方法一:在整个页面滚动的情况下可以这样设置

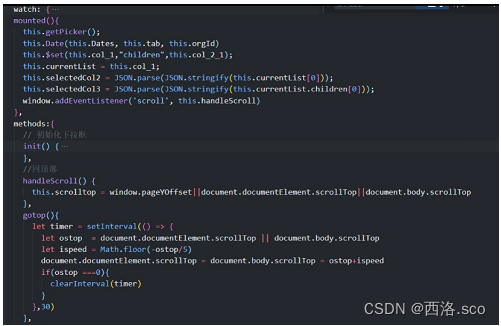
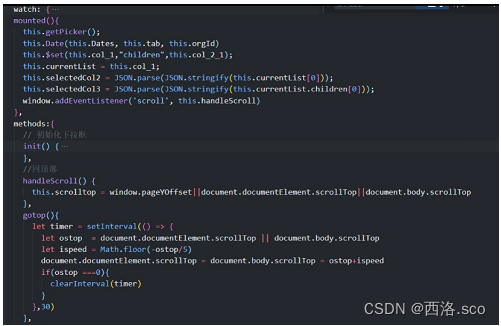
mounted(){
window.addEventListener('scroll', this.handleScroll)
},
methods :(
handleScroll() {
this .scrolltop = window.pageyoffset||document.documentElement.scrollTop||document
.body.scrollTop
},
gotop(){
let timer = setInterval(() => {
let ostop = document.documentElement.scrollTop || document.body.scrollTop
let ispeed = Math.floor(-ostop/5)
document.documentElement.scrollTop = document.body.scrollTop = ostop+ispeed
if(ostop ==-0){
clearInterval(timer)
}
},30)
}
}

方法二:一个页面里面某个盒子局部滚动回到顶部
找到需要滚动内容盒子的父盒子
let p = document.querySelector('.van-tabs_content')
this.$nextTick(() => {
b.scrollTop = 0
})
// 一定要加nextTick