一、前言
在代码调试时,经常出现跨域问题(生产环境没有此问题,本地调试会有)。为了解决该问题,通过chrome的Allow CORS: Access-Control-Allow-Origin插件,能够方便的在请求头添加:Access-Control-Allow-Origin: *。
官网:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
二、配置
插件安装完成如图:

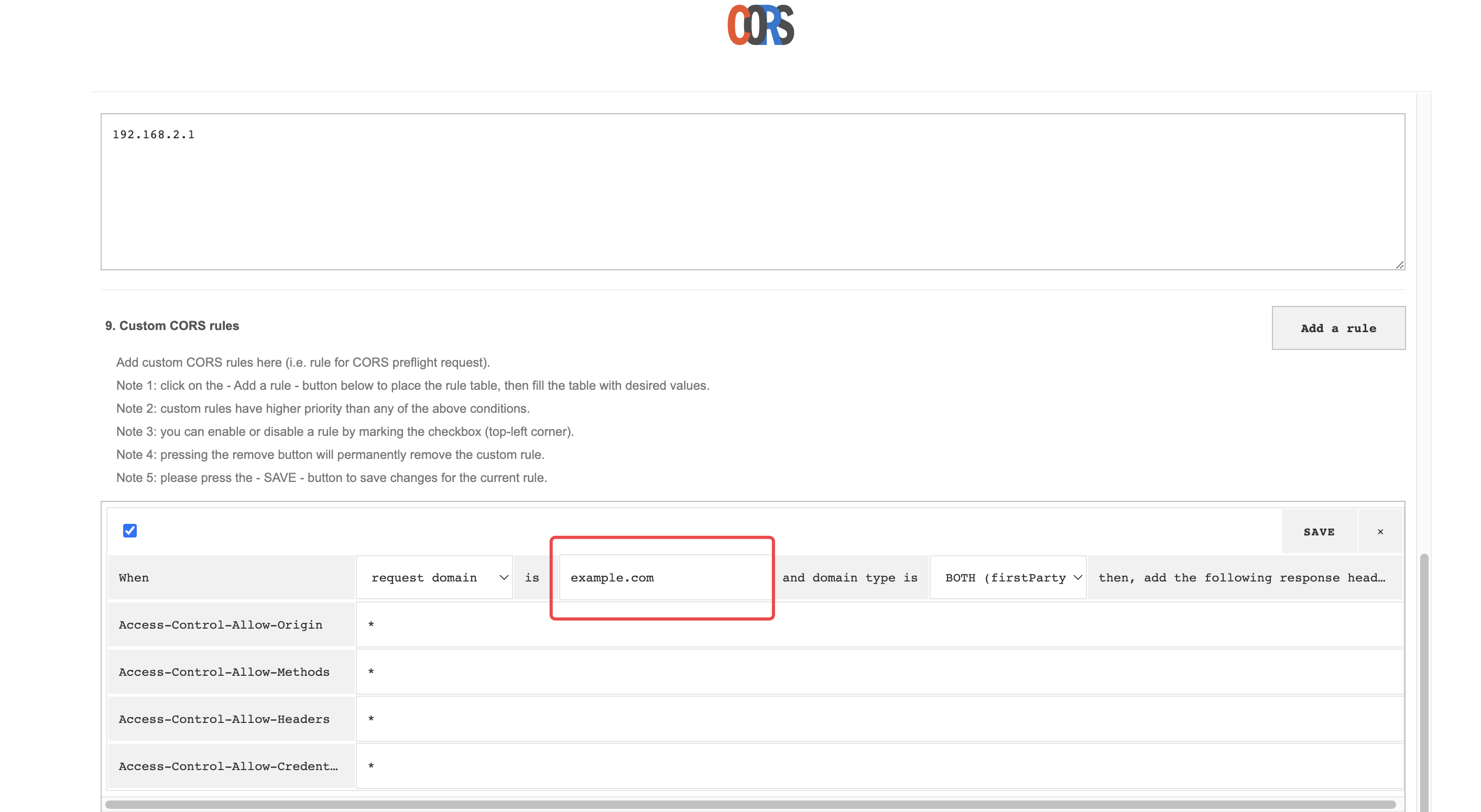
点击:Open options page打开配置页面,在9. Custom CORS rules配置跨域规则:

在如图红色地方,填写跨域请求的域名或IP地址。
三、开启插件
保存完成后,进入调试页面,打开插件。点击图标即可开启插件。