这是一个按着千锋kerwin老师的视频写的任务计划表,用vue2写的,软件用vscode,详细视频资源见链接
先引入vue地址
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"> </script>打开页面所显示的基本数据
data:{
datalist:["1111","2222","3333"],
mytext:"aaaa"
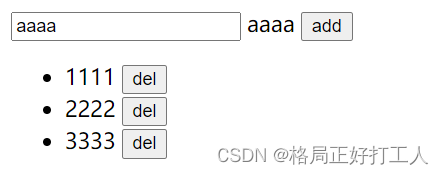
},实现效果:



全部代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"> </script>
</head>
<body>
<div id="box">
<input type ="text" v-model="mytext">
{
{mytext}}
<button @click="handleAdd()">add</button>
<ul v-show="datalist.length">
<li v-for="(data,index) in datalist">
{
{data}}
<button @click="handleDel(index)">del</button>
</li>
</ul>
<div v-show="!datalist.length">代办事项空空如也</div>
</div>
<script>
new Vue({
el:"#box",
data:{
datalist:["1111","2222","3333"],
mytext:"aaaa"
},
methods:{
handleAdd(){
//console.log("获取value值",this.mytext)
this.datalist.push(this.mytext)
//清空
this.mytext = ""
},
handleDel(index){
console.log("del",index)
this.datalist.splice(index,1)
}
}
})
</script>
</body>
</html>此为学习模仿代码,参照千锋kerwin老师视频所写,链接为: 【千锋web前端开发项目教程_1000集完全零基础入门HTML5+CSS3+JS到精通(资料含前端学习路线图)-哔哩哔哩】 https://b23.tv/dJqyfv1