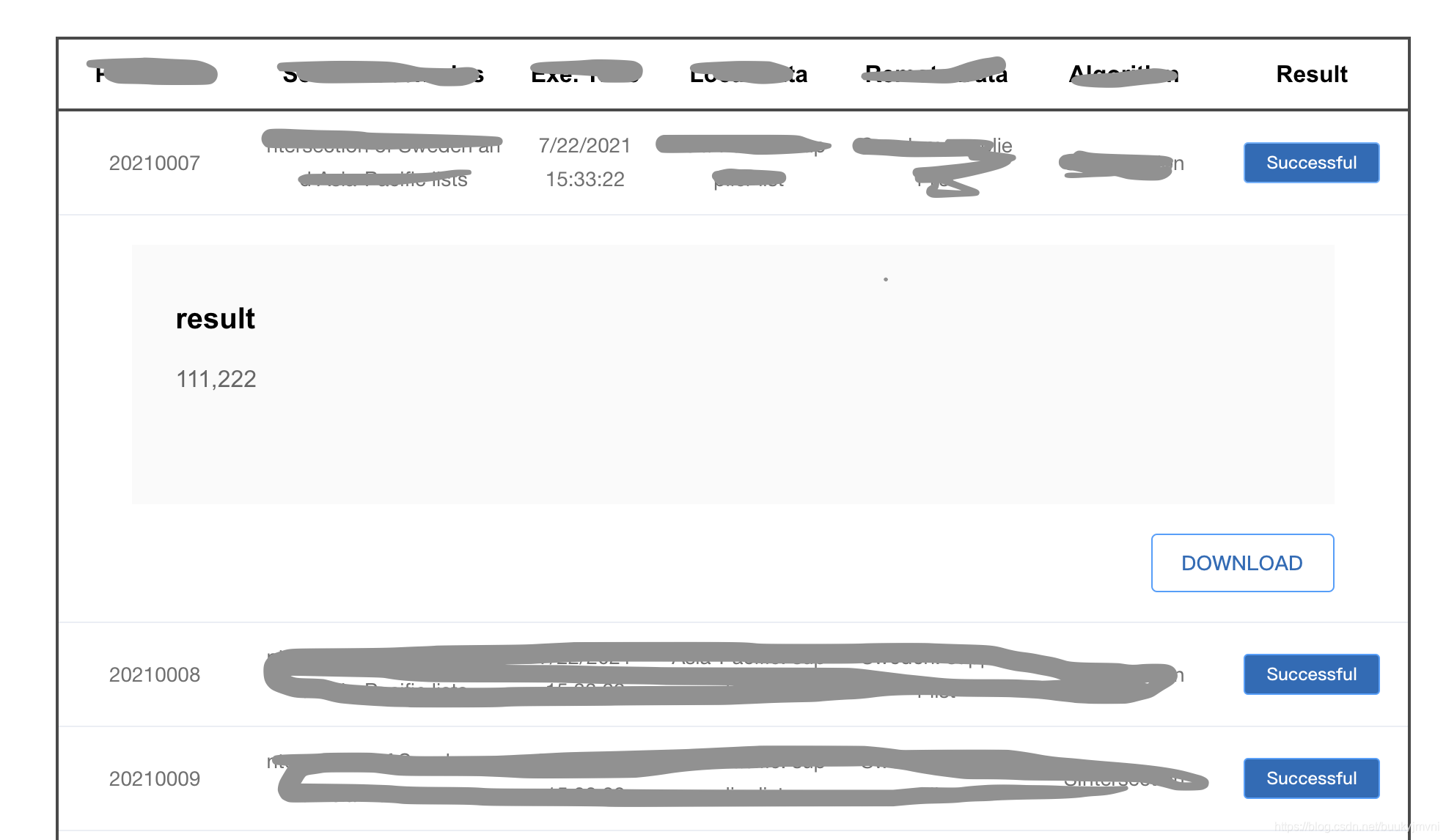
效果如图:

1、为按钮设置点击事件传参
<el-table-column label="操作" width="100">
<template slot-scope="scope">
<el-button type="text" @click="toogleExpand(scope.row)">查看详情</el-button>
</template>
</el-table-column>
2、需要打开的内容
<el-table-column type="expand" width="1">
<template slot-scope="props">
<div label-position="right" inline class="demo-table-expand">
<div class="input-res">
<span>result</span><br>{
{ props.row.result }}
</div>
<el-button type="primary" @click="download">DOWNLOAD</el-button>
</div>
</template>
</el-table-column>
3、点击方法
toogleExpand(row) {
const $table = this.$refs.table;
this.tableData.map((item) => {
console.log('1',item)
if (row.performId != item.performId) {
$table.toggleRowExpansion(item, false)
}
})
$table.toggleRowExpansion(row)
}