代码拿来即可用,按照下文步骤配置,傻瓜式教程,几分钟即可搞定。
需要代码源文件,请移步至gzh【李桥桉】,s辛【可视化】。
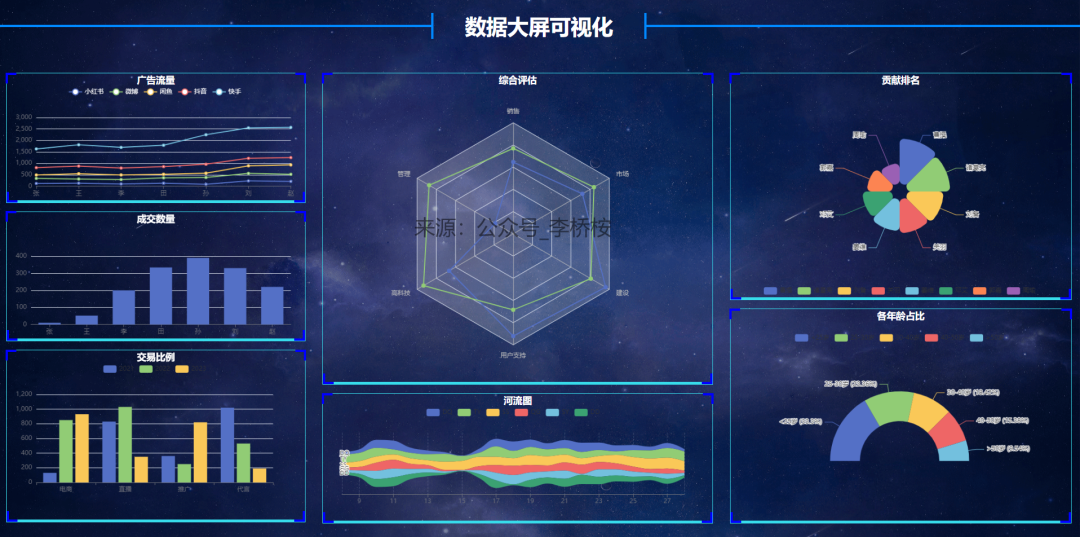
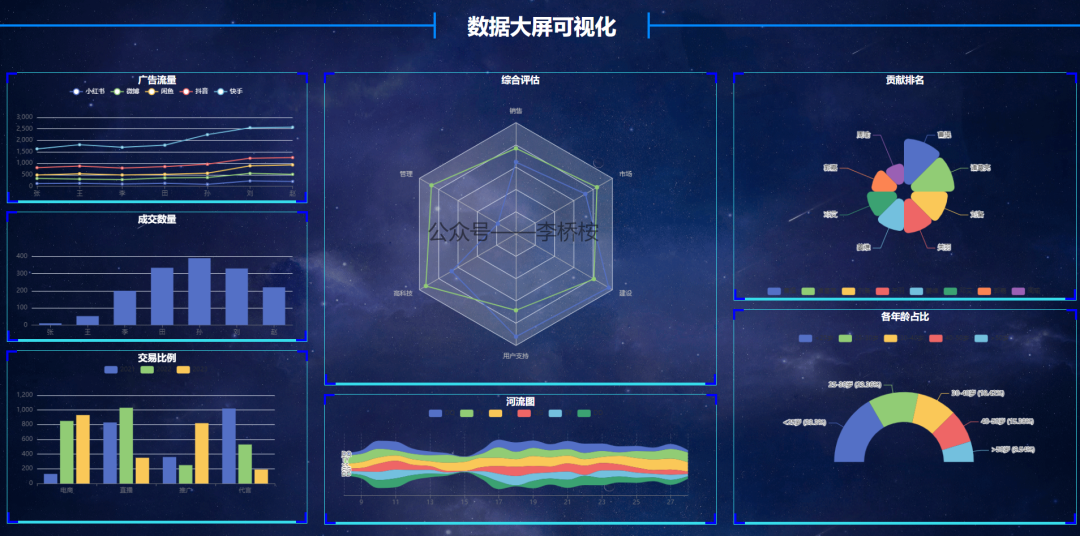
可视化效果图

