作用:选中鼠标悬停在元素的状态,设置样式
选择器语法:选择器:hover{css}
注意点:伪类选择器选中元素的某种状态。
<style>
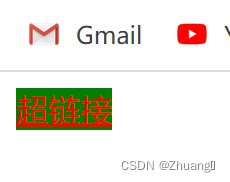
a:hover{
color:red;
background-color: green;
}
div:hover
{
color:green
}
</style>
</head>
<body>
<a href="#">超链接</a>
<div>div</div>
</body>