本篇文章只是因为做出作业太激动才写的,没什么技术含量,尽量写的通俗易懂一些只是为了能做出来。
1.新建一个新的项目
File-New Project-(取名字)next-next-(选择Empty Activity)next-(取消勾选第二个,如图)Finish

2.点击app-src-main-res-layout-activity_main.xml

在左下角Text中复制如下代码(将原本的删掉直接全部复制粘贴就好,复制过去之后Design中会自动出来)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="购物商城"
android:textSize="18sp"
android:textColor="#FFFFFF"
android:background="#FF8F03"
android:gravity="center"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
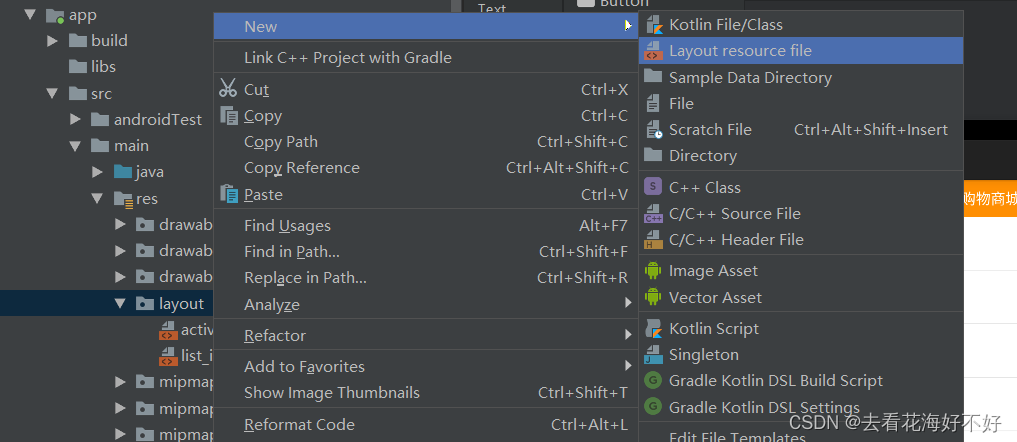
3.右键app-src-main-res-layout,选择New-Layout resource file新建一个名为list_item.xml的布局文件

并在Test中复制如下代码(将原本的删掉直接全部复制粘贴就好)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:id="@+id/iv"
android:layout_width="120dp"
android:layout_height="90dp"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv"
android:layout_centerVertical="true">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="table"
android:textSize="20sp"
android:textColor="#000000" />
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="价格"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:layout_below="@id/title"
android:textColor="#FF8F03" />
<TextView
android:id="@+id/price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1000"
android:textSize="20sp"
android:layout_below="@id/title"
android:layout_toRightOf="@+id/tv_price"
android:textColor="#FF8F03"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</RelativeLayout>
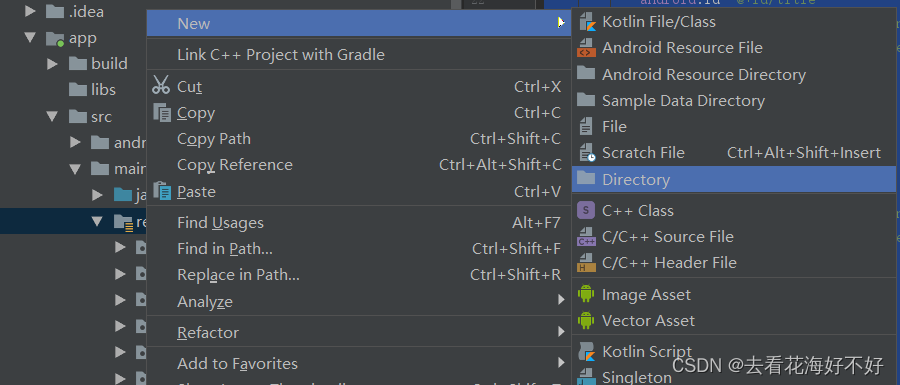
4.右键app-src-main-res,选择New-Directory

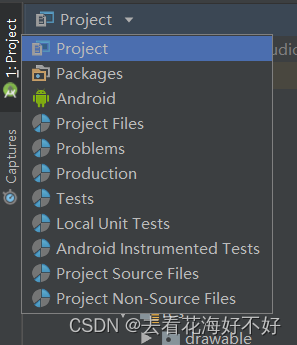
创建一个名为drawable-hdpi的文件夹(此时创建完看不见文件夹需要把左上角切换成Project