运行环境:VScode
文末附《大屏可视化系统》源代码获取方式~
一、打开方式
1、获取zip源码文件后,保存至本地,并解压;
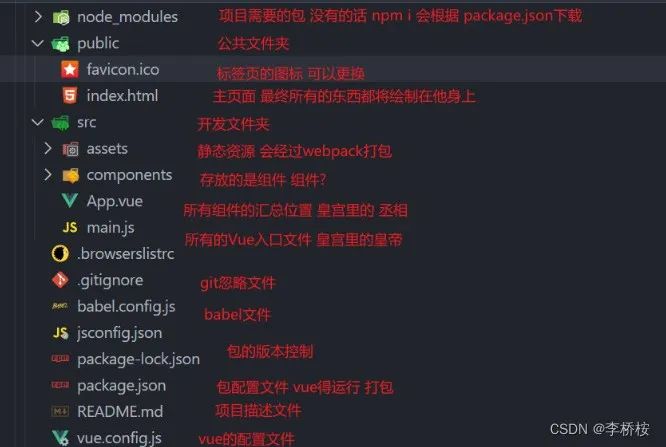
2、源代码文件结构简介;

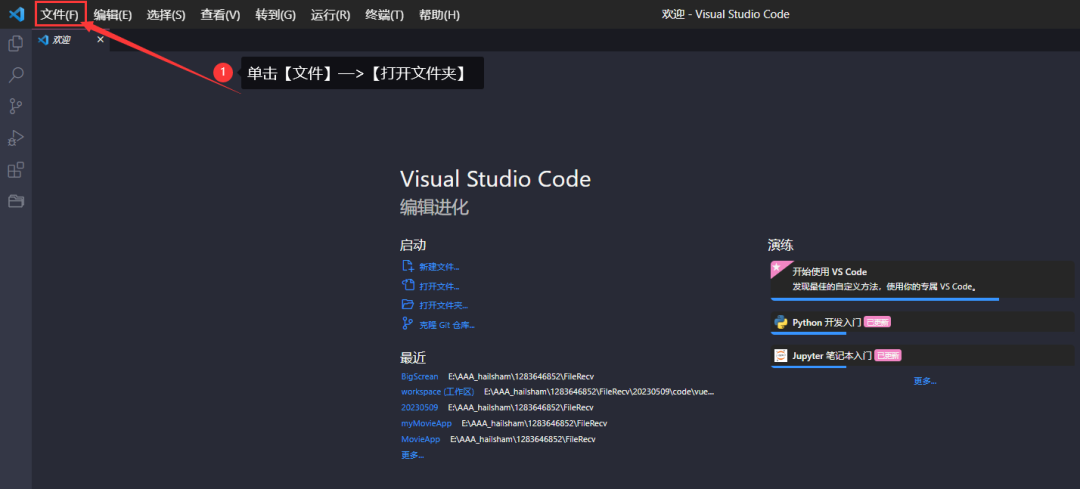
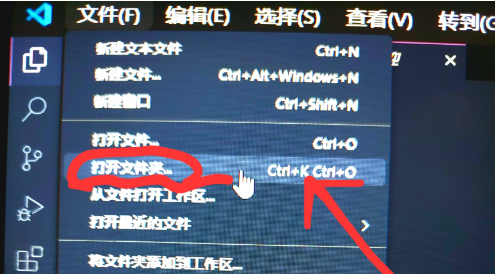
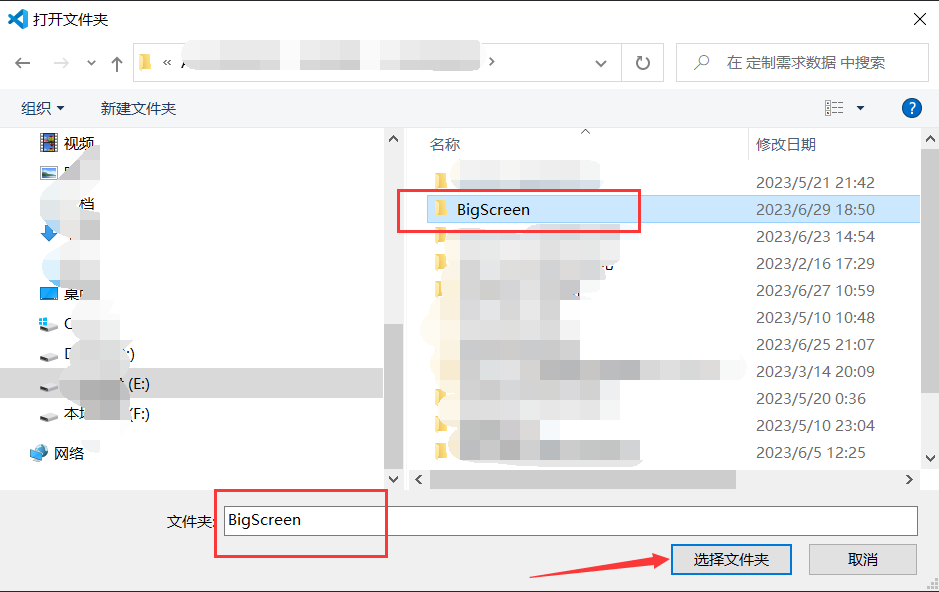
3、打开VScode编辑器,单击菜单栏【文件】—>【打开文件夹】



