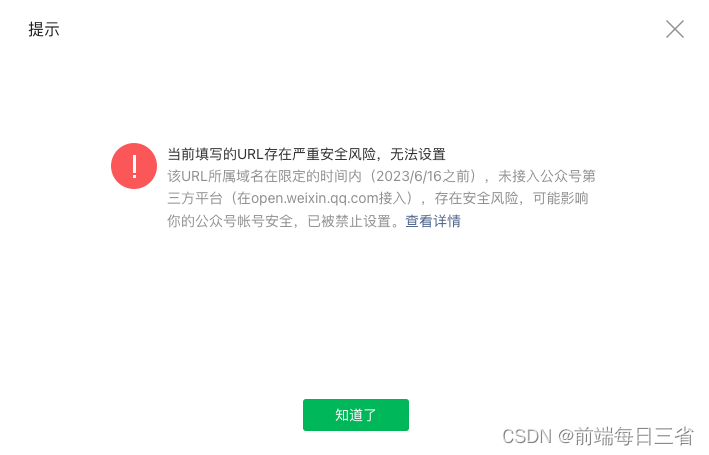
解决微信后台禁用url问题

由于目前用的平台,域名都没有在微信授权,所以被微信给禁用了,我们现在用一个接口可以绑定域名的平台转发一下,演示选择使用vscode工具,其它有终端的工具亦可。
1. 安装vercel
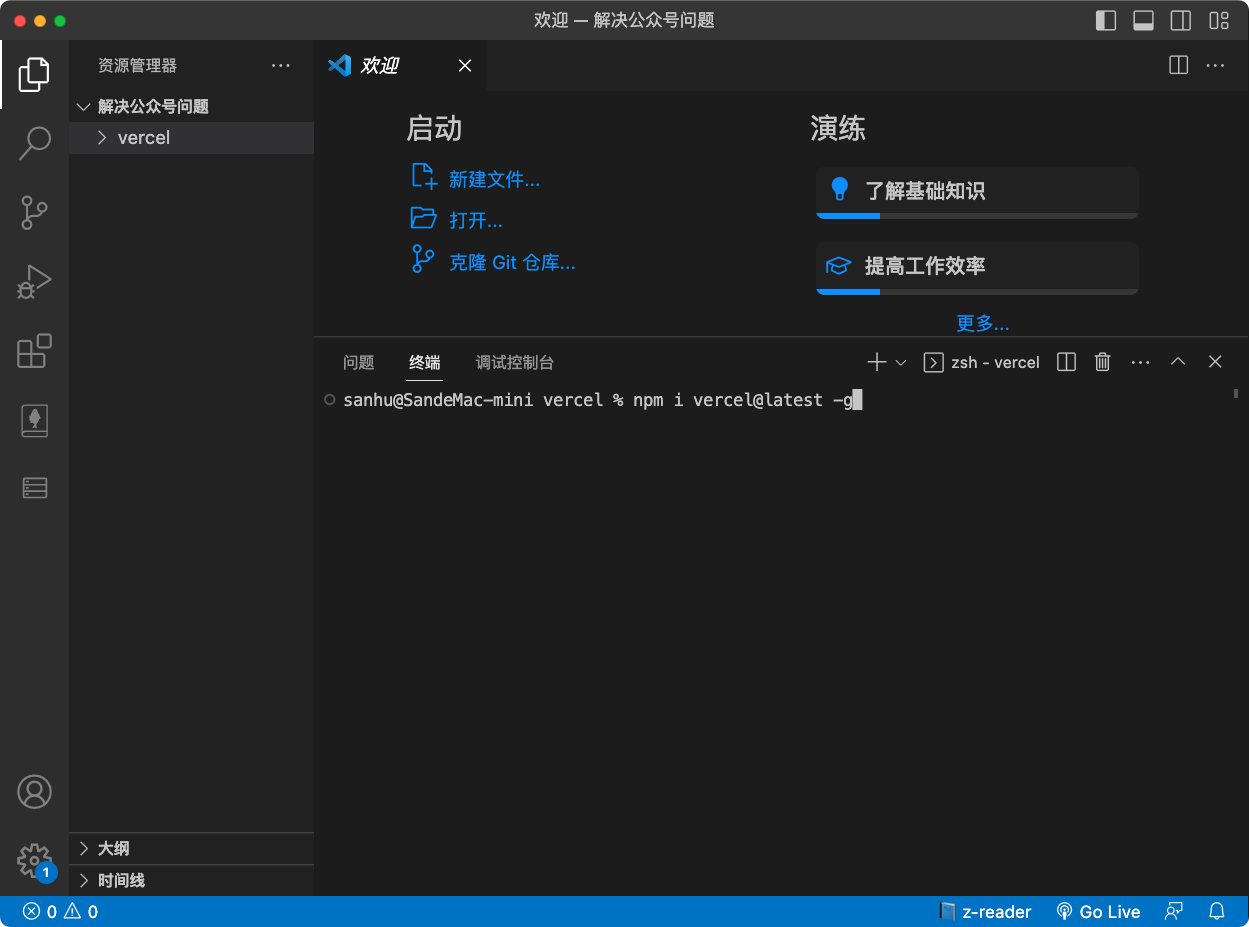
- 全局安装vercel
npm i vercel@latest -g

安装中可能有些同学会安装失败,可以更新一下node的版本,没有node的安装一下,有node的更新到最新,最新node地址。安装node过程不再多说,不会的可以搜索一下。
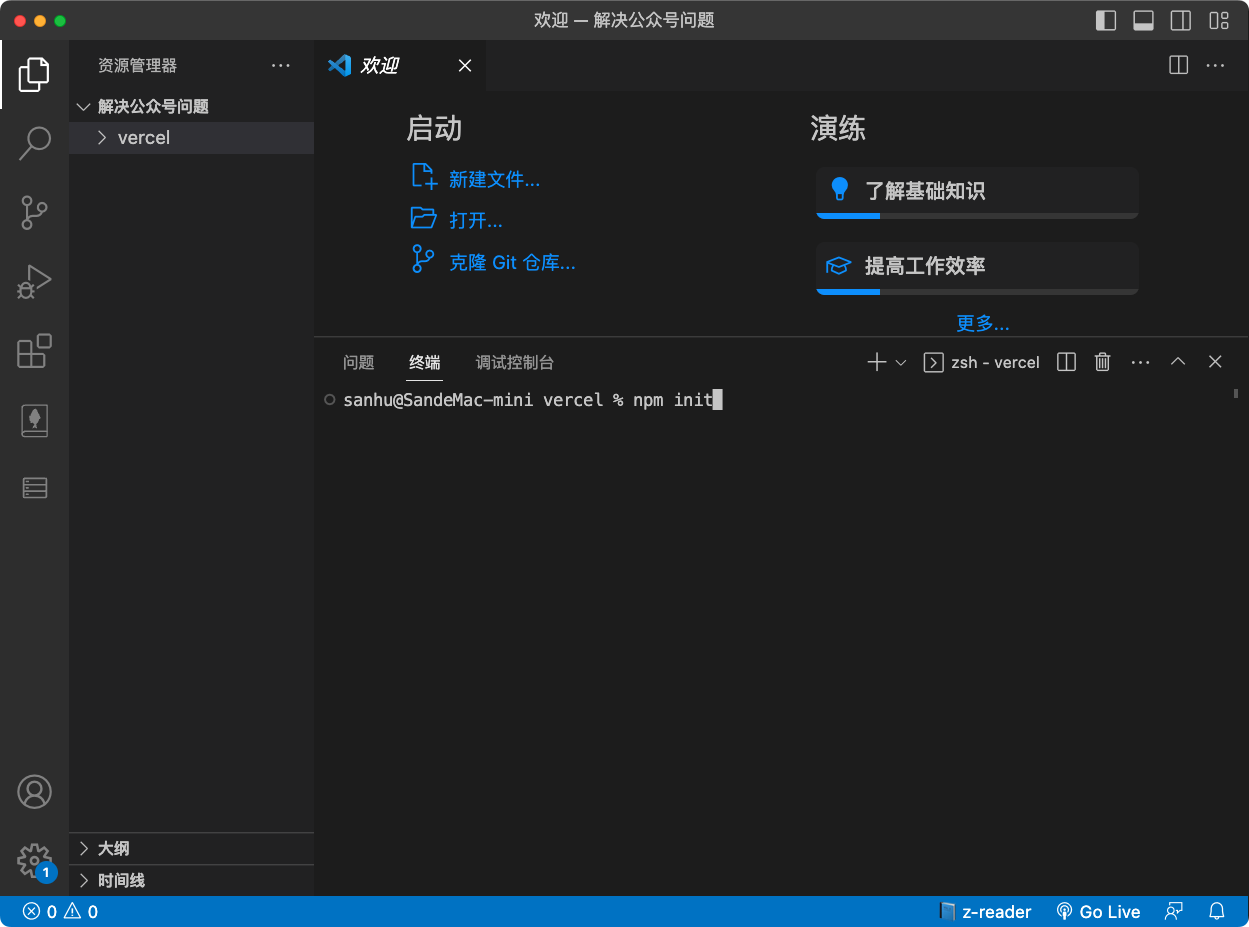
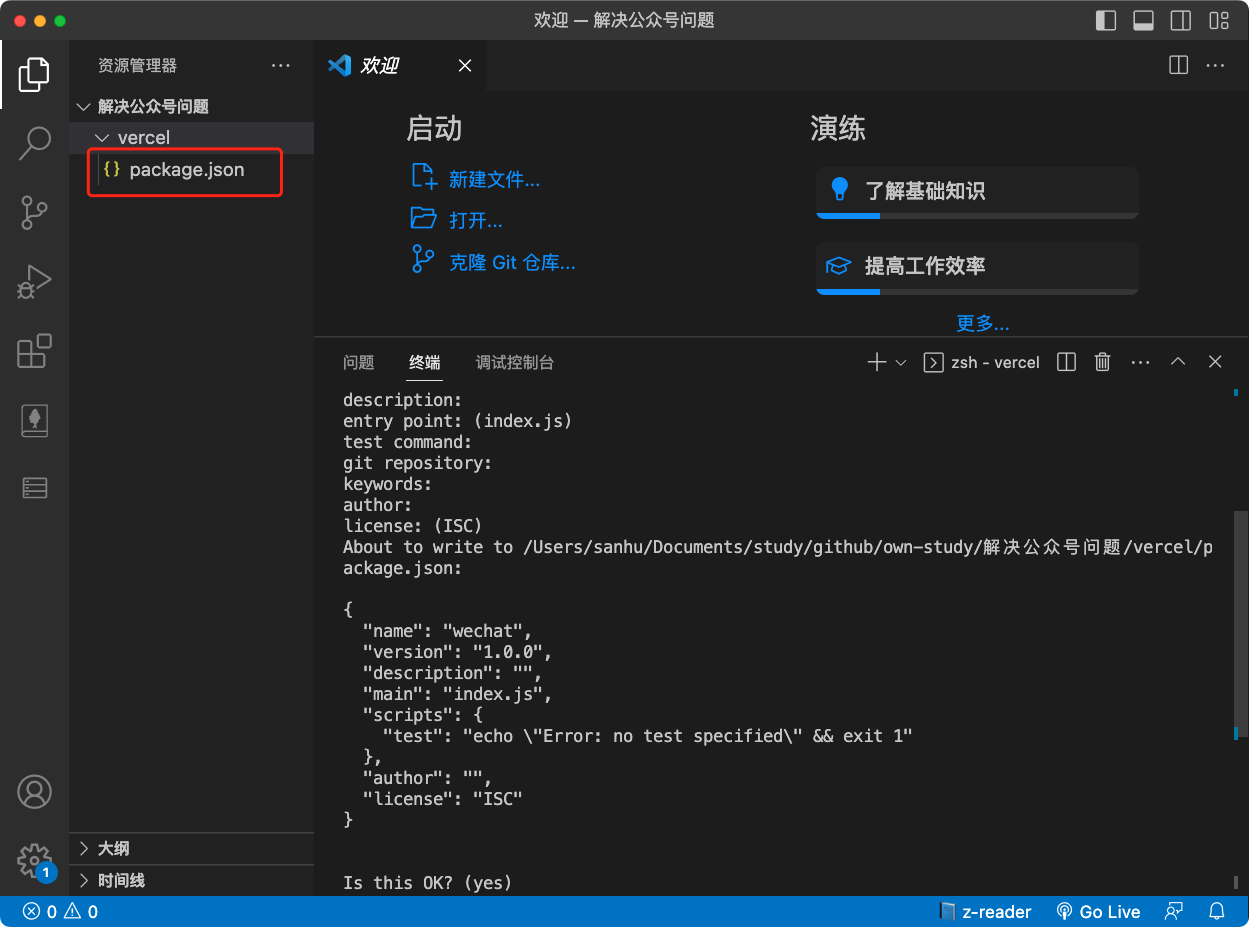
- 创建package.json
新建一个文件夹初始化项目
npm init

