Shift + Alt + F产生的问题
vue init webpack my-project
如果在脚手架上面直接修改代码,使用快捷键格式化代码会发现eslint报了一堆错误,在不修改eslint配置情况下需要修改下VSCode settings.json
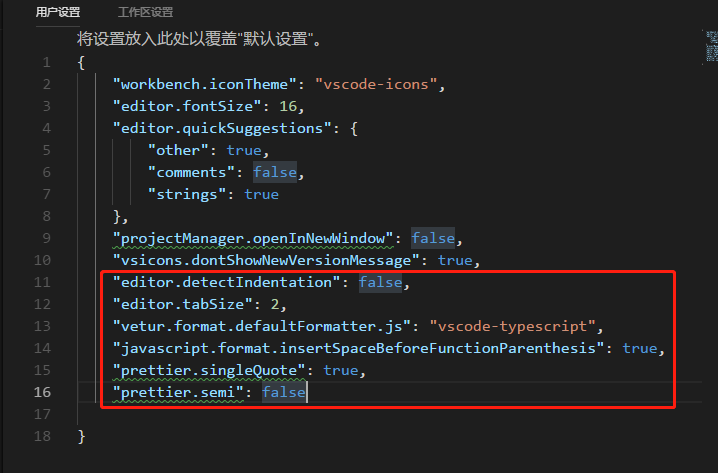
修改配置
"editor.detectIndentation": false, // 改为false,避免每次格式还是4个空格
"editor.tabSize": 2, // 格式化为2个空格
"vetur.format.defaultFormatter.js": "vscode-typescript", // 解决函数名前面没有空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, // 解决函数名前面没有空格
"prettier.singleQuote": true, // 格式化为单引号
"prettier.semi": false // 格式化去掉行尾分号