4、找到源文件所在位置,选择文件夹。

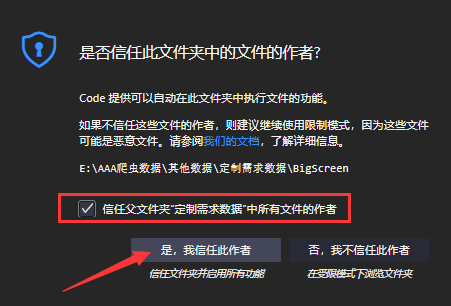
5、勾选信任,点击【是】

二、安装工具类的包
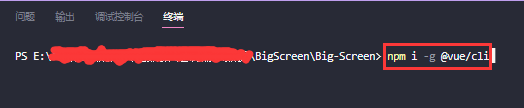
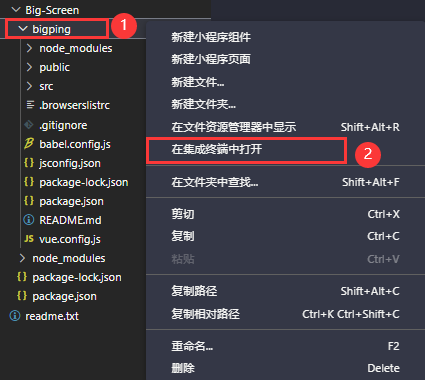
1、右键单击【Big-Screen】文件夹,选择【在集成终端中打开】

2、在终端输入npm i -g @vue/cli 并回车。
npm i -g @vue/cli

注意当前vue脚手架是webpack打包的;当前 vue2 => vue-cli 5.0.8
三、可视化适配
大屏下显示一般都是16:9尺寸 1920*1080 ,做适配也就是在这个比例的基础上进行的。
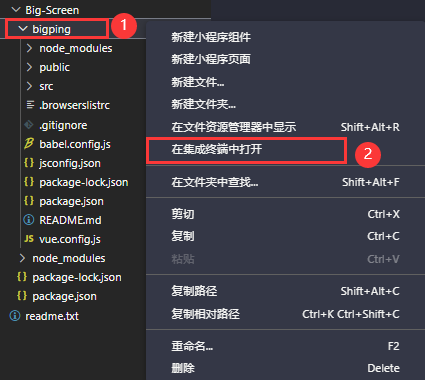
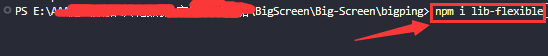
1、右键单击【bigping】文件夹—>【在集成终端中打开】;

2、在终端输入npm i lib-flexible 然后回车。
npm i lib-flexible

四、配置插件
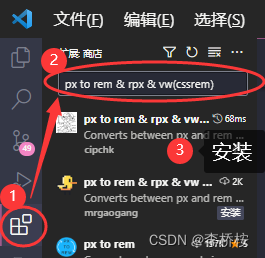
1、点击1处;
2、在2处搜索【px to rem & rpx & vw(cssrem)】;
3、点击插件右下角的安装(下图圈③处);

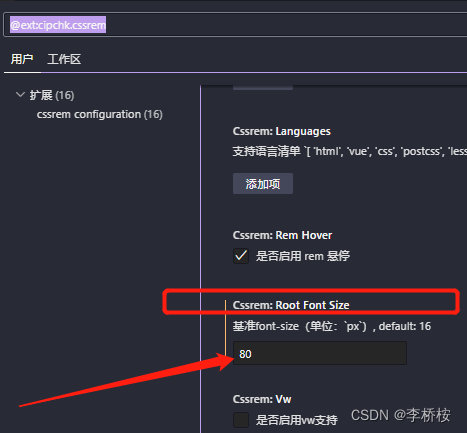
4、安装完插件后,插件右下角会有一个圆形齿轮,点击【齿轮】——>点击【Extension Settings扩展设置】;

5、鼠标向下滑动找到Cssrem:Root Font Size选项,将值改成80(如下图);

