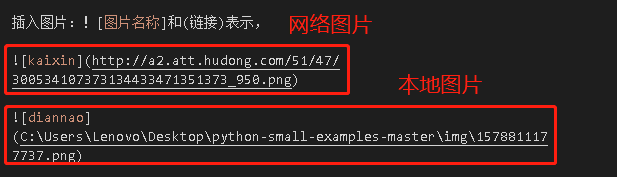
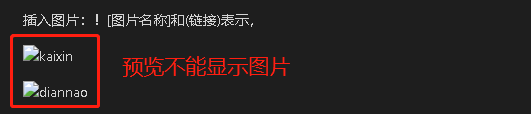
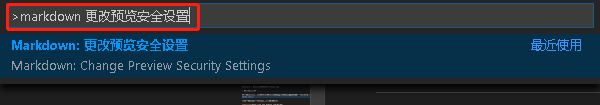
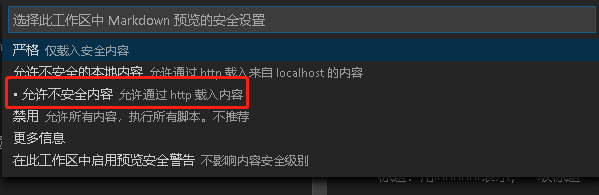
【问题篇】VScode中markdown不能显示预览图片
猜你喜欢
转载自blog.csdn.net/qq_41821678/article/details/105007956
今日推荐
周排行