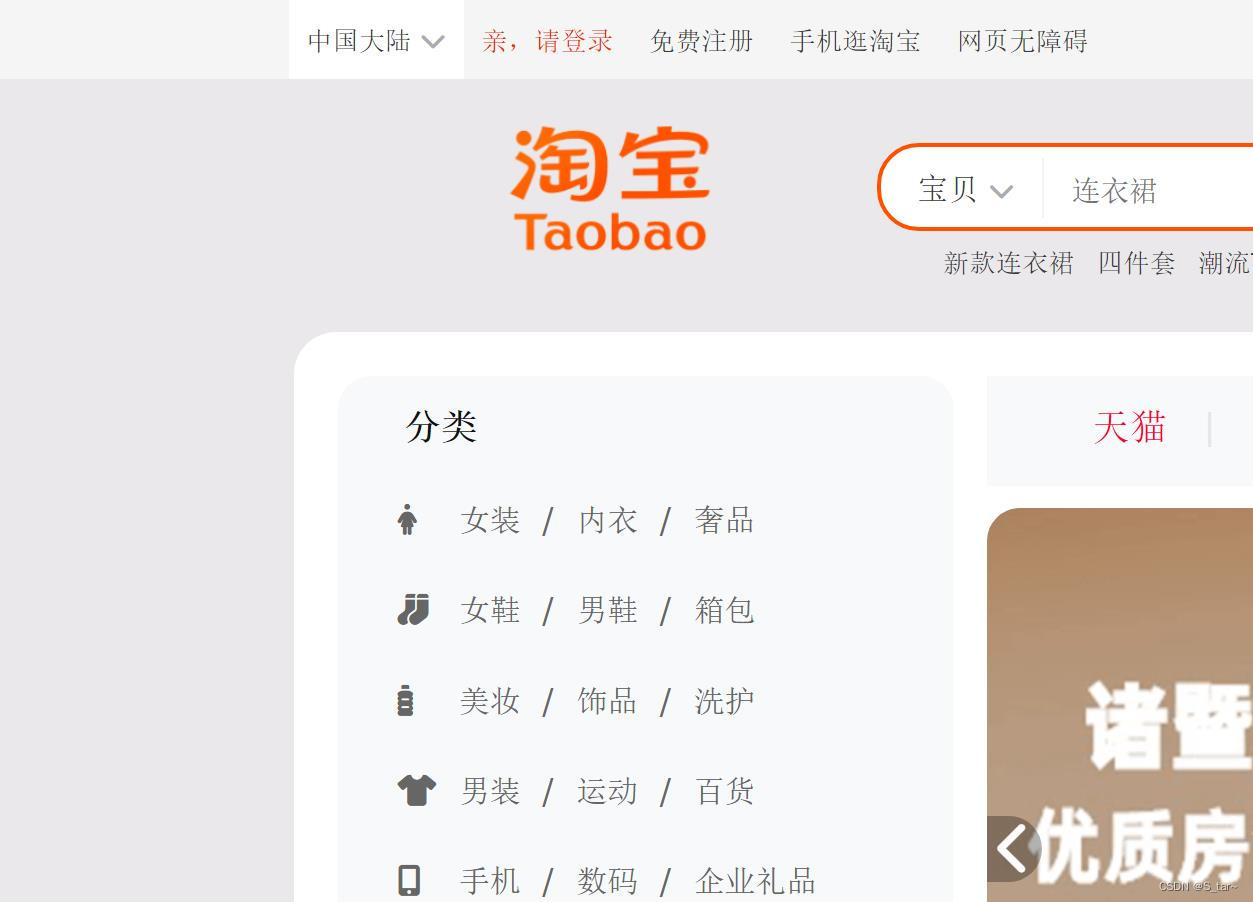
记录我在仿淘宝主页时遇到并解决的一个困难:网页头部下拉菜单栏的实现。
如果你遇到跟我类似的情况,可以接着往下看。

