Vue2
分析当前应用环境
企业老项目要用,还是需要掌握的
类型项目
vue2为主,感兴趣可以了解

代码结构
mounted生命周期函数,页面加载完

vue3取代生命周期函数的应用
效果图

import {
defineComponent, onMounted} from 'vue'; // vue3从这里引入生命周期函数
import axios from 'axios'; // 1引入库
export default defineComponent({
name: 'Home',
setup(){
// 2初始化方法
console.log("setup")
onMounted(()=>{
// vue3的生命周期函数使用
console.log("onMounted")
axios.get("http://localhost:8081/hello").then((res)=>{
console.log("这是请求返回的数据", res)
});
})
}
});
</script>
vue3
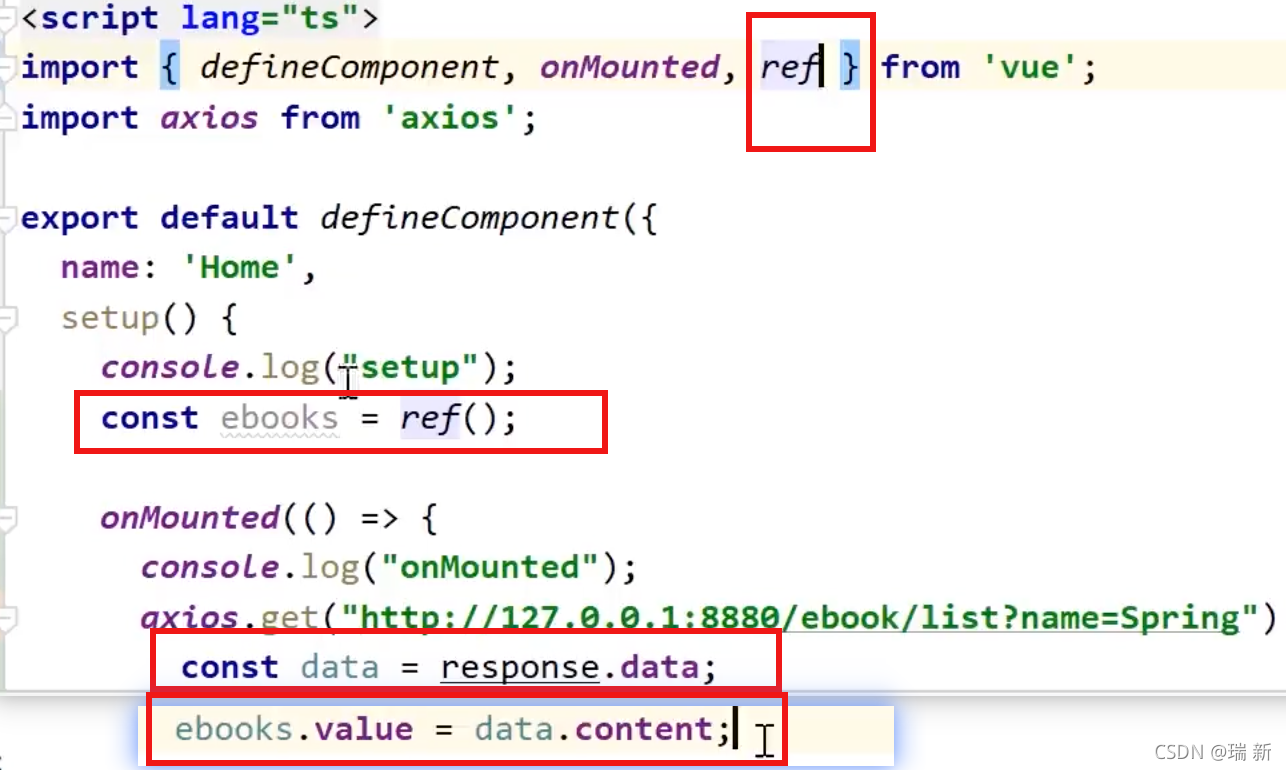
响应式ref()数据绑定
vue3新的ref() 绑定响应数据方式
响应式:js修改数据,前端也会随之变更
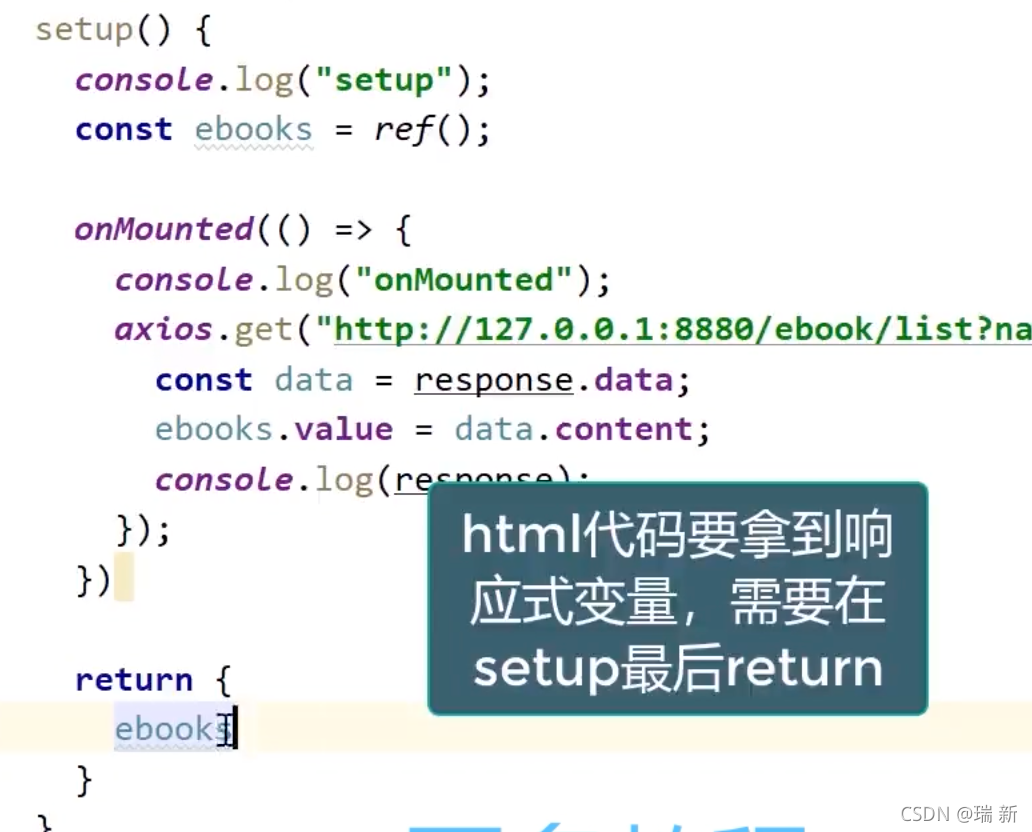
返回值,代码好引用
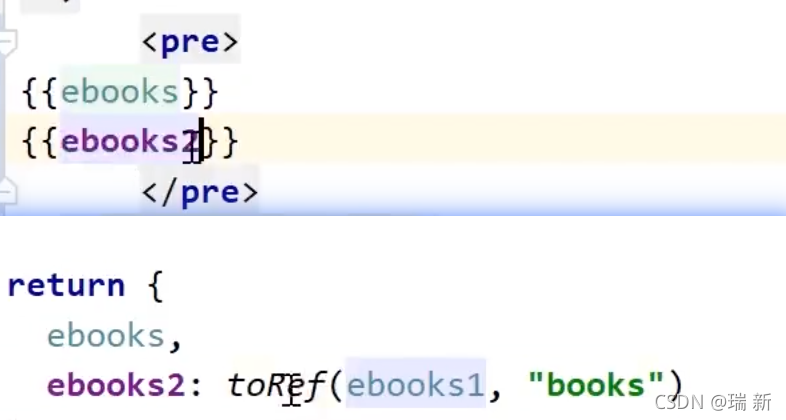
前端展示数据
响应式reactive()数据绑定

返回数据

数据渲染

比较两者
reactive比较麻烦,ref()每次赋值要.value
建议风格统一便于维护,ref()