这个指令给项目生成一个package.json文件,用于管理依赖等,可以一路回车

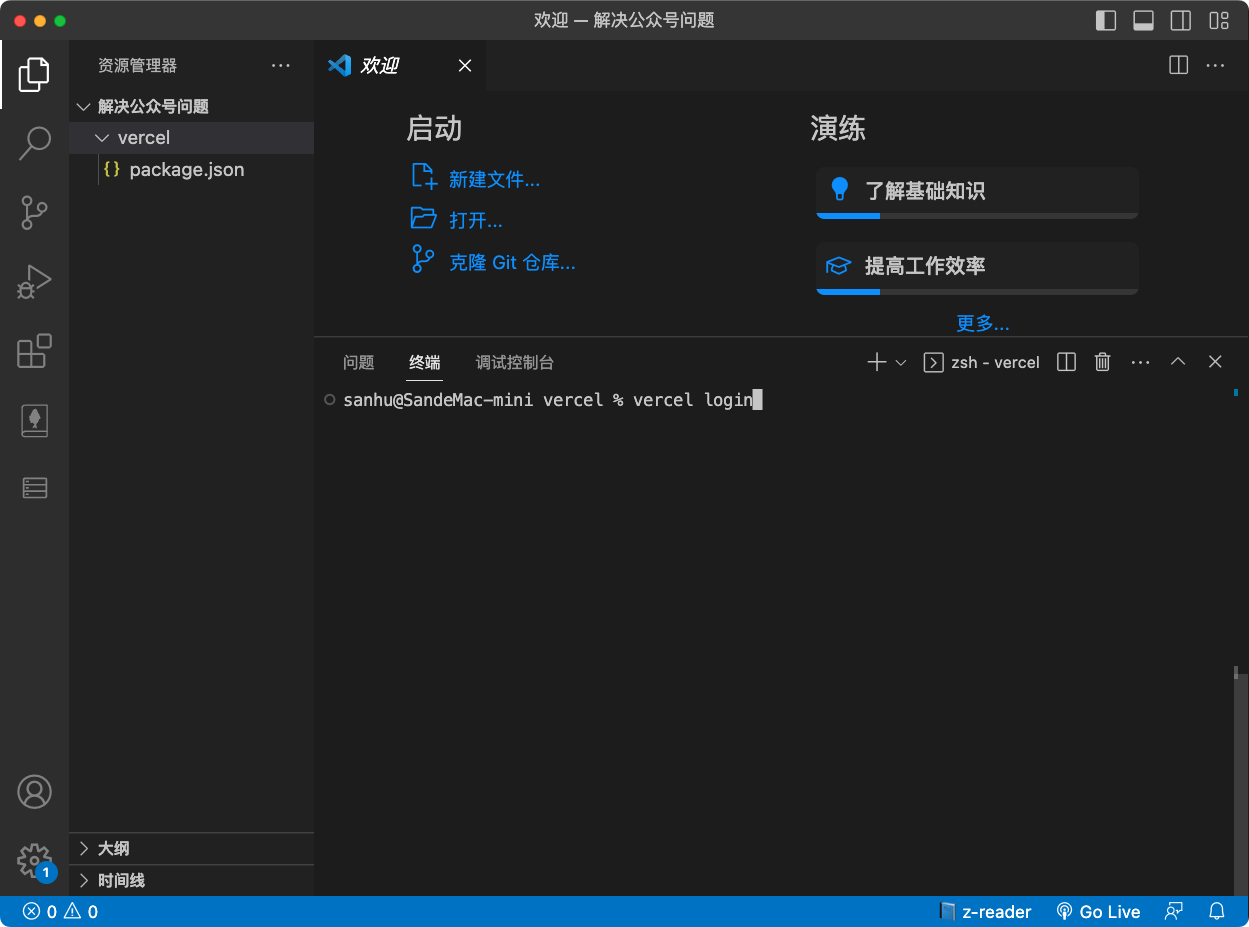
- 登录链接vercel
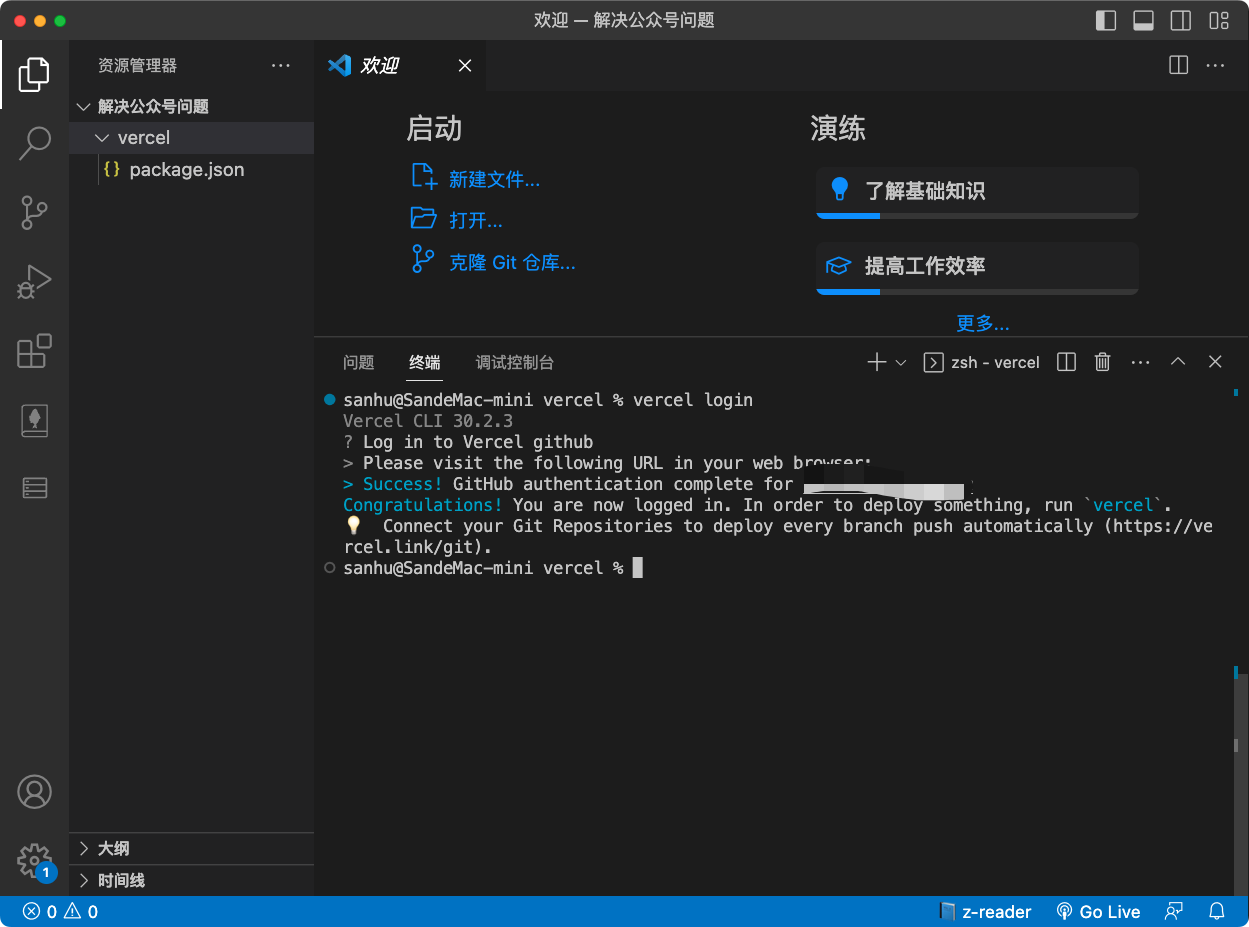
vercel login

