一、 前言
不可否认大数据时代已经来临了,数据的收集、分析、展示,在商业应用上不可或缺,不管是给老板展示还是客户演示,有时起到至关重要的作用。
笔者也是临时被老板安排,要求搞这么个东东,针对公司的产品数据做个大屏展示,给客户演示,要求B格高,汗~~
虽然也是只程序猿,但是俺搞设备固件开发的,以前不干这块的活,没搞做这玩意,临时被授命,度娘搜索了一把,就开干了。
了解到HTML+Echarts图表框架比较靠谱,还好稍微有点HTML基础,看了Echarts官网API相对简单,应该有戏。
磕磕绊绊搞了2周终于搞定,效果还是非常不错的,同时也整理了不少不错的模板源码,有需要的朋友可以根据项目需求二次修改,基本拿走就能用。
二、官网资源
官网地址是:https://echarts.apache.org,里面的资源也是非常的丰富,Demo可以在线修改运行看效果,非常的实用。
有一个快速上手的入门篇,非常的简单,明白人一看就会,基本5分钟就可以搞定。
什么折线图、柱状图、饼图、散点图、K线图、3D图等等太多了,不一一列出,自己了解即可。

折线图

柱状图

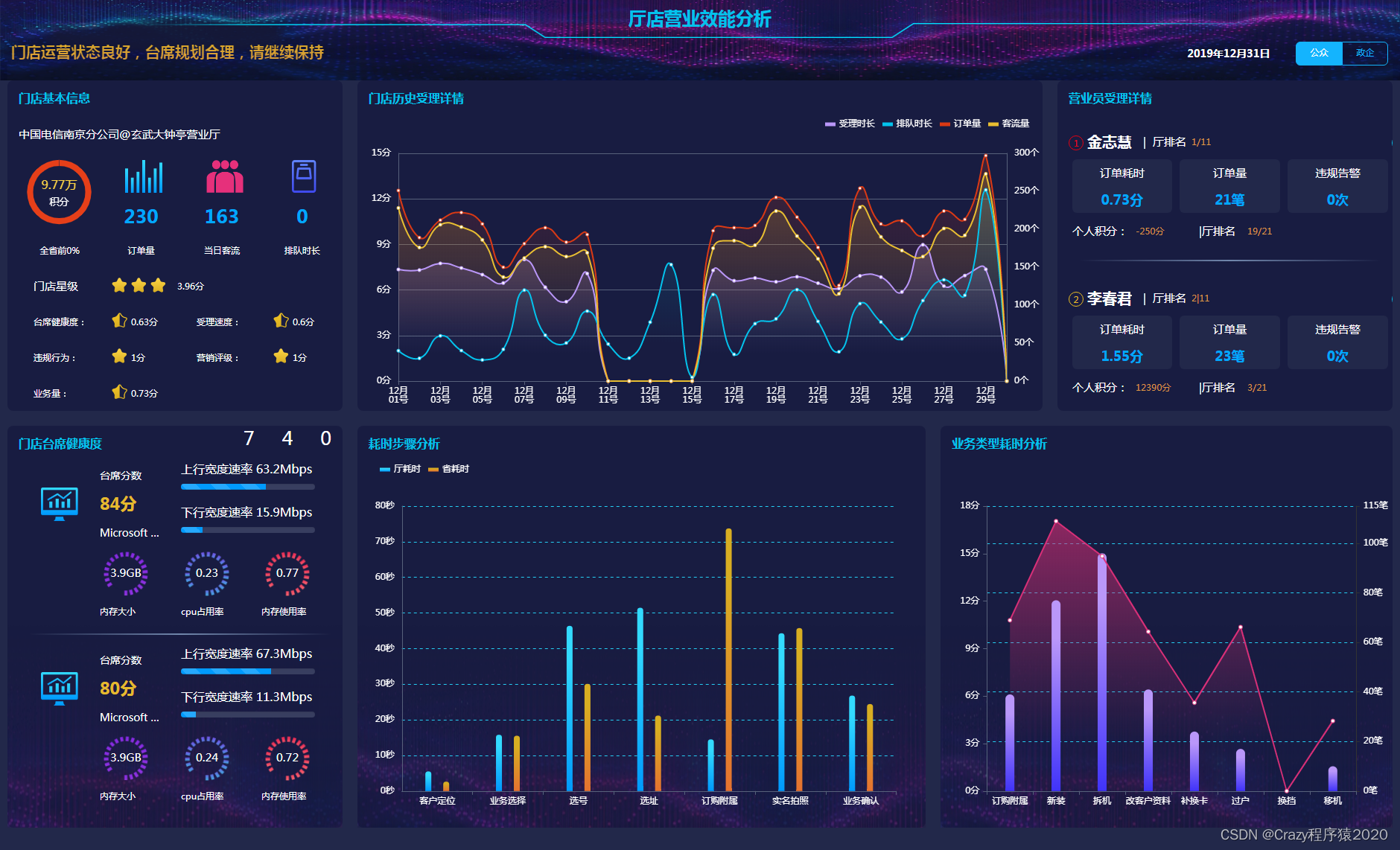
三、 场景展示
| 蓝色的厅店效能大屏监控页面模板源码 |

| 物流大数据服务平台源码 |

| 大数据管理平台源码 |

| 大数据分析系统源码 |

| 交通大数据分析平台源码 |

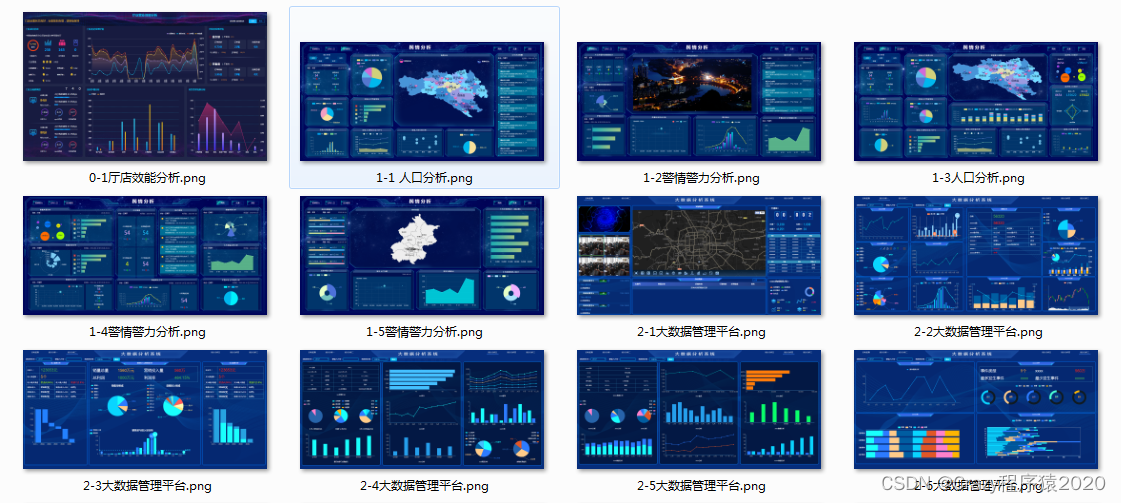
| 更多效果展示如下 |
可视化效果大数据平台更多源码展示1

可视化效果大数据平台更多源码展示2

可视化效果大数据平台更多源码展示3

可视化效果大数据平台更多源码展示4

可视化效果大数据平台更多源码展示5

可视化效果大数据平台更多源码展示6

四、50套源码模板下载
纯HTML实现,双击index.html打开即运行效果
源码我也都放在CSDN上了,有需要的可以参考借鉴
=====> HTML5图表框架echarts实战项目(50套源码),大数据平台展示可视化效果
五、总结
又过去了一天,过得怎么样,梦想是不是更远了,哈哈哈。
折腾便是成年男孩的快乐,心有所向,平凡琐碎的生活便磨灭不了你的热爱!