问题背景
本文作为flutter入门系列的demo,介绍flutter的基本布局和使用。
问题分析
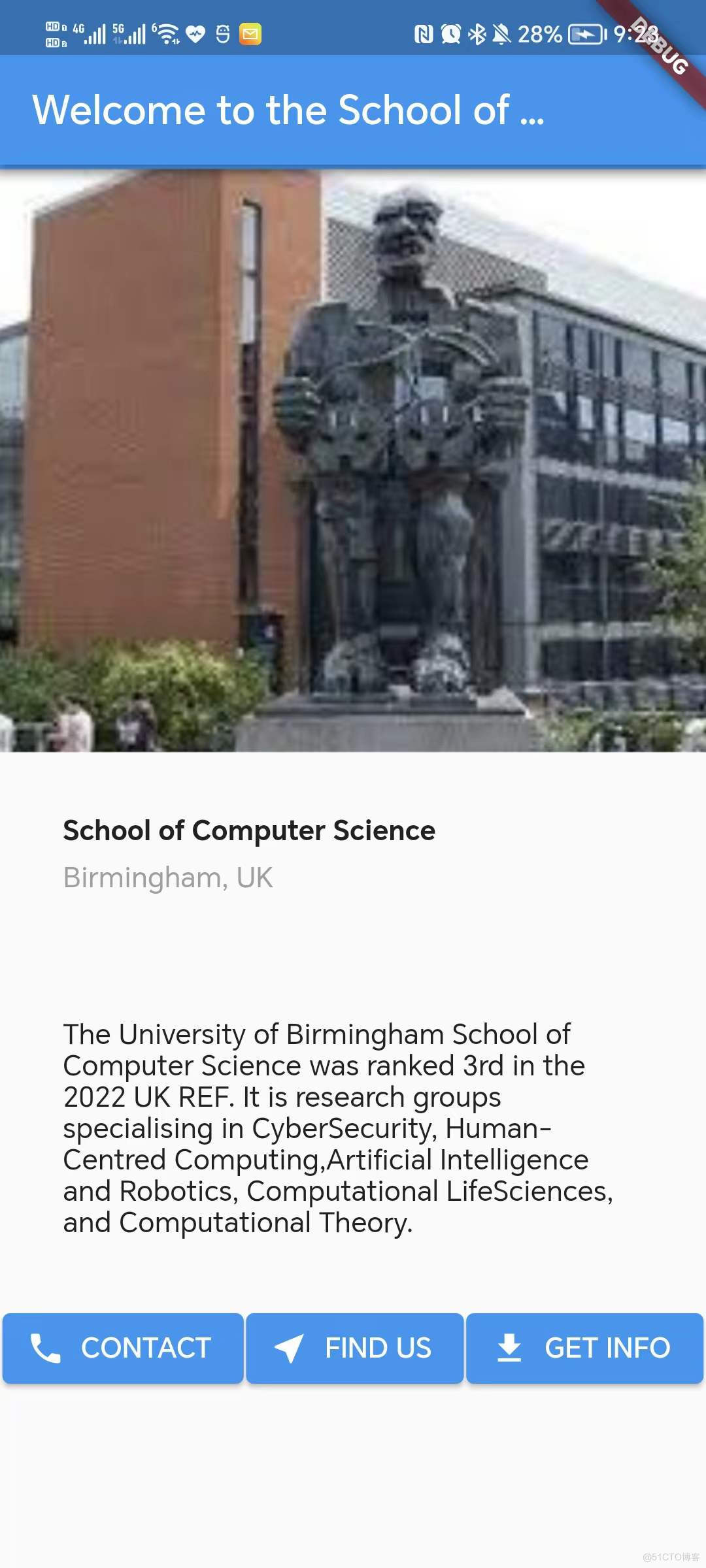
本文是flutter系列的实战一——实现基本布局和界面,实现效果如下: 
问题解决
话不多说,直接上代码。 main.dart文件,代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
Widget titleSection = Container(
padding: const EdgeInsets.all(32),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding: const EdgeInsets.only(bottom: 8), //define
child: const Text(
'School of Computer Science',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
),
Text(
'Birmingham, UK',
style: TextStyle(
color: Colors.grey[500],
),
),
],
),
),
],
),
);
Widget buttonSection = Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
ElevatedButton.icon(
onPressed: () {},
icon: const Icon(
//each button has an icon and a text label.