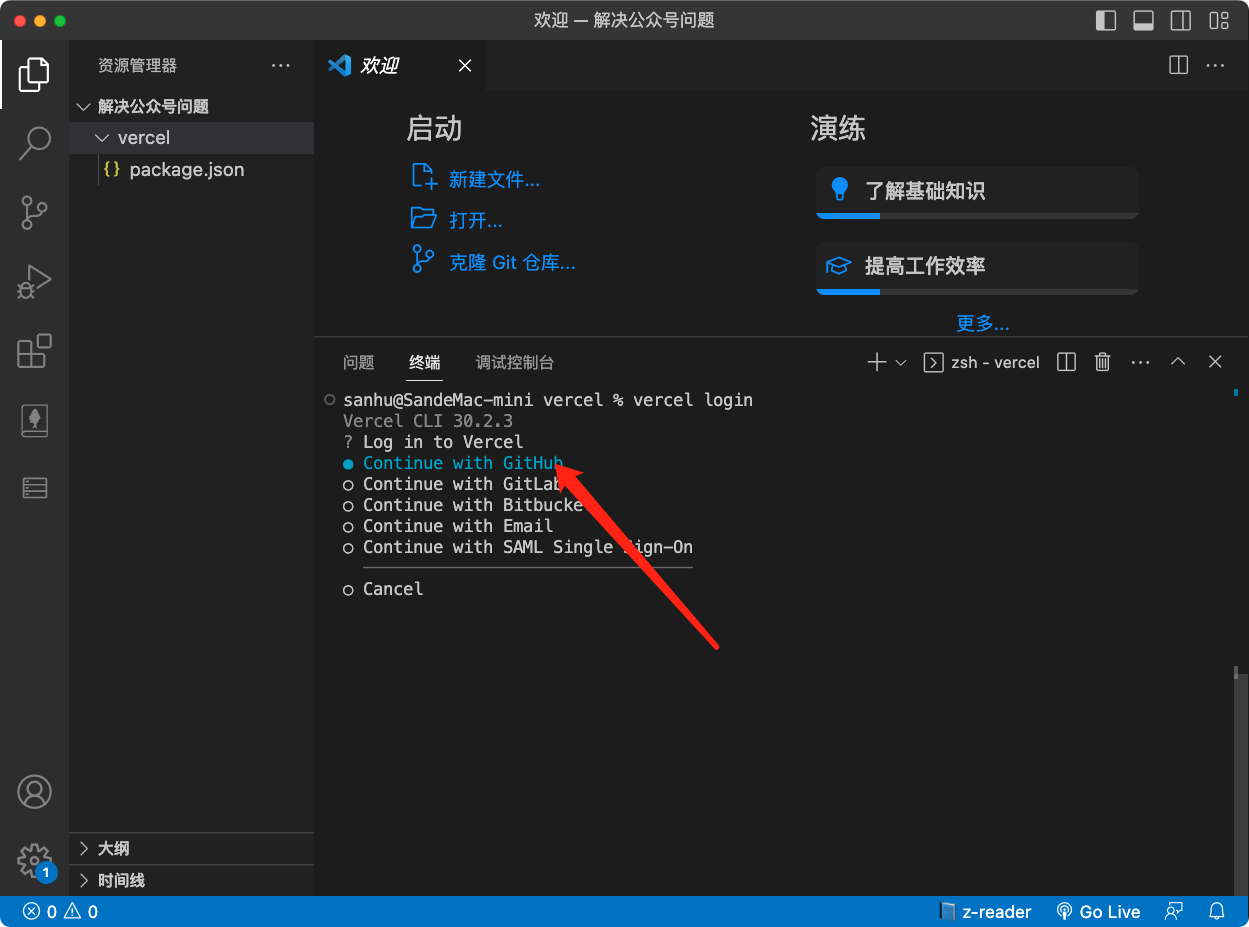
远程连接一下vercel,使用github登录

如果以前都登陆过vercel,会自动登录成功,显示如下页面,没有登陆的过的选择自己的github账户登录一下


- 初始化vercel
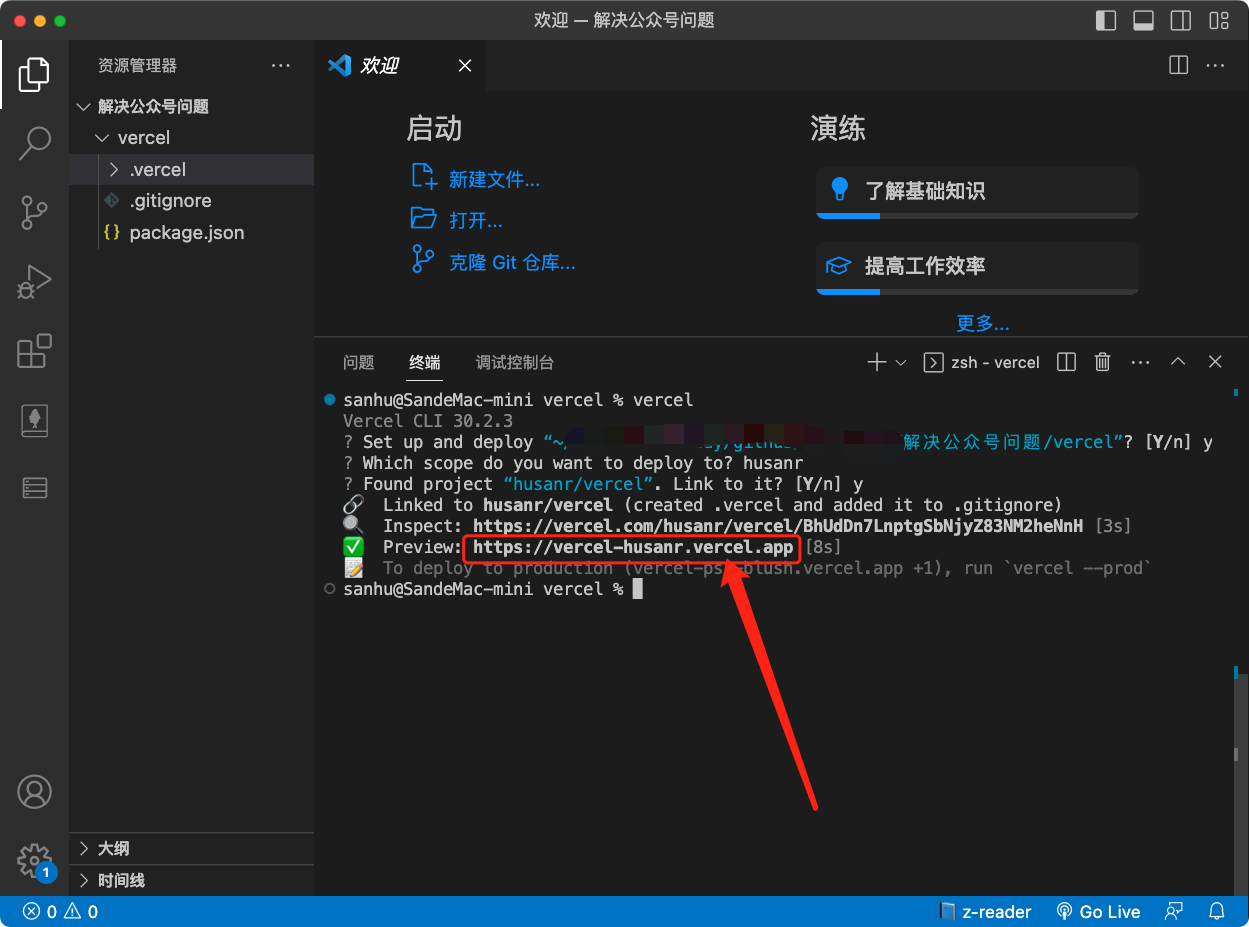
vercel

初始化vercel指令,一路回车就行


2. 测试页面
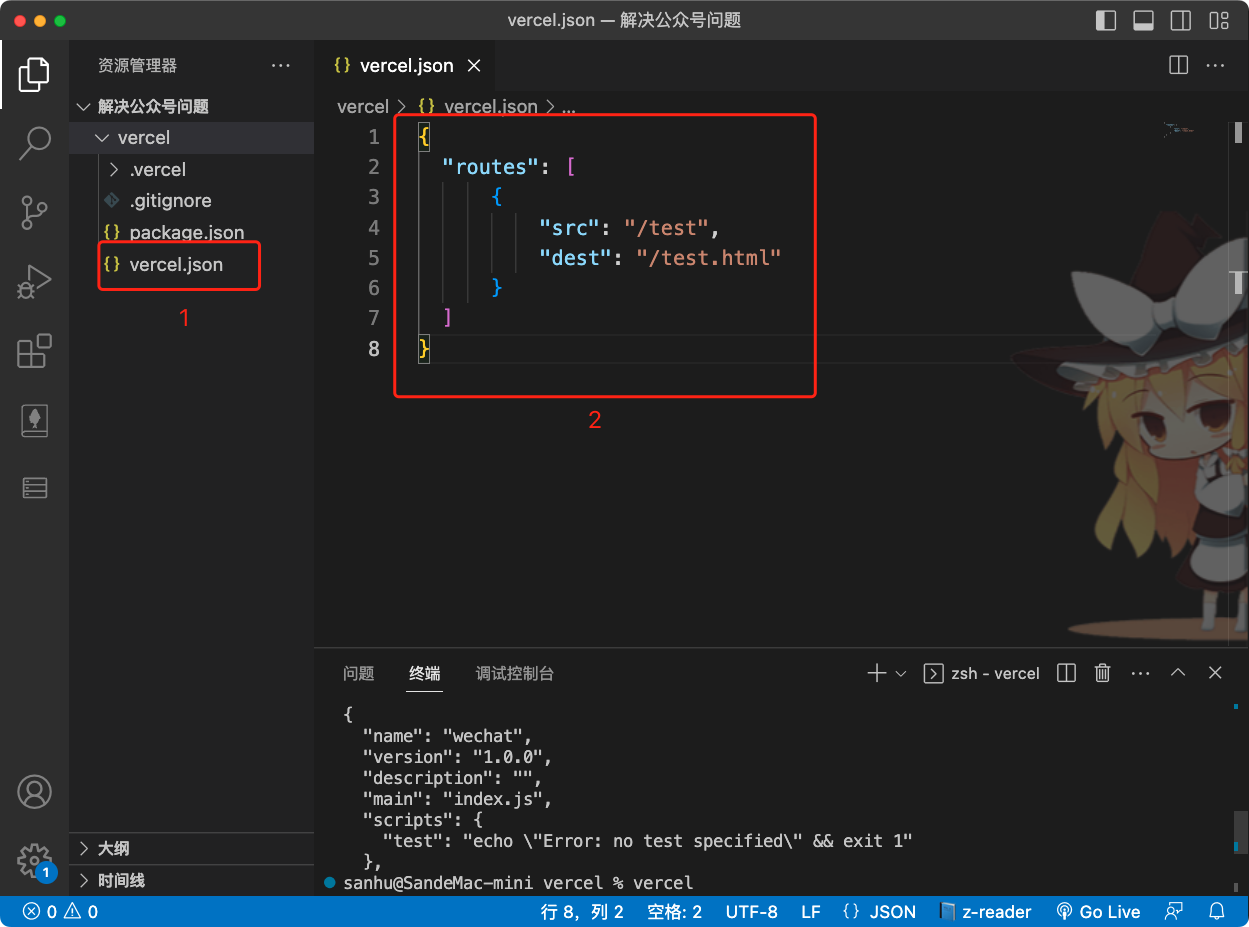
