<div class="content">
<div class="left">
<div
:class="mid4index == index?'active left-item':'left-item'"
v-for="(item, index) in knowlist"
:key="index"
@click="click_know(item,index)"
>
<div style="display: flex; align-items: center">
<img
src="../assets/developer/mid4left.png"
style="width: 0.24rem; height: 0.24rem"
alt=""
v-if="mid4index != index"
/>
<img
src="../assets/developer/mid4left1.png"
style="width: 0.24rem; height: 0.24rem"
alt=""
v-if="mid4index == index"
/>
<p class="p1">{
{ item.title }}</p>
</div>
<p class="p2">{
{ item.sub_title }}</p>
</div>
</div>
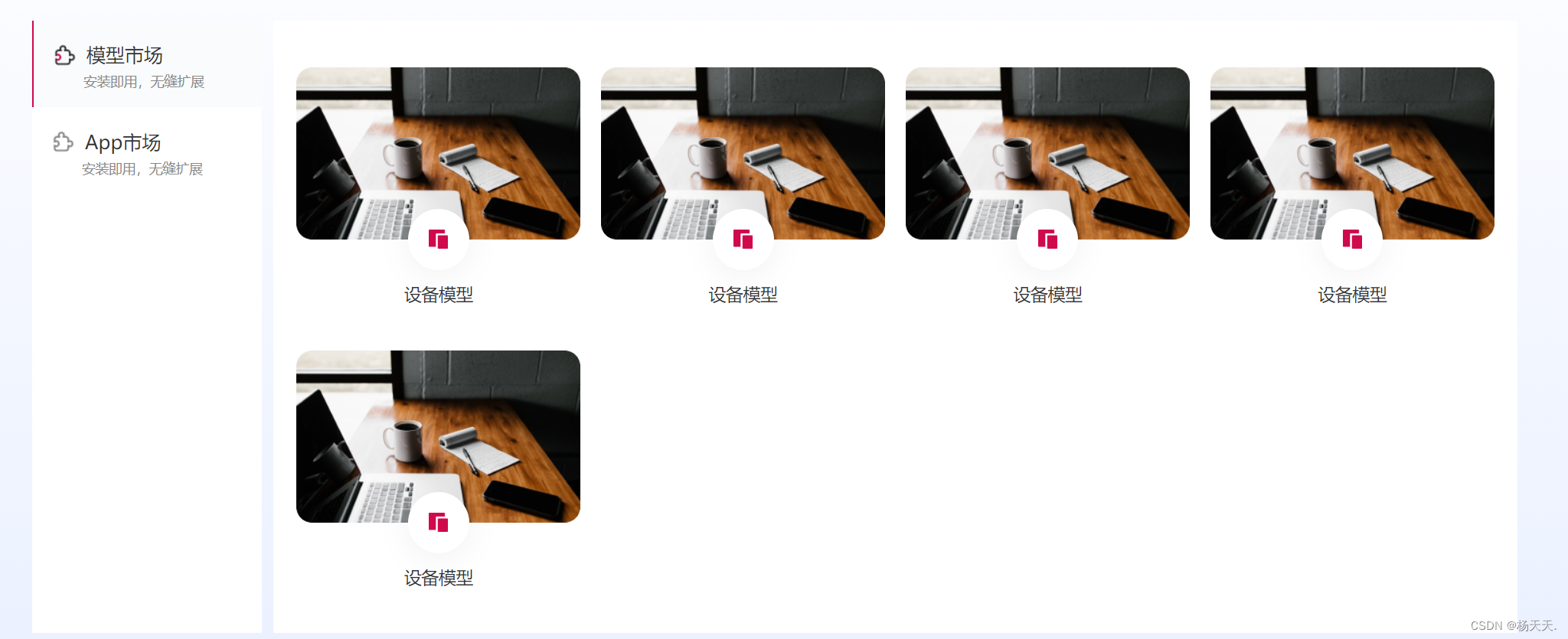
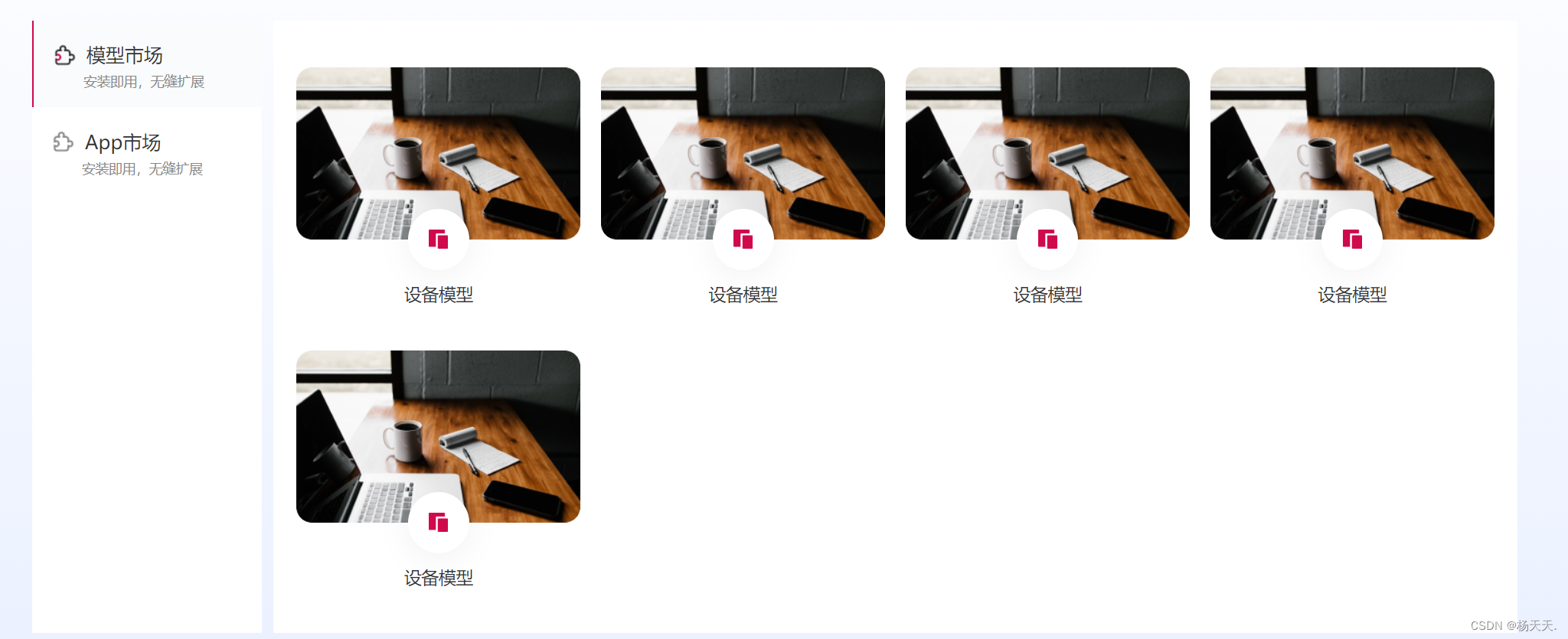
<div class="div-item">
<div class="item" v-for="(it, index) in knowlistvalues" :key="index">
<img
:src="it.image"
style="width: 2.97rem; height: 1.8rem; border-radius: 0.16rem"
alt=""
/>
<div class="icon">
<img :src="it.icon" alt="" />
</div>
<p>{
{ it.name }}</p>
</div>
</div>
</div>
data数据:
knowlistvalues: [],
knowlist: [
{
title: "模型市场",
sub_title: "安装即用,无缝扩展",
icon: require("../assets/developer/mid4logo.png"),
values: [
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
],
},
{
title: "App市场",
sub_title: "安装即用,无缝扩展",
icon: require("../assets/developer/mid4logo.png"),
values: [
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
{
name: "设备模型",
icon: require("../assets/developer/mid4icon.png"),
image: require("../assets/developer/mid4item.png"),
},
],
},
],
// mid4点击事件
click_know(item,index){
this.knowlistvalues = item.values
this.mid4index = index
}