1.1. 定义
摘自w3school:float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
1.2. 关键点
从上面的定义,分析几个关键点:
- float是可以独立存在的,与position没有关系,很多文章讲解的时候,并没有独立讲解float的功能;
- float可以作用与替换元素(img),也可以作用以非替换元素(p, span);
- float属性设置了之后,元素的display性质变为block了,可以设置宽度,高度,margin, padding属性等;
- float之后,元素还在父元素内,不会脱离父元素,left值相对的是父元素的左边框(padding值有效)。
1.3. 示例
1.3.1. 行内元素示例
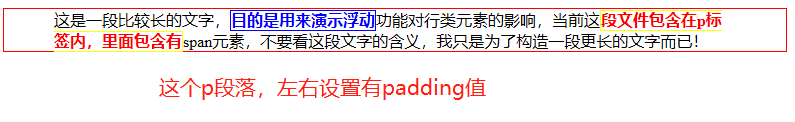
设置float: left之前:

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>浮动 float属性</title> <style> p { padding-left: 50px; padding-right: 50px; border: 1px solid red; } .span1 { color: blue; font-weight: bold; border: 1px solid blue; } .span2 { color: red; font-weight: bold; border: 1px solid yellow; } </style> </head> <body> <p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p> </body> </html>

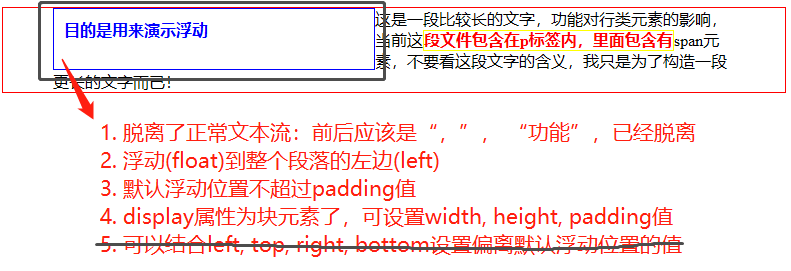
现在给第一个span (目的是用来演示浮动) 设置float: left

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>浮动 float属性</title> <style> p { padding-left: 50px; padding-right: 50px; border: 1px solid red; } .span1 { color: blue; font-weight: bold; border: 1px solid blue; float: left; width: 300px; height: 40px; padding: 10px; left: 20px; /* 无效 */ top: 20px; /* 无效 */ } .span2 { color: red; font-weight: bold; border: 1px solid yellow; } </style> </head> <body> <p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p> </body> </html>

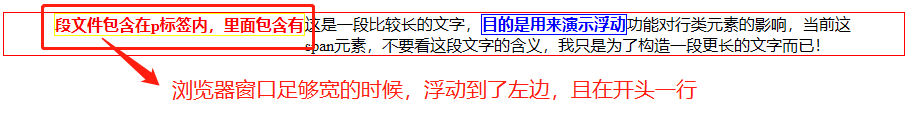
设置float: right

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>浮动 float属性</title> <style> p { padding-left: 50px; padding-right: 50px; border: 1px solid red; } .span1 { color: blue; font-weight: bold; border: 1px solid blue; float: right; width: 300px; height: 35px; padding: 10px; left: 20px; /* 无效 */ top: 20px; /* 无效 */ } .span2 { color: red; font-weight: bold; border: 1px solid yellow; } </style> </head> <body> <p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p> </body> </html>

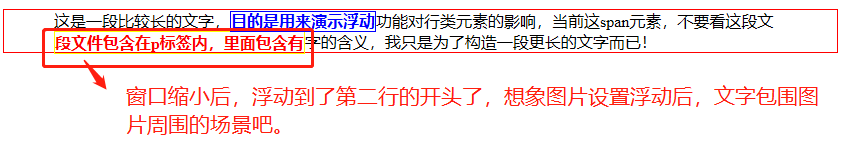
第二个span设置为float:left

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>浮动 float属性</title> <style> p { padding-left: 50px; padding-right: 50px; border: 1px solid red; } .span1 { color: blue; font-weight: bold; border: 1px solid blue; } .span2 { color: red; font-weight: bold; border: 1px solid yellow; float: left; } </style> </head> <body> <p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p> </body> </html>


1.3.2. 块级元素示例
ttt