- 新建vercel.json文件
{
"routes": [
{
"src": "/test",
"dest": "/test.html"
}
]
}

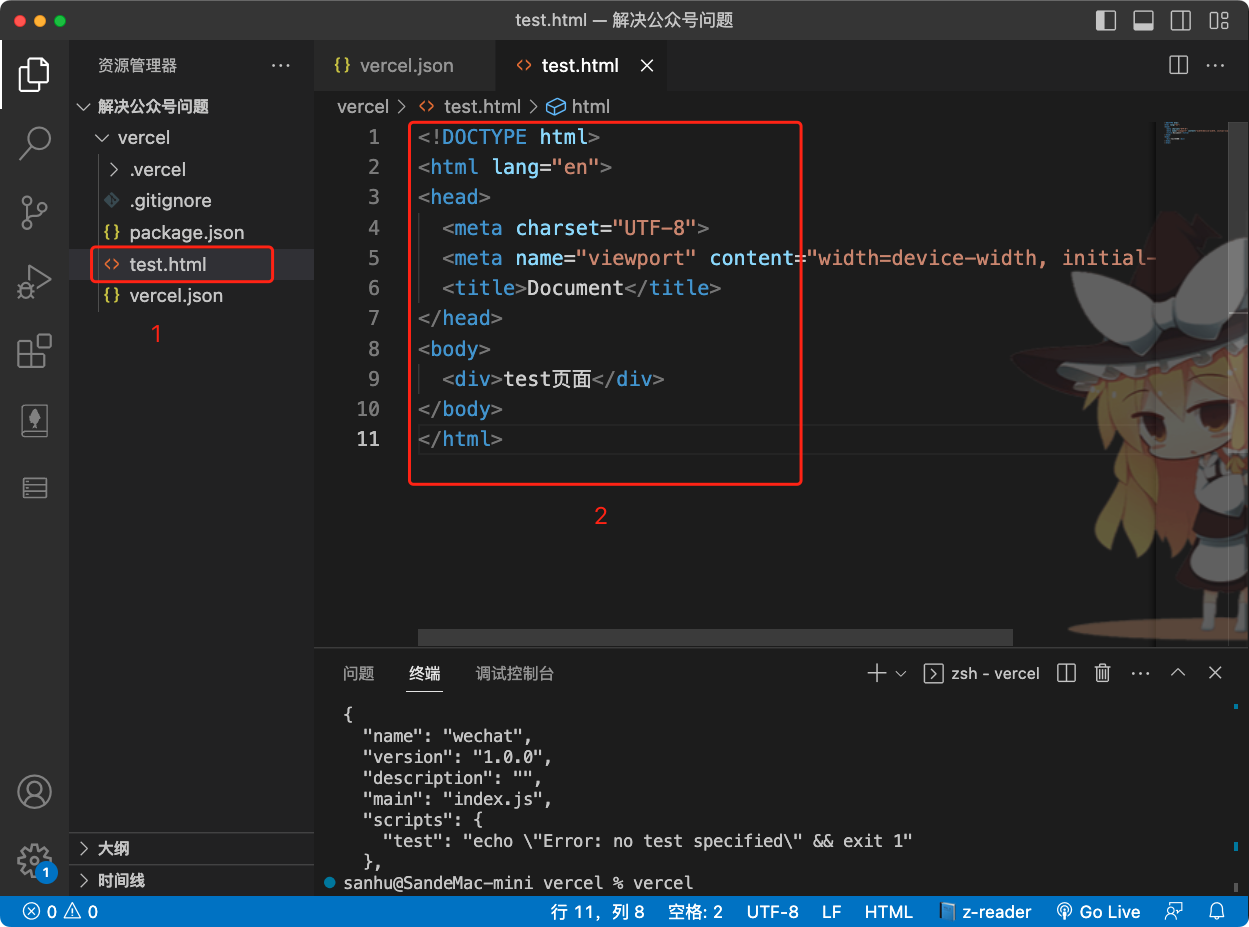
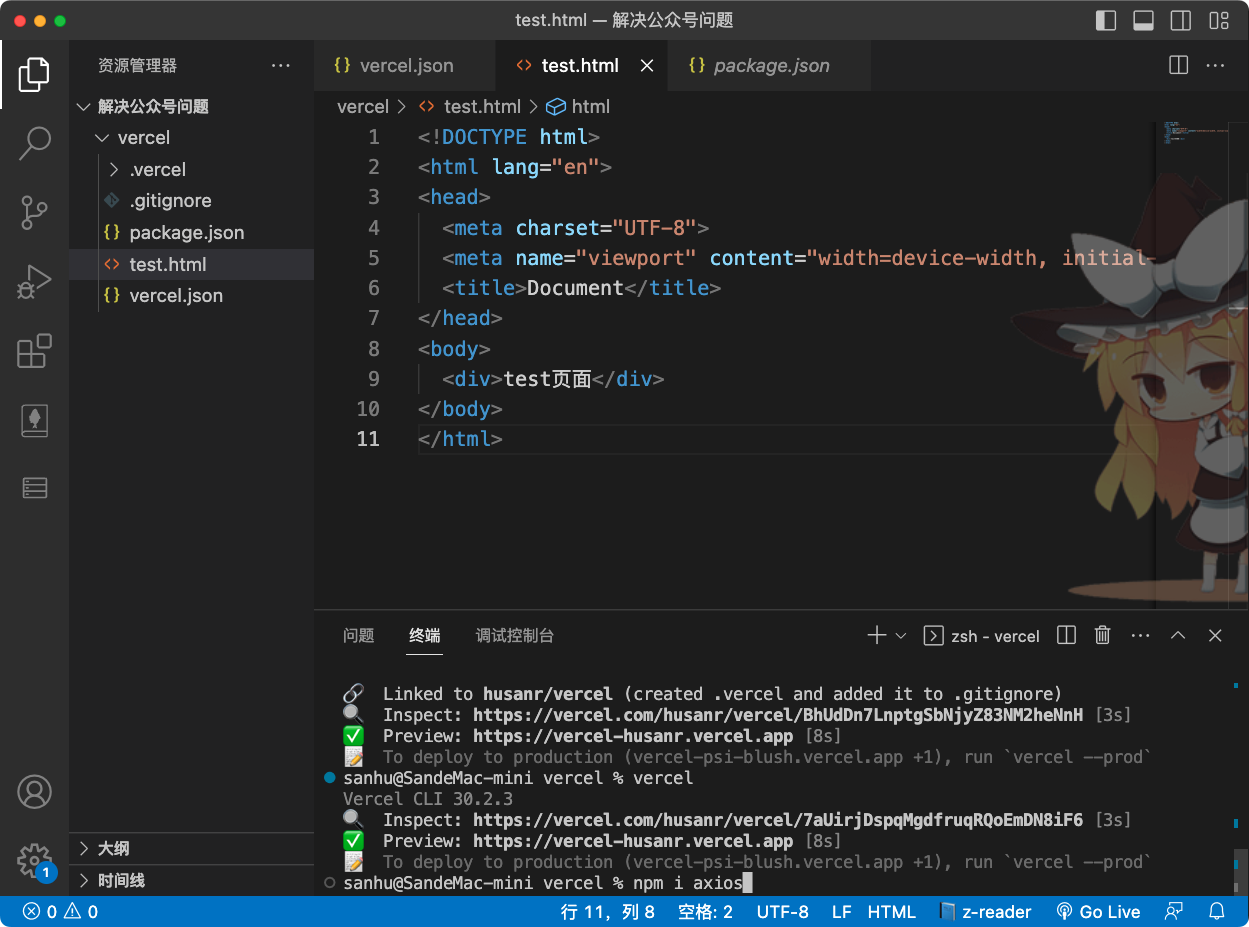
- 新建一个test.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>test页面</div>
</body>
</html>

