使用GitLab+Jenkins集成, 使用Jenkins的Generic WebHook插件;此插件可以作为各个工具间集成使用的通用方式,但是遇到些场景需要写些代码。关于 “合并代码后触发Pipeline”的配置方式, 其实思路简单,实现和让我描述起来还是有点复杂的,今天来做一下,分享给需要的伙伴。

Jenkins 作业设置
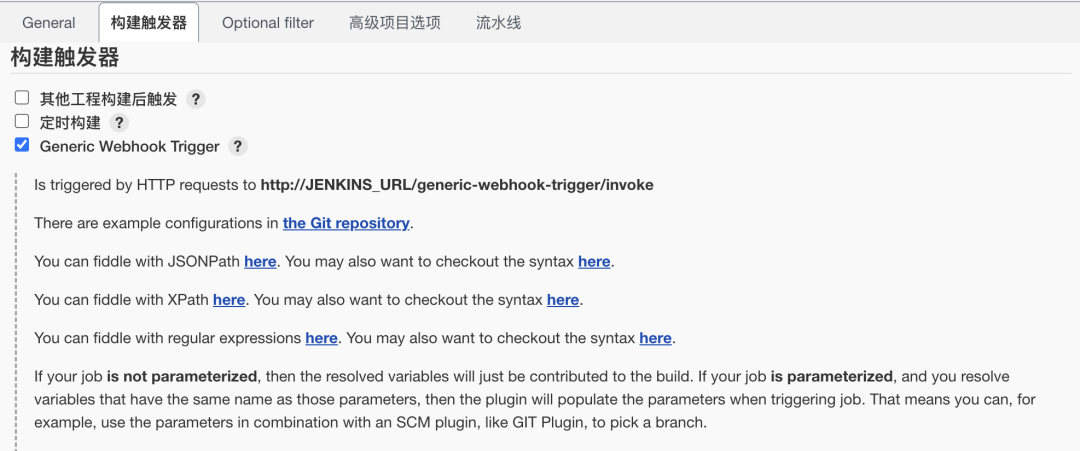
开启webhook trigger;

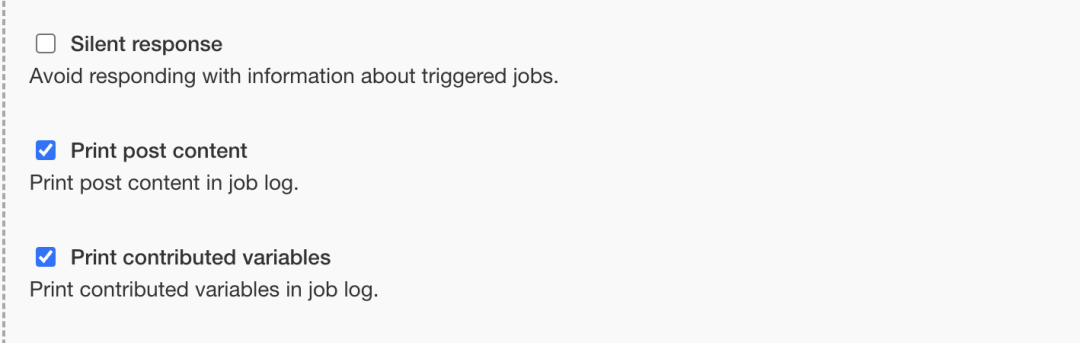
开启调试信息(为了便于拿到Gitlab POST数据)

为触发器配置一个全局且唯一的Token(一般使用作业名字)

