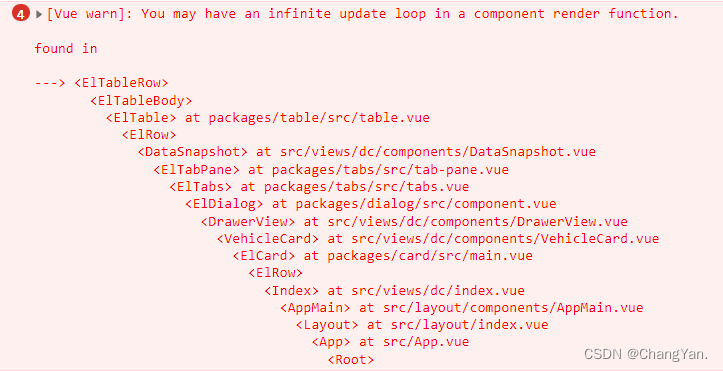
报错如下:

产生的原因:在组件的 render 函数中有一个无限更新循环。当 Vue.js 组件的 render 函数触发一次更新后,又立即导致另一次更新时,就会出现这种情况。这会导致浏览器卡死并且消耗大量资源。
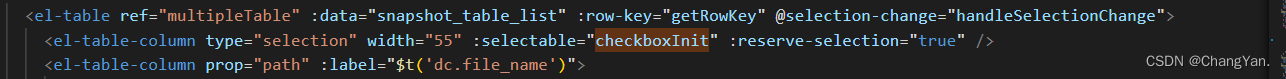
看一下我的代码:

checkboxInit(row, index) {
if (row.is_downloaded === 1 && row.status_code === 0) {
this.multipleSelection.splice(this.multipleSelection.indexOf(row.path), 1)
return 0
} else {
return 1
}
},
我同时改变了checkbox的是否可选状态和是否选中状态,所以这就会导致更新的立即触发,就会出现报错。
解决办法:
将this.multipleSelection.splice(this.multipleSelection.indexOf(row.path), 1)从checkboxInit函数中去除,在其它地方拿到row.path然后对this.multipleSelection进行更新。