此刻可以在app-src-main-res看到新创建的文件夹
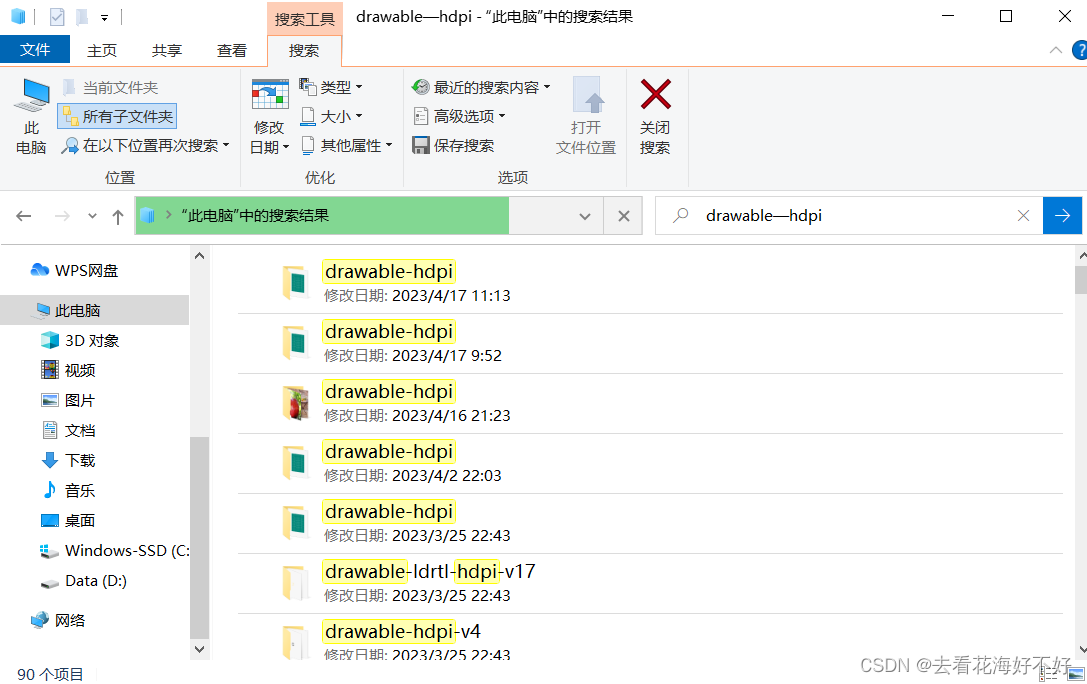
5.点开我的电脑,搜索drawable-hdpi,并找到此项目对应的文件夹

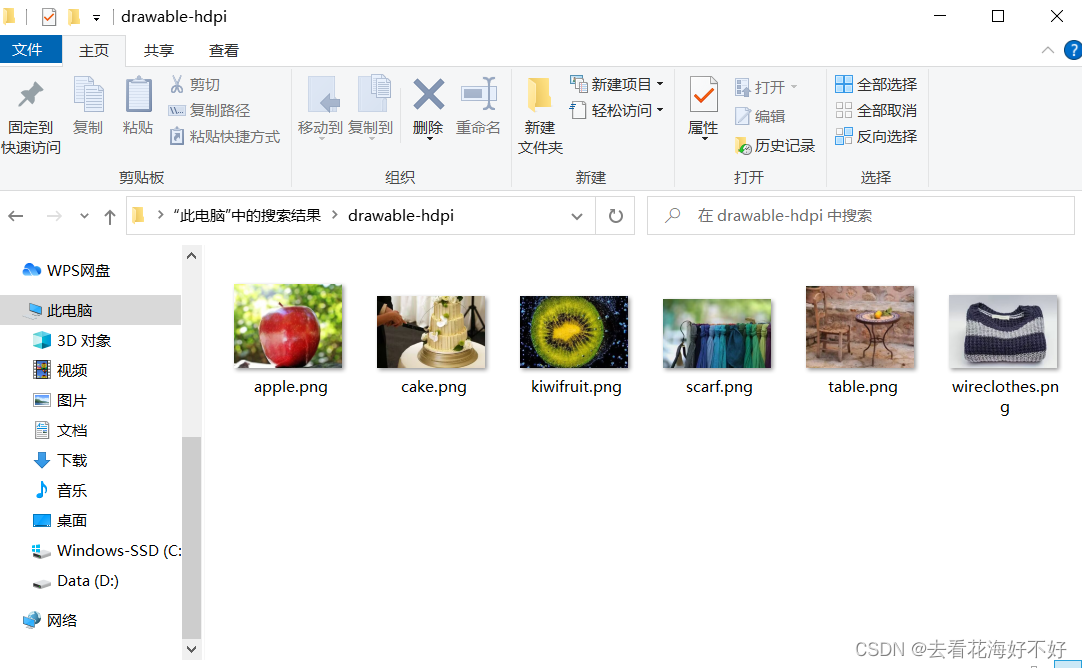
将需要的图片拖拽进去,并重命名(只可以使用1-9,a-z,不可使用大写,不可空格),重命名时会弹出一个对话框,点击是


6.打开Android studio,在app-src-main-java-Main Activity中复制如下代码,第一行需要保留Main Activity中自带的(package那行,剩下的可以把原本的删掉,直接复制如下代码)
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private String[] titles = {"table", "apple", "cake", "wireclothes", "kiwifruit", "scarf"};
private String[] prices = {"800元", "10元/kg", "300元", "350元", "10元/kg", "280元"};
private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.cake,
R.drawable.wireclothes, R.drawable.kiwifruit, R.drawable.scarf};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = findViewById(R.id.lv);
MyBaseAdapter adapter = new MyBaseAdapter();
listView.setAdapter(adapter);
}
class MyBaseAdapter extends BaseAdapter {
@Override
public int getCount() {//item总数
return titles.length;
}
@Override
public Object getItem(int position) { //item数据对象
return titles[position];
}
@Override
public long getItemId(int position) { // item id
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) { // view视图
//将list_item.xml转换为view对象
// View view = View.inflate(MainActivity.this,R.layout.list_item,null);
// //初始化控件list_item中的
// TextView title = view.findViewById(R.id.title);
// TextView price= view.findViewById(R.id.price);
// ImageView iv = view.findViewById(R.id.iv);
// //将数组信息设置在布局中
// title.setText(titles[position]);
// price.setText(prices[position]);
// iv.setImageResource(icons[position]);
ViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(MainActivity.this, R.layout.list_item, null);
holder = new ViewHolder();
holder.title = (TextView) convertView.findViewById(R.id.title);
holder.price = (TextView) convertView.findViewById(R.id.price);
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.title.setText(titles[position]);
holder.price.setText(prices[position]);
holder.iv.setBackgroundResource(icons[position]);
return convertView;
}
}
class ViewHolder {
TextView title;
TextView price;
ImageView iv;
}
}
然后就可以运行了