生成该作业的触发URL
http://192.168.1.200:8080/generic-webhook-trigger/invoke?token=devops-merge-triggerGitLab项目设置
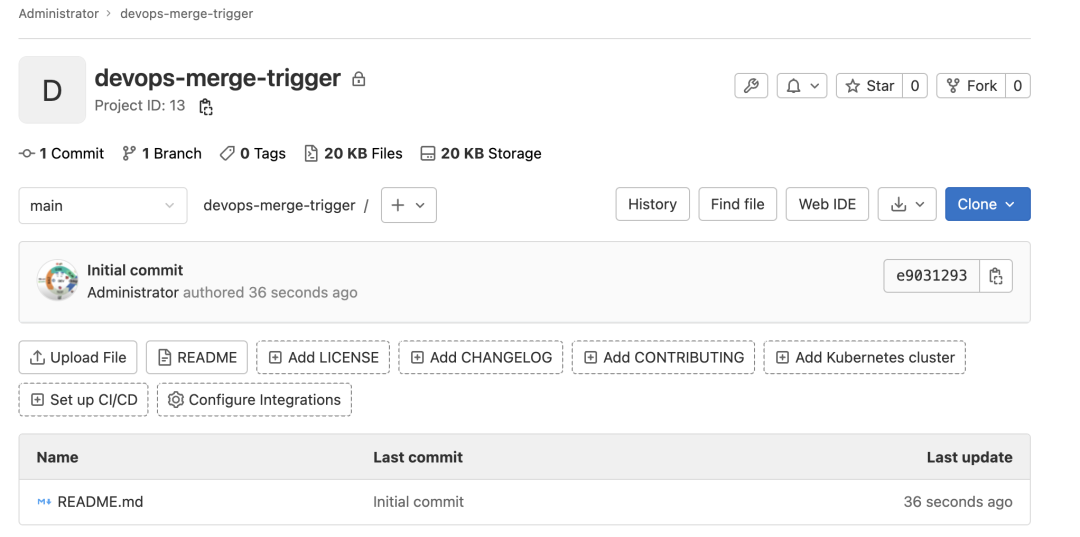
创建一个项目