问题一:当下拉隐藏的容器放进和表头放在同一个容器中时,实现下拉效果后表头会被撑开

问题二:当隐藏菜单栏和表头分开放在不同的容器中时,鼠标事件没有发生,导致隐藏部分无法显示

我的解决方案:
1.在第二个问题的基础上,即先将隐藏菜单栏和表头分开放在不同的容器中。
<!-- 网站菜单栏 -->
<header>
<div class="caidanlan">
<!-- 菜单分类 -->
<ul class="caidanlan1">
<li class="box1" id="box1">
<div class="hd">
<span>中国大陆</span>
<i class="fa-solid fa-chevron-down"></i>
</div>
</li>
<li class="box2">亲,请登录</li>
<li class="box3">免费注册</li>
<li class="box4">手机逛淘宝</li>
<li class="box5">网页无障碍</li>
<li class="box6"></li>
<li class="box7"></li>
</ul>
<ul class="caidanlan2">
<li class="box1">我的淘宝
<i class="fa-solid fa-chevron-down"></i>
</li>
<li class="box2">
<i class="fa-solid fa-cart-shopping"></i>
购物车</li>
<li class="box3">
<i class="fa-sharp fa-solid fa-star"></i>
收藏夹
<i class="fa-solid fa-chevron-down"></i>
</li>
<li class="box4">商品分类</li>
<li class="box5">免费开店</li>
<li class="Dividing-line">|</li>
<li class="box6">千牛卖家中心
<i class="fa-solid fa-chevron-down"></i>
</li>
<li class="box7">联系客服
<i class="fa-solid fa-chevron-down"></i>
</li>
</ul>
<!-- 隐藏下拉菜单栏 -->
<div class="yc-cdl">
<ul class="bd">
<li>全球</li>
<li>中国大陆</li>
<li>中国香港</li>
<li>中国台湾</li>
<li>中国澳门</li>
<li>韩国</li>
<li>马来西亚</li>
<li>澳大利亚</li>
<li>新加坡</li>
<li>新西兰</li>
<li>加拿大</li>
<li>日本</li>
<li>越南</li>
<li>泰国</li>
<li>菲律宾</li>
<li>柬埔寨</li>
</ul>
</div>
</div>
</header>2.再分别设置每个区域的基本样式,其中包括表头“中国大陆”的鼠标经过样式,以及隐藏区域样式及其鼠标经过的背景色样式,带下如下:
/* 头部菜单栏 */
div {
display: block;
}
header {
position:relative;
width: 100%;
height: 36px;
background-color:#f5f5f5;
color: #3C3C3C;
}
.caidanlan {
width: 1195px;
height: 35px;
text-align: center;
margin:0 auto; /* 网页内容水平居中,左右留白自动 */
}
.caidanlan ul {
width: 580px;
list-style-type: none;
/* float: left; */
font-size: 12px;
}
ul.caidanlan1 {
z-index: 10000;
float:left;
/* visibility: visible; */
}
ul.caidanlan2 {
float:right;
}
.caidanlan ul li {
float: left;
padding: 9px 8px;
}
/* 盒子2样式 */
.caidanlan1 .box2 {
color: #f22e00;
}
/* 地区下拉箭头 */
.fa-chevron-down {
color: #adadad;
font-size: 1px;
}
/* 隐藏地区样式 */
.yc-cdl {
z-index: 10001;
position: relative;
/* right: 5px;
top: 10px; */
margin-top: -1px;
width: 242px;
height: 280px;
overflow-y: scroll;
overflow-x: hidden;
/* 隐藏地区容器 */
display: none;
}
.yc-cdl ul li {
width: 242px;
height: 29px;
float: initial;
background: #ffffff;
text-align: left;
padding-left: 20px;
/* display: list-item; */
}
/* 鼠标划过显示 */
.box1:hover {
background-color: #ffffff;
}
.yc-cdl li:hover {
/* display: block; */
background-color: #f4f4f4;
}
/* 购物车 */
.fa-cart-shopping {
color: #ff4400;
}
/* 收藏 */
.fa-star {
color: #adadad;
}
/* 分割线 */
.Dividing-line {
color: #dddddd;
}
3.我这里使用的是jQuery编写的,你也可以用JavaScript或者vue等你熟知的语言编写。
在html头部添加鼠标经过“中国大陆”显示隐藏部分,以及鼠标离开隐藏容器时容器隐藏。
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
// 鼠标经过“中国大陆”显示隐藏部分
$(".hd").hover(function(){
$(".yc-cdl").show(
// alert("111")
)
// 鼠标离开隐藏容器时容器隐藏
$("header").mouseleave(function(){
$(".yc-cdl").hide()
})
})
})
</script>想要的效果就可以实现啦!

如果有不对的地方,欢迎指正