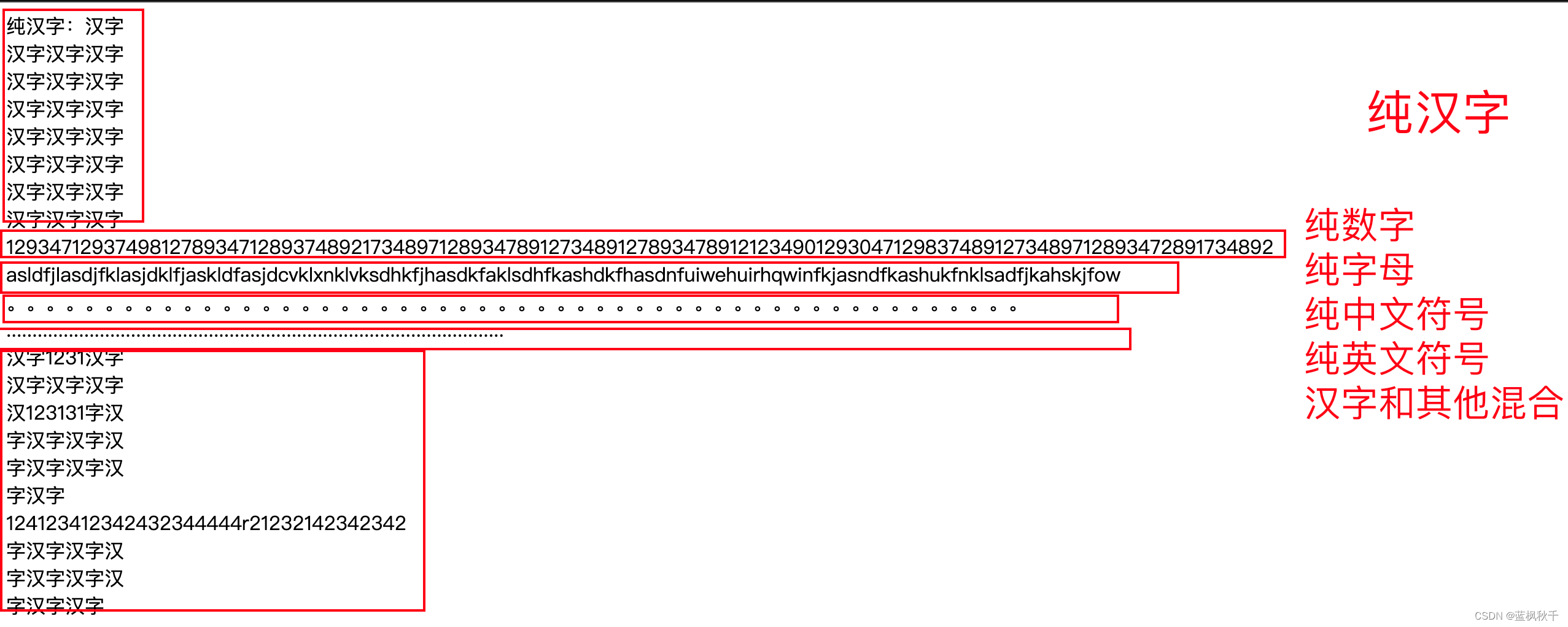
表现
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="test">
纯汉字:汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字汉字
</div>
<div class="test">
129347129374981278934712893748921734897128934789127348912789347891212349012930471298374891273489712893472891734892
</div>
<div class="test">
asldfjlasdjfklasjdklfjaskldfasjdcvklxnklvksdhkfjhasdkfaklsdhfkashdkfhasdnfuiwehuirhqwinfkjasndfkashukfnklsadfjkahskjfow
</div>
<div class="test">
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
</div>
<div class="test">
................................................................................................
</div>
<div class="test">
汉字1231汉字汉字汉字汉字汉123131字汉字汉字汉字汉字汉字汉字汉字汉字124123412342432344444r21232142342342字汉字汉字汉字汉字汉字汉字汉字汉字
</div>
</body>
<style>
.test {
width: 100px;
}
</style>
</html>

规律(默认情况)
- 汉字会换行
- 其他不换行
- 混合起来,还是保持上述规律
控制css
属性说明
white-space:设置如何处理元素内的空白
normal:默认,空白会被浏览器忽略
pre:空白会被浏览器保留,类似hteml的pre标签
nowrap:文本不换行,文本会在同一行上继续
pre-wrap:保留空白符序列,但是会正常进行换行
inherit:从父元素继承white-space
word-wrap:用来表明是否允许浏览器在单词内进行断句
normal:默认,只在允许的断字点换行
break-word:在长单词或url地址内部进行换行
word-break:用来表明怎么进行单词内的断句
normal:默认
break-all:允许在单词内换行
keep-all:只能在半角孔哥或者连字符处进行换行
常用样式集
-
超出宽度自动换行,并且首行缩进2字符
div{ word-break: break-all; word-wrap: break-word; // 如果不要缩进这里去掉 text-indent: 2em; } -
单行超出宽度显示省略号
.Ellipsis { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } -
多行超出宽度显示省略号,要求显示几行或者根据文字多少显示几行
.Ellipsis { overflow:hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; //控制显示几行 -webkit-box-orient: vertical; //webbox方向 } -
强制英文、中文换行与不换行 强制英文换行
1. word-break:break-all;只对英文起作用,以字母作为换行依据 2. word-wrap:break-word; 只对英文起作用,以单词作为换行依据 3. white-space:pre-wrap; 只对中文起作用,强制换行 4. white-space:nowrap; 强制不换行,都起作用 5. white-space:nowrap; overflow:hidden; text-overflow:ellipsis;不换行,超出部分隐藏且以省略号形式出现(部分浏览器支持)