HTML页面的代码
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(".add").click(function(){
$(".li").append('<li>I am new item.<button class="delete">Delete</button></li>');
});
$(".delete").click(function(){
$(this).parent().remove();
});
</script>
jquery的click事件:
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(".add").click(function(){
$(".li").append('<li>I am new item.<button class="delete">Delete</button></li>');
});
$(".delete").click(function(){
$(this).parent().remove();
});
</script>
$(".li").on('click','.delete',function(){
$(this).parent().remove();
});
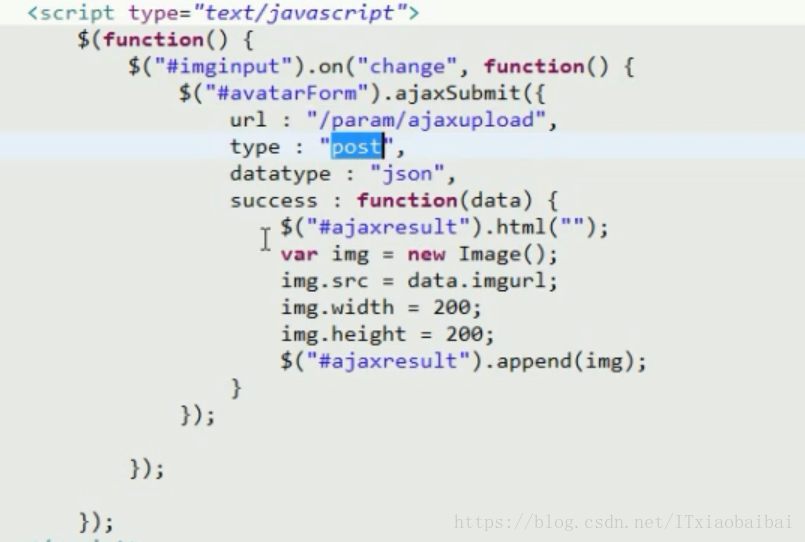
通过上边的方法基本掌握了.click事件和.on事件的使用,有助于我们帮助理解下边的代码:
此过程是一个JFInal的头像上床的功能。