五、vue中使用echarts
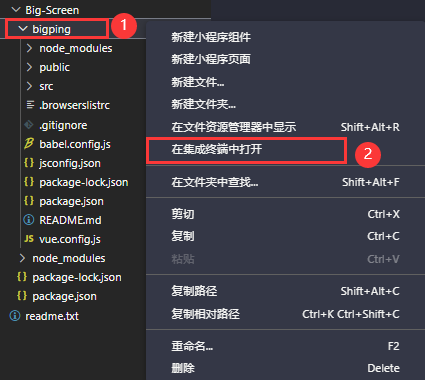
1、右键单击【bigping】文件夹—>【在集成终端中打开】;

2、下载echarts,在终端输入npm i echarts,并按回车。
npm i echarts

六、运行
1、右键单击【bigping】文件夹—>【在集成终端中打开】;

2、在终端输入npm run serve运行项目,并按回车。
npm run serve

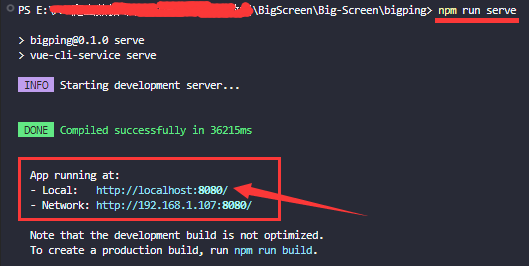
2、蓝色地址是本项目运行结果的地址。【Ctrl键+单击】Local网址,即可打开项目。
-
Local是本地地址,【按住ctrl+鼠标单击】地址访问即可
-
Network是局域地址 统一局域网可以访问

效果图

到此就结束了。

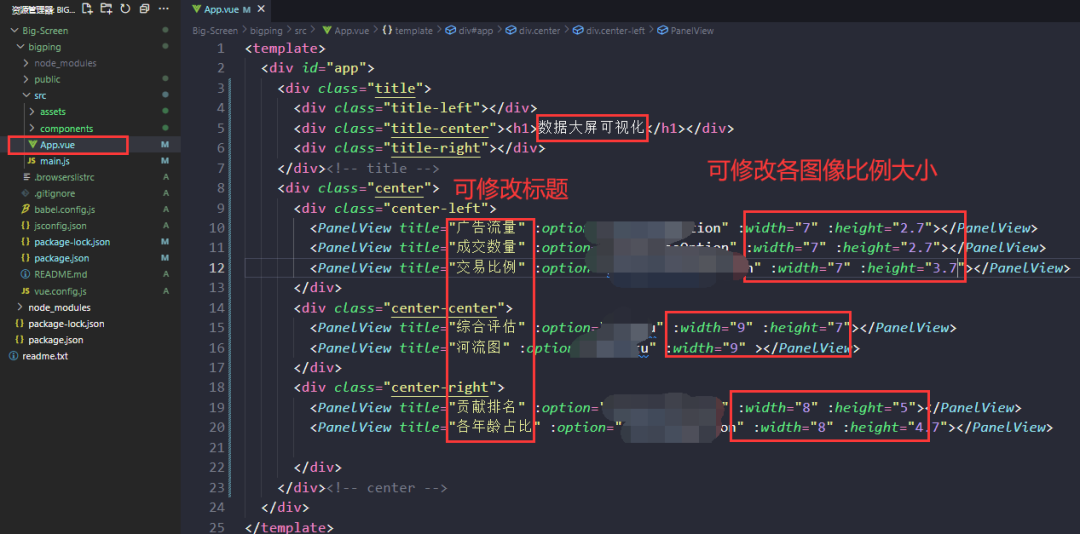
补充:本可视化系统中各图像可根据用户需求任意修改
需要代码源文件,请移步至gzh【李桥桉】,s辛【可视化】。


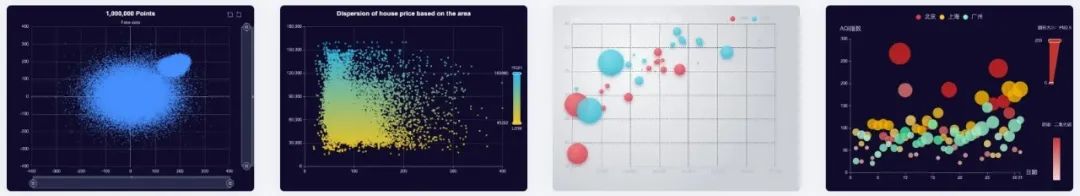
更多类型echarts(篇幅有限,代码不一一展示)
散点图

地理坐标/地图

3D 柱状图

关系图