Icons.phone,
size: 24.0,
),
label: Text('CONTACT'),
),
ElevatedButton.icon(
onPressed: () {},
icon: const Icon(
Icons.near_me,
size: 24.0,
),
label: Text('FIND US'),
),
ElevatedButton.icon(
onPressed: () {},
icon: const Icon(
Icons.download,
size: 24.0,
),
label: Text('GET INFO'),
),
],
);
Widget textSection = const Padding(
padding: EdgeInsets.all(32),
child: Text(
'The University of Birmingham School of Computer Science was ranked 3rd in the 2022 UK REF. '
'It is research groups specialising in CyberSecurity, Human-Centred Computing,'
'Artificial Intelligence and Robotics, Computational LifeSciences, '
'and Computational Theory.',
softWrap: true,
),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to the School of Computer Science'),
),
body: ListView(
children: [
Image.asset('imgs/back1.png',
width: 150,
height: 300,
fit: BoxFit.cover), //make the image as small as possible but to
titleSection,
textSection,
buttonSection,
],
),
),
);
}
Column _buildButtonColumn(Color color, IconData icon, String label) {
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(icon, color: color),
Container(
margin: const EdgeInsets.only(top: 8),
child: Text(
label,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
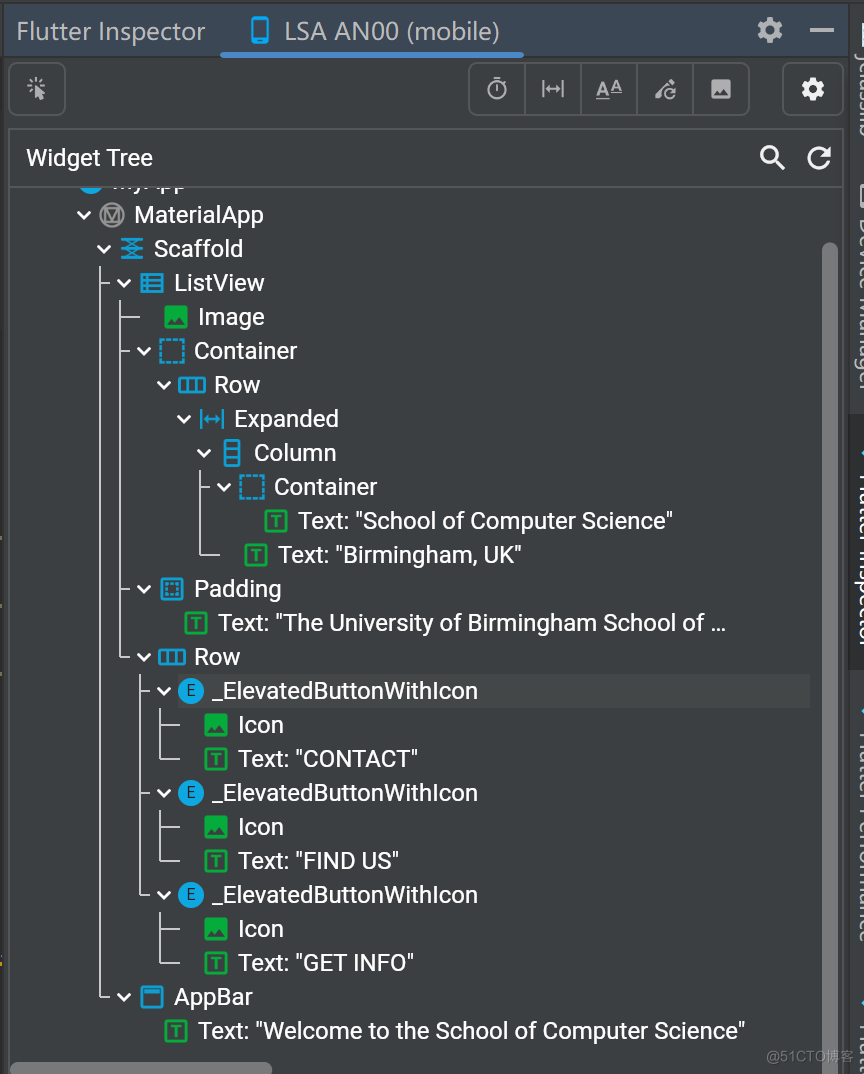
}对应的widgt tree如下: 
问题总结
本文主要介绍了flutter的入门实战demo1——实现基本布局和组件,有兴趣的同学可以进一步深入研究。