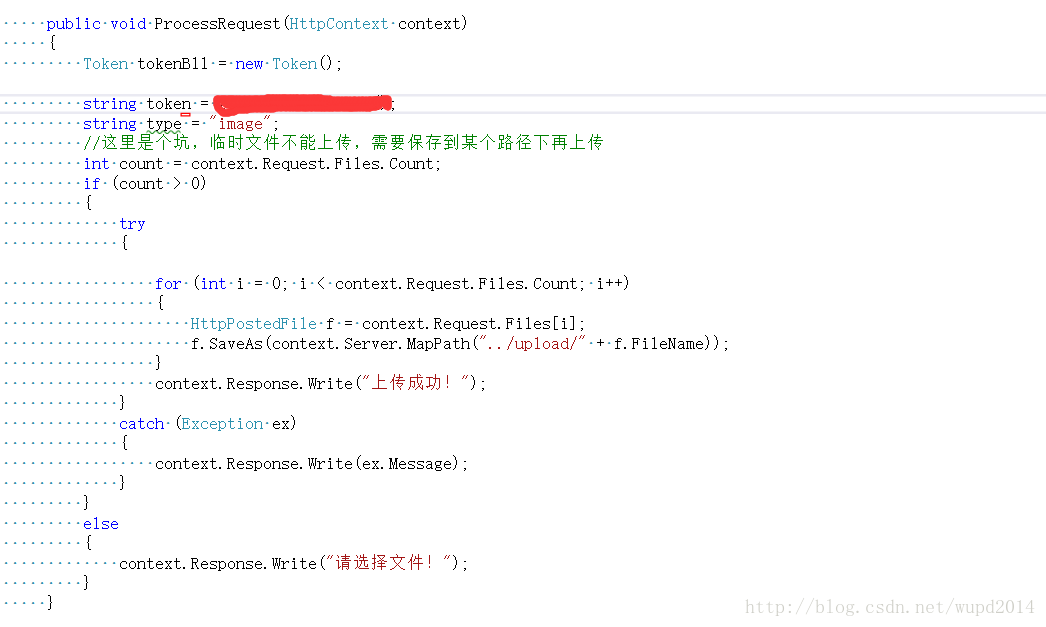
后台接收处理