Vue3导入element-ui
本文讲解,vue3如何导入element-ui。
首先在终端里面运行命令npm install element-plus --save.


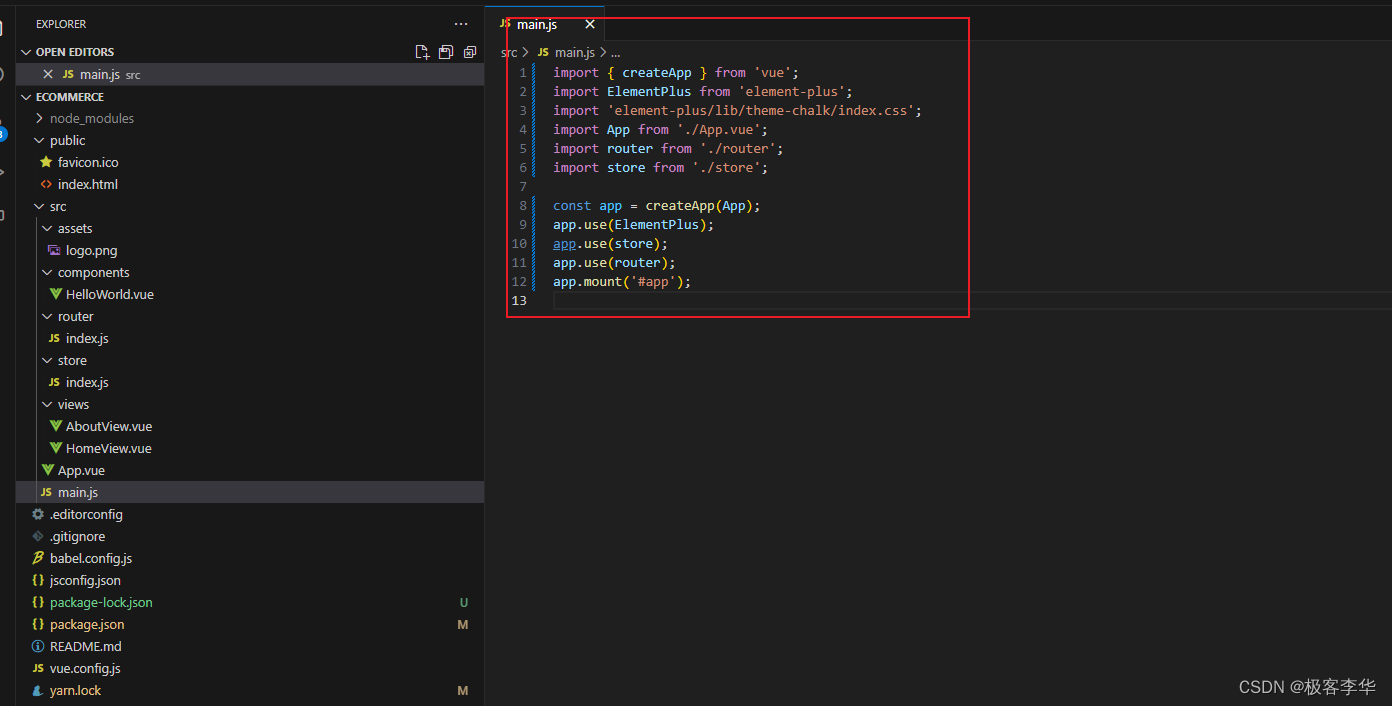
对于main.js进行如下修改
import {
createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')