项目中用到了border的渐变使用,虽然可以使用图片,但不如代码实现效果好,所以实现了border两头渐变的效果
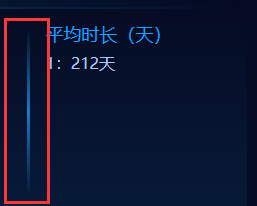
效果如图:

.text-desc{
width: 24%;
height: 100%;
box-sizing: border-box;
/*必须设置border宽度和样式*/
border-left: 3px solid;
/*设置线性渐变*/
border-image: linear-gradient(180deg, rgba(25, 162, 255, 0) 10%, rgba(20, 125, 202, 1) 50%, rgba(25, 162, 255, 0) 90%) 2 2 2 2;
padding: 15px;
cursor: default;
}