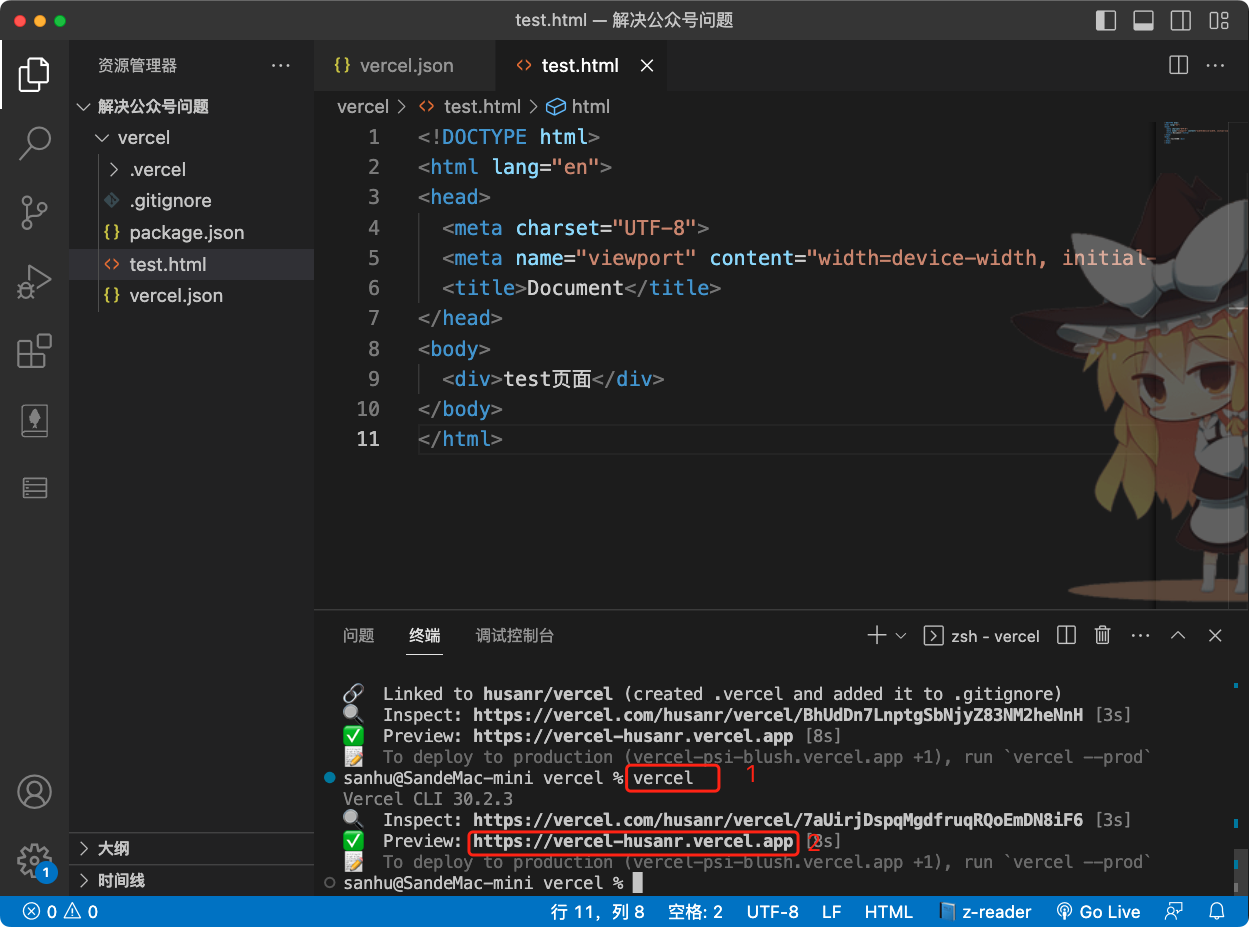
- 在控制台执行vercel指令
vercel

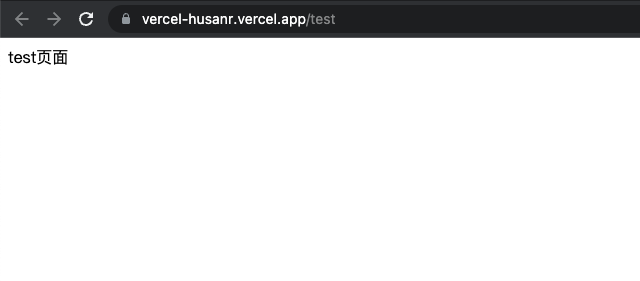
点击链接,后边拼接上/test,如 https://vercel-husanr.vercel.app/test

这个页面正常显示说明项目测试配置成功
3. 安装依赖
- 安装必要的依赖,安装axios请求接口
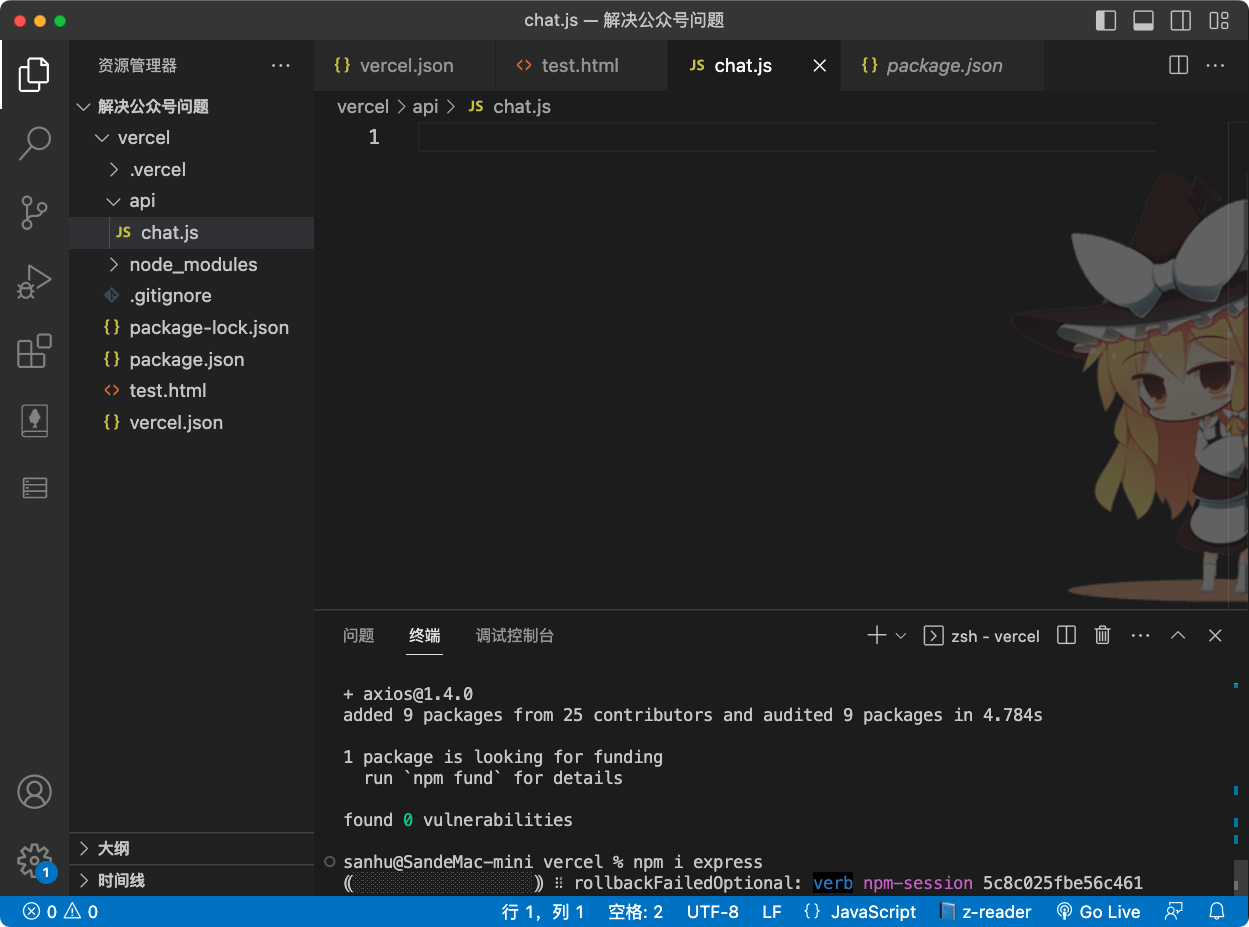
npm i axios