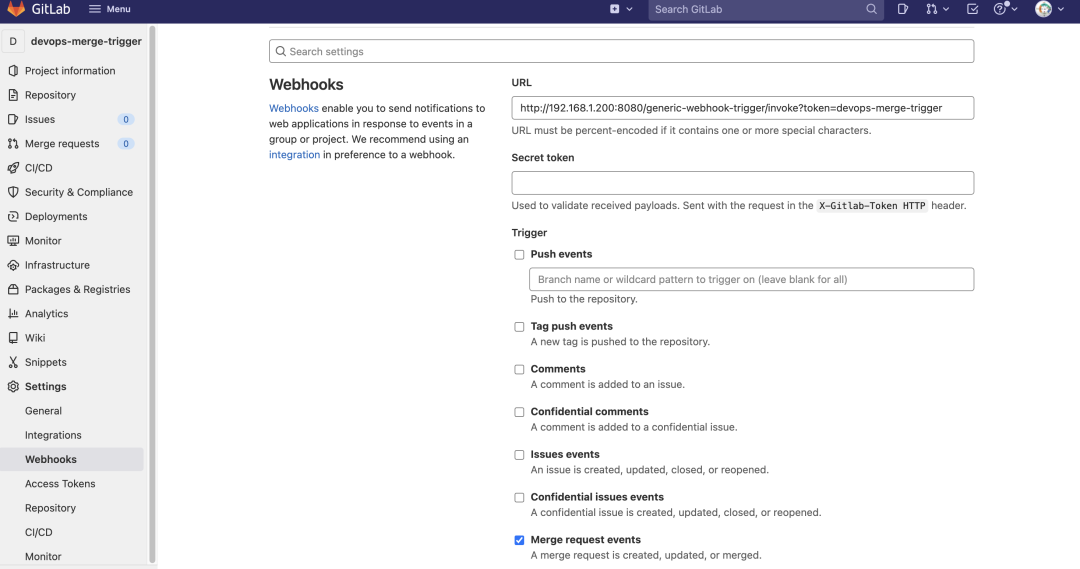
配置Merge request事件的webhook。

分析数据
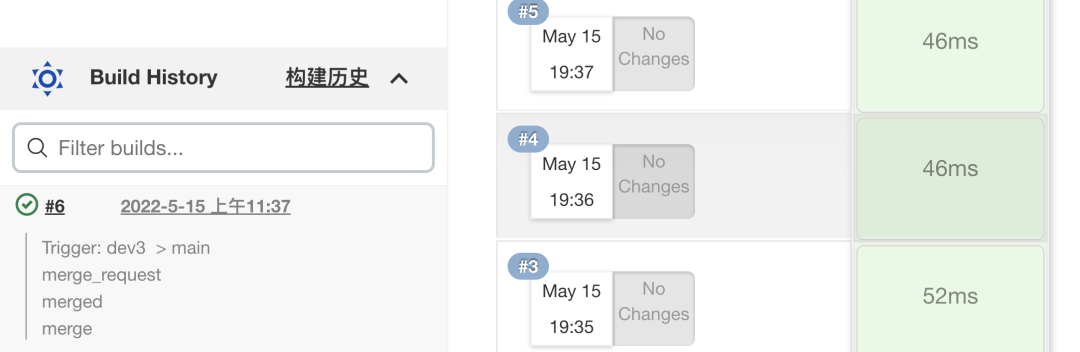
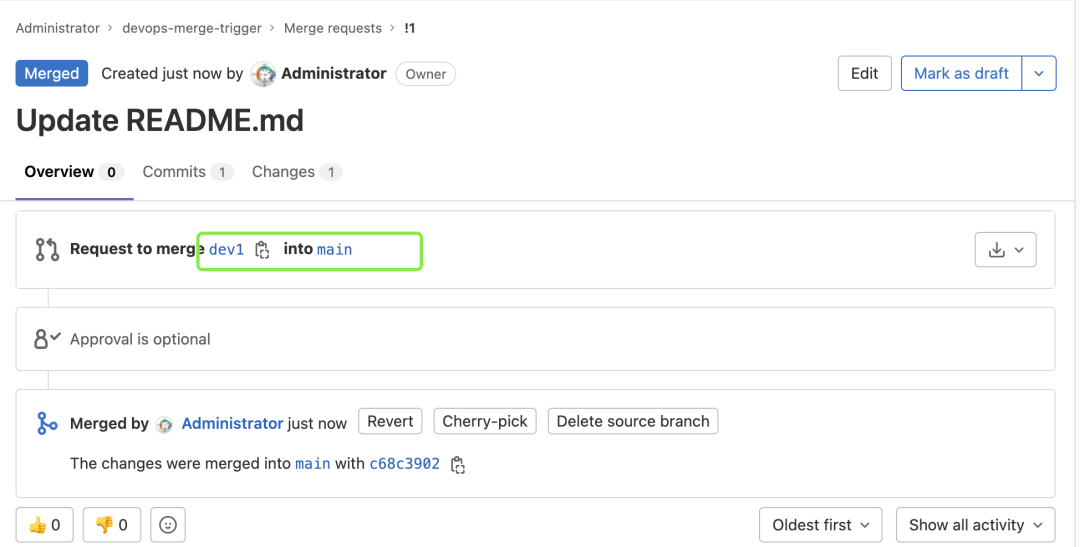
创建Merge request,观察数据。

合并后GitLab的webhook触发了, 我们需要对比开启请求和合并请求的数据。找不同,找特点。
# approved状态
$.event_type = merge_request
$.object_attributes.state = opened
$.object_attributes.action = approved
# merge状态
$.event_type = merge_request
$.object_attributes.state = merged
$.object_attributes.action = merge
#拿到source和target分支
$.object_attributes.source_branch
$.object_attributes.target_branch开始集成
此部分都是在jenkins上面配置的
配置Generic Webhook的过滤没用的请求,实现精准触发;
currentBuild.description = "Trigger: ${source_branch} > ${target_branch} \n${event_type} \n ${state} \n ${action}"
pipeline {
agent any
triggers {
GenericTrigger(causeString:'Generic Cause',
genericVariables: [[defaultValue:'', key:'event_type', regexpFilter:'', value:'$.event_type'],
[defaultValue:'NULL', key:'state', regexpFilter:'', value:'$.object_attributes.state'],
[defaultValue:'NULL', key:'action', regexpFilter:'', value:'$.object_attributes.action'],
[defaultValue:'NULL', key:'source_branch', regexpFilter:'', value:'$.object_attributes.source_branch'],
[defaultValue:'NULL', key:'target_branch', regexpFilter:'', value:'$.object_attributes.target_branch']],
printContributedVariables:true,
printPostContent:true,
regexpFilterExpression:'^merge_request\\smerged\\smerge$',
regexpFilterText:'$event_type $state $action',
token:'devops-merge-trigger',
tokenCredentialId:'')
}
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
完成!