文章目录

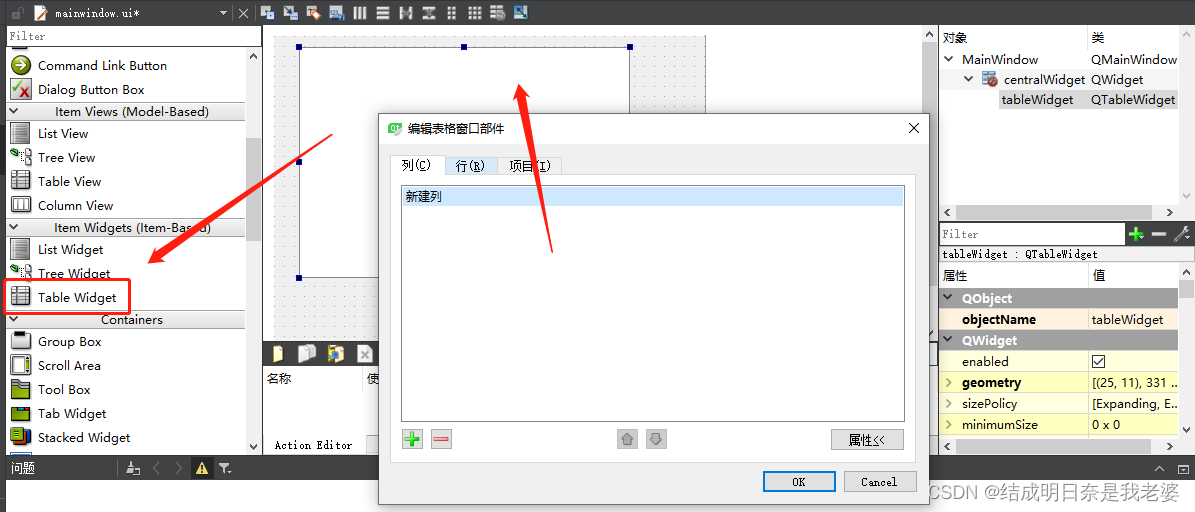
//QTableWidget控件
//设置列数
ui->tableWidget->setColumnCount(2);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList() <<"姓名"<<"性别");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
设置列数
ui->tableWidget->setColumnCount(number);
设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList() <<""<<"");
设置行数
ui->tableWidget->setRowCount(number);
设置正文
ui->tableWidget->setItem(row,column,new QTableWidgetItem("text"));
设置QTableWidget表格不可被选中、不可编辑
ui->tableWidget->setSelectionMode(QAbstractItemView::NoSelection);
设置表格中某个单元格不可被选中
QTableWidgetItem *item=ui->tableWidget->item(0,0);
item->setFlags(item->flags()&~Qt::ItemIsSelectable);
防止越界
QStringList nameList;
nameList<<""<<""<<""<<""<<"";
for(int i=0;i<5;i++){
int col = 0;
//ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));//越界
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList.at(i)));
}
int转QString
QString::number(数字)
其他控件
Group Box: 分组Scroll Area: 滚动区域Tool Box: 相似与QQ群聊列表中的菜单栏,可以在里面添加东西Tab Widget: 类似于浏览器网页标签Stacked Widget: 箭头切换页面
Scroll Area按键
connect()
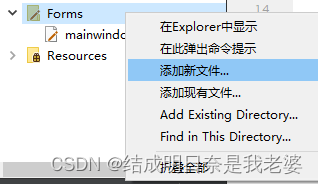
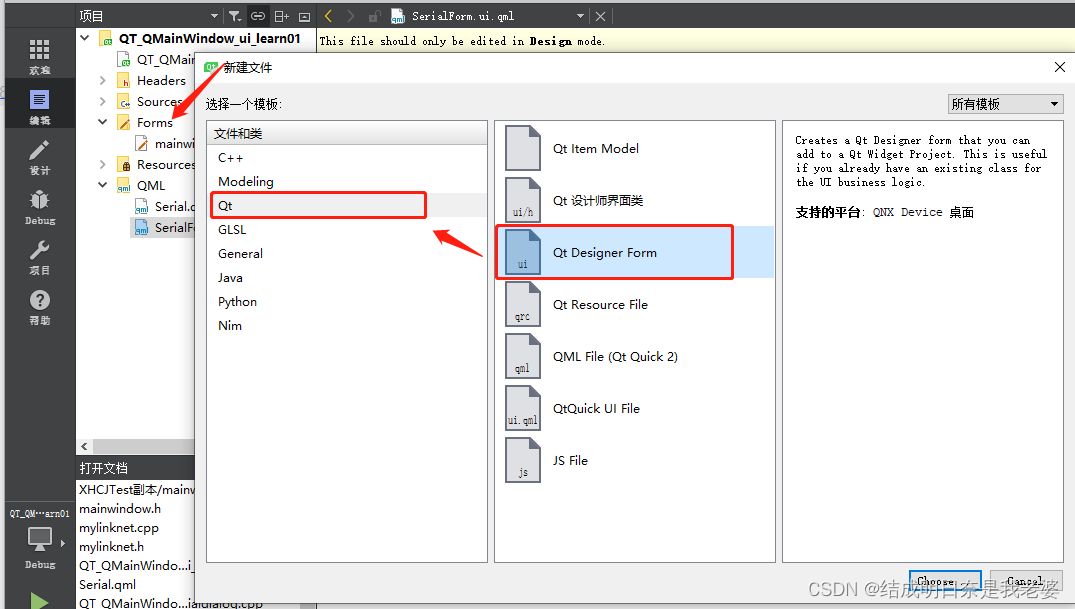
添加UI


设置图标
主窗口图标
setWindowIcon()
状态栏上显示图标
setWindowIcon()
使用QtCreator
ico跟.pro文件放在一个文件夹下
RC_ICONS = logo.ico