- 安装express框架
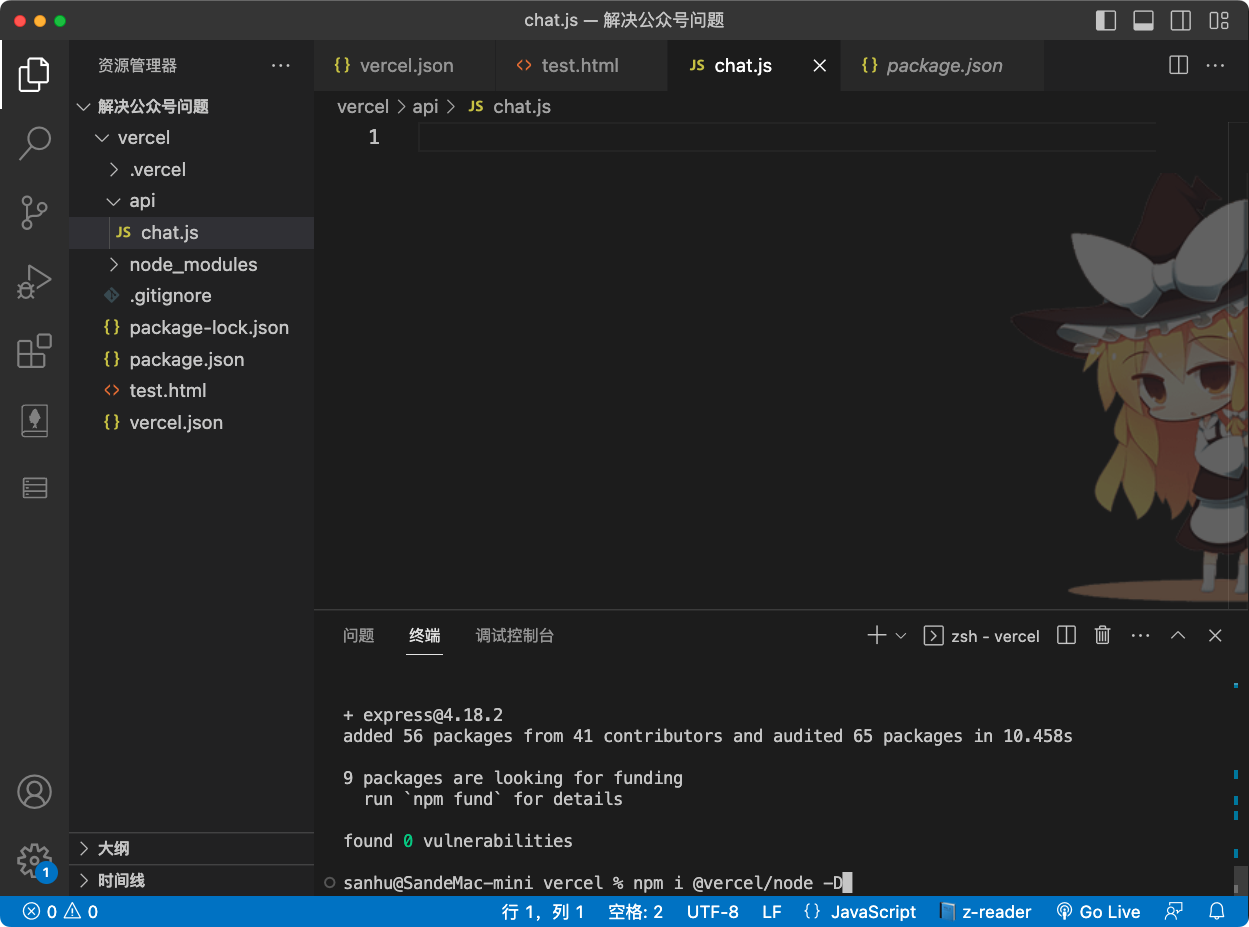
npm i express

- 安装
@vercel/node依赖
npm i @vercel/node -D

4. 写转发接口
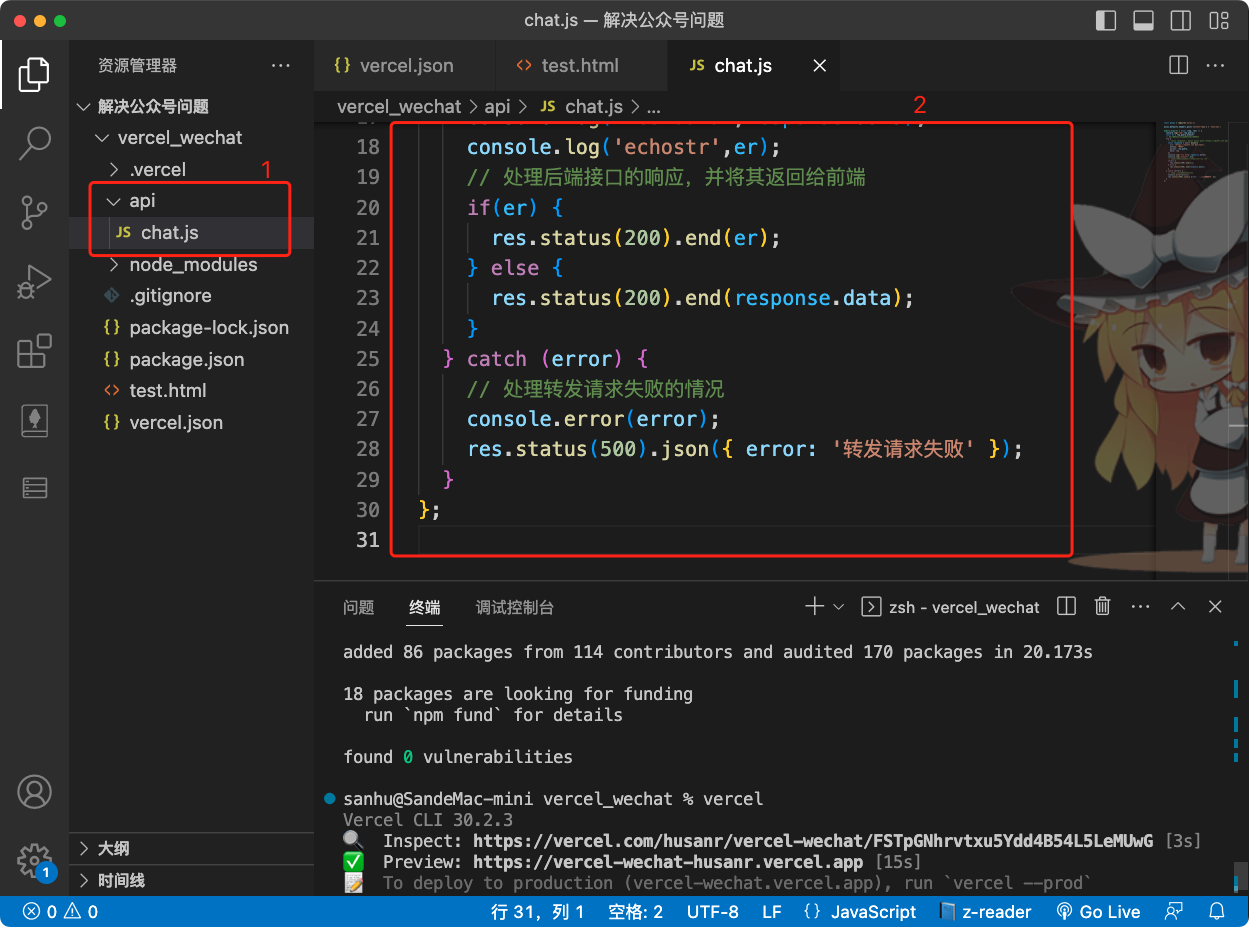
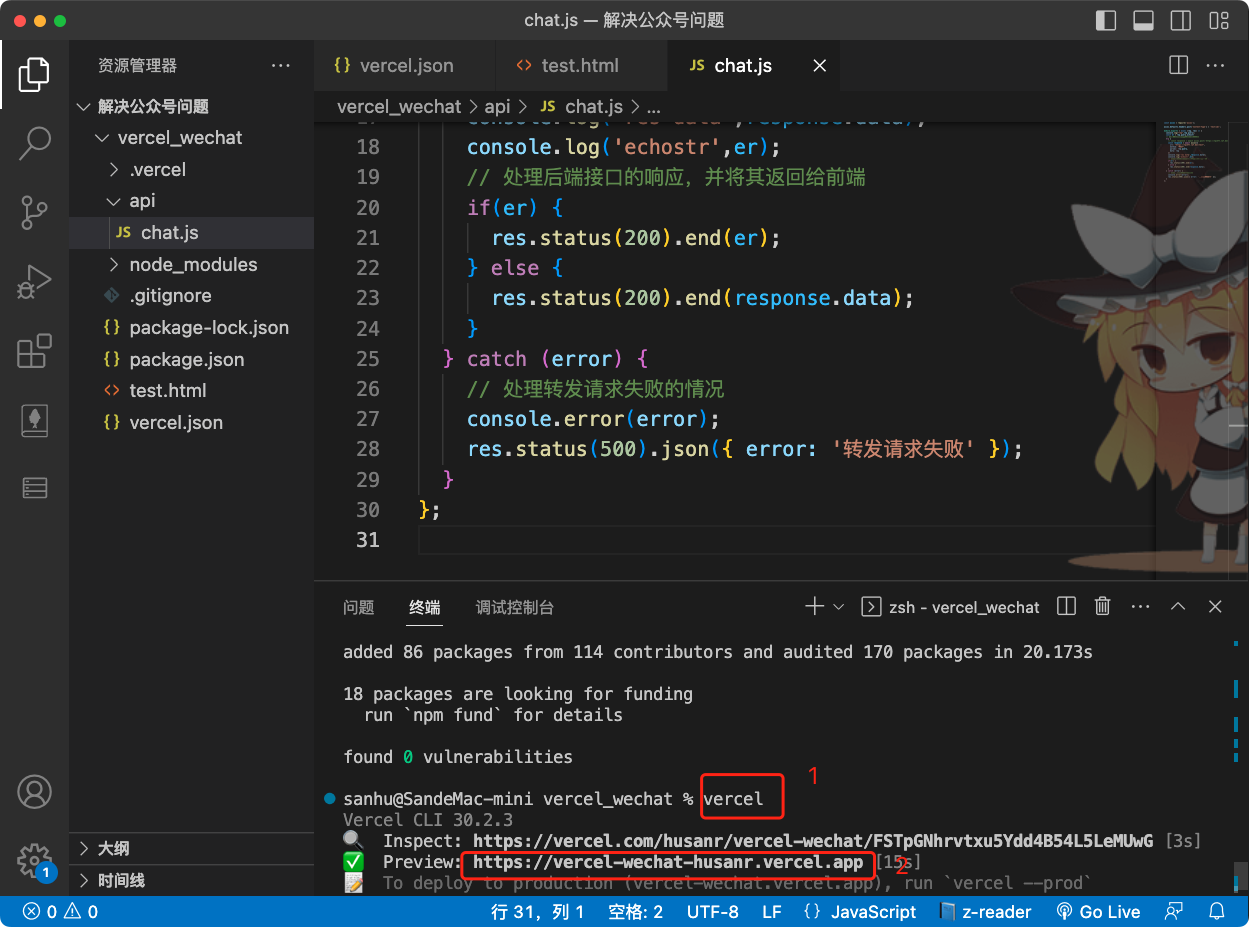
- 新建api文件夹,创建chat.js,代码如下
const axios = require('axios');
axios.defaults.headers.post['Content-Type'] = 'text/xml';
module.exports = async (req, res) => {
console.log("req",req.query);
const er = req.query.echostr
// 将用户消息发送到现有的后端接口
try {
const response = await axios({
url: "https://****.laf.dev/test",//地址替换为你的云函数地址
method: "POST",
params: req.query,
data: req
})
console.log('res data',response.data);
console.log('echostr',er);
// 处理后端接口的响应,并将其返回给前端
if(er) {
// 若是微信首次验签
res.status(200).end(er);
} else {
res.status(200).end(response.data);
}
} catch (error) {
// 处理转发请求失败的情况
console.error(error);
res.status(500).json({
error: '转发请求失败' });
}
};

