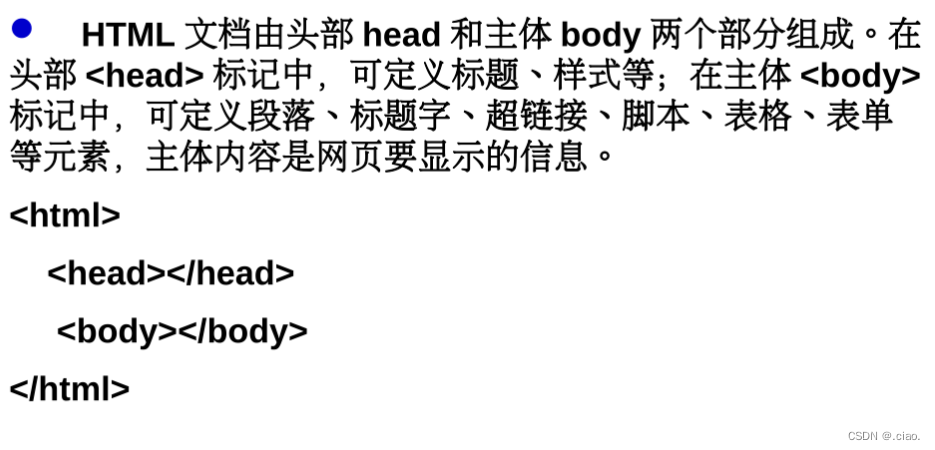
首先我们应该了解整个HTML文档的基本结构。
如下:

在了解了基本结构之后,我们可以开始尝试写一些东西出来......
我使用的工具是HBuilder X 网址如下:HBuilderX-高效极客技巧

这就是第一次写出来的东西,好像什么都没有,但是仔细观察左上角会发现网页名称是“第一次尝试改变”,这就是我们的创作(虽然比较微不足道)。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一次尝试改变</title>
</head>
<body>
</body>
</html>当你实现上面的操作后,肯定也和我一样期待自己能对页面有更多的改变,那么我们就要在<body>...</body>里进行操作了。

接下来我们就要涉及到语法了!
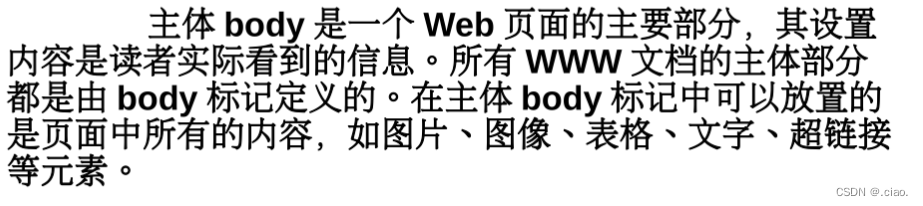
我们首先了解body标记属性

是不是突然就有点晕了?感觉跳跃性很大?那是因为你没有动手,行动起来!

页面上出现了<body>...</body>中的文字,并且是红色的文字,而text=”red“,明显是text=的颜色决定了文字的颜色;对照上面的属性表将这些功能都试一遍吧!
以上只是对body的属性举个例子,还有很多标识符以及相关属性需要大家自己去看书去探索,我就不在此过多分享,我是个喜欢分享的初学者,我们一起努力!
今日学习的大部分语法杂糅加注释,加深自己的记忆
如下:
<!DOCTYPE html><!--我是注释标识符-->
<html>
<head>
<meta charset="utf-8">
<title>第一次学习尝试</title>
</head>
<body>
<h2 aligln="center">第一次练习!!!!</h2>
<hr color="red" width="100%" size="3" noshade>
<pre><!--保留内容原有格式和内容,比如空格-->
加油
作者:xx
dddddddddddddddddd;
eeeeeeeeeeee;
ccccccccccccccccccccccccc;
</pre>
<hr color="blue" width="100%" size="3"><!--显示一条水平分割线,属性有颜色,宽度,高度-->
<b>报告导读</b><!--显示粗体-->
<p> 全<br/><!--<p> </p>为段落标记,<br/>为单个标志,表示换行-->
文<br/>
略<br/>
</p>
<h3>郑重声明</h3><p><blockquote>略。。。。。。。。</blockquote></p><!--blockquote将内容缩进五个字符位置-->
<hr width="100%" size="1" color="#000fff">
<center><!--一次性居中输出-->
©鸟越啊呆。。。。。<!--©显示商标符号-->
</center>
</body>
</html>运行结果: