第一步:先注册自己的高德地图账号(可以使用支付宝直接登录)

第二步:创建一个自己的应用地图
①点击创建新应用

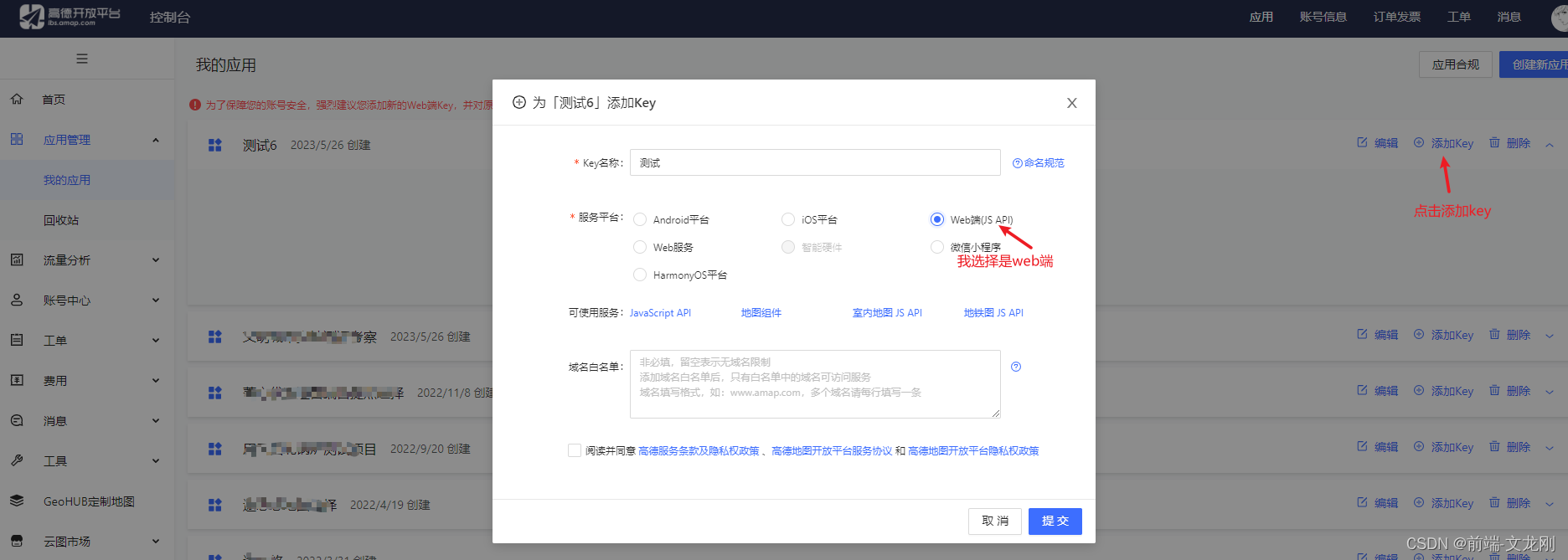
②添加key

③添加了key之后,就会是这样的

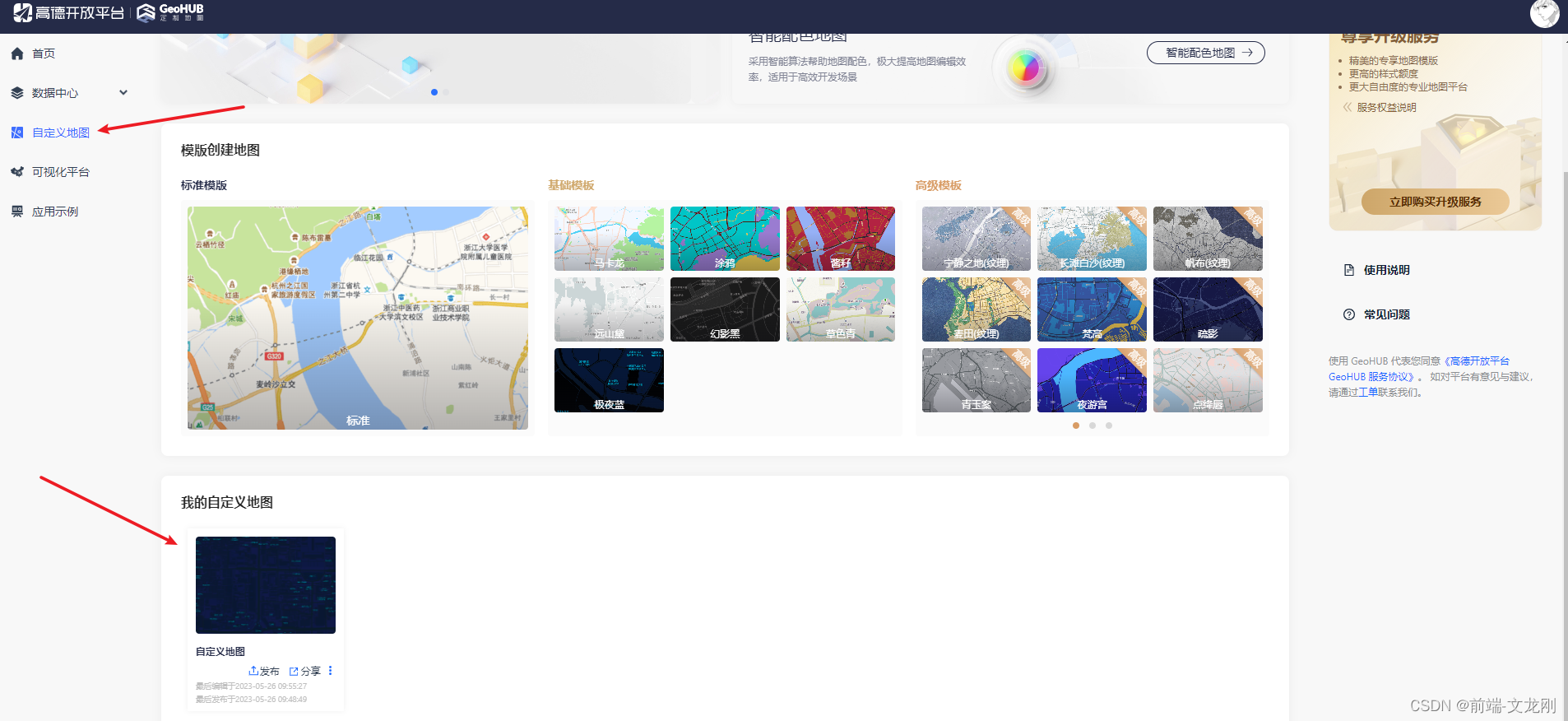
第三步:选择定制地图

第四步:选择自定义地图(只能拥有一个自定义的,后续需要付费)

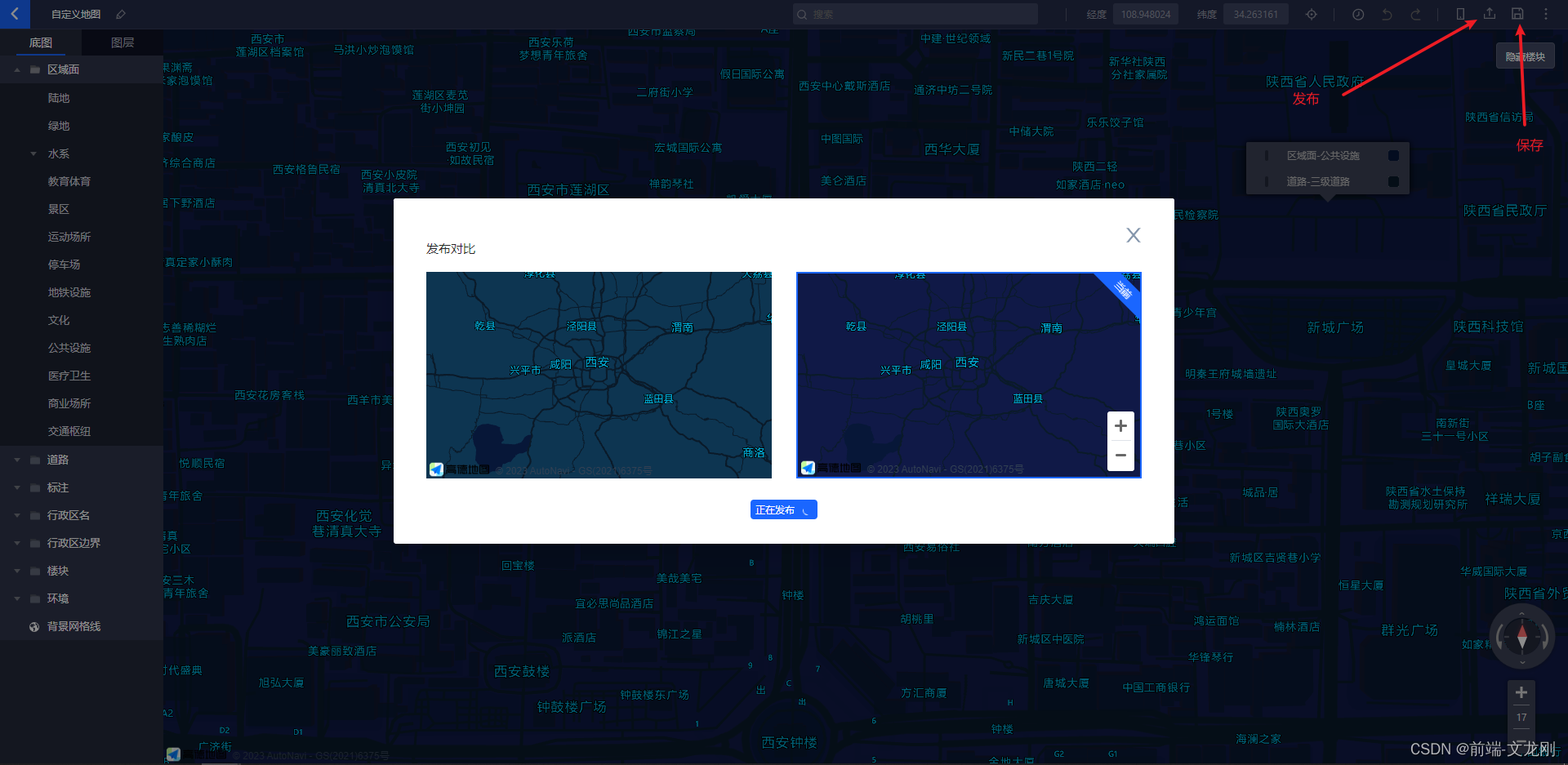
第五步:根据自己的需求去定义(完成后保存并发布)

第六步:发布成功后就能得到你自己的自定义样式ID

最后就是在页面中调用使用
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title></title>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'你申请的安全密钥',
}
</script>
<script type="text/javascript" src='//webapi.amap.com/maps?v=1.4.15&key=你的key&plugin=AMap.Geocoder'></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
//初始化地图对象,加载地图
var map = new AMap.Map("containerSjjg", {
resizeEnable: true,
zoom: 12,
position: [109.179944, 34.751776],
mapStyle: "amap://styles/自定义样式的ID",
});
</script>最终的效果: (#^.^#)