- 运行vercel命令然后打开链接测试接口
vercel

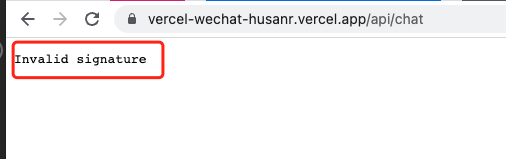
- 如图,地址栏后边别忘记加
/api/chat,显示Invalid signature说明接口通了,只是没有微信的签名

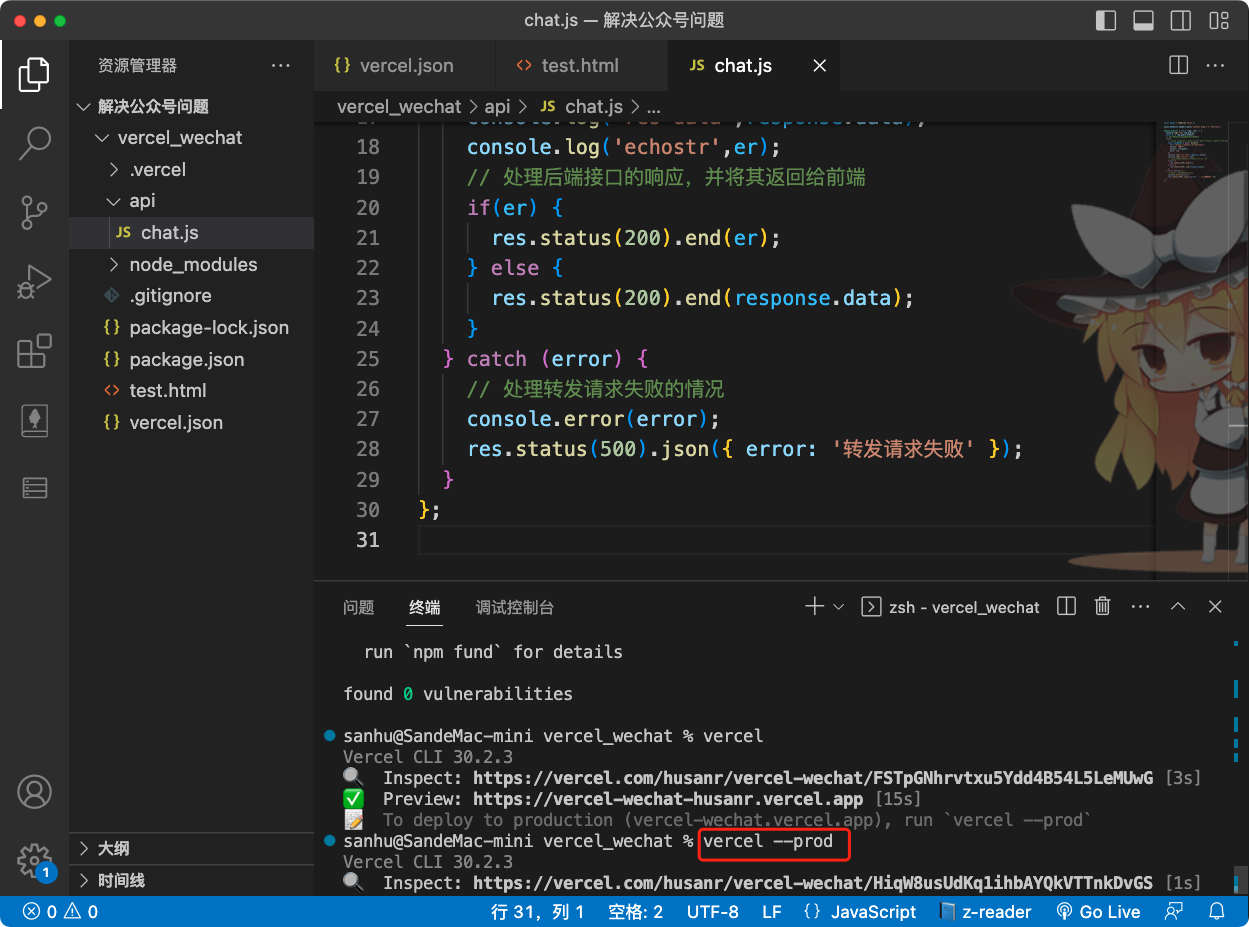
然后我们执行vercel --prod命令部署
vercel --prod

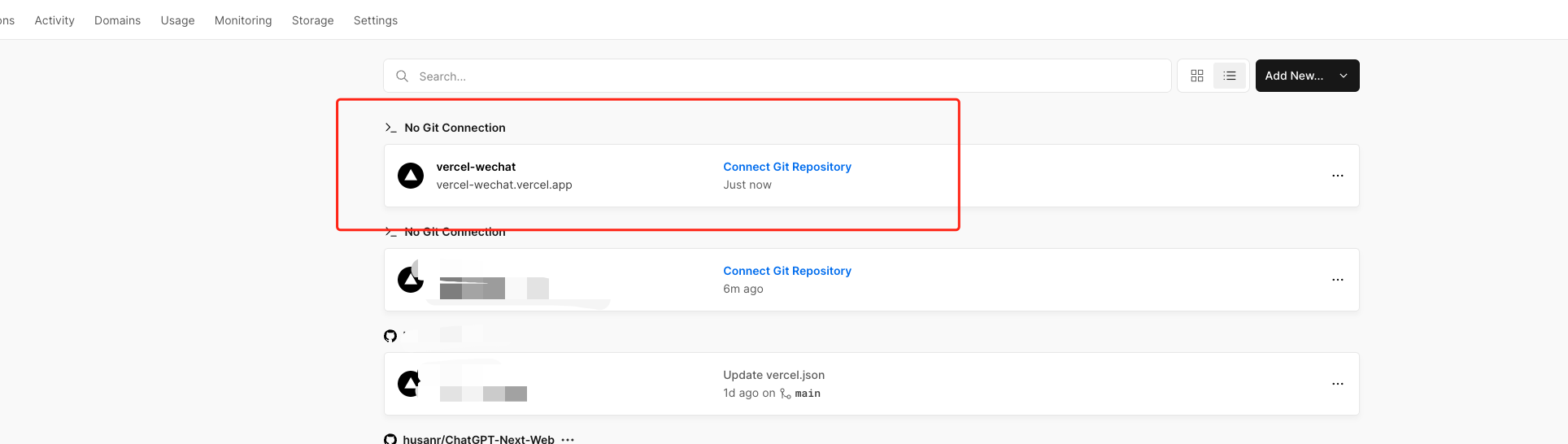
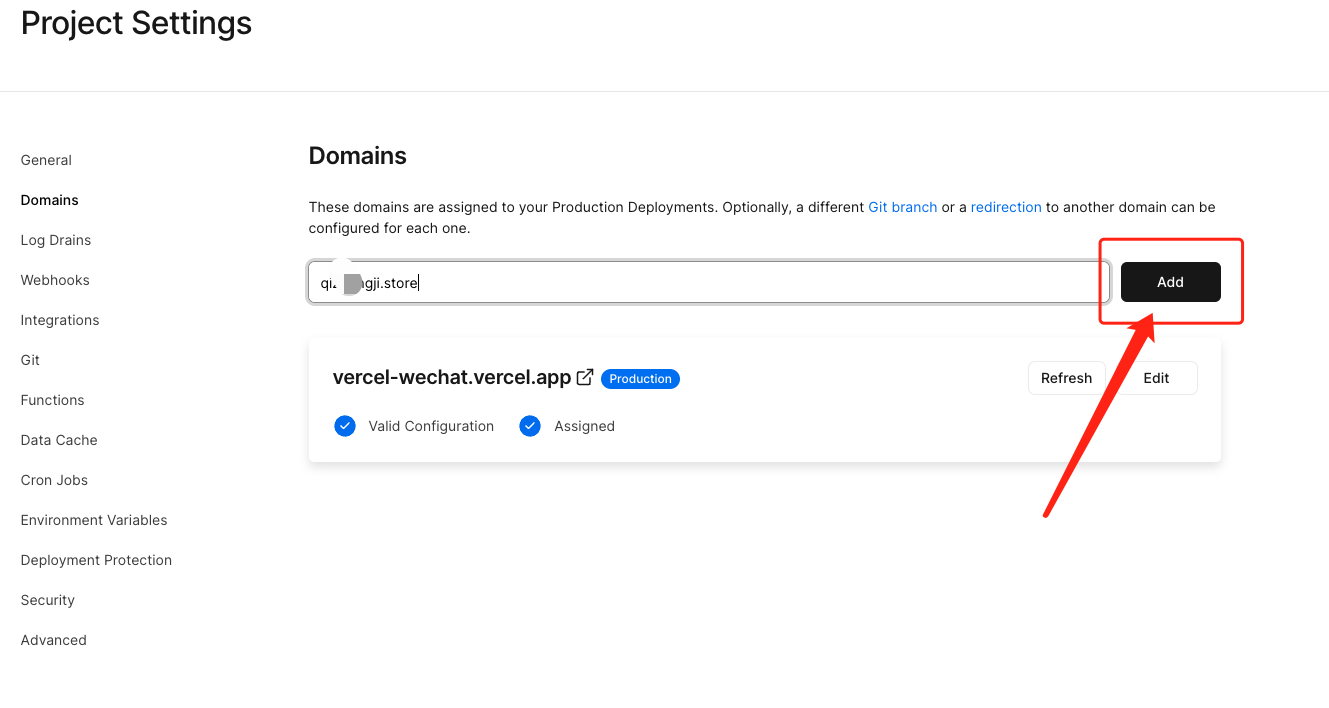
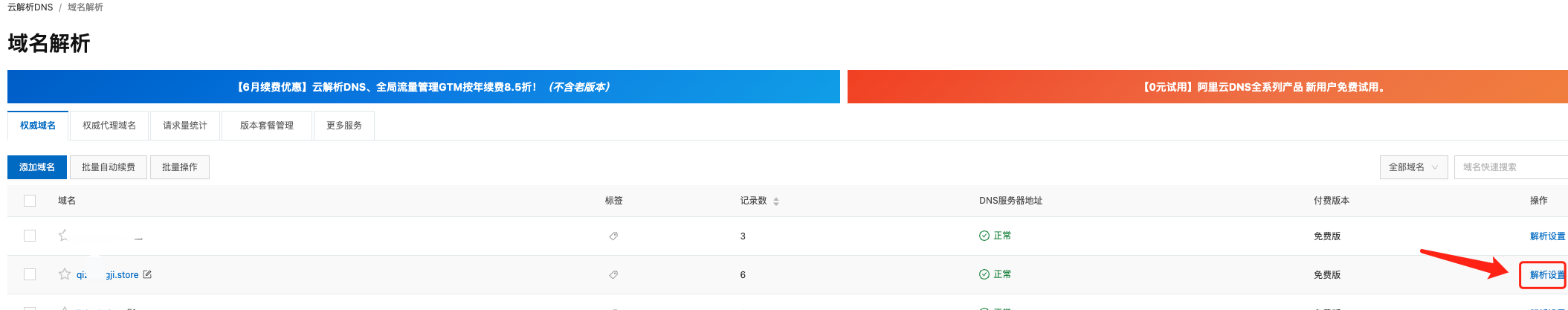
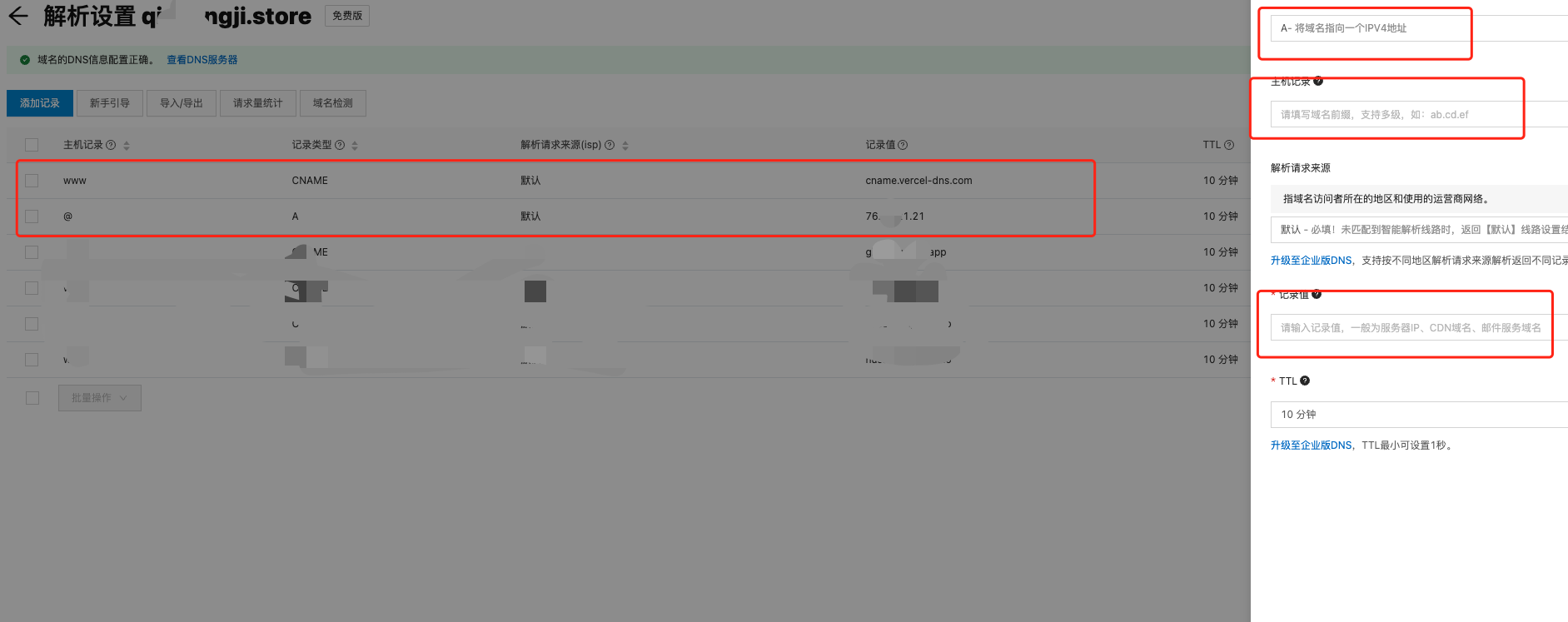
5. 去vercel平台绑定国内域名
- 详细域名绑定见上篇文章,搭建ChatGPT网站




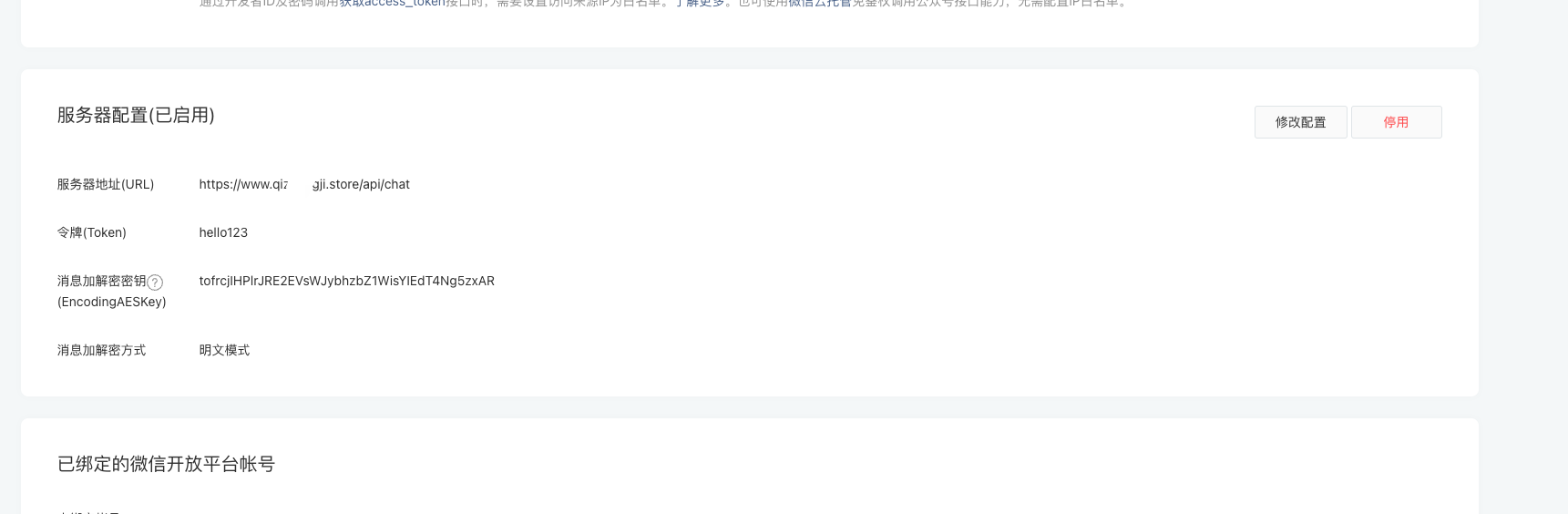
6. 域名绑定成功就可以再微信